
- •Итоговый отчет по курсовой работе
- •Г. Обнинск, 2011г Оглавление
- •Введение
- •Постановка задачи
- •Распределение работ
- •Диаграмма Ганта (план)
- •Диаграмма Ганта (факт)
- •Спецификация требований к по
- •Диаграммы прецедентов и сценарии к ним
- •Мастер публикаций AutoCad
- •Приложение для работы с веб-сервисом Google( Picasa)
- •Диаграмма компонентов для работы с web-сервисом Google
- •Тестирование
- •Тестирование шаблона с dojo виджетом
- •Введение
- •Журнал испытаний
- •Тестирование шаблона Array of Thumbnails
- •Введение
- •Журнал испытаний
- •Руководство пользователя
- •Информация о web-приложении
- •Подготовка к работе с web-приложением
- •Начало работы с приложением
- •Техническая поддержка и контактная информация
- •Часто задаваемые вопросы
- •Возможные ошибки
- •Демонстрационный пример
- •Работа с web сервисом Picasa
- •Работа с мастером публикаций
- •Приложение
- •Шаблон с dojo виджетом
- •Код приложения для работы с web сервисом Google
-
Работа с мастером публикаций
-
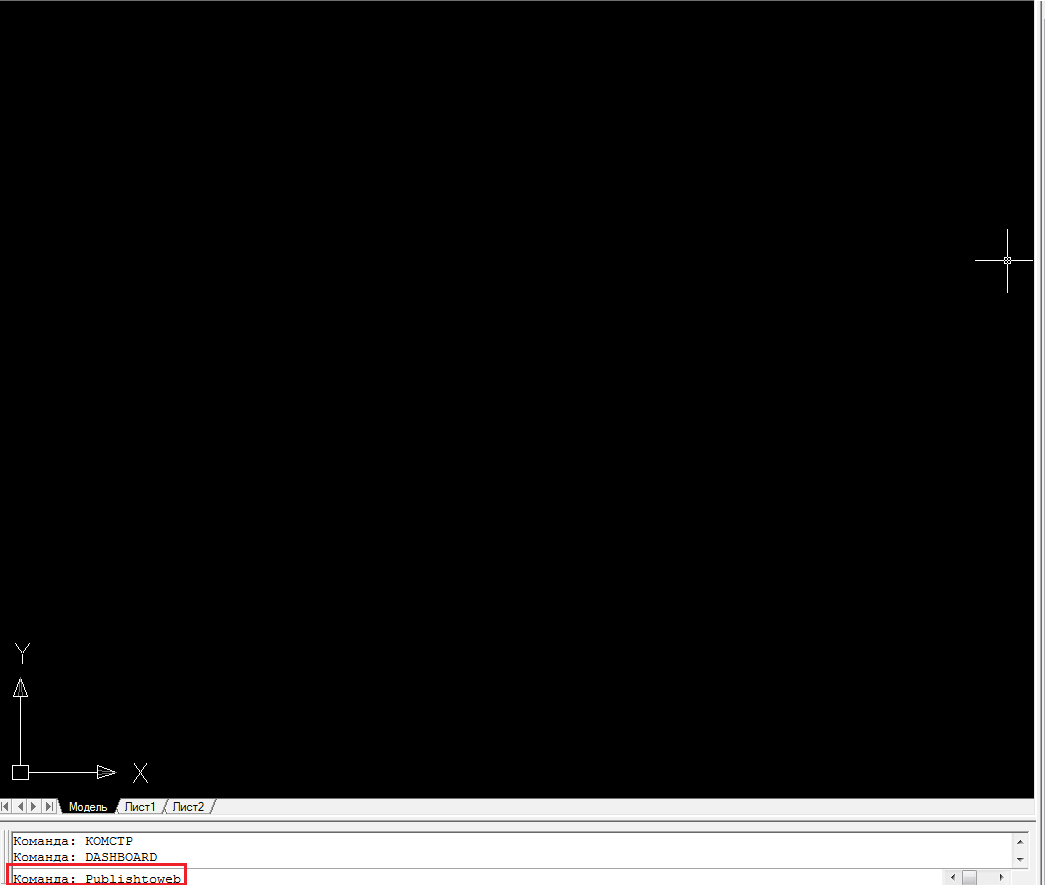
Запускаем Мастер публикаций AutoCad Map 3D, введя в консоль команду PublishToWeb.
