
РОССИЙСКИЙ УНИВЕРСИТЕТ ДРУЖБЫ НАРОДОВ
ФИЛОЛОГИЧЕСКИЙ ФАКУЛЬТЕТ
КАФЕДРА ИНОСТРАННЫХ ЯЗЫКОВ
ОТЧЕТ
По практической работе №4
По курсу «ИТ в лингвистике»
На тему: «Таблицы.»
Группа: ФЛБ – 17
Студенты: Мирзабеков Артур Муратович
Дамдинов Гэлэг Дамбажамсоевич
Страна : :Россия
Преподаватель:
Матухин Павел Гранитович
Москва
2012
Для создания таблиц используются следующие теги:
<TABLE> - Для обрамления самой таблицы;
<THEAD> - Определяет заголовки элементов таблицы;
<TBODY> - Определяет тело таблицы;
<TFOOT> - Определяет нижнюю, завершающую часть таблицы;
<CAPTION> - Для обрамления подписи; Атрибут ALIGN={TOP | BOTTOM} - размещение заголовка относительно таблицы (вверху или внизу таблицы)
<COLGROUP> - Задание свойств одного или более столбцов;
<COL> - Задание свойств одного или более столбцов;
<TR> - Для обрамления рядов таблицы;
<TD> - Для обрамления клеток
<TH> -- </TH> тех, что нужно показывать пожирнее, например заголовков;
<TD> -- </TD> обычных.
Тег <CAPTION> |
|
Тег <CAPTION> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <TABLE>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Синтаксис
<table> <caption>Текст</caption> ... </table>
Параметры
align
Определяет выравнивание заголовка по горизонтали.
valign
Устанавливает расположение заголовка до или после таблицы.
Закрывающий тег
Обязателен.
Пример . Использование тега <CAPTION>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Тег CAPTION</title> </head> <body> <table width="100%" border="1" cellspacing="0" cellpadding="4"> <caption> Таблица 3.2. Демонстрация катаболических процессов организма </caption> <tr> <th> </th> <th>Чебурашка</th> <th>Крокодил Гена</th> <th>Шапокляк</th> </tr> <tr> <td>Съел, кг</td> <td>5</td> <td>2</td> <td>1</td> </tr> <tr> <td>Выпил, л</td> <td>6</td> <td>8</td> <td>2</td> </tr> <tr> <td>Смог, раз</td> <td>5</td> <td>5</td> <td>1</td> </tr> </table> </body> </html>

Описание параметров тега <CAPTION>
Параметр ALIGN
Параметр align определяет выравнивание заголовка относительно таблицы. Результат его действия зависит от используемого браузера и установленного значения.
Синтаксис
<caption align="left | center | right | top | bottom">...</caption>
Аргументы
left
В браузере Internet Explorer и Opera располагает заголовок сверху и выравнивает его по левому краю таблицы. В Firefox заголовок располагается слева от таблицы.
right
В браузере Internet Explorer и Opera располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. В браузере Netscape параметр игнорируется, а в Firefox заголовок располагается от таблицы справа.
center
Заголовок располагается сверху таблицы по ее центру.
top
Результат аналогичен действию параметра center, но в отличие от него входит в спецификацию HTML 4 и понимается всеми браузерами.
bottom
Заголовок размещается внизу таблицы по ее центру.
Значение по умолчанию
center — для браузера Internet Explorer; top — для других браузеров.
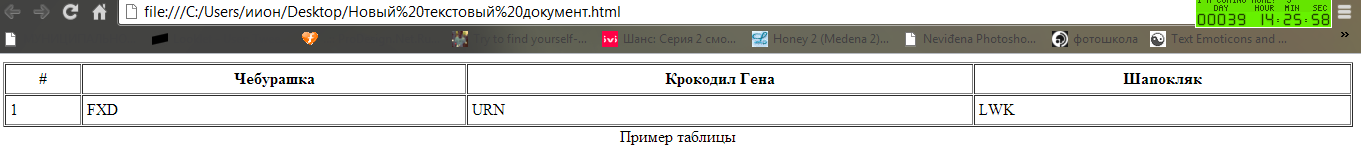
Пример Выравнивание заголовка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Тег CAPTION, параметр align</title> </head> <body> <table width="100%" border="1" cellspacing="1" cellpadding="4"> <caption align="bottom"> Пример таблицы </caption> <tr> <th>#</th> <th>Чебурашка</th> <th>Крокодил Гена</th> <th>Шапокляк</th> </tr> <tr> <td>1</td> <td>FXD</td> <td>URN</td> <td>LWK</td> </tr> </table> </body> </html>

Параметр VALIGN
Параметр valign предназначен для размещения заголовка до таблицы или после нее. Этот параметр работает только в браузере Internet Explorer, а для всех остальных применяется align. Тем не менее, параметр align корректно действует и для IE, поэтому сочетание параметров align и valign необходимо только для этого браузера, когда требуется одновременное выравнивание заголовка по вертикали и горизонтали.
Синтаксис
<caption valign="bottom | top">...</caption>
Аргументы
bottom
Заголовок размещается под таблицей.
top
Заголовок размещается перед таблицей.
Значение по умолчанию
top
Пример Заголовок внизу таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Тег CAPTION, параметр valign</title> </head> <body> <table width="60%" border="1" cellspacing="1" cellpadding="4"> <caption align="right" valign="bottom"> Пример таблицы </caption> <tr><td>...</td></tr> </table> </body> </html>

тег <TABLE>
Элемент для создания таблицы. Обязательно должен иметь начальный и конечный теги. По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Ячейки внутри таблицы создаются с помощью элементов TR, CAPTION, TD и TH.
Атрибуты
ALIGN – определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение по умолчанию – left.
VALIGN – должен определять способ вертикального выравнивания таблицы. Возможные значения: top, bottom, middle.
BORDER – определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого атрибута рамка отображаться не будет.
CELLPADDING – определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней материалом.
CELLSPACING – определяет расстояние (в пикселах) между границами соседних ячеек.
WIDTH – определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT – определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала.
BGCOLOR – определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BACKGROUND – позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
Атрибут UNIТ=
Атрибут UNIT= тeга <ТАВLЕ> определяет единицы измерения, используемые при указании размеров как всей таблицы, так и ее отдельных столбцов. Атрибут UNIТ= может принимать три значения:
UNIТ=ЕN - это значение присваивается по умолчанию и задает единицу измерения, равную еn-пробелу. Еn-пробел - это типографская единица измерения, равная ширине буквы <n>. Реальный размер пробела зависит от выбранного шрифта: для крупного шрифта еn-пробел больше, чем для мелкого. Обычно еn-пробел равен половине размера шрифта. Например, при использовании 12-пунктового шрифта ширина еn-пробела будет 6 пунктов. Для 8-пунктового шрифта еn-пробел занимает 4 пункта.
UNIТ=RELATIVE используется для задания относительной ширины столбцов в процентах от общей ширины таблицы. Этот способ следует по возможности применять вместо указания ширины в процентах UNIТ=RELATIVE выполняет ту же функцию, но поддерживается большим количеством броузеров.) При задании относительных (RELATIVE) единиц вводимые числа воспринимаются как ширина столбцов в процентах.
UNIТ=РIXELS - это значение применяется, когда вам нужно точно знать ширину столбца на экране. В этом случае лучше всего задать ее в пикселях. Например, таг <ТАВLