
- •Лабораторная работа №3. Тема: Создание простейшего приложения «Светофор» Цель: Изучение компонентов Button, Shape, Bevel, Edit, Label.
- •В обработчике события OnClick для кнопки Button1 напишем код:
- •Создание игры «Поймай кнопку» Цель: Изучение особенностей компонента Timer.
- •Тема: Создание логической игры Цель: Изучение возможностей использования свойства Tag и объекта Sender.
- •Генератор функций Цель: Изучение компонента PaintBox и методов рисования на канве. Компонент TrackBar
- •2. Сделайте так, чтобы в неинвертированном режиме синусоида изображалась красным цветом, а косинусоида – синим.
- •Создание простейшего калькулятора Цель: Изучение структуры case и особенностей работы с математическими функциями. Преобразование типов и обработка исключительных ситуаций.
- •Создание элементов интерфейса простейшего графического редактора Цель: Изучение компонентов ColorGrid, SpinEdit, RadioGroup, ListBox, ColorDialog.
- •Часть 1.
- •Часть 2.
- •Увеличить фигуру
- •Электронная записная книжка Цель: Изучение компонентов многостраничных панелей TabControl и PageControl.
- •Текстовый редактор Цель: Изучение компонентов Panel, Memo, OpenDialog, SaveDialog, MainMenu, PopupMenu, SpeedButton
- •Создание простейшего графического редактора
- •События мыши
В обработчике события OnClick для кнопки Button1 напишем код:
procedure TForm2.Button1Click(Sender: TObject);
begin
if edit1.Text='secret' then
begin
f:=true; form2.Close;
end
else showmessage('Пароль введен неверно!')
end;
Это означает, что если пароль введен верно (это secret), то окно ввода пароля закроется и на экране появится главное окно, иначе – программа выдаст сообщение о неправильном вводе.
Выполнить самостоятельно:
1. Сделать так, чтобы при нажатии Enter в окне ввода пароля было аналогично нажатию кнопки ОК. (Для этого используем событие OnKeyPress для компонента Edit1).
2. Измените заголовок окна сообщения о неправильном вводе пароля на «Ошибка!». При неправильном вводе пароля фокус должен возвращаться в поле ввода.
3. Сделайте так, чтобы при троекратном неправильном вводе окно автоматически закрывалось.
Результатом выполнения данной лабораторной работы являются созданный согласно заданию программный продукт. Выполненное задание должно быть предъявлено преподавателю в электронном виде. В ходе защиты лабораторной работы студент должен продемонстрировать свои навыки работы с изученными компонентами и методами проектирования интерфейса пользователя.
Создание игры «Поймай кнопку» Цель: Изучение особенностей компонента Timer.
Краткие теоретические сведения.
Компонент Timer (палитра System) позволяет задавать в приложении интервалы времени. Таймер находит многочисленные применения: синхронизация мультипликации, закрытие каких-то окон, с которыми пользователь долгое время не работает, включение хранителя экрана или закрытие связей с удаленным сервером при отсутствии действий пользователя, регулярный опрос каких-то источников информации, задание времени на ответ в обучающих программах — все это множество задач, в которых требуется задавать интервалы времени, решается с помощью таймера.
Таймер — невизуальный компонент, который может размещаться в любом месте формы. Он имеет два свойства, позволяющие им управлять: Interval — интервал времени в миллисекундах и Enabled — доступность. Свойство Interval задает период срабатывания таймера. Через заданный интервал времени после предыдущего срабатывания, или после программной установки свойства Interval, или после запуска приложения, если значение Interval установлено во время проектирования, таймер срабатывает, вызывая событие OnTimer. В обработчике этого события записываются необходимые операции.
Если задать Interval = 0 или Enabled = false, то таймер перестает работать. Чтобы запустить отсчет времени надо или задать Enabled = true, если установлено положительное значение Interval, или задать положительное значение Interval, если Enabled = true.
Например, если требуется, чтобы через 5 секунд после запуска приложения закрылась форма — заставка, отображающая логотип приложения, на ней надо разместить таймер, задать в нем интервал Interval = 5000, а в обработчик события OnTimer вставить оператор Close, закрывающий окно формы.
Ход работы
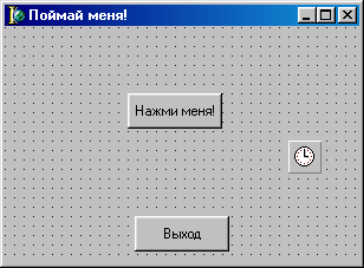
1. Для оформления окна программы понадобится три компонента – прыгающая командная кнопка (Button1), кнопка выхода (Button2) и таймер. Примерный вид формы показан на рисунке:

