
- •Отчет по курсовому проекту Дисциплина: Графический и web-дизайн
- •Содержание
- •Введение
- •Разработка сайта
- •2.5. Подготовка текстовых и графических материалов
- •2.6. Создание шаблонов web-страниц
- •2.7. Подготовка эскиза дизайна
- •2.8. Сборка web-страниц и отладка кода
- •2.9. Проверка идентичности отображения web-страниц с различным экранным разрешением и цветовой палитрой и в различных браузерах
- •Раскрутка сайта
- •Заключение
- •Библиографический список
- •Приложение
2.5. Подготовка текстовых и графических материалов
На данном сайте будет представлена история Бюро судебно-медицинской экспертизы, данный текст представлен на рис.3, также будут выложены фотографии всех сотрудников Бюро (рис.4) (продолжение см. в разделе «Приложение», рис.16) и фотографии здания снаружи и изнутри (рис.5).

Рис.3 – текст «Главной» страницы

Рис.4 – сотрудники отделов


Рис.5- фотогалерея
2.6. Создание шаблонов web-страниц
Шаблон для данного сайта строился в графическом редакторе Adobe Photoshop CS5. Дизайн сайта был разработан самостоятельно, это не шаблон, скаченный с интернета, данный дизайн уникален и подобных ему найдено не было. Хоть и планировалось, что данный шаблон воплотится в жизнь и в самом сайте, но все же за время разработки сайта его дизайн довольно сильно поменялся. Изменилось практически все – внешний вид главного и падающего меню, формы для регистрации и фотогалерея, расположение текста (рис.6).

Рис.6 – шаблон «Главной» страницы
2.7. Подготовка эскиза дизайна
Для данной курсовой работы был разработан эскиз будущего сайта (рис.7). Главное меню было решено разместить сверху, а не сбоку, как на официальном сайте организации, так как такое размещение многими считается более удобным и привычным. Так же был выбран другой фон. Для фона была скачена картинка и с помощью графического редактора Adobe Photoshop CS5 был полностью изменен ее цвет до светло голубого.
Эскиз сайта часто менялся. Сначала предполагалось, что верхнее меню будет состоять из обычного текста, а при наведении на него курсора цвет букв менялся (рис.7). Затем было решено разработать кнопки, которые так же при наведении меняли цвет, но в ходе написания кода сайта эту идею заменил другой вариант – кнопки просто подчеркивались красивым голубым цветом. Данный вариант меню так же долго не продержался. В конечном итоге меню было полностью переделано; меню состоит из кнопок, при наведении на них курсора мыши они меняют свой цвет, текст в кнопках также меняет цвет (рис.8). Все меню было разработано с помощью CSS.


Рис.7 – начальный эскиз меню

Рис.8 – конечный вариант меню
2.8. Сборка web-страниц и отладка кода
Сборка всех страниц данного сайта осуществлялась с помощью программы Notepad++, с использованием языка HTML и CSS. Скриншоты страниц сайта и коды программы приведены на рис.9, рис.11 (продолжение см. в разделе «Приложение», рис.19 - рис.22).
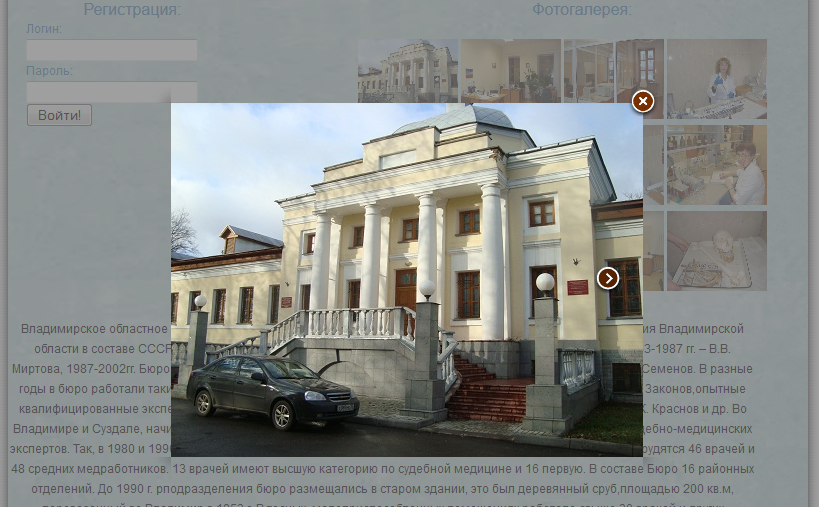
Была создана фотогалерея сайта. На главной странице все фотографии отображены в маленьком размере, но при нажатии на них мышкой они увеличиваются, создавая полноценную галерею, которую можно листать вперед и назад (рис.10).


