
- •Вступление
- •Обозначения
- •Введение в CSS
- •Инструменты
- •Введение в CSS
- •Способы добавления стилей на страницу
- •Типы носителей
- •Базовый синтаксис CSS
- •Значения стилевых свойств
- •Селекторы тегов
- •Классы
- •Идентификаторы
- •Контекстные селекторы
- •Соседние селекторы
- •Дочерние селекторы
- •Селекторы атрибутов
- •Универсальный селектор
- •Псевдоклассы
- •Псевдоэлементы
- •Группирование
- •Наследование
- •Каскадирование
- •Валидация CSS
- •Идентификаторы и классы
- •Написание эффективного кода
- •Режимы браузеров
- •Стандартный режим
- •Почти стандартный режим
- •Режим совместимости
- •MIME-тип документа
- •Доктайп
- •Режимы Internet Explorer
- •Рекомендации
- •Принципы вёрстки слоями
- •Блочная модель
- •Схлопывающиеся отступы
- •Поток документа
- •Блочные элементы
- •Строчные элементы
- •Строчно-блочные элементы
- •Плавающие элементы
- •Позиционирование элементов
- •Наложение и порядок слоёв
- •Вёрстка с помощью таблиц
- •Особенности таблиц
- •Таблицы и стили
- •Разница между таблицами и слоями
- •Разрезание и склейка изображений
- •Макет из двух колонок
- •Макет из трех колонок
- •Тестирование в IE
- •Условные комментарии
- •Загадочное свойство hasLayout
- •Отображение в IE
- •Ошибки IE8
- •Ошибки IE7
- •Фиксированный макет с одной колонкой
- •Фиксированный двухколоночный макет
- •Фиксированный трёхколоночный макет
- •Резиновый двухколоночный макет
- •Резиновый трёхколоночный макет
- •Колонки одинаковой высоты
- •Вёрстка типовых элементов веб-страницы
- •Меню
- •Горизонтальное меню
- •Вертикальное меню
- •Меню и подменю
- •Ниспадающее меню
- •Вкладки
- •Формы
- •Нестандартный вид текстовых полей
- •Выравнивание элементов форм
- •Вёрстка сайта на практике
- •Шапка страницы
- •Основная часть
- •Подвал страницы
- •Главная страница
- •Внутренняя страница
- •Заключение
- •Структура кода
- •Новые теги
- •Применение HTML5 на практике
- •Валидация HTML5
- •Тестирование и отладка готового кода
- •Web Developer
- •Отладка кода с помощью расширения Firebug
- •Использование Firebug на практике
- •Веб-инспектор Safari
- •Opera Dragonfly
- •Средства разработчика Internet Explorer
- •Термины

Фиксированный двухколоночный макет
Двухколоночный макет наиболее популярен в веб-дизайне за счёт своей универсальности и простоты. В широкой колонке располагается контент, а в узкой, называемой ещё на жаргоне веб-разработчиков сайдбар (от англ. sidebar, боковая панель) навигация. Впрочем, ничего не мешает сделать колонки одинаковой ширины, если это продиктовано дизайном. На рис. 6.11 представлен макет, состоящий из двух колонок, в правой колонке расположена навигация, а в левой контент.
Рис. 6.11. Двухколоночный макет
Из-за того, что ширина всех колонок известна заранее, в силу того, что мы имеем дело с фиксированным макетом, существует несколько способов формирования колонок. Общий принцип у них такой. Слои с колонками располагаются в контейнере, назовём его layout, для которого устанавливается ширина макета и выравнивание по центру.
<div class="layout"> <div class="sidebar" <div class="content"
</div>
>Колонка 1</div> >Колонка 2</div>
Будем придерживаться соглашения, что слой sidebar формирует боковую панель с навигацией, а content основное содержание страницы (контент).
Навигация слева
Первый способ формирования колонок основан на позиционировании. Для слоя layout задаём относительное позиционирование, а для внутренних слоёв абсолютное. При таком сочетании значений можно устанавливать положение элементов относительно родителя с помощью свойств left и top (пример 6.3).
Пример 6.3. Использование позиционирования
.layout {
width: 980px; margin: auto;
}position: relative; /* Относительное позиционирование */
.sidebar, .content { position: absolute; }
.sidebar {
background: #C6DD7D; /* Цвет фона */ }width: 180px; /* Ширина колонки */
.content {
background: #F4ECCE; /* Цвет фона */ left: 180px; /* Сдвиг вправо */
}width: 800px; /* Ширина колонки */

