
- •Принцип гіпертекстової розмітки тексту
- •Групи тегів у html
- •Лабораторні роботи Лабораторна робота № 1 Проста html-сторінка
- •Лабораторна робота № 2 Html-списки, малюнки, html-таблиці
- •Лабораторна робота № 3 Створення нових вікон, фреймів
- •Лаборатора робота № 4 Каскадні таблиці стилю
- •Лабораторна робота № 5 Основи JavaScript
- •Лабораторна робота №6 Використання функцій в JavaScript
- •Лабораторна робота № 7 Створення годинника засобами Java Script
- •Лабораторна робота № 8 Події в Java Script
- •Лабораторна робота № 9 Умовні вирази, оператори присвоювання та порівняння, логічні операції, коментар у Java Script
- •Лабораторна робота № 10 Оператори циклу в Java Script
- •Лабораторна робота № 11 Створення динамічних інтерфейсів засобами Java Script
- •Лабораторна робота № 12 Робота з базами даних засобами Java Script
- •Список літератури
Лабораторна робота № 2 Html-списки, малюнки, html-таблиці
Мета роботи: навчиться оформлювати HTML-сторінки за допомогою списків, таблиць, вставляти малюнки.
Списки
Невпорядковані списки – тег <UL>
<UL>
<LI> Перший елемент списку
<LI> Другий елемент списку
<LI> Третій елемент списку
</ UL>
Такі списки мають наступний вигляд:

Теги <UL> і </ UL> – це теги початку і кінця ненумерований списку, тег <LI> (List Item) задає тег елемента списку. Крім цих тегів, існує тег, що дозволяє іменувати списки – <LН> (List Header).
Атрибути маркерів в ненумерований списку
<UL TYPE=DISC> Тег створює суцільні маркери такого типу, як у списках першого рівня за замовчуванням.
<UL TYPE=СIRCLE> Тег створює маркери у вигляді кіл.
<UL TYPE=SQUARE> Тег створює суцільні квадратні маркери.
Впорядковані списки – тег <OL>
Нумеровані списки. Тег <OL> разом з атрибутом ТYРЕ = в HTML 3.2 дозволяє створювати нумеровані списки, використовуючи як номерів не тільки звичайні числа, але і рядкові та прописні літери, а також рядкові та прописні римські цифри. При необхідності можна навіть змішувати ці типи нумерації в одному списку:
<ОL ТYРЕ = l> Тег створює список з нумерацією у форматі 1., 2., 3., 4. і т.д.
<ОL ТYРЕ = А> Тег створює список з нумерацією у форматі А., В., С., D. і т.д.
<OL ТYРЕ=а> Тег створює список з нумерацією у форматі а., B., с., D. і т.д.
<ОL ТYРЕ = I> Тег створює список з нумерацією у форматі I., II., III., IV. і т.д.
Малюнки
Приклад вставки зображення:
<IMG SRC="image.gif" ALT="ЗОБРАЖЕННЯ">
Атрибути та їх аргументи
Тег зображення має один обов'язковий атрибут SRC і необов'язкові: ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT.
Атрибут SRC вказує файл зображення і шлях до нього; зображення повинно бути додано в браузер і розміщене в тому місці документа, де розташований тег зображення.
Атрибут ALT дозволяє вказати текст, який буде виводитися замість зображення браузерами, нездатними представляти графіком. У деяких випадках при недостатній пропускній спроможності ліній зв'язку користувачі відключають відображення графіки. Наявність назв замість картинок полегшує сприйняття Web-сторінок в такому режимі.
Атрибут АLIGN визначає розташування зображення щодо навколишнього його тексту. Можливі значення аргументу – ["top" | "middle" | "bottom"] (відповідно, "на горі", "посередині", "внизу").
ALIGN = "top" вирівнює верх зображення по верхньому краю самого високого елемента в рядку навколишнього тексту.
ALIGN = "middle" вирівнює центр зображення по базовій лінії рядка навколишнього тексту.
ALIGN = "bottom" вирівнює нижній край зображення по базовій лінії рядка навколишнього тексту.
Крім основних значень атрибуту ALIGN = "ключове слово" існує ще ряд аргументів, які розширюють можливості взаємного розміщення графіки та тексту. Розглянемо їх докладніше.
Додаткові можливі значення аргументу – ["left" | "right" | "top" | "texttop" | "middle" | "absmiddle" | "baseline" | "bottom" | "absbottom"].
ALIGN = "left" визначає огинаємо текстом зображення. Зображення розташовується уздовж лівої межі документа, а наступні рядки тексту огинають його справа.
ALIGN = "right" визначає огинаємо текстом зображення. Зображення розташовується уздовж правої межі документа, а наступні рядки тексту огинають його сторінки.
ALIGN = "top" вирівнює верх зображення по верхньому краю самого високого елемента в рядку навколишнього тексту точно так само, як при використанні стандартного набору атрибутів.
ALIGN = "texttop" вирівнює верх зображення по верхньому краю самого високого текстового символу в рядку навколишнього тексту. Дія цього аргументу в більшості випадків, але не завжди, подібно дії аргументу ALIGN = "top".
ALIGN = "middle" вирівнює центр зображення по базовій лінії рядка навколишнього тексту точно так само, як при використанні стандартного набору атрибутів.
ALIGN = "absmiddle" вирівнює центр зображення по центру рядка навколишнього тексту.
ALIGN = "baseline" вирівнює нижній край зображення по базовій лінії рядка навколишнього тексту, тобто виробляє таку ж дію, як і ALIGN = "bottom".
ALIGN = "bottom" вирівнює нижній край зображення по базовій лінії рядка навколишнього тексту точно так само, як при використанні стандартного набору атрибутів.
