- •Общие методические указания.
- •1. Общие принципы проектирования html-документа
- •1.1. Технология подготовки гипертекстового документа
- •1.2. Проектирование html – документа
- •1.3. Структура документов в формате html
- •Структура html – документа
- •2. Основы языка разметки html
- •2.1. Выравнивание параграфов текста
- •Форматирование шрифта
- •2.3. Цвет в html – документах
- •Графика в html-документах
- •Ссылки в html-документах
2. Основы языка разметки html
Рассмотрим язык разметки гипертекста — HTML (Hyper Text Markup Language). Формальное описание элементов языка позволяет рассмотреть возможности языка и примеры его использования. Элементы языка группируются по функциональному признаку, что позволят приводить достаточно конструктивные и убедительные примеры их использования.
Основой любой Web-страницы является ее содержание, поэтому представлению текста уделяется большое внимание.
2.1. Выравнивание параграфов текста
Текст Web-страницы, также как и любой другой текст, содержит заголовки, абзацы, физически и логически выделенные фрагменты текста. Текст может быть иллюстрирован рисунками, орнаментами и другими элементами. Гипертекст, а именно его мы и рассматриваем, может содержать, кроме того, звуковое, графическое и анимационное сопровождение.
Форматирование заголовка. При форматировании текста существует возможность выделять заголовки. Это делается с использованием операторов <H#> </H#>. Используется шесть уровней заголовков — от<H1> до <H6>. Отметим, HTML не предоставляет стандартных методов генерации номеров разделов по заголовкам.
Оператор <H#> имеет один атрибут – align
|
Наименование параметра |
Описание параметра |
|
align |
align = left-выравнивание заголовка по левому краю (выполняется по умолчанию); |
|
align = right-выравнивание заголовка по правому краю; |
|
|
align = center-центрирование заголовка; |
|
|
align = justify-выравнивание по ширине страницы. Эффект проявляется, если длина строки больше ширины листа. |
Общие атрибуты и атрибуты для установки обработчиков событий оператора <H#> будут рассматриваются далее.
Форматирование текста. В отличие от большинства текстовых процессоров символы возврата каретки, дополнительные пробелы, символы табуляции и другие служебные символы в HTML-документе игнорируются. Это объясняется тем, что Web-технологии разрабатывались как технология независимая от архитектуры компьютера (независимая от платформы) и, следовательно, на удаленном компьютере кодирование служебных символов может быть отличным от кодирования на вашем компьютере. Поэтому для форматирования текста HTML-документа необходимо использование:
-
операторов <p> и </p> (от paragraph), позволяющих структурировать текст;
-
оператора <br>, осуществляющего перевод каретки;
-
операторов <pre> и </pre>, позволяющих использовать предварительно отформатированный текст в HTML-документах.
Текст документа HTML может включать несколько параграфов, каждый из которых ограничивается парой операторов <p>и </p>. Закрывающий оператор </p> является не обязательным.
Тэг параграфа <p>. Оператор <P> (от paragraph) определяет границы параграфа и используется для организации абзацев. Оператор <P> имеет параметры (атрибуты, свойства), определяющие различные характеристики параграфа.
Параметр align оператора <p> определяет выравнивание текста параграфа по горизонтали и может принимать значения:
|
Значение атрибута |
Тип выравнивания |
|
left right center justify |
- по левой границе окна навигатора; - по правой границе окна навигатора; - центрирование текста; - и по левой, и по правой границам окна навигатора. |
Общие атрибуты оператора < p>: Id, class, style, title, lang, dir.
Точно так же, как и другие операторы, оператор < p> имеет атрибуты для установки обработчиков событий. Эти атрибуты рассматриваются далее.
Выравнивание строк текста, например, по правому краю задается выражением <p align=right>. Выравнивание по правому краю</p>.
Спецификации языка HTML для выравнивания текста допускают использование еще одного оператора <DIV> и </DIV>. Параметры этого оператора указываются аналогично параметрам оператора <p>.
Тэг преформатирования <PRE>. Тэг преформатирования <PRE> позволяет представлять предварительно отформатированный текст или текст со специфическим форматированием без изменения. Внутри предварительно отформатированного текста разрешается использовать:
-
перевод строки;
-
символы табуляции (сдвиг на 8 символов вправо);
-
непропорциональный шрифт, устанавливаемый броузером.
