
- •Лабораторная работа № 5
- •1. Цель работы
- •2. Краткие теоретические сведения
- •2.1. Описание класса cClientDc
- •2.2. Создание инструментов рисования
- •2.3. Типы данных для хранения информации о графических объектах
- •2.4. Методы рисования линейчатых объектов класса cClientDc
- •2.5. Методы рисования закрашенных объектов с помощью кисти
- •2.6. Методы рисования графических примитивов с помощью кисти и пера
- •2.7. Методы работы с текстом
- •3. Задание на лабораторную работу
- •4. Варианты заданий
- •5. Пример решения типового задания
- •5.1. Задание
- •5.2. Этапы выполнения работы
- •6. Контрольные вопросы
5. Пример решения типового задания
5.1. Задание
Разработать программную реализацию двух графических функций:
1) изображения закрашенных прямоугольника и окружности (центры этих элементов совпадают), красную составляющую цвета эллипса пользователь задает с клавиатуры;
2) изображения закрашенного прямоугольника и прямоугольника, выполненного линиями (их центры также совпадают).
5.2. Этапы выполнения работы
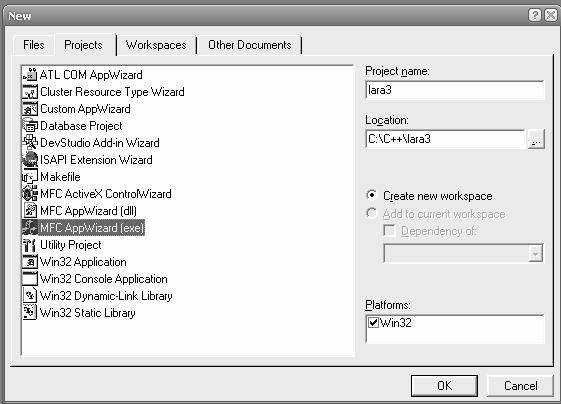
1) В среде Microsoft Developer Studio (Visual C++)создаем проект на основе диалога. Для этого в пункте меню File->New выбираем подпункт Projects (рис. 11).

Рисунок 11 – Пункт меню File->New
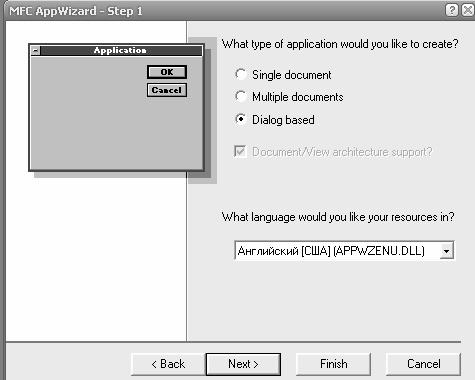
Далее выбираем тип приложения на основе диалога (рис. 12) и нажимаем на кнопку «Finish».

Рисунок 12 – Выбор типа нового проекта
После выполнения указанных действий в проекте автоматически будут созданы файлы в выбранной директории (списки ресурсов (а) и файлов (б) проекта изображены на рис. 13).