Рис.9 – «Главная» страница


Рис.10 – фотогалерея
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css"/>
<link rel="stylesheet" type="text/css" href="fancy/jquery.css"/>
<script type="text/javascript" src="fancy/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="fancy/jquery.fancybox-1.3.4.js"></script>
<script type="text/javascript" src="fancy/fancy.js"></script>
<title> Владимирское областное Бюро судебно-медицинской экспертизы </title></head>
<STYLE>
</STYLE>
<body >
<body>
<div class="content">
<div class="wrape">
<div class="header">
<img src="Рисунок_16.png" height = "250" width = "800"/>
<div class="menu11">
<nav class="menu">
<a class="first" href="http://localhost/test.html">Главная</a>
<nav class="drop-down-menu">
<input type="radio" class="activate" name="accordion" />
<h3 class="menu-title">Структура Бюро</h3>
<div class="drop-down">
<a href="http://localhost/stryktyra1.html">Секретариат</a>
<a href="http://localhost/stryktyra2.html">Отдел экспертизы трупов</a>
<a href="http://localhost/stryktyra3.html">Отдел экспертизы потерпевших</a>
<a href="http://localhost/stryktyra4.html">Отдел сложных экспертиз</a>
<a href="http://localhost/stryktyra5.html">Медико-криминалистическое отделение</a>
<a href="http://localhost/stryktyra6.html">Судебно-химическое отделение</a>
<a href="http://localhost/stryktyra7.html">Судебно-биологическое отделение</a>
<a href="http://localhost/stryktyra8.html">Судебно-гистологическое отделение</a>
<a href="http://localhost/stryktyra9.html">Отдел кадров</a>
<a class="last" href="http://localhost/stryktyra10.html">Бухгалтерия</a>
</div>
</nav>
<a href="http://localhost/telephon.html">Телефоны</a>
<a href="http://localhost/schema.html">Схема проезда</a>
<a class="last" href="http://localhost/admin.html">Написать админу</a>
</nav>
</div>
</div>
<div class="verh">
<img src="Рисунок_17.png" height = "50" width = "800"/>
<div class="left">
<h3><font color="SteelBlue">
<p align="center">Регистрация: </font></h3>
<form method= "get" action="/cgi-bin/handler.cgi"></p>
<p align="left"><b><font color="SteelBlue"/>     
Логин:<br></font></b>     
<input type=text maxlength=25 size=25 name="text"/><br>
<b><font color="SteelBlue"/></p>     
Пароль:<br></font></b>      
<input type=password maxlength=15 size=25 name="pass"/>
<form method= "get" action="/cgi-bin/handler.cgi">
<p align=left>     
<input type=button name=press value="Войти!"/>
</form>
</p>
</div>
<div class="right">
<h3><font color="SteelBlue">
<p align="center">Фотогалерея: </font></h3></p></br>
<div class="pictures">
<a href="фото12.JPG" rel="od">
<img src="фото12.JPG" />
</a>
<a href="фото13.JPG" rel="od">
<img src="фото13.JPG" />
</a>
<a href="фото14.JPG" rel="od">
<img src="фото14.JPG" />
</a>
<a href="фото10.JPG" rel="od">
<img src="фото10.JPG" />
</a>
<a href="фото11.JPG" rel="od">
<img src="фото11.JPG" />
</a>
<a href="фото3.JPG" rel="od">
<img src="фото3.JPG" />
</a>
<a href="фото4.JPG" rel="od">
<img src="фото4.JPG" />
</a>
<a href="фото5.JPG" rel="od">
<img src="фото5.JPG" />
</a>
<a href="фото6.JPG" rel="od">
<img src="фото6.JPG" />
</a>
<a href="фото7.JPG" rel="od">
<img src="фото7.JPG" />
</a>
<a href="фото8.JPG" rel="od">
<img src="фото8.JPG" />
</a>
<a href="фото9.JPG" rel="od">
<img src="фото9.JPG" />
</a>
<div class="clear"></div>
</div>
</div>
</div>
Рис.11 – часть года для «Главной страницы»