Параметром оператора <PRE> является атрибут width, задающий ширину отводимого под текст пространства в символах, то есть максимальную длину строки.
Использование тэгов, определяющих формат абзаца, таких как <P> или <ADDRESS>, будет игнорироваться броузером при помещении их между тэгами <PRE> и </PRE>. Использование тега </PRE> является обязательным.
Тэг разрыва строки <BR>. Синтаксис тэга не предполагает наличия закрывающего тега и выполняет принудительный перевод строки. Параметр тэга CLEAR — обеспечивает запрет обтекания любого “плавающего” объекта и принимает значения:
|
Значение атрибута |
Тип выравнивания |
|
none
left
right
all |
- следующая строка начнется сразу после предыдущей (принимается по умолчанию); - новая строка начнется с чистой левой границы окна броузера;
- новая строка начнется с чистой правой границы окна броузера; - следующая строка начнется на ближайшей строке, имеющей оба свободных поля (левое и правое). |
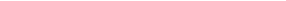
Пример 2.1. Форматирование текста. Здесь рассматриваются различные способы выравнивания параграфов. Кроме того, обратите внимание на комбинацию символов <PRE> и <PRE>, которые позволяют в тексте страницы печатать служебные символы-<PRE> и </PRE>, воспринимаемые как текст.
<!doctype html public "-//w3c//dtd html 4.01//en">
<HTML>
<HEAD>
<TITLE>WEB- страница</TITLE>
</HEAD>
<BODY background=Bk_paper1.jpg>
<h2 align=center>Изучение языка разметки гипертекста HTML</h2>
<h3 align=center> Форматирование текста</h3>
<P align=left>Выравнивание по левой границе
<p ALIGN=right>Выравнивание по правой границе</p>
<p align=left>Выравнивание по левой границе
<P align=center>Центрирование первым способом
<P><center>Центрирование вторым способом</center></p>
<p><div align=center>Центрирование третьим способом</div>
<div align=justify>Выравнивание по ширине, выравнивание выравнивание выравнивание выравнивание выравнивание по ширине, выравнивание по ширине, выравнивание по ширине, выравнивание по ширине, выравнивание по ширине,выравнивание </div>
<nobr>Запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки, запрещен перенос строки</nobr>
<pre width=76> <big>Текст, ограниченный операторами преформатирования <PRE> и <PRE>, будет изображаться шрифтом постоянной ширины. В этом тексте сохраняют значения перевод <BR> строки, пробелы и другие служебные символы.
</pre>
</BODY>
</HTML>
Результат выполнения примера (рис.2.1.)

Рис.2.1. Просмотр HTML-документа, иллюстрирующего различные способы выравнивания параграфов
В языке разметки гипертекста HTML существует еще одна возможность структурирования гипертекста – возможность использования списков.
Организация списков. Язык разметки гипертекста HTML содержит набор элементов <OL>, <UL>, <LI>, позволяющих включать в текст Web-страницы списки. Возможно создание пяти видов списков: нумерованные, ненумерованные, определения, меню (<menu>) и каталоги (<dir>). Списки типа меню и каталоги в настоящее время не рекомендуются к использованию и исключены из стандарта HTML 4.
Синтаксис:
нумерованные списки помещаются в контейнер <OL> . . .</OL>, ненумерованные — в <UL> . . . </UL>. Каждый элемент списка должна быть вложен в контейнер <LI> . . . </LI>.
Собственные атрибуты для всех элементов списка
|
Наименование атрибута |
Описание атрибута |
|
compact |
Указание: выводить компактно. Интерпретация — программой просмотра. Не рекомендуемый |
|
type |
Для <UL> и <LI> задает вид маркера. Не рекомендуемый. Возможные значения: disk – кружок, square – квадрат, circle – окружность.