2. Зададим первой кнопке следующие свойства:
Caption – Введем заголовок.
TabStop – False. Это свойство разрешает выбирать элемент управления клавишей TAB. В этой игре клавиатурой пользоваться нельзя.
Visible – false. Сначала кнопка должна быть невидима, чтобы пользователь не знал, где она находится.
Height – 30, Width – 80
Left –10, Top –10. В левом верхнем положении расстояние между кнопкой и краями формы 10 пикселей.
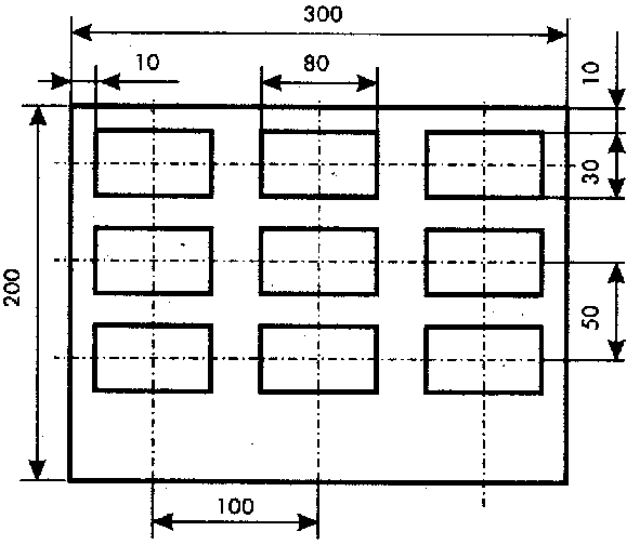
3. Теперь необходимо вычислить, какой размер будет иметь окно программы. Рисунок иллюстрирует, как именно это было сделано.

Зададим свойству формы ClientWidth (Внутренняя ширина) – значение 300, свойству ClientHeight (Внутренняя высота) – 200.
Чтобы размер окна нельзя было изменить в ходе работы программы, зададим свойству формы BorderStyle – bsSingle
4. Для кнопки «Выход» Button2 определим свойства:
Left – 110, Top – 160, Width – 80, Height – 30.
Default – True. Фокус ввода всегда будет принадлежать этой кнопке и нажатие клавиши Enter будет связано только с ней..
5. Разместим на форме компонент Timer (вкладка System). Свойству Interval зададим значение 500.
Промежуток времени задается в миллисекундах. Поэтому наша кнопка будет прыгать на новое место каждые полсекунды.
Создадим для компонента Timer обработчик события OnTimer (Сигнал таймера).
procedure TForm1.Timer1Timer(Sender: TObject);
var i:integer;//описываем локальную переменную
begin
i:=random(9); //случайное значение в диапазоне от 0 до 9
button1.Visible:=true;
button1.Top:=10+50*(i div 3);
button1.Left:=10+100*(i mod 3);
end;
Таким образом, при каждом сигнале таймера, положение кнопки (свойства Left и Top) будут меняться случайным образом.
6. Обработаем щелчок на кнопке Button1 следующим образом:
procedure TForm1.Button1Click(Sender: TObject);
begin
button1.Caption:='Готово!';
button1.enabled:=false;
timer1.enabled:=false;
end;
Если щелчок произошел, значит, игра закончилась победой. Чтобы сообщить об этом, изменяем надпись на кнопке и отключаем кнопку и таймер (свойство Enabled)
7. В завершении программы создадим еще два обработчика:
При щелчке на кнопке Button2 (Выход):
procedure TForm1.Button2Click(Sender: TObject);
begin
form1.Close
end;
Для инициализации процедуры генерации случайных чисел создадим процедуру обработки загрузки формы:
procedure TForm1.FormCreate(Sender: TObject);
begin
randomize
end;
Выполнить самостоятельно:
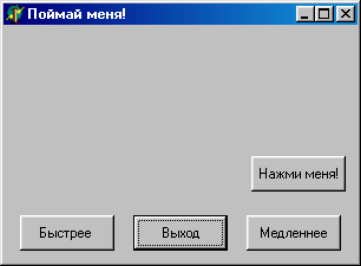
1. Добавить две кнопки «Быстрее» и «Медленнее». Щелчок по одной из них будет увеличивать значение интервала таймера на 100 миллисекунд, а по другой – уменьшать его в 2 раза.

Результатом выполнения данной лабораторной работы являются созданный согласно заданию программный продукт. Выполненное задание должно быть предъявлено преподавателю в электронном виде. В ходе защиты лабораторной работы студент должен продемонстрировать свои навыки работы с изученными компонентами и методами проектирования интерфейса пользователя.
