
- •Общие методические указания.
- •1. Общие принципы проектирования html-документа
- •1.1. Технология подготовки гипертекстового документа
- •1.2. Проектирование html – документа
- •1.3. Структура документов в формате html
- •Структура html – документа
- •2. Основы языка разметки html
- •2.1. Выравнивание параграфов текста
- •Форматирование шрифта
- •2.3. Цвет в html – документах
- •Графика в html-документах
- •Ссылки в html-документах
-
Форматирование шрифта
В языке разметки HTML определены операторы физического и логического форматирования символов.
Операторы физического форматирования явным образом определяют внешний вид символов.
Операторы логического форматирования указывают на семантическое (смысловое) значение оформляемого текста. Шрифтовое оформление в этом случае самостоятельно выполняет программа просмотра (броузер) на основе анализа расстановки операторов логического форматирования.
Современные технологии форматирования текста рекомендуют применять для форматирования шрифта операторы логического проектирования или языки стилей, в частности css/text. Более того, большинство операторов, реализующих физическое форматирование текста, в спецификациях HTML не рекомендуются или вообще запрещены к использованию. Однако понимание и знание этого материала совершенно необходимо для начального освоения современных Web-технологий.
Следующие элементы HTML определяют стиль написания шрифта, и следовательно, определяют физическое форматирование текста:
|
Элемент |
Стиль |
|
<B> |
- выделение (bold) жирным шрифтом; |
|
<I> |
- выделение наклонным (italic) шрифтом; |
|
<U> |
- выделение подчеркиванием (underline); |
|
<TT> |
- телетайп (фиксированная ширина символов); |
|
<STRIKE> |
- выделение перечеркиванием (не рекомендуемый); |
|
<BIG> |
- увеличение размера шрифта на одну единицу; |
|
<SMALL> |
- текст с мелким размером букв; |
|
<BLINK> |
- мигающий текст. Internet Explorer игнорирует этот элемент; |
|
<SUB> |
- подстрочный индекс; |
|
<SUP> |
- надстрочный индекс. |
Форматирование шрифта можно выполнять с помощью элементов <BASEFONT> и <FONT>. Элемент <BASEFONT> задает базовый размер шрифта документа, относительно которого осуществляют изменение текущего размера шрифта. Выполнение этих изменений осуществляется с помощью элемента <FONT>.
Элемент <FONT>. Используется для форматирования шрифта и должен содержать хотя бы один из допустимых для него атрибутов.
Синтаксис элемента:
<FONT> содержание элемента (контент)</FONT>
Собственные атрибуты элемента <FONT>
|
Наименование атрибута |
Описание атрибута |
|
color |
Указывает цвет символов в системе RGB. Например, color="#FF7F50" или color="coral". |
|
face |
Указывает гарнитуру шрифта в порядке предпочтительности. Например, fase="Courier New, Arial, Batang". Если шрифт Courier New не установлен на компьютере и программа просмотра не может его отобразить, то будет просматриваться возможность установки шрифта Arial. Если ни один из перечисленных шрифтов не установлен, то броузер сам подберет наиболее приемлемый, на его взгляд, шрифт. |
|
size |
Размер шрифта в условных единицах. По умолчанию — size=3. Атрибут поддерживает относительное изменение шрифта. Например, size=+3 или size=-3. Задает относительное увеличение или уменьшение размер шрифта. |
Использование элемента <FONT> показано в Примере 2.6.
Элемент <BASEFONT>. Задает базовый размер шрифта для страницы в целом. Действие этого элемента начинается с места его применения при разметке гипертекста. Использование тэга не отменяет возможность изменения шрифта в любом месте оператором <FONT>. На одной странице может использоваться несколько элементов, задавая базовый размер шрифта для отдельных участков страницы.
Синтаксис элемента — одиночный тэг:
<BASEFONT face size color>содержание элемента (content элемента)
Атрибуты оператора <BASEFONT face size color> совпадают с атрибутами оператора <FONT face size color>.