Для <OL> и <LI> принимает значения "1"| "a"| "A"| "i"| "I". 1 – арабские числа, a – строчные латинские буквы, A – прописные латинские буквы, i – строчные римские цифры, I – прописные римские цифры. |
|
start |
Только для <OL>. Значение принимает целые числа, которые указывают, с какого номера начинать нумерацию. Если нумерация ведется буквами, то указывает порядковый номер буквы в алфавите. Например:<OL type="a" start="3"> . . . </OL> нумерация начнется с буквы c — третьей буквы латинского алфавита. Не рекомендуемый. |
|
value |
Только для <LI>. Отменяет предыдущий порядок нумерации и устанавливает новый. Например: <LI value=5> задает номер элемента, равный 5. Не рекомендуемый |
Элементы <OL>, <UL>, <LI> имеют, кроме приведенных, общие атрибуты и атрибуты для установки обработчиков событий.
Каждый элемент <OL> или <UL> допускает использование одного или нескольких элементов <LI>, содержимое которого может включать:
-
блочные: заголовки <H1>, . . . <H6>, элементы: <P>, <DIV>, <DL>, <PRE>, <BLOCKQUOTE>, <FIELDSET>, <ADDRESS>, <HR>, <TABLE>, списки <UL>, <OL>, скрипты <SCRIPT>, <NOSCRIPT>;
-
встроенные элементы:
- текст;
- элементы физического форматирования — <B>, <BIG>, <I>, <S>, <STRIKE>, <SMALL>, <TT>;
- элементы логического форматирования — <EM>, <STRONG>, <DFN>, <CODE>, <SAMP>, <KBD>, <VAR>, <CITE>, <ABBR>, <ACRONIM>;
- специального назначения — <A>, <IMG>, <MAP>, <APPLET>, <OBJECT>, <SCRIPT>, <SPAN>, <IFRAME>, <FONT>, <BASEFONT>, <BR>, <SUB>, <SUP>, <BDO>, <Q>;
- форм — <INPUT>, <SELECT>, <TEXTAREA>, <BUTTON>, <LABEL>.
Списки различных типов допускают вложенность.
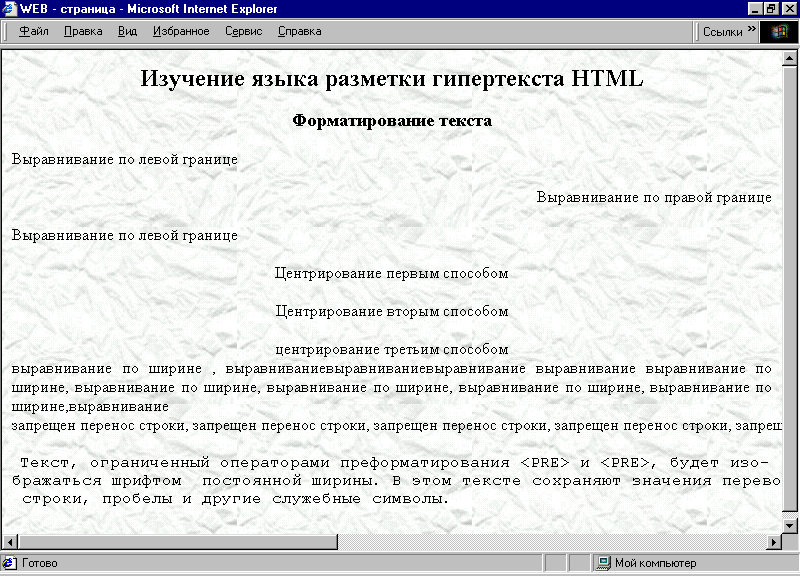
Пример 2.2. Организация ненумерованных списков.
