
- •Федеральное агентство связи
- •Практическое занятие №2
- •Практическое занятие №3
- •Практическое занятие №4
- •Практическое занятие №5
- •Практическое занятие №6
- •Практическое занятие №7
- •Практическое занятие №8
- •Практическое занятие №9
- •Практическое занятие №10
- •8. Контрольные вопросы:
- •Практическое занятие №11
- •8. Контрольные вопросы:
- •Практическое занятие №12
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №13
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №14
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №15
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
8. Контрольные вопросы:
8.1 Какое свойство CSS применяется для декоративного оформления текста? Какие значения может принимать данное свойство?
8.2 К какому семейству шрифтов относится шрифт вашей веб – страницы?
ПРИЛОЖЕНИЕ:
Для изменения цвета текста используется свойство color, в качестве параметра, которого задается значение или название цвета, например:
h1{
color: red;
}
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. В CSS выделяют четыре типа ссылок:
link – не посещенные ссылки;
visited – посещенные ссылки;
active – активные ссылки;
hover – ссылки, которые находятся под курсором мыши.
a:hover {
color: grey;
}
Цвет фона задается с помощью свойства background-color.
Свойство font – family указывает браузеру шрифт или список шрифтов, которым должен отображаться текст. Основные шрифты, которые доступны большинству браузеров и операционным системам:
serif – Times New Roman, Garamond, Georgia;
sans – serif – Trebuchet, Arial, Verdana;
monospace – Courier, Courier New, Andele Mono;
Стиль шрифта задается свойством font-style, которое принимает одно из трех значений:
normal – обычный текст;
oblique – электронный наклон нормального шрифта;
italic – наклонный текст.
Свойство font-variant может принимать одно из двух значений: normal и small-caps.
Свойство font-weight определяет ширину шрифта. Значение может задаваться числом от 100 до 900 (в сотнях).
Размер шрифта задается свойством font-size, например:
p{
font-size: 14pt;
}
Практическое занятие №11
Наименование: Оформление документа средствами CSS
1. Цель: Научиться создавать правила при оформлении веб – страниц средствами CSS
2. Подготовка к занятию: по предложенной литературе повторить тему «Оформление HTML – документа средствами CSS» и ответить на следующие вопросы:
2.1 Какие свойства можно применить для фона веб – страницы?
2.2 Как можно сделать изображение прозрачным?
2.3 Какие списки можно организовать с помощью CSS?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Распределенные системы обработки информации»
3.2 Квинт И. HTML и CSS на 100%. – СПб.: Питер, 2008с
4. Перечень оборудования и программного обеспечения:
4.1 ПЭВМ, подключенные к сети Интернет
4.2 Браузеры
4.3 Текстовый редактор
5. Задание:
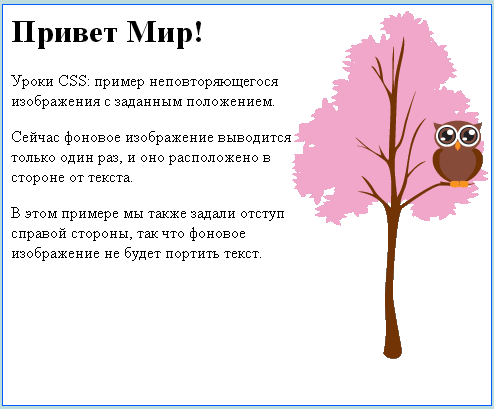
5.1 Создайте CSS – таблицу, в которой задайте фоновое изображение для своей страницы, установите положение картинки на странице (слева или справа), запретите повтор изображения.

5.2 Поместите на страницу маркированный список, в качестве маркера использовать изображение.
5.3 Вокруг любого абзаца на своей страницы установите границу любого цвета, вид границы выберите самостоятельно.
5.4 Вставьте изображение, пропишите для него код, который позволит нам менять прозрачность изображения при наведении на него указателя мыши. Пример кода можно просмотреть в пункте порядок выполнения
Порядок выполнения работы:
6.1 Вывод изображения один единственный раз (без повторения) устанавливается с помощью свойства background-repeat. Положение картинки указывается с помощью свойства background-position. Отступы устанавливаются с помощью свойства margin-right.
6.2 Чтобы указать изображение в качестве маркера пункта списка, используйте свойство list-style-image
6.3 Свойство border-style указывает, какой тип границы отображать:
- dotted – точечная граница
- dashed – штриховая граница
- solid – сплошная граница
- double – двойная сплошная
6.4 Эффект при перемещении мыши над изображением можно выполнить с использованием следующего кода:
<img src="*.jpg" style="opacity:0.4;filter:alpha(opacity=40)" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" />
В коде присутствуют атрибут onmouseover и атрибут onmouseout. Атрибут onmouseover определяет, что должно произойти, когда указатель мыши находится над изображением. В этом случае мы хотим, чтобы изображение НЕ БЫЛО прозрачным, когда мы перемещаем указатель мыши над ним.
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Код таблицы CSS
7.3 Ответы на контрольные вопросы
7.4 Вывод о проделанной работе