ALIGN = "absbottom" вирівнює нижній край зображення по нижньому краю рядка навколишнього тексту.
Якщо присутні атрибут USEMAP та теги <MAP>, зображення стає чутливою картою, або "графічним меню". Якщо клацнути кнопкою миші на активній області зображення, для якого визначено атрибут USEMAP, відбудеться гіпертекстовий перехід до інформаційного ресурсу, встановленому для цієї області.
Атрибут BORDER. Цілочисельне значення аргументу визначає товщину рамки навколо зображення. Якщо значення дорівнює нулю, рамка відсутня. Щоб не вводити користувачів в оману, не варто задіяти BORDER = 0 в зображеннях, які являють собою частину елемента якоря, оскільки малюнки, які застосовуються як гіперпосилання, звичайно виділяються кольоровий рамкою.
Атрибут HSPACE. Цілочисельне значення цього атрибута задає горизонтальну відстань між вертикальною кордоном сторінки і зображенням, а також між зображенням та текстом.
Атрибут VSPACE. Цілочисельне значення цього атрибута задає вертикальне відстань між рядками тексту і зображенням.
Атрибути WIDTH і HEIGHT. Обидва атрибути задають цілочисельні значення розмірів зображення по горизонталі та по вертикалі відповідно. Це дозволяє зменшити час завантаження сторінки з графікою. Браузер відразу відводить рамку для зображення і продовжує завантажувати текст на сторінку. Поки завантажується графіка, користувач може почати читати текст. Визначити розмір зображення неважко, для цього достатньо скористатися будь-якою програмою перегляду графічних файлів, наприклад ACDSee або графічним редактором Corel PhotoPaint або Adobe Photoshop. Відкрийте файл у графічному редакторі та визначте розмір картинки в пікселях. У тезі зображення варто вказати ширину і висоту зображення.
<IMG SRC = "image.gif" ALT = "зображення" WIDTH = "100" HEIGHT = "200" HSPACE = "10" VSPACE = "10"
BORDER = "2" ALIGN = "left">
Таблиці
Для опису таблиць використовується тег <ТАВLЕ>. Тег <ТАВLЕ>, як і багато інших, автоматично переводить рядок до і після таблиці.
Створення рядка таблиці – тег <ТR>
Тег <ТR> (Таble Row, рядок таблиці) створює рядок таблиці. Весь текст, інші теги та атрибути, які потрібно помістити в один рядок, повинні розміщуватися між тегами <ТR> </ ТR>.
Визначення елементів таблиці – тег <ТD>
Всередині рядка таблиці зазвичай розміщуються клітинки з даними. Кожна клітинка, яка містить текст або зображення, повинна бути оточена тегами <ТD> </ТD>. Число тегів <ТD> </ТD> у рядку визначає число клітинок.
<HTML>
<BODY>
<H1 ALIGN=center> Таблиця </H1>
<CENTER>
<TABLE BORDER>
<TR>
<TD COLSPAN=3> Якщо в таблиці два
тега TR, то в ній два рядки. </TD>
</TR>
<TR>
<TD> Якщо в рядку три тега TD, </TD>
<TD> То в ній </TD>
<TD> Три стовпці. </TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
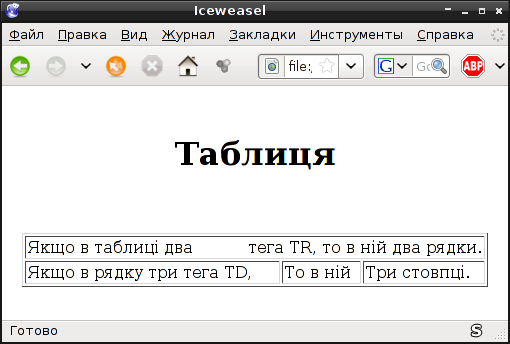
Отриманий таким чином документ матиме вигляд

Завдання: створити міні-сайт з інформацією при себе. При створенні сайту використовувати таблиці, списки, малюнки. При упорядковуванні контенту сайту використовувати форматування сторінок за допомогою таблиць.
|
№ |
Нумеровані переліки |
Ненумеровані переліки |
Таблиці |
№ |
Нумеровані переліки |
Ненумеровані переліки |
Таблиці |
|
1 |
3 |
6 |
5x3 |
16 |
3 |
6 |
5x4 |
|
2 |
4 |
5 |
5x4 |
17 |
7 |
7 |
6x3 |
|
3 |
5 |
4 |
6x3 |
18 |
6 |
3 |
6x4 |
|
4 |
6 |
3 |
6x4 |
19 |
5 |
4 |
5x3 |
|
5 |
7 |
7 |
7x3 |
20 |
4 |
6 |
5x4 |
|
6 |
3 |
6 |
7x4 |
21 |
3 |
7 |
6x3 |
|
7 |
4 |
5 |
5x3 |
22 |
6 |
3 |
6x4 |
|
8 |
5 |
4 |
5x4 |
23 |
7 |
4 |
7x3 |
|
9 |
6 |
3 |
6x3 |
24 |
3 |
3 |
7x4 |
|
10 |
7 |
7 |
6x4 |
25 |
4 |
7 |
5x3 |
|
11 |
3 |
6 |
7x3 |
26 |
5 |
6 |
5x4 |
|
12 |
4 |
5 |
7x4 |
27 |
6 |
5 |
6x3 |
|
13 |
5 |
4 |
5x4 |
28 |
5 |
4 |
6x4 |
|
14 |
6 |
3 |
6x3 |
29 |
4 |
3 |
7x3 |
|
15 |
7 |
7 |
6x4 |
30 |
3 |
4 |
7x4 |