-

-
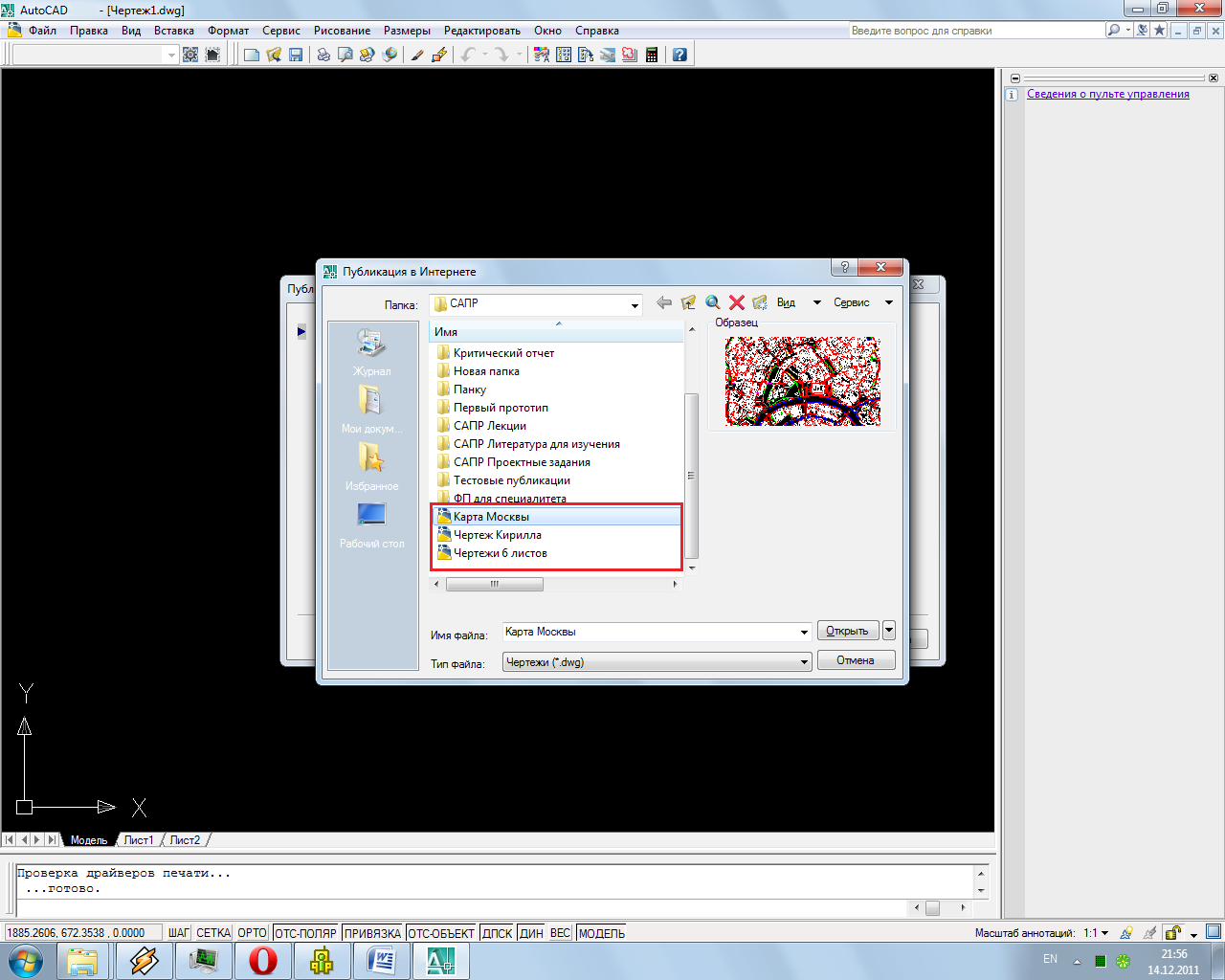
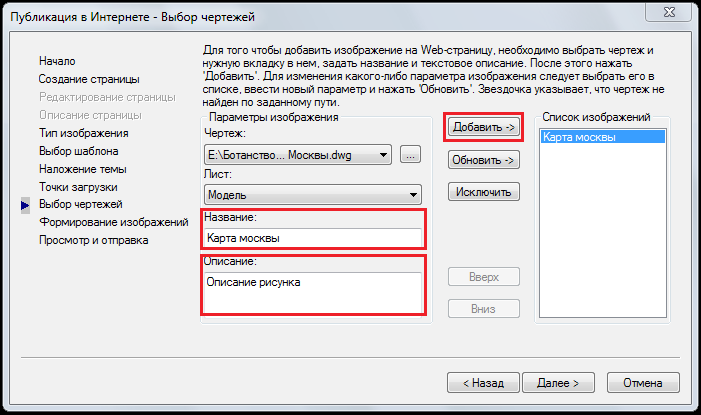
Выбираем чертежи в формате DWG, которые мы хотим опубликовать.

-
Вводим имя веб-страницы и описание веб-страницы

-
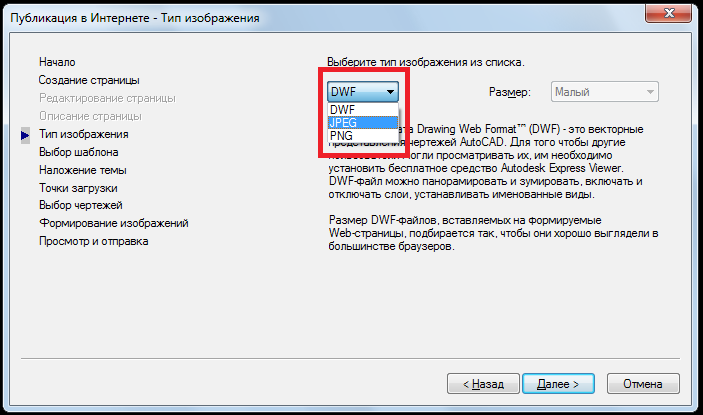
Выбираем формат графического файла (.jpeg и .png)

-
