
- •Лабораторный практикум
- •Лабораторная работа №1 Основы разметки гипертекста html
- •Введение
- •Заголовки
- •Оформление текста
- •Создание списков
- •Гиперссылки
- •Изображения в html-документе
- •Задание 1.
- •Задание2.
- •Задание 3
- •Лабораторная работа №2 Создание таблиц в html-документах
- •Создание таблицы
- •Задание
- •Контрольные вопросы.
- •Лабораторная работа №3 Каскадные таблицы стилей
- •Введение
- •Внутренние таблицы стилей.
- •Встроенные таблицы стилей.
- •Структура правила.
- •Селекторы классов.
- •Универсальные селекторы.
- •Комментарии css.
- •Объединение css и html.
- •Элемент style.
- •Директива @import.
- •Задание 1.
- •Задание 2.
- •Задание 3.
- •Стандартные имена для фреймов
- •Специальные эффекты, получаемые с помощью атрибута target
- •Задание
- •Контрольные вопросы
- •Лабораторная работа №5 Формы
- •Введение
- •Элементы ввода данных
- •Многострочный текст, атрибуты текстовых элементов
- •Альтернативная кнопка, перегрузка атрибутов формы
- •Выбор из списка
- •Генерирование открытого и секретного ключей
- •Другие элементы форм
- •Атрибуты элементов ввода
- •Задание.
- •Контрольные вопросы.
- •Лабораторная работа №6 Объектно Ориентированное Программирование в JavaScript.
- •Основные понятия:
- •Объект.Метод("параметры метода")
- •Значение по умолчанию
- •Применяется к тегам
- •Событие onchange
- •Событие onclick
- •Событие ondblclick
- •Задание №1
- •Размещение JavaScript на html-странице
- •Типы данных
- •Объявления переменных
- •Переменные
- •Типы переменных
- •Массивы
- •Объекты JavaScript
- •Объект Array
- •Оператор цикла
- •Условные операторы
- •Объектная модель JavaScript
- •Объекты и Свойства
- •Функции и Методы
- •Определение Методов
- •Создание Новых Объектов
- •Использование this для Ссылок Объекта
- •Объектная модель браузера
- •Объект window
- •Лабораторная работа № 8 Изучение языка php
- •Общие правила построения php-программы
- •Задание
- •1. Вывод на экран и переменные в рнр.
- •2. Передача параметров по ссылке, передача параметров из формы (get и post -- запросы).
- •3. Динамическое формирование страницы.
- •4. Работа с файлами.
- •Лабораторная работа № 10 Работа вебсайта
- •Как еще можно прописать сайт в Денвере?
- •Лабораторная работа № 11 Файловый ввод/вывод
- •1) Классическая модель веб-приложения
- •2) Модель ajax
- •Лабораторная работа №12 Внедрение рисунков
- •1. Основные положения
- •Рисование прямоугольников
- •Рисование составных фигур Составные фигуры состоят из нескольких соединенных простых объектов (таких как линии, круги и т.Д.)
- •Структура программы выглядит следующим образом
- •С помощью свойства lineCap можно оформлять кончики линии
- •Можно создавать более сложные градиенты, которые изменяют цвет в нескольких точках.
- •Папоротник
- •Гипно-спираль
- •Вставка изображений
- •4. Вложение изображения с помощью data: url
- •Рисование изображений
- •Пример 1 использования изображения
- •Масштабирование
- •Пример 2 использования изображения
- •Разрезание изображений
- •Пример 3 использования изображения
- •Пример галереи
- •Javascript графика: Объект Image.
- •Javascript графика: src и lowsrc.
- •Изменение картинки.
- •Мультипликация в JavaScript. Мультипликация.
- •Запуск мультипликации
- •Запуск и остановка мультипликации
4. Работа с файлами.
Создайте файл testphp4_form.html, поместите в него форму, которая будет содержать текстовое поле <textarea name=message cols=10 rows=4></textarea>, поле редактирования <input type=text name=person> и кнопку для отправки данных.
Настройте форму таким образом, чтобы данные направлялись скрипту testphp4.phtml.
Создайте файл testphp4.phtml, поместите в него следующий код:
<html>
<head>
<title>Гостевая книга</title>
</head>
<body bgcolor=silver>
<?php
$filename = "messages.txt";
$fp = fopen($filename,"a");
if($fp)
{
fputs($fp, $message." ".$person);
fclose($fp);
}
include($filename);
?>
</body>
</html>
Создайте пустой файл messages.txt — в него будут сохраняться все сообщения пользователей.
Запустите файл testphp4_form.html, убедитесь в работоспособности скрипта.
Должно происходить следующее: переменные $message и $person принимаются скриптом testphp4.phtml, открывается файл messages.txt (делается это методом fopen, подробнее о нем читайте), помещает в его конец строку, состоящую из значений переданных переменных, разделенных пробелом (делается это методом fputs, подробнее о нем читайте).
Измените работу скрипта таким образом, чтобы сообщения и имена пользователей выводились в отформатированном виде, например, поместите их в ячейки таблицы.
Измените работу скрипта таким образом, чтобы форма находилась в файле testphp4.phtml, иными словами, удалите файл testphp4_form.html.
В начало страницы поместите guestbook.jpg .
Лабораторная работа № 10 Работа вебсайта
Цель работы: Приобретение навыков работы с вебсайтом
Denwer
Денвер это программа, предназначенная для имитации WEB сервера на домашнем компьютере. Используется она для тестового запуска и отладки WEB сайтов. На Denver можно запустить практически любой сайт.
В стандартную комплектацию программного комплекса входят: WEB сервер Apache, интерпретатор языка программирования PHP, интерпретатор языка PERL, база данных MySQL, имитация сервера Email почты. Это всё что нужно чтобы запустить практически любую современную информационную систему.
Для работы на домашнем компьютере вам нужно установить Denver самостоятельно. Программный комплекс распространяется бесплатно. Скачать Denver и получить инструкции по его установке можно на сайте www.denwer.ru
После установки Денвера на домашнем компьютере, у Вас в системе появляется новый Локальный диск, обычно это диск Z, хотя на вашем компьютере имя диска может быть иным - это не принципиально. На системном диске С создается папка WebServers, в которой и находятся все файлы Локального сервера. Заходить и работать в Денвер можно, как через диск Z, так через диск С (в папку WebServers), это тоже не принципиально.
Итак, заходим на диск Z, здесь нас интересует папка home, открываем эту папку, далее открываем папку localhost и открываем следующую папку www.
В адресной строке у Вас должен быть вот такой адрес: Z:\home\localhost\www и уже здесь создаем отдельную папку для нового сайта.
Все новые папки для разных проектов (читай сайтов) создаются именно в папке www - это важно!
Названия новых папок целесообразно давать по названию сайтов. Например, для сайта http://www.mysite.ru/ эта папка у меня называется mysite.ru
Для определённости открываем папку www и создаем здесь для наших тренировок папку myphp. Это и будет наш тестовый сайт на Локальном сервере для тренировки и работы с PHP. Папку myphp создаём до запуска сервера - это тоже важно.
Вы должны помнить, что самый первый файл, открываемый всегда по умолчанию – это index. Если Ваш сайт сделан на HTML, файл index имеет расширение .html, если сайт сделан на PHP то расширение будет .php. В нашем случае (при работе с PHP) самый первый файл открываемый по умолчанию всегда index.php.
Скопируйте следующий файл и положите его в папку myphp под именем index.php.
<html>
<head>
<title>Проба пера</title>
</head>
<body bgcolor=silver>
<?php
echo "Здравствуйте!
Мое имя Карл Фридрих Иероним фон Мюхгаузен. ";
?>
</body>
</html>
Теперь запускаем сервер, нажав на ярлык Start Denver (рисунок ниже):