<HTML>
<HEAD>
<TITLE>Проектирование WEB- сайта</TITLE>
</HEAD>
<BODY >
<p><H2>Состав компьютера</H2></p>
<UL>
<LI>
<H3>Интерфейсы</H3>
<UL type=circle><LI><DIV><B>PCI</B>(Periphral Component Interconnect)-соединение внешних элементов</DIV>
<LI><B>USB</B>(Universal Serial Bus)-универсальная последовательная шина
<LI><B>AGP</B>(Accelerated Graphics Port)-ускоренный графический порт
<LI><B>SCSI</B>(Small Computer System Interface)-интерфейс малых компьютерных систем
</UL>
<LI>
<H3>Процессоры фирмы Intel</H3>
<UL type=disk><LI ><B>Pentium 4</B>(Интерфейс-Socket 423; Рабочие частоты-1400 МГц; Объм кэш-памяти 512 Кбайт)
<LI><B>Celeron</B>
<LI><B>Xeon</B>
<LI><B>Itanium</B>
</UL>
<LI>
<H3>Процессоры фирмы AMD</H3>
<UL type=square>
<LI><B>K6-III</B>
<LI><B>Athlon</B>
<LI><B>Duron</B>
</UL>
</UL>
</BODY>
</HTML>
Результат просмотра этого примера имеет вид (рис.2.2):

Рис. 2.2. Просмотр примера «Ненумерованные списки»
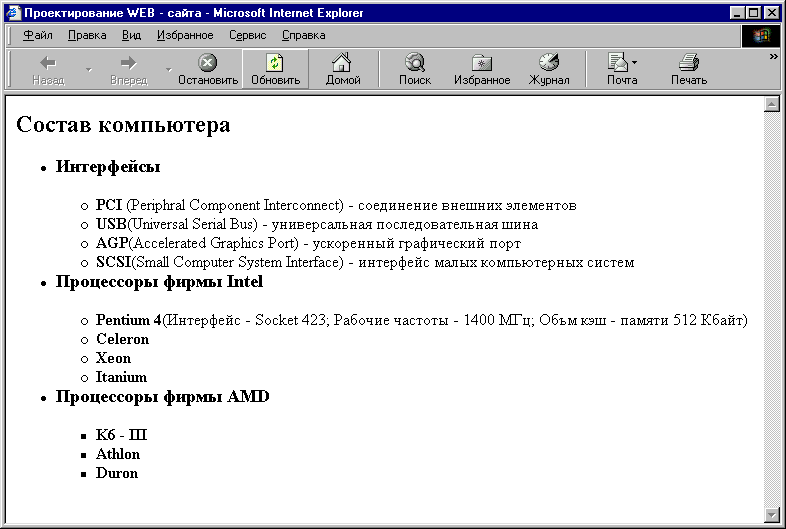
Пример 2.3. Нумерованные списки (вариант 1).
<HTML><HEAD>
<TITLE>Проектирование WEB-сайта</TITLE>
</HEAD>
<BODY >
<p><H2>Состав компьютера</H2></p>
<OL> <LI>
<H3>Интерфейсы</H3>
<OL> <LI><DIV><B>PCI </B>(Periphral Component Interconnect)-соединение внешних элементов</DIV>
<LI><B>USB</B>(Universal Serial Bus)-универсальная последовательная шина
<LI><B>AGP</B>(Accelerated Graphics Port)-ускоренный графический порт
<LI><B>SCSI</B>(Small Computer System Interface)-интерфейс малых компьютерных систем
</OL>
<LI>
<H3>Процессоры фирмы Intel</H3>
<OL>
<LI><B>Pentium 4</B>(Интерфейс-Socket 423; Рабочие частоты-1400 МГц; Объм кэш-памяти 512 Кбайт)
<LI><B>Celeron</B>
<LI><B>Xeon</B>
<LI><B>Itanium</B>
</OL>
<LI><H3>Процессоры фирмы AMD</H3>
<OL>
<LI><B>K6-III</B>
<LI><B>Athlon</B>
<LI><B>Duron</B>
</OL>
</OL>
</BODY></HTML>
Результат просмотра примера имеет вид (рис. 2.3).