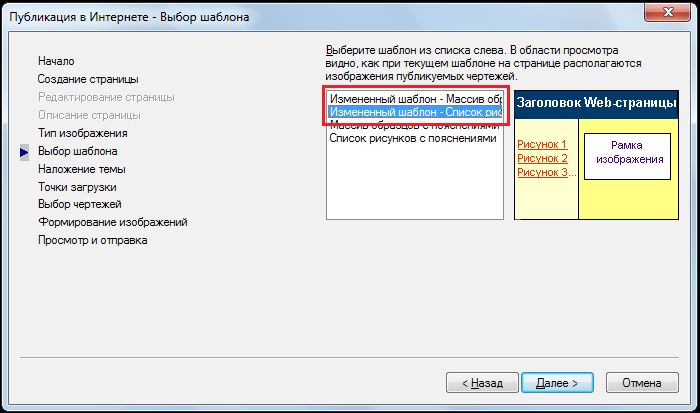
Выбираем шаблон для веб-страницы (измененный шаблон – массив образцов или измененный шаблон – список рисунков)

-
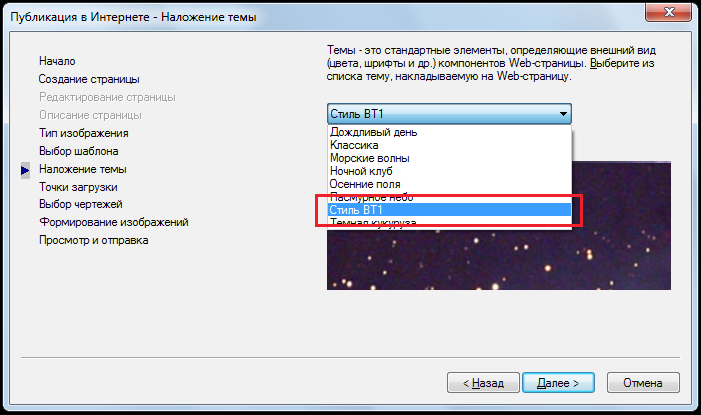
Выбираем стиль страницы (стиль ВТ-1)

-
Вводим название рисунка и его описание. Добавляем в список рисунков.