Такие ярлычки на рабочем столе появляются после установки на компьютер Локального сервера. Ваша новая папка myphp (сайт) автоматически "пропишется" на Локальном сервере. Именно поэтому рекомендуется запускать сервер после создания новых папок для сайтов. Если Денвер у Вас был уже запущен, тогда нажмите ярлык Restart Denwer.
Теперь открываем браузер и в адресной строке набираем адрес нового сайта и полный путь до запускаемого файла (с которым Вы работаете в данный момент), в нашем случае этот путь будет выглядеть вот так: http://localhost/myphp/name.php и нажимаем Enter.
Если Вы все сделали правильно, то на мониторе (в браузере) Вы увидите вот такую картинку (фрагмент):

Таким же образом будут запускаться и тестироваться все последующий php-файлы.
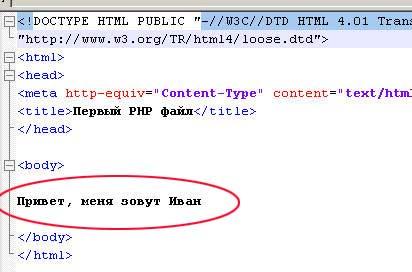
Теперь кликните правой кнопкой мыши и из выпавшего списка выберите пункт Просмотр HTML-кода, вот что Вы увидите:

Обращаю Ваше внимание, что Вы видите просто надпись: Привет, меня зовут Иван и никаких php-вставок. Это значит, что установленный на Вашем компьютере Локальный сервер, обработал весь PHP код и выдал уже готовый результат в виде простого html-кода.Точно так же происходит обработка php-файлов и на реальном сервере в Интернете.
Конечно, мы взяли один из самых простых примеров, но работа реального сервера и PHP выглядит именно так.
Совет. Если Вы создали или добавили в проект какой-то новый php-файл, обязательно перезапустите Денвер (нажмите на ярлык Restart Denwer) - это нужно чтобы новый файл "прописался" на Локальном сервере.
После окончания работы обязательно остановите Локальный сервер ярлыком Stop Denwer.
