- •Федеральное агентство связи
- •Практическое занятие №2
- •Практическое занятие №3
- •Практическое занятие №4
- •Практическое занятие №5
- •Практическое занятие №6
- •Практическое занятие №7
- •Практическое занятие №8
- •Практическое занятие №9
- •Практическое занятие №10
- •8. Контрольные вопросы:
- •Практическое занятие №11
- •8. Контрольные вопросы:
- •Практическое занятие №12
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №13
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №14
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №15
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
Практическое занятие №13
Наименование: Создание шаблона для будущего сайта
1. Цель: Научиться создавать шаблон для будущего сайта с помощью графического редактора
2. Подготовка к занятию: по предложенной литературе повторить тему «Дизайн и верстка веб сайта» и ответить на следующие вопросы:
2.1 С помощью каких программ можно создать шаблон?
2.2 Для чего нужен шаблон?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Веб - дизайн», 2014
3.2 Клименко Р.А. Веб-мастеринг на 100%. – СПб.: Питер, 2013
3.3 http://www.designonstop.com/tutorials/advanced/sozdaem-v-fotoshope-shablon-sajta-dlya-posleduyushhej-verstki.htm – Создаем в Photoshop шаблон сайта с последующей версткой
3.4 http://ruseller.com/adds.php?rub=12&id=1673 – Создаем сайт с нуля
4. Перечень оборудования и программного обеспечения:
4.1 ПЭВМ, подключенные к сети Интернет
4.2 Браузеры
4.3 Графический редактор Photoshop
5. Задание:
5.1 Создать шаблон с помощью графического редактора для сайта (тему и вид сайта выбрать самостоятельно). Простой пример по созданию шаблона описан в приложении.
6. Порядок выполнения работы:
6.1 По предложенной литературе изучить необходимый материал и ответить на вопросы для допуска к практическому занятию;
6.2 Выполнить задание практического занятия;
6.3 Дать ответы на контрольные вопросы;
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Ответы на контрольные вопросы
7.3 Вывод о проделанной работе
8. Контрольные вопросы:
8.1 Опишите по шагам, что вы делали при создании своего шаблона
ПРИЛОЖЕНИЕ:
Шаг 1. Первый делом, создаем новый документ (Ctl+N), размером 1000*600 пикселей.
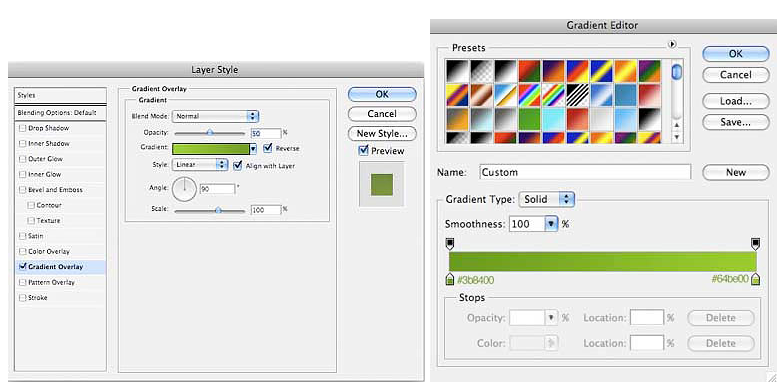
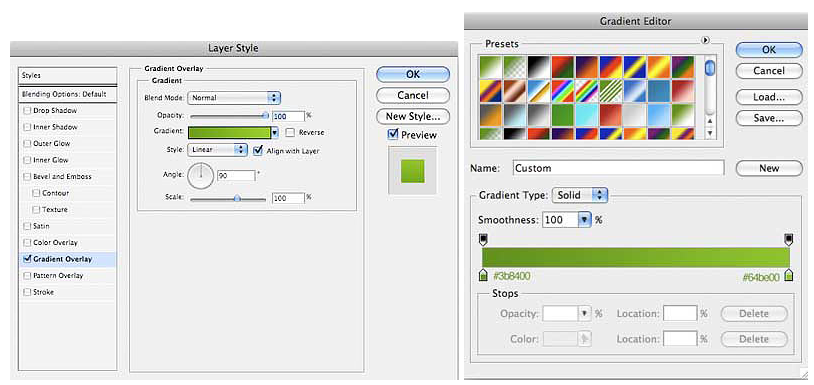
Шаг 2. Создаем новый слой (Ctrl+Shift+N) и идем в Layer Styles (Стили Слоя) двойным щелчком по иконке слоя на Палитре Слоев. А там в пункте Gradient Overlay (Наложение Градиента) задаем следующие параметры (тем самым мы закрасили весь слой приятным зеленым градиентом):

Шаг 3. Добавим текстуру. Для этого скачаем ее в сети Интернет, вставим в новый слой и поменяем Режим Смешивания (Blending Mode) наLinear Burn (Линейный Затемнитель).