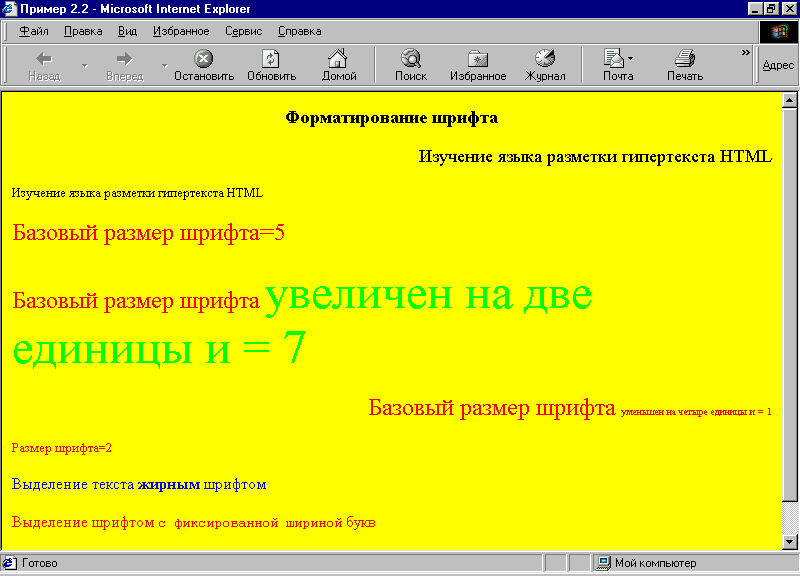
Пример 2.6. Физическое форматирование шрифта.
<HTML>
<HEAD>
<TITLE>Пример 2.2</TITLE>
</HEAD>
<BODY BGCOLOR="yellow">
<p><H3><center>Форматирование шрифта</center></H3></p>
<p align=right><big> Изучение языка разметки гипертекста HTML </big></p>
<p><small> Изучение языка разметки гипертекста HTML </small></p>
<p><basefont size=5 color=red >Базовый размер шрифта=5</p>
<p align=left>Базовый размер шрифта <font size=+2 color="#00FF00"> увеличен на две единицы и = 7</font></p>
<p align=right>Базовый размер шрифта <font size=-4>уменьшен на четыре единицы и = 1</font></p>
<p><font size=-3>Размер шрифта=2</p>
<p><font size=-2 color=blue>Выделение текста <B>жирным </B> шрифтом </font> </p>
<p><font size=-2> Выделение шрифтом <TT>с фиксированной шириной</TT> букв </font></p>
<p>H<sub>2</sub>O-это вода<sup>*</sup></p>
</BODY>
</HTML>
Результат выполнения разметки, приведенной в Примере 2.6 (рис.2.6).

Рис.2.6. Документ HTML, иллюстрирующий форматирование шрифта
Логическое форматирование текста позволяет задать и распознать на приемной стороне семантическое (смысловое) назначение оформляемого текста. Операторы логического форматирования не указывают явно способ оформления текста. Они указывают броузеру тип информации, подлежащей выделению. Способ выделения выбирается броузером самостоятельно.
Операторы логического форматирования текста
|
Наименование операторов |
Описание операторов |
|
<CITE> |
Цитата. |
|
<EM> |
От emphasis – выделение. Текст, имеющий особое значение. По умолчанию выводится на экран курсивом. |
|
<STRONG> |
Сильное выделение текста, выше чем <EM>. |
|
<KBD> |
Текст, введенный с клавиатуры пользователем. |
|
<CODE> |
Листинги программ. По умолчанию текст выводится моноширинным шрифтом типа Courier. |
|
<SAMP> |
Выделяет данные, выводимые программой. |
|
<VAR> |
Выделяет переменные (курсивом) в тексте программы. |
|
<ABBR> |
Указание на аббревиатуру. |
|
<ACRONYM> |
Указание на акроним. |
|
<DFN> |
Выделяет термины – определения. |
|
<!--…--> |
Комментарий. |
Пример 2.7. Логическое форматирование текста.
<HTML>
<HEAD>
<TITLE>Пример 2.3</TITLE>
</HEAD>
<BODY><p><H3><center>Логическое форматирование шрифта</center>
</H3></p>
<p>Элемент<CITE>:        <CITE>Цитата</CITE></p>
<p>Элемент<EM>:          Текст, имеющий особое значение</EM>
<p>Элемент<STRONG>: <STRONG>Сильно выделенный текст </STRONG> </p>
<p>Элемент<KBD>:      <KBD>Текст, введенный пользователем</KBD></p>
<p>Элемент<DFN>:      <DFN>Объект-</DFN>то, что существует ...</p>
<p>Элемент<CODE>:    <CODE>Листинг программы</CODE>
<p>Элемент<SAMP>:    <SAMP>Последовательность литералов</SAMP></p>
<p>Элемент<VAR>:      <VAR>Имя переменной</VAR><p>Элемент<!- -Комментарий- ->:<!- -Логическое форматирование шрифта -> </p>
</BODY>
</HTML>
Результат выполнения примера (рис.2.7)

Рис.2.7. Просмотр документа с логическим форматированием
При рассмотрении примера 2.3 необходимо обратить внимание на использование так называемых специальных символов и символьных объектов <, >,  .
