- •Практические работы по html и css
- •1. Html–документ. Абзацы, разрывы строк, выравнивание
- •1 Структура html-документа
- •2 Выравнивание абзацев. Старый стиль
- •3 Использование языка css
- •Результат практической работы
- •2. Заголовки. Теги strong, em, span
- •Результат практической работы
- •3. Подключение внешней таблицы стилей. Отступы и обтекание
- •4. Тег Div. Вставка в html-документ изображений, их свойства и оформление
- •5. Создание и оформление гипертекстовых ссылок
- •Примерный результат практической работы
- •6. Создание шаблона сайта
- •7. Оформление таблиц с помощью css
- •Ответ к заданиям Задание 1.
- •Задание 2.
- •8. Упражнение на использование верхнего и нижнего регистров
- •9. Списки
- •Пример результата практической работы
Результат практической работы
<html>
<head>
<title>Системы счисления</title>
<style type="text/css">
span {font-family: Arial;}
span.blue {color: #00008b;}
span.red {color: #b22222;}
h1, h2 {
background-color: #003399;
color: white;
}
</style>
</head>
<body>
<h1>Системы счисления</h1>
<p><em>Системы счисления</em>— это способ записи чисел. Обычно, числа записываются с помощью специальных знаков(цифр), но бывают исключения. Например, в арабской системе счисления используются цифры(0,1,2,3,4,5,6,7,8,9), а в римской — некоторые латинские прописные буквы(I, V, X, L, C, D, M). Арабская и римская системы счисления имеют еще одно существенное отличие. Арабская система счисления является позиционной, а римская — непозиционной.</p>
<h2>Сравнение позиционной и непозиционной систем счисления</h2>
<p>В<em>позиционных системах счисления</em>количество, обозначаемое цифрой в числе, зависит от ее позиции, а в<em>непозиционных системах счисления</em>"вес"цифры не зависит от ее позиции. Например:</p>
<p><spanclass="red">11</span>– здесь первая единица обозначает десять, а вторая – 1.</p>
<p><spanclass="blue">II</span>– здесь обе единицы обозначают единицу.</p>
<p><spanclass="red">345, 259, 521</span>– здесь цифра 5 в первом случае обозначает 5, во втором – 50, а в третьем – 500.</p>
<p><spanclass="blue">XXV, XVI, VII</span>– здесь, где бы ни стояла цифра V, она везде обозначает пять единиц. Другими словами, величина, обозначаемая знаком V, не зависит от его позиции.</p>
</body>
<html>
3. Подключение внешней таблицы стилей. Отступы и обтекание
После каждого задания следует смотреть результат в браузере и объяснять причину изменений.
1. Создайте html-файл с приведенным ниже текстом, разметьте в нем заголовок первого уровня и абзацы.
|
Операционные системы Операционная система — это особенная программа, которая позволяет компьютеру работать так, как мы это представляем. Без нее для обычного пользователя компьютер представлял бы всего лишь груду железа. Все другие программы, которые мы обычно используем в повседневной жизни (текстовые и графические редакторы, игры, интернет-браузеры и др.), могут работать, только если на компьютере установлена операционная система. Первые операционные системы появились давно и не были похожи на современные. Они представляли собой наборы небольших программ для программистов. Позже количество функций, возлагаемых на операционную систему, увеличивалось, и на данный момент они представляют собой достаточно сложные программные комплексы. В мире существует огромное количество операционных систем, но лишь некоторые из них нашли широкое распространение. На сегодняшний день наиболее популярными являются операционные системы семейства Windows, которые являются проприетарным (коммерческим) продуктом корпорации Microsoft. Преимуществом Windows считается дружественный для пользователя интерфейс. Из недостатков отмечают ненадежность системы. Linux представляет собой множество Unix-подобных операционных систем (дистрибутивов), которые чаще всего являются свободно распространяемыми. Одной из уникальных особенностей систем GNU/Linux является отсутствие единого географического центра разработки. Linux и программы для нее пишутся миллионами программистов, рассредоточенных по всему миру. |
2. Создайте файл prac3.css, подключите его к html-документу. Для этого в контейнере head пропишите строку:
<link rel="stylesheet" href="prac3.css" />
3. Задайте для абзацев и заголовка отступы справа и слева по 15% от размера рабочей области окна браузера:
p, h1 {
margin-left: 15%;
margin-right: 15%;
}
4. В файле html для предпоследнего абзаца пропишите его принадлежность к классу left (<p class="left">), а для последнего к классу right. В таблице стилей для обоих классов задайте рамки вокруг абзацев и установите ширину для них не более 400 пикселей. Например:
p.left, p.right {
border: 6px;
border-style: groove;
border-color: silver;
padding: 15px;
font-size: 0.9em;
width:350px;
}
5. Отдельно для каждого класса укажите отличающие их свойства:
p.left {
float:left;
margin-right: 0%;
color: navy;
}
p.right {
float:right;
margin-left: 0%;
color: green;
}
6. Отдельно оформите первую букву обоих абзацев (буквицу):
p.left:first-letter, p.right:first-letter{
font-size: 1.8em;
}
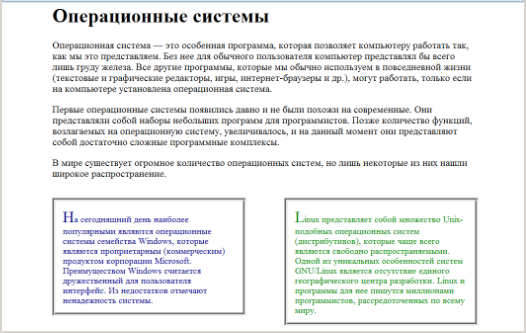
Результат практической работы должен выглядеть примерно так: