
- •1.Информационные технологии. Основные понятия и определения. Содержание информационной технологии как составной части информатики.
- •2.Создание распределенных систем на базе web-технологий. Общий подход, используемое программное обеспечение, основные информационные технологии.
- •3. Протокол http. Принцип работы. Описание основных заголовков и кодов ответа. Методы передачи данных get и post.
- •Заголовки http
- •4.Методологии разработки программного обеспечения. Microsoft Solution Framework.
- •5. Методологии разработки программного обеспечения.
- •6.Тестирование программного обеспечения. Виды тестирования. Тестирование «черного» и «белого» ящика.
- •7.Информационные технологии поддержки коллективной работы над проектами. Основные понятия. Модели ведения версий.
- •8.Язык гипертекстовой разметки html как основное средство представления информации при использовании Web-технологий. Структура документа. Описание основных тегов. Форматирование документов
- •9. Язык html и табличное представление данных. Создание простых и сложных таблиц. Примеры
- •10. Взаимодействие пользователя и информационной системы. Формы html Передача данных от пользователя к серверу. Примеры
- •11. Создание серверной части информационной системы. Язык php. Описание базового синтаксиса.
- •12. Устранение недостатка протокола http. Создание сеансов на основе сессий и cookie. Механизм работы. Примеры на php.
- •12[2] Примеры установки срока годности cookies:
- •13. Язык php. Организация взаимодействия с субд MySql.
- •14. Язык php. Обработка текстовой информации. Функции работы со строками. Регулярные выражения.
- •15. Язык php. Организация взаимодействия с web-сервером по протоколу http. Понятие socket.
- •16. Создание приложений, выполняющихся на стороне клиента. Язык JavaScript. Описание базового синтаксиса.
7.Информационные технологии поддержки коллективной работы над проектами. Основные понятия. Модели ведения версий.
Система управления версиями (Version Control System или Revision Control System) – программное обеспечение для облегчения работы с изменяющейся информацией. Система управления версиями позволяет хранить несколько версий одного и того же документа, при необходимости, возвращаться к более ранним версиям, определять, кто и когда сделал то или иное изменение и многое другое.
Такие системы наиболее широко применяются при разработке программного обеспечения, для хранения исходных кодов разрабатываемой программы. Однако, они могут с успехом применяться и в других областях, в которых ведётся работа с большим количеством непрерывно изменяющихся электронных документов.
Обычно VCS состоит из двух частей:
Сервер, или репозиторий — где хранятся все исходные коды программы, а также история их изменения.
Клиент. Каждый клиент имеет свою локальную копию (working copy) исходных кодов, с которой работает разработчик.
В связи с тем, что разработчики работают только с локальными копиями, могут возникать трудности, когда два и более человек изменяют один и тот же файл.
В VCS есть две модели, которые позволяют избегать этой проблемы:
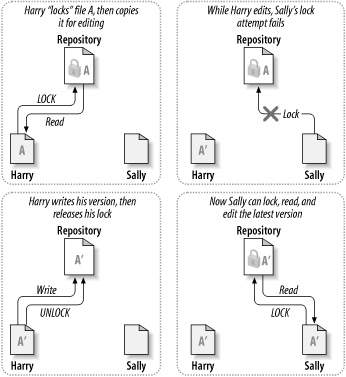
Блокировка — изменение — разблокировка.
Согласно этой модели, когда кто-либо начинает работу с файлом, этот файл блокируется, и все остальные пользователи теряют возможность его редактирования.
Очевидным недостатком такой модели является то, что файлы могут оказаться надолго заблокированными, что приводит к простоям в разработке проекта.
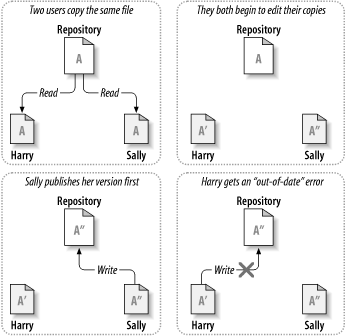
Копирование — изменение — слияние.
В данной модели каждый разработчик свободно редактирует свою локальную копию файлов, после чего выполняется слияние изменений.
Недостаток этой модели в том, что может возникать необходимость разрешения конфликтов между изменениями файла.
SVN - Одна из наиболее новых систем контроля версий, созданная с учётом опыта предыдущих систем и идущая на замену CVS,
Основными отличиями SVN являются:
1) продуманная архитектура - использование протокола TCP (c Apache), работа по своему собственному протоколу SVN и возможность локального расположения репозитория(БД или локальных файлов)
2) Номер ревизии теперь общий для всех фалов в репозитории, что даёт возможность выбрать все данные на какой-то момент времени.
3) реализует оба стандарта RCS, что позволяет его использовать и для бинарных, и для текстовых файлов в пределах проекта.


Б – И – Р К – И - С
8.Язык гипертекстовой разметки html как основное средство представления информации при использовании Web-технологий. Структура документа. Описание основных тегов. Форматирование документов
HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») — это стандартный язык разметки документов во Всемирной паутине. Все веб-страницы создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, удобном для человека.
HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1991—1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов (размечаемых «тегами»), служащих для создания относительно простых, но красиво оформленных документов. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащенностью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры. Текстовые документы, содержащие код на языке HTML (такие документы традиционно имеют расширение «html» или «htm»), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые браузерами или интернет-обозревателями, обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства), и при необходимости отправки введённых пользователем данных на сервер. Найболее популярными, на сегодняшний день, являются браузеры Internet Explorer, Firefox, Opera и Safari
Структура HTML-документа
HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Итак, общая схема исходного кода документа HTML
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 // EN">
<HTML>
[8,1]
<HEAD>
служебные дескрипторы
</HEAD>
<BODY>
текст и прочие дескрипторы
</BODY>
</HTML>
Элементы, относящиеся к заголовку документа:
HEAD-Определяет начало и конец заголовка документа
TITLE-Определяет имя всего документа, которое отображается в заголовке окна браузера
BASE-Определяет базовый адрес, от которого отсчитываются относительные линки внутри документа
STYLE-Используется для вставки в документ таблицы стилей CSS
LINK-Описывает взаимосвязь документа с другими объектами
META-Используется для вставки метаданных
Элементы, относящиеся к телу документа:
A-Гиперссылку
Текстовые блоки
P-Используется для разметки параграфов.
DIV-Отделяет блок HTML-документа от остальной его части
BR-Осуществляет перевод строки
Форматирование текста
FONT-Позволяет изменять цвет, размер и тип шрифта текста
B-Выделяет текст жирным шрифтом
U-Выделяет текст подчеркнутым
I-Выделяет текст курсивом
Списки
UL-Создает неупорядоченный список
OL-Создает упорядоченный список
LI-Создает пункт меню внутри элементов OL или UL
Объекты и таблицы
IMG-Используется для вставки в HTML изображений
TABLE-Создает таблицу
TR-Создает новый ряд (строку) ячеек таблицы
TD -Создает ячейку с данными в текущей строке
Формы
FORM-Создает заполяемую форму
TEXTAREA-Создает поле для ввода нескольких строк текста
SELECT-Создает меню в заполняемой форме
OPTION-Создает отдельные пункты в меню (см. SELECT)
INPUT-Создает поле в форме