а) б)
Рисунок 13 – Созданные ресурсы (а) и файлы (б) проекта
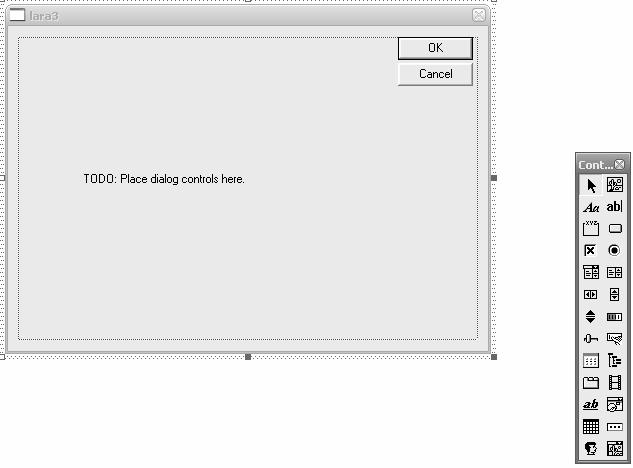
После генерации всех файлов вам будет показана заготовка будущей программы (рис. 14) . Рядом будет отображена панель инструмента для создания интерфейса пользователя с программой. необходимо разместить необходимые элементы управления в окне приложения, при необходимости удалив уже имеющиеся по умолчанию кнопки и текстовый элемент.
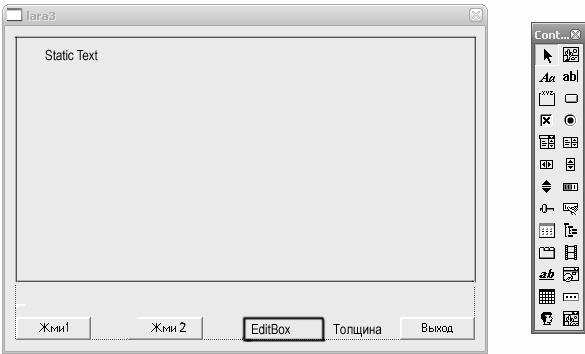
3) Размещаем в окне приложения элемент управления EditBox для ввода данных с клавиатуры и кнопки для вызова создаваемых функций. Модифицируем надписи на кнопках в пункте «Properties», вызываемом нажатием правой кнопки мыши на поле элемента управления. Удаляем лишние элементы управления. Полученный в результате интерфейс пользователя представлен на рис. 15.

Рисунок 14 – Заготовка создаваемого приложения и
панель инструментов с элементами управления «Controls»

Рисунок 15 – Интерфейс пользователя
4)
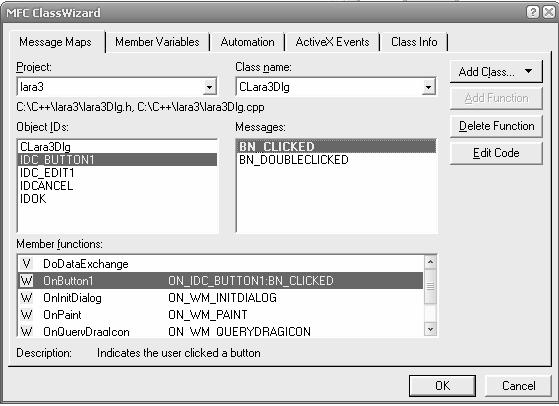
4) Создаем заголовки функции для работы с файлами, вызываемой по нажатию на кнопку «Жми!», расположенную в окне создаваемого приложения. Для этого вызываем мастер Class Wizard, выбрав соответствующий пункт меню при нажатии правой кнопкой мыши по полю окна приложения. Во вкладке Message Maps находим уникальный идентификатор кнопки диалога приложения и дважды нажимаем левой клавишей мыши по сообщению BN_CLICKED, которое отвечает за одинарное нажатие на кнопку диалога с идентификатором IDC_BUTTON1 (рисунок 16). В появившемся новом окне будет показано имя функции, которая будет выполняться при нажатии на эту кнопку диалога, согласитесь с предложенным именем, нажав кнопку ОК, или измените его на другое.