-
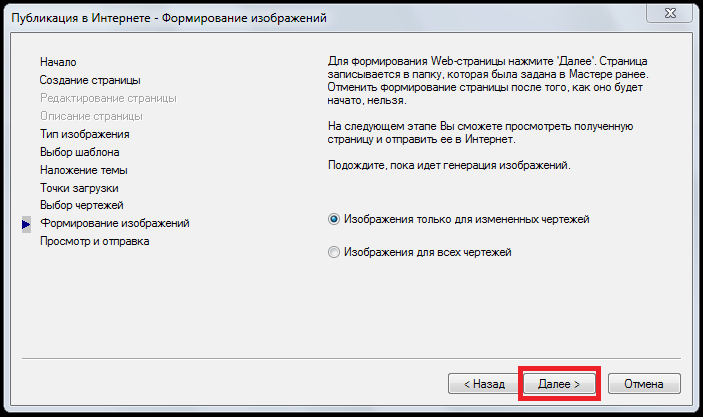
Нажимаем кнопку «далее» для создания веб-страницы

-
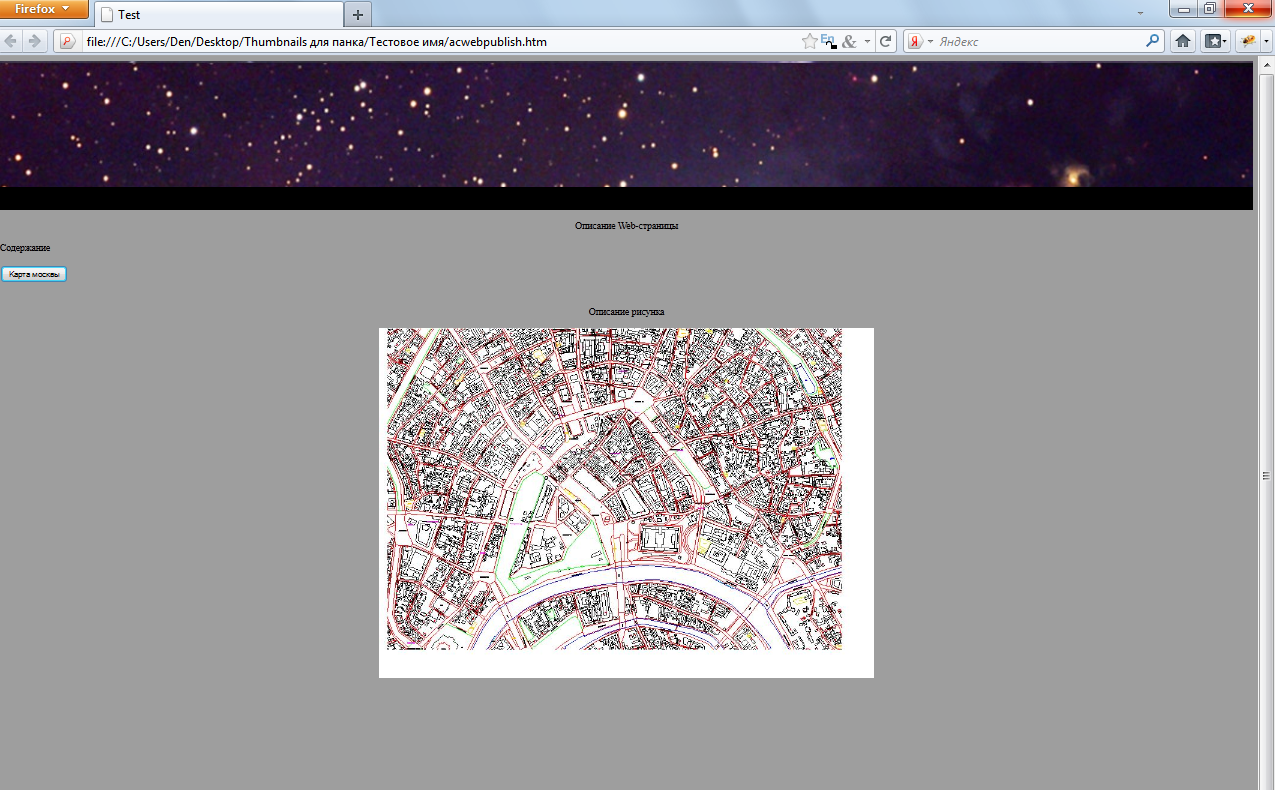
Для просмотра веб-страницы необходимо открыть файл acwebpublish.htm в любом браузере.

Приложение
Листинги разработанного приложения
-
Код list of drawings.js
function adsk_ptw_list_of_drawings_main(){
dojo.addOnLoad(function() {
dojo.xhrGet({
url : "acwebpublish.xml",
load : function(response) {
//parsing
var dwg_img_desc=document.getElementById("adsk_ptw_image_description");
var work_copy = response;
var count=0;
var first=0;
var len;
var last;
while(first !=-1){//get number of images
first = work_copy.indexOf("<content>");
count++;
len = work_copy.length;
work_copy = work_copy.substr(first+9, len-first-9);
len=work_copy.length;
}
count--;
work_copy = response;
dwg_img_list=document.getElementById("adsk_ptw_list_of_drawings");
for(i=0; i<count; i++){
//choose titles
var first = work_copy.indexOf("<title>");
var last = work_copy.indexOf("</title>");
var title = work_copy.substring(first+7, last);//get title
dojo.byId("adsk_ptw_list_of_drawings").innerHTML += "<input type='button' id='button" + i + "' value='"+title+"' onClick='adsk_ptw_list_of_drawings_onClickImage()'></input><br><br>";//create button
len = work_copy.length;
first = work_copy.indexOf("</content>");
work_copy = work_copy.substr(first+10, len-first-10);
}
global = response;
return response;
},
error : function(response) {
return response;
}
});
});
}
function adsk_ptw_list_of_drawings_onClickImage() {
adsk_ptw_list_of_drawings_createImageElement(document.activeElement.id);
}
function adsk_ptw_list_of_drawings_createImageElement(i) {//open the images from reference
while(dwg_img_desc.firstChild !=null)
dwg_img_desc.removeChild(dwg_img_desc.firstChild);//clear description after previous image
work_copy = global;
var first = work_copy.indexOf("</description>");
work_copy=work_copy.substr(first+14, global.length-first-14);
//choise i-th element
i=i.substring(6, i.length);
for(k=0; k<i; k++)
{
len = work_copy.length;
first = work_copy.indexOf("</content>");
work_copy = work_copy.substr(first+10, len-first-10);
}
first = work_copy.indexOf("<description>");
var last = work_copy.indexOf("</description>");
var x = work_copy.substring(first+13, last);
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_img_desc.appendChild(p);
first=work_copy.indexOf("<image>");
last=work_copy.indexOf("</image>");
x = work_copy.substring(first+7, last);
while(dwg_img.firstChild!=null)
