
Сложная открытка

Не всегда мы можем самостоятельно создать изображение. Не все мы от рождения художники. Для работы мы можем использовать имеющиеся в продаже готовые коллекции векторных изображений. Чаще всего встречаются картинки в форматах WMF, CMX, CDR. Вы можете включать готовые изображения и редактировать их по мере необходимости. Давайте создадим вот такую открытку с использованием картинки из коллекции ("clip art").

Как обычно, сначала мы создаем изображение на всю страницу. А потом уже уменьшаем до нужного размера. Векторная графика тем и хороша, что при уменьшении размеров готовой картинки, мы не получаем ухудшения качества.

Сначала поместим на лист готовое изображение из коллекции. Входим в меню "File" - "Import". Открывается стандартное окно выбора файла. Перейдите в каталог, где находятся готовые изображения. Не забудьте поставить галочку у триггера "Preview" (Просмотр), чтобы видеть просматриваемые картинки. Подбираем подходящую иллюстрацию и щелкаем по кнопке "Import".
Щелкаем мышкой в любом месте листа, где будет размещена картинка.
Мы предполагаем, что фон нашей открытки будет синего цвета. Это значит, что синие лыжи пингвина не будут видны. Давайте сменим цвет лыж на красный.
По умолчанию практически все готовые векторные изображения, представляют собой группу из множества объектов. Значит, для того чтобы изменить цвет у лыж, нам надо разгруппировать картинку. Отмечаем пингвина щелчком мышки и входим в меню "Arrange" (Упорядочить) - "Ungroup" (Отменить группировку).
Мы видим, что отметились все объекты, входящие в состав пингвина. Их довольно много.
Щелкнем мышкой в любом месте листа, чтобы снять отметку с пингвина, а потом выделим одну лыжу.

Открываем цветовую палитру и щелкаем левой кнопкой мышки по красному квадрату. Аналогично окрашиваем в красный цвет и вторую лыжу.

Теперь выделяем все объекты и сгруппировываем их опять в одно изображение, чтобы оно у нас в процессе подготовки открытки не разъехалось.
Передвинем пингвина пока в нижний угол.

Теперь создадим фон. Рисуем прямоугольник на весь лист.
Выбираем инструмент (Заливка)"Fountain Fill Dialog" .
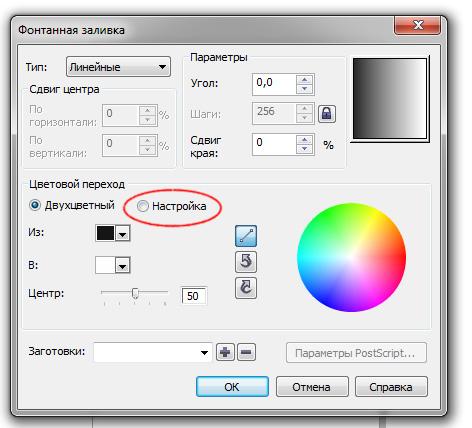
Мы уже использовали этот инструмент. Но по умолчанию нам предлагается работа с двумя цветами. А если мы хотим сделать трехцветный переход? Например, из темно-синего в голубой, а потом в обычный синий. Для этого поставим переключатель "Color blend" (Цветовой переход) в позицию "Custom" (Настройка).

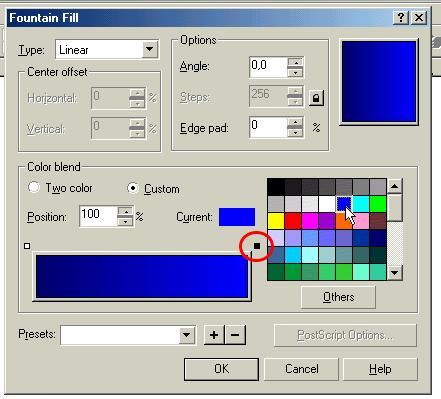
Появилась полоса, показывающая, как происходит перетекание цвета. Над полосой вы видите маленькие квадратики. Левый квадратик выделен. В поле "Current" (Текущее) вы видите, что этой позиции соответствует синий цвет.

Выберем в палитре другой цвет. Например, темно-синий. Если вам не хватает оттенков, предоставленных по умолчанию, то нажмите на кнопку "Others" (Другие) под палитрой и установите свой оттенок.
Теперь отметим щелчком мышки правый квадратик и сменим белый цвет на синий.


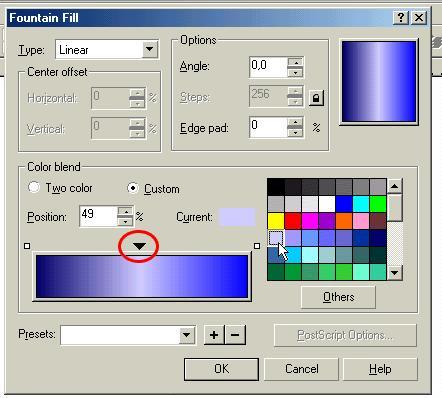
Но этого мало. Мы хотели, если помните, поместить в середине голубой цвет. Это сделать несложно.
Щелкните левой кнопкой мышки два раза над цветной полосой примерно посередине. Появится черный треугольник. Эта метка позволит указать здесь еще один цвет. Выберем необходимый оттенок. Вы можете поставить сколько угодно меток и каждой задать свой цвет, в результате чего получить очень красивые цветовые переходы.