Рисунок 16 – Объявление функции, вызываемой
по нажатию на кнопку в окне приложения
Аналогичные действия необходимо провести и для второй кнопки.
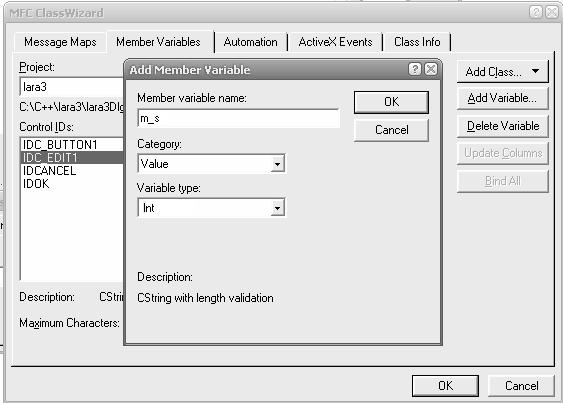
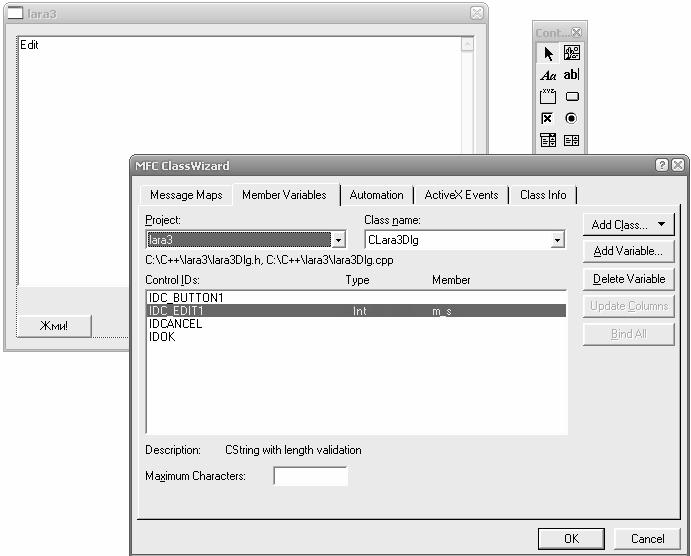
5) Для создания переменной для элемента управления EditBox, перейдите во вторую вкладку «Member Variables» мастера Class Wizard. Кликните дважды по уникальному идентификатору элемента управления EditBox и укажите имя создаваемой переменной и ее тип в появившемся диалоге (рис. 17, 18). После создания переменной в нижней части окна мастера Class Wizard появятся поля для указания ограничений на вводимые пользователем значения (для каждого типа данных эти ограничения различны). Для целочисленного типа ограничения накладываются на диапазон вводимых значений. Необходимо задавать ОБА значения для корректной проверки вводимых данных. Для цветовых компонентов ограничение принимает вид: 0≤ с ≤255.
6) Для редактирования программного кода функций, вызываемых по нажатию на кнопку, кликнем дважды по изображению кнопки в окне создаваемого приложения или в первой вкладке окна мастера Class Wizard дважды нажмем левой клавишей мыши на названии изменяемой функции в нижней части окна (OnButton1 или OnButton2).
Перед вами появится текст файла с заголовком функции следующего вида:
void CLara3Dlg::OnButton1()
{
// TODO: Add your control notification handler code here = добавьте здесь свой код
}
Согласно заданию добавляем программный код в тело функции, вызываемой по нажатию кнопки. Эта функция расположена в файле с именем «имя_проектаDlg.cpp», т.е. в данном примере в файле с именем «lara3Dlg.cpp».