В языке разметки гипертекста HTML определен набор специальных символов, предназначенных для служебных целей — <, >, &, ", пробел и многие другие. Специальные символы нельзя вставлять в текст HTML-документа, так как они будут восприниматься броузером как служебные. Вместо этого необходимо использовать замену специальных символов на их обозначение в HTML:
|
Символ |
Замена |
|
< |
< |
|
> |
> |
|
& |
& |
|
" |
" |
|
Пробел |
  |
Язык разметки гипертекста HTML содержит элементы удаления и вставки некоторой части документа. Эти элементы позволяют контролировать изменения Web-документов, происходящие в процессе эксплуатации Web-сайта.
Элемент <DEL>. . .</DEL>. Элемент <DEL> может иметь атрибуты и помечает текст как удаленный
|
Наименование атрибута |
Описание |
|
cite |
Указывает URI документа, который поясняет причины удаления фрагмента. |
|
datetime |
Указывает дату и время в формате YYYY-MM-DDThh:mm:ssTZD, где YYYY – год, MM – месяц, DD – день, hh – час, mm – минуты, ss – секунды, TZD – часовой пояс. |
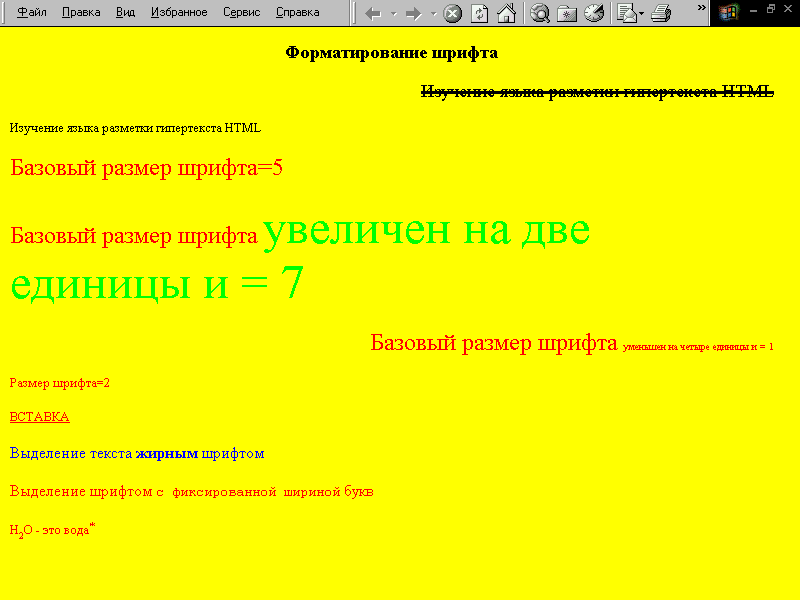
Пример 2.8. Использование элементов удаления и вставки
<HTML>
<HEAD>
<TITLE>Пример 2.8</TITLE>
</HEAD>
<BODY BGCOLOR="yellow">
<p><H3><center>Форматирование шрифта</center></H3></p>
<p><del cite="Delete.html" datetime="2003-11-14T22:30:00TGMT03.00">
<p align=right><big> Изучение языка разметки гипертекста HTML </big>
</p>
</del>
<p><small> Изучение языка разметки гипертекста HTML </small></p>
<p><font size=-3>Размер шрифта=2</p>
<p><ins cite="Delete.html" datetime="2003-11-14T22:56:00TGMT03.00"> ВСТАВКА</ins>
<p><font size=-2 color=blue>Выделение текста <B>жирным </B>шрифтом <sub>2</sub>O-это вода<sup>*</sup></p>
</BODY>
</HTML>
Результат выполнения примера 2.8 (рис.2.8).

Рис.2.8. Просмотр HTML-документа с использованием cite и datetime
