- •Оглавление
- •Архитектура эвм
- •SharePoint 2010
- •Процессор
- •Этапы проектирования информационных систем в образовании
- •Периферийные устройства эвм, Внешние запоминающие устройства
- •Стохастическое моделирование
- •Организация прерываний в эвм
- •Функции, процедуры и службы управления учебным процессом
- •Информатика и информация.
- •1.Содержательный подход 2. Алфавитный подход
- •3. Вероятностный подход - Формула Шеннона:
- •Имитационное моделирование.
- •1. Модели систем массового обслуживания
- •2. Модели случайных событий
- •3. Клеточные автоматы
- •Обеспечение целостности и безопасности информации
- •Экспертные системы
- •Назначение и функции oc
- •Анализ компромиссов и рисков программного проекта
- •Организация памяти компьютера
- •Системный подход к исследованию систем
- •Система управления вводом-выводом
- •Критерии качества программ
- •Id и name
- •Idref и idrefs
- •Процессы жизненного цикла программных средств
- •Основы JavaScript
- •Основные структуры программирования
- •Управление проектированием информационных систем в образовании
- •EXtreme Programming или xp (экстремальное программирование)
- •Структурные типы данных в языках программирования
- •Массивы
- •Записи (структуры)
- •Множества
- •Агентное моделирование
- •Этапы развития технологии программирования
- •Методы представления знаний
- •Представление математических объектов в системах компьютерной алгебры
- •Uml как язык объектно-ориентированного проектирования
- •Модулярная арифметика
- •Состав и функции подсистем ису
- •Понятие информации формы её представления
- •Системный подход в моделировании
- •Энтропия
- •Процесс проектирования информационных систем в образовании
- •Количество информации
- •1.2.3. Различные подходы к измерению информации
- •Методы описания информационных систем
- •Кодирование
- •Сжатие данных
- •Помехоустойчивое кодирование
- •Управление проектированием информационных систем в образовании
- •Методики (методологии) управления ит-проектами (тяжеловесные, легковесные): особенности, примеры.
- •Алгоритм Евклида
- •Этапы развития технологии программирования
- •1 Этап: методологии программирования нет.
- •2 Этап: структурное программирование.
- •3 Этап: модульное программирование.
- •4 Этап: объектно-ориентированное программирование.
- •Основы web-дизайна
Основы JavaScript
Типы данных, переменные и оператор присвоения.
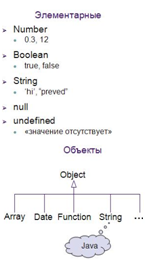
JavaScript – это язык программирования, основанный на объектах: и языковые средства, и возможности среды представляются объектами, а сценарий (программа) на JavaScript — это набор взаимодействующих объектов. Объект JavaScript – это неупорядоченный набор свойств, каждое из которых имеет нуль или более атрибутов, которые определяют, как это свойство может использоваться. Разработан Бренданом Эйком в Netscape Communications.
Типы данных, переменные и оператор присвоения
|
Число number: var n = 123; n = 12.345; Используется как для целых, так и для дробных чисел. Существуют специальные числовые значения Infinity (бесконечность) и NaN (ошибка вычислений). Они также принадлежат типу «число».
|
Строка string: var str = "Мама мыла раму"; str = 'Одинарные кавычки тоже подойдут'; В JavaScript одинарные и двойные кавычки равноправны.
|
Булевый (логический) тип boolean. У него всего два значения - true (истина) и false (ложь). Используется для хранения значения типа да/нет, например: var checked = true; // поле формы помечено галочкой checked = false; // поле формы не содержит галочки
|
null - специальное значение. Оно имеет смысл «ничего». Образует свой отдельный тип, состоящий из единственного значения null: var age = null;
|
Объекты object К нему относятся, например, даты, он используется для коллекций данных и для многого другого
|
Переменная состоит из имени и выделенной области памяти, которая ему соответствует. Для объявления или, другими словами, создания переменной используется ключевое слово var:
var message;
После объявления, можно записать в переменную данные:
message = 'Привет';
Для краткости можно совместить объявление переменной и запись данных:
var message = 'Привет';
На имя переменной наложены два ограничения.
Имя может состоять из: букв, цифр, символов $ и _
Первый символ не должен быть цифрой.
Оператор присваивания выглядит как знак равенства =. Например, var i = 1 + 2;
Арифметические, логические операторы.
Арифметические: + , - , * , / , % (a % b — это остаток от деления a на b)
Логические: && (И), || (или), ! (не)
Операторы сравнения.
|
==
|
!=
|
<
|
>
|
<=
|
>=
|
===
|
!==
|
Сравнение == делается с приведением типов, а === без приведения типов, например:
Верно: 0 == false
Не верно, типы разные: 0 === false
Операторы условного перехода.
К условным операторам в JavaScript относится if…else. Он служит для определения набора команд, которые должны быть выполнены в случае, если условие, заданное в таком операторе, истинно. Например: if (x > 100) alert("Привет!"); else alert("Пока!");
Операторы цикла.
|
While Две формы while:
|
For Две формы for.
for (var i=0; i < 10; i++) {…}
for (key in obj) {obj[key]}
|