Рисунок 17 – Добавление переменной

Рисунок 18 – Результат добавления переменной
Листинг первой функции.
void Clara3Dlg::OnButton1()
{ UpdateData(1);// передаем введенные пользователем данные из
//editbox в переменную
this->RedrawWindow();
//перерисовка окна для удаления нарисованной графики
CClientDC MyDC(GetDlgItem (IDC_STATIC1));
// определение объекта класса CClientDC для элемента диалога
// «Static text»
CRect Rect; // объявление объекта класса CRect
CWnd *pWnd = MyDC.GetWindow();
//определение указателя на окно, занимаемое элементом «Static text»
pWnd->GetClientRect( &Rect );
// передаем размеры окна, занимаемое элементом «Static text» в
// объект Rect
MyDC.FillSolidRect( &Rect, RGB(200,200,200) );
// Рисуем закрашенный прямоугольник в элементе «Static text»
int w, h;
w = Rect.Width()/3;
//в переменную w помещаем ширину прямоугольника Rect,
// уменьшенную в 3 раза
h = Rect.Height()/4;
// в переменную h помещаем высоту прямоугольника Rect
// уменьшенную в 4 раза
CRect SmallRect = Rect;
// объявление SmallRect – объекта класса CRect равного созданному
// прямоугольнику Rect
SmallRect.DeflateRect( w, h );
// уменьшение прямоугольника SmallRect до величин ширины и
// высоты w и h симметрично относительно его центра
CBrush Br (RGB(m_s,0,0)); // определение кисти
MyDC.SelectObject(&Br); // делаем созданную кисть активной
MyDC.Ellipse( &SmallRect );
// изображаем эллипс выбранной кистью в элементе «Static text»
}
Листинг второй функции.
void Clara3Dlg::OnButton2()
{ this->RedrawWindow();
// перерисовка окна для удаления изображенной в нем графики
CClientDC MyDC(GetDlgItem(IDC_STATIC1));
// определение объекта класса CClientDC в элементе диалога «Static
// text»
CRect Rect; // объявление объекта класса CRect
CWnd *pWnd = MyDC.GetWindow();
// определение указателя на окно, занимаемое элементом диалога
// «Static text»
pWnd->GetClientRect( &Rect );
// передаем размеры окна, занимаемое элементом диалога «Static
// text» в объект Rect
MyDC.FillSolidRect( &Rect, RGB(200,50,120) );
// рисуем закрашенный прямоугольник в элементе диалога «Static
// text»
int x1, y1, x2, y2;
x1 = Rect.TopLeft().x;
// определяем координату х левой верхней точки прямоугольника Rect
// и передаем ее в переменную х1
y1 = Rect.TopLeft().y;
// определяем координату Y левой верхней точки прямоугольника Rect
// и передаем ее в переменную y1
x2 = Rect.BottomRight().x;
// определяем координату Х правой нижней точки прямоугольника
// Rect и передаем ее в переменную х2
y2 = Rect.BottomRight().y;
// определяем координату Y правой нижней точки прямоугольника
// Rect и передаем ее в переменную y2
int w, h;
w = (x2-x1)/3;
// определение ширины изображаемого линиями прямоугольника
h = (y2 - y1)/2;
// определение высоты изображаемого линиями прямоугольника
CPen Pen(PS_SOLID, 2, RGB(0,0,255)); // инициализация пера
MyDC.SelectObject(&Pen);
// выбор созданного пера в качестве активного
int x0, y0;
x0 = x1+(x2-x1)/2-w/2;
// определяем координату Х левой верхней точки прямоугольника
y0 = y1+(y2-y1)/2-h/2;
// определяем координату Y левой верхней точки прямоугольника
MyDC.MoveTo(x0, y0); // перемещаем перо в найденную точку
MyDC.LineTo(x0+w, y0);
//изображаем верхнюю линию прямоугольника
MyDC.LineTo (x0+w, y0+h);
//изображаем правую линию прямоугольника
MyDC.LineTo (x0, y0+h);
//изображаем нижнюю линию прямоугольника
MyDC.LineTo (x0, y0); //изображаем левую линию прямоугольника
}
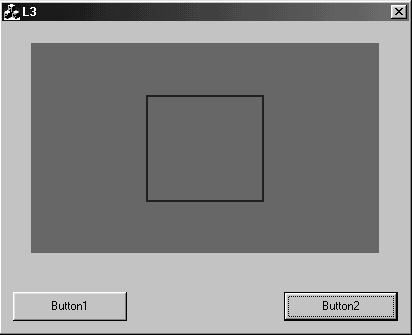
При работе программы в элементе Static Text получаем изображения, представленные на рис. 19, 20.

Рис. 19. Результат работы первой функции

Рис. 20. Результат работы второй функции