Шаг 4. Теперь, выбираем Инструмент Rectanqular Marquee Tool (Прямоугольная Область(M)) и выделяем им область, как на рисунке внизу. Создаем новый слой (Ctrl+Shift+N) и, перейдя на него, заливаем прямоугольник зеленым (#75a414) цветом.

Шаг 5. Повторяем предыдущий шаг для создания новой области. Заливаем его #639013.

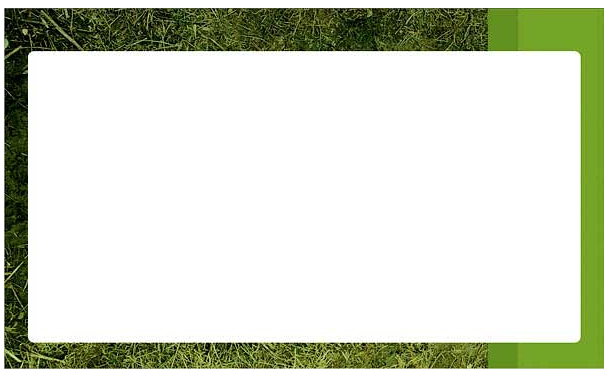
Шаг 6. Выбираем Инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами (U)) с радиусом скругления около5 пикселей и рисуем белую область:

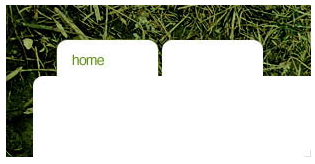
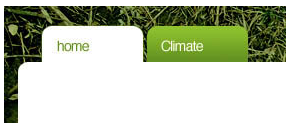
Шаг 7. Тем же Инструментом Rounded Rectangle Tool (U) рисуем навигационную область и после этого, выбрав Инструмент Type Tool (Текст (T)), пишем слово "home" (или любое другое), используя #639013 цвет.

Шаг 8. Если надо, рисуем ещё навигационные кнопки тем же способом.

Шаг 9. Покажем, что созданная в предыдущем шаге кнопка неактивна в данный момент. Для этого закрасим её в отличный от белого цвет. Идем в Стили Слоя (Layer Styles) слоя с кнопкой (кликнув дважды по иконке слоя) и задаем следующие параметры:

Шаг 10. Добавляем белый текст неактивным кнопкам.

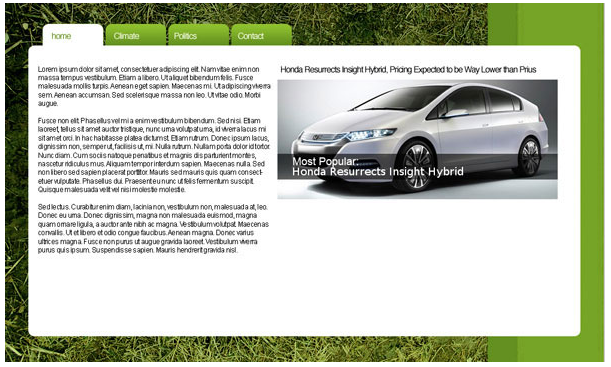
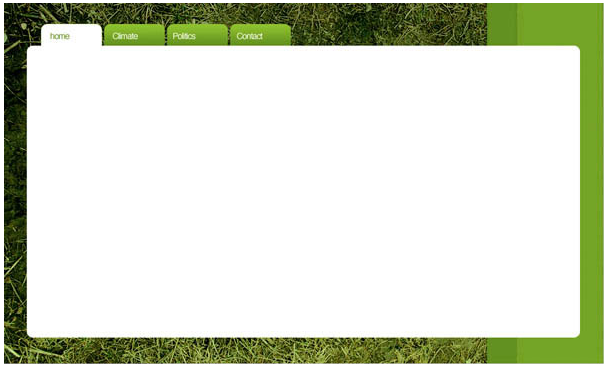
Шаг 11. После того, как мы подпишем все кнопки, наш шаблон сайта будет выглядеть так:

Шаг 12. Осталось только добавить текст и картинки. Наш макет сайта готов.