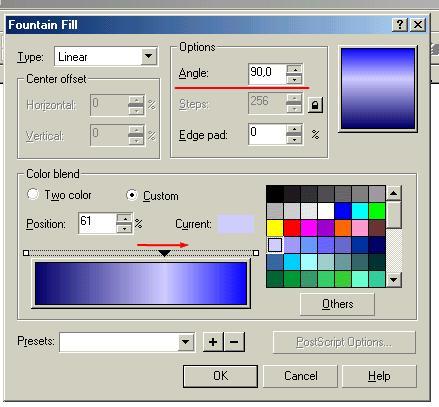
Захватим черный треугольник мышкой и переместим его немного правее. Осталось изменить расположение цветов. Ведь нам надо, чтобы переливы шли не слева направо, а снизу вверх. Устанавливаем в поле "Angle" (Угол) значение 90 градусов и нажимаем кнопку "ОК".

Фон расположился поверх нашей картинки. Но его место - на самом нижнем уровне. Отмечаем фон щелчком мышки и нажимаем кнопку "To Back" (на задний план) на панели свойств инструментов.

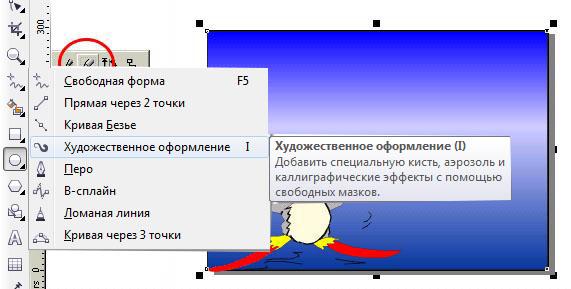
Пришла очередь различных украшательств. Например, давайте над пингвином изобразим шлейф из снежинок. Можно, конечно, вырисовывать каждую снежинку отдельно и расставлять их в нужной последовательности, а можно воспользоваться очень интересным эффектом. Выбираем инструмент "Artistic Media Tool" (Художественное оформление). Курсор сменился на кисточку.
Теперь входим в меню "Effects" (Эффекты)- "Artistic Media" (Художественное оформление).
Открывается панель дополнительных настроек эффекта.
Посмотрите, сколько разнообразных вариантов рисования кисточкой предлагает этот эффект!

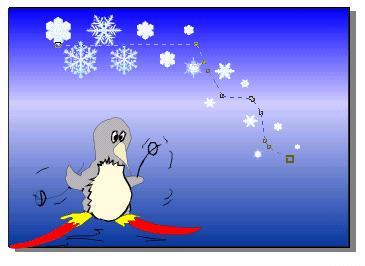
Щелкаем мышкой по картинке и, не отпуская кнопку мышки, рисуем линию.
Щелкаем два раза мышкой по выбранному эффекту и получаем результат (находим изображение снежинок на панели и щелкаем по ним два раза).

Если вы возьмете инструмент "Shape Tool" и щелкнете по линии расположения снежинок, то можете редактировать их положение обычным способом - вносить новые изгибы, менять направление движения и т.п.
Теперь сдвинем пингвина немного повыше, а внизу расположим надпись "С Новым Годом!".

Мы научились редактировать надписи, изменять шрифт и размер, растягивать их, вращать. Теперь давайте научимся располагать надпись по определенному пути. Это может пригодиться, когда необходимо, чтобы подпись шла полукругом или по изогнутой линии. Сначала необходимо нарисовать линию, по которой пойдет текст. Выбираем инструмент "Bezier Tool" (Кривая Безье). Рисуем линию. Размер должен примерно соответствовать размеру надписи. Толщина линии и цвет в данном случае безразличны.

Выделяем два объекта - линию и надпись. Входим в меню "Text" (Текст)- "Fit Text To Path" (Текст вдоль контура).

Текст плавно лег на линию. Вы можете поэкспериментировать с различными параметрами этого эффекта в меню панели свойств инструментов.
Сдвигаем текст вниз. Для того чтобы удалить линию, по которой располагался текст, выделим мышкой линию вместе с текстом и входим в меню "Arrange" (Упорядочить) - "Ungroup" (Отменить группировку). Затем выделяем отдельно линию и нажимаем на клавишу "Delete" на вашей клавиатуре. Линия пути исчезла, а плавно изгибающаяся надпись осталась. Если исчезла и надпись, значит, текст тоже оказался выделенным при удалении. Отмените последнюю операцию (меню "Edit" - "Undo") и попробуйте еще раз.
Укажем наступающий год. Печатаем цифры "2013", подбираем соответствующий шрифт, размер, цвет. Давайте поместим надпись под снежинками.

Отмечаем текст и входим в меню "Arrange" (Упорядочить) - "Order" (Порядок) - "Back One" (На один уровень назад).
В результате этой операции надпись переместилась на один уровень вниз. Мы видим, что этого недостаточно. Цифры года находятся ниже поздравления, но все-таки выше снежинок. Выполним действие по перемещению еще раз.
Теперь то, что надо! Сохраните открытку и распечатайте ее на цветном принтере.
СПИСОК ЛИТЕРАТУРЫ
Комолова Н. Самоучитель CorelDRA W X5+ CD ROM. – СПб.:БХВ- Петербург, 2011. - 224с.
Кошелев В.Е. CorelDRAW Х3: Самоучитель. – М.: БИНОМ, 2006. – 528с
WWW.CDRpro.ru