dwg_img.removeChild(dwg_img.firstChild); //clear
image = document.createElement("img");
dwg_img.appendChild(image);
image.src=x;
}
-
Код adsk_ptw_image_and_idrop.js
function adsk_ptw_image_and_idrop_main(){
dojo.addOnLoad(function() {
dojo.xhrGet({
url : "acwebpublish.xml",
load : function(response) {
//parsing
var work_copy = response;
var first=work_copy.indexOf("<banner>");
var last = work_copy.indexOf("</banner>");
var x=work_copy.substring(first+8, last);
dwg_banner=dojo.byId("adsk_ptw_banner");
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_banner.appendChild(p);
//get description of the banner
first=work_copy.indexOf("<description>");
last = work_copy.indexOf("</description>");
x = work_copy.substring(first+13, last);
dwg_banner_desc=dojo.byId("adsk_ptw_banner_desc");
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_banner_desc.appendChild(p);
//-------------------------------------------------//
cont=dojo.byId("cont");
p = document.createElement("p");
x="Содержание";
p.appendChild(document.createTextNode(x));
cont.appendChild(p);
//------------------------------------------------------//
first = work_copy.indexOf("</description>");
work_copy=work_copy.substr(first+14, response.length-first-14);
//get description of the first image
first=work_copy.indexOf("<description>");
last = work_copy.indexOf("</description>");
x = work_copy.substring(first+13, last);
dwg_img_desc=dojo.byId("adsk_ptw_image_description");
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_img_desc.appendChild(p);
//------------------------------------------------------------//
first=response.indexOf("<image>");
last=response.indexOf("</image>");
x = response.substring(first+7, last);
dwg_img=dojo.byId("adsk_ptw_image");
image = document.createElement("img");
dwg_img.appendChild(image);
image.src=x;
adsk_ptw_list_of_drawings_main();
return response;
},
error : function(response) {
return response;
}
});
});
}
-
Код List of drawings.htm
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta http-equiv="Content-Language" content="ru">
<meta name="AcPub2Web" content="v-2-0-0-layout">
<meta name="adsk_ptw_template_name" content="Рзмененный шаблон - РЎРїРёСЃРѕРє СЂРёСЃСѓРЅРєРѕРІ">
<meta name="adsk_ptw_template_image" content="ptw_template3_preview.bmp">
<meta name="adsk_ptw_template_content_image" content="">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="adsk_ptw_image_and_idrop.js" language="javascript" type="text/javascript"></script>
<script src="adsk_ptw_list_of_drawings.js" language="javascript" type="text/javascript"></script>