Рис. 2.3. Просмотр примера “Нумерованные списки” (вариант 1)
Пример 2.4. Нумерованные списки (вариант 2)
<!doctype html public "-//w3c//dtd html 4.01//en">
<HTML>
<HEAD>
<TITLE>Проектирование WEB- сайта</TITLE>
</HEAD>
<BODY >
<p><H2>Состав компьютера</H2></p>
<OL> <LI><H3>Интерфейсы</H3>
<OL type=a>
<LI>
<DIV>
<B>PCI</B>(Periphral Component Interconnect)-соединение внешних элементов</DIV>
<LI>
<B>USB</B>(Universal Serial Bus)-универсальная последовательная шина
<LI>
<B>AGP</B>(Accelerated Graphics Port)-ускоренный графический порт
<LI><B>SCSI</B>(Small Computer System Interface)-интерфейс малых компьютерных систем
</OL>
<LI>
<H3>Процессоры фирмы Intel</H3>
<OL type=i>
<LI><B>Pentium 4</B>(Интерфейс-Socket 423; рабочие частоты 1400 МГц; объм кэш-памяти 512 Кбайт)
<LI><B>Celeron</B>
<LI><B>Xeon</B>
<LI><B>Itanium</B>
</OL>
<LI>
<H3>Процессоры фирмы AMD</H3>
<OL type=I>
<LI><B>K6-III</B>
<LI><B>Athlon</B>
<LI><B>Duron</B>
</OL>
</OL>
</BODY>
</HTML>
Результаты просмотра примера (рис.2.4):

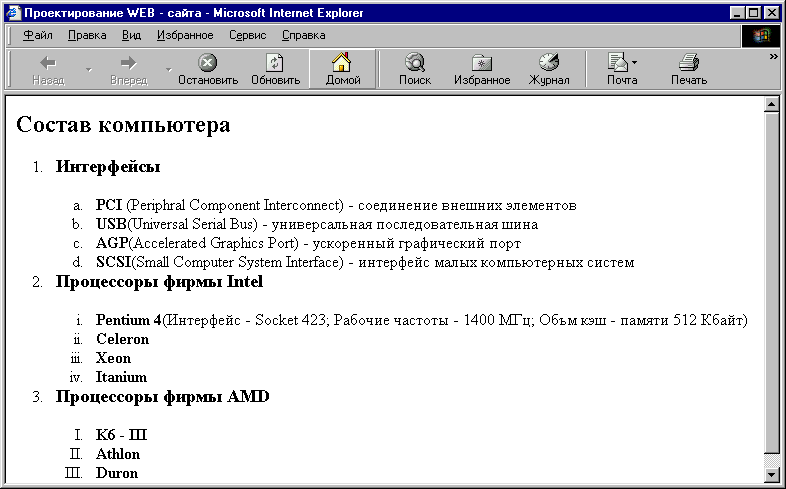
Рис 2.4. Просмотр примера “Нумерованные списки” (вариант 2).
Списки-определения. В списках-определения задается слово-термин и описание этого термина. Слово-термин по умолчанию выделяется полужирным шрифтом и выравнивается по правому краю. Описание термина выводится с отступом вправо. Весь список вкладывается в контейнер <DL>… </DL>. Формирование списка определений выполняется с помощью операторов: <DL>, <DT> и <DD>.
Синтаксис:
Весь список заключается в контейнер <DL>списки определения</DL>.
Слово-термин включается в контейнер <DT>термин</DT>.
Описание термина располагается в контейнере <DD>описание</DD>.
Пример 2.5. Списки-определения.
<HTML>
<HEAD>
<TITLE>Проектирование WEB- сайта</TITLE>
</HEAD>
<BODY >
<p><H2>Списки-определения</H2></p>
<DL>
<DT><B>HTTP</B>
<DD>Протокол передачи гипертекста Hyper Text Transfer Protocol,<br>
используется для работы с серверами WWW</DD>
<DT><B>HTML</B>
<DD>Язык разметки гипертекста Hyper Text Markup Language обеспечивает
<br> возможность разметки гипертекста для его размещения на сервере WWW</DD>
</DL>
</BODY>
</HTML>
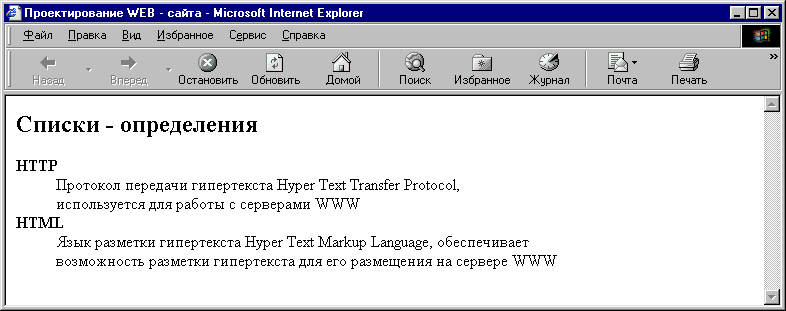
Результат выполнения примера “Списки-определения” имеет вид (рис. 2.5):

Рис. 2.5. Просмотр примера «Списки-определения».