По умолчанию у свойства left значение 0, так что для sidebar это свойство не установлено. У абсолютно позиционированных элементов ширина равна ширине контента, так что значение width требуется указывать для каждого слоя.
Приведённый способ имеет то преимущество, что для него не играет большой роли порядок слоёв в коде. Можно с лёгкостью поменять их местами, на отображении колонок это не скажется.
<div class="layout"> <div class="content" <div class="sidebar"
</div>
>Колонка 2</div> >Колонка 1</div>
Более простой стиль получается при использовании свойства float со значением left, которое задано для слоя sidebar. Но чтобы получилась не обтекаемая врезка, а подобие колонки, для слоя content также требуется установить свойство margin-left со значением равным ширине левой колонки или превышающей её (пример 6.4).
Пример 6.4. Использование float
.layout { width: 980px; margin: auto; }
.sidebar {
background: #C6DD7D; /* Цвет фона */ width: 180px; /* Ширина колонки */ }float: left; /* Обтекание справа */
.content {
background: #F4ECCE; /* Цвет фона */ }margin-left: 180px; /* Отступ слева */
Как вариант, можно убрать свойство margin-left, а для формирования колонок добавить к layout свойство overflow с значением auto или hidden.
Навигация справа
Приведённые выше стили для создания навигации слева могут быть легко изменены и под навигацию справа. В действительности, разница между колонками только в их ширине и цвете фона. Изменив размеры, связанные с шириной и поменяв местами фон, получим результат, когда навигация уже расположена справа. В примере 6.5 показана модификация кода из примера 6.3.
Пример 6.5. Использование позиционирования
.layout {
}width: 980px; margin: auto; position: relative;
.sidebar, .content { position: absolute; }
.content {
background: #F4ECCE; /* Цвет фона */ }width: 800px; /* Ширина колонки */
.sidebar {
background: #C6DD7D; /* Цвет фона */ left: 800px; /* Сдвиг вправо */
}width: 180px; /* Ширина колонки */
При позиционировании возможны проблемы с наложением подвала (при его наличии) на другие элементы. Этот вопрос рассмотрен в разделе, посвященном резиновым трёхколоночным макетам.
Аналогичное действие можно провести и с примером, в котором фигурирует свойство margin-left. Но в данном случае удобнее использовать свойство float со значением right. Также margin-left поменяется на margin-right (пример 6.6).

Пример 6.6. Использование float
.layout { width: 980px; margin: auto; }
.sidebar {
background: #C6DD7D; /* Цвет фона */ width: 180px; /* Ширина колонки */ }float: right; /* Обтекание слева */
.content {
background: #F4ECCE; /* Цвет фона */ }margin-right: 180px; /* Отступ справа */
Стили для колонок не учитывают некоторых вещей, которые часто присутствуют на реальных сайтах. В частности, не указаны поля, поэтому текст вплотную прилегает к краю колонок. Добавление свойства padding при заданном width расширяет ширину элемента, поэтому необходимо уменьшить значение width на величину полей или добавить вложенный элемент с полями или отступами.
В примере 6.7 рассмотрен код, в котором навигация расположена в правой колонке, также присутствует подвал, и учитываются поля.
Пример 6.7. Двухколоночный макет |
|
|
|
|
|
|
|
|
|
|
|
|||
XHTML 1.0 |
|
CSS 2.1 |
|
IE 7 |
IE 8 |
IE 9 |
Cr 8 |
Op 11 |
|
Sa 5 |
Fx 3.6 |
|||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" |
|
|
|
|||||||||||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
|
|
|
|||||||||||
<html xmlns="http://www.w3.org/1999/xhtml"> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<head> |
http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
|
|
|
||||||||||
<meta |
|
|
|
|||||||||||
<title>Двухколоночный макет</title> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<style type="text/css"> |
|
|
|
|
|
|
|
|
|
|
|
|
||
BODY |
{ background: #fff1e4; margin: 0; } |
|
|
|
|
|
|
|
|
|
|
|
|
|
.layout { |
width: 970px; margin: 0 auto 10px; background: #fff; } |
|
|
|
||||||||||
.content |
{ margin-right: 350px; padding: 10px; } |
|
|
|
||||||||||
.sidebar |
{ width: 320px; float: right; background: #e0ecb8; } |
|
|
|
||||||||||
.footer { |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
clear: both; /* Отмена обтекания */ |
|
|
|
|
|
|
|
|
|
|
|
|
||
}border-top: 1px solid #ccc; padding: 10px; |
|
|
|
|||||||||||
</style> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<body> |
class="layout"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
<div |
|
|
|
|
|
|
|
|
|
|
|
|
||
<div |
class="sidebar"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
<ul> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<li>Главная</li><li>Все коктейли</li><li>Коллекции</li> |
|
|
|
|||||||||||
<li>Бокалы</li><li>Компоненты</li><li>Фичи</li> |
|
|
|
|||||||||||
</ul> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<div |
class="content"> |
|
|
|
|
|
|
|
|
|
/> |
|
||
<img |
src="images/title-sambarmen.png" alt="Приготовление коктейлей" |
|
||||||||||||
<h1>Яблочный эг-ног</h1> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<p>Молоко — 40 мл, сок яблочный — 100 мл, сироп сахарный — 30 мм, |
|
|
|
|||||||||||
один яичный желток.</p> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<p>Приготовить напиток в миксере, подать в бокале хайбол |
|
|
|
|||||||||||
со льдом и соломинкой.</p> |
|
|
|
|
|
|
|
|
|
|
|
|
||
</div> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<div |
class="footer">© Приготовление коктейлей</div> |
|
|
|
||||||||||
</div> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</html> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
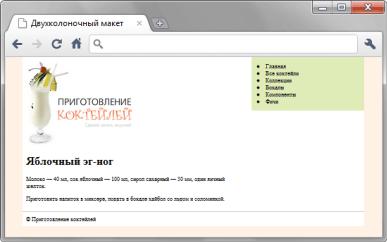
Результат данного примера показан на рис. 6.12.

Рис. 6.12. Двухколоночный макет
Для слоя content поля включаются через свойство padding, но поскольку ширина слоя не указана, то поля никак на неё не повлияют. В слое sidebar вставлен список, у которого отступы установлены по умолчанию, поэтому никакого «налипания» текста на край фона нет. К подвалу (слой footer)
добавляется свойство clear, которое отменяет действие float. Оно требуется на тот случай, когда высота навигации превышает высоту контента, чтобы текст не накладывался на подвал.