<script type="text/javascript" language="JavaScript" src="dojo.js"></script>
<title>Test</title>
</head>
<body style="background-color: #999999" onLoad="adsk_ptw_image_and_idrop_main()">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<div style="width:100%; background-color:#000000" id="adsk_ptw_banner"><img src="orion.jpg" style="width:100%"></div>
<div id="adsk_ptw_banner_desc" align="center"></div>
<div id="cont"></div>
<div id="adsk_ptw_list_of_drawings"></div>
<center>
<div id="adsk_ptw_image_description">
</div>
<div id="adsk_ptw_image">
</div>
</center>
<div style="width:100%; background:#000000; color:#FFFFFF; height:30px; margin-top:350;" align="center" >VT1-07</div>
</body>
</html>
-
Код array_of_thumbnails.js
function adsk_ptw_array_of_thumbnails_main(){
dojo.addOnLoad(function() {
dojo.xhrGet({
url : "acwebpublish.xml",
load : function(response) {
//parsing
var work_copy = response;
var count=0;
var n=3;
var flag = 0;
var rows_in_table=0; //the amount rows in the table
var first=work_copy.indexOf("<banner>");
var last = work_copy.indexOf("</banner>");
var x=work_copy.substring(first+8, last);
dwg_banner=dojo.byId("adsk_ptw_banner");
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_banner.appendChild(p);
//get description of the banner
first=work_copy.indexOf("<description>");
last = work_copy.indexOf("</description>");
x = work_copy.substring(first+13, last);
dwg_banner_desc=dojo.byId("adsk_ptw_banner_desc");
p = document.createElement("p");
p.appendChild(document.createTextNode(x));
dwg_banner_desc.appendChild(p);
//------------------------------------------------//
first = work_copy.indexOf("</description>");
work_copy=work_copy.substr(first+14, response.length-first-14);
//------------------------------------------------------//
while(first !=-1){//get number of images
first = work_copy.indexOf("<content>");
count++;
var len = work_copy.length;
work_copy = work_copy.substr(first+9, len-first-9);
len=work_copy.length;
}
count--;
work_copy = response;
rows_in_table=count/n;//we have three images per row
rows_in_table = rows_in_table - (rows_in_table%1);
if((count%n)!=0)
rows_in_table++;
dojo.byId("place_for_table").innerHTML += "<table id = 'tb'></table>";
//mark the table
for (i=0; i<rows_in_table; i++){
dojo.byId("tb").innerHTML += "<tr id = 'tr"+ i +"'></tr>";
for(j = 0; j<3; j++){
dojo.byId("tr"+ i).innerHTML += "<td id = 'td"+ i + j+ "'></td>";
}
}
//inserting data into the table
for (i=0; i<rows_in_table; i++){
for(j = 0; j<3; j++){
//work with content
first=work_copy.indexOf("<thumbnail>");
last = work_copy.indexOf("</thumbnail>"); thumb=work_copy.substring(first+11, last);
//html document with image
first=work_copy.indexOf("<image>");
last = work_copy.indexOf("</image>");
image=work_copy.substring(first+7, last);
//title of the image
first=work_copy.indexOf("<title>");
last = work_copy.indexOf("</title>"); title=work_copy.substring(first+7, last);
if(flag<count){
dojo.byId("td"+ i + j).innerHTML +=
"<a id='"+image+"' href='javascript:adsk_ptw_array_of_thumbnails_onClickImage()'><image src='"+thumb+"'></image></a>";
dojo.byId("td"+ i + j).innerHTML += "<br /><a id='"+image+"' href='javascript:adsk_ptw_array_of_thumbnails_onClickImage()'>"+title+"</a>";
flag++;
}
len = work_copy.length;
first = work_copy.indexOf("</content>");
work_copy = work_copy.substr(first+10, len-first-10);
}
}
return response;
},
error : function(response) {
return response;
}
}); //dojo.xhrGet - close
}); //dojo.addOnLoad(function() - close
} //function adsk_ptw_array_of_thumbnails_main - close
function adsk_ptw_array_of_thumbnails_onClickImage() {
var active_elem = document.activeElement.id;
var first = active_elem.indexOf(".");
var unic_name = active_elem.substring(0, first);
myWin= open(document.activeElement.id,unic_name,"width=700,height=500,scrollbars=yes");
}
-
Код Array of Thumbnails.htm
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Language" content="ru">
<meta name="AcPub2Web" content="v-2-0-0-layout">
<meta name="adsk_ptw_template_name" content="Измененный шаблон - Массив образцов">
<meta name="adsk_ptw_template_image" content="ptw_template1_preview.bmp">
<meta name="adsk_ptw_template_content_thumbnail" content="">
<meta name="adsk_ptw_template_content_image" content="">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="adsk_ptw_array_of_thumbnails.js" language="javascript" type="text/javascript"></script>
<script type="text/javascript" language="JavaScript" src="dojo.js"></script>
<title>Test</title>
</head>
<body style="background-color: #999999" onLoad="adsk_ptw_array_of_thumbnails_main()">
<div style="width:100%; background-color:#000000" id="adsk_ptw_banner"><img src="orion.jpg" style="width:100%"></div>
<div id="adsk_ptw_banner_desc"></div>
<center>
<div style="width:100%; background-color:#000000" id="place_for_table"></div>
</center>
<div style="width:100%; background:#000000; color:#FFFFFF; height:30px; margin-top:350;" align="center" >Разработано группой Вт1-07</div>
</body>
</html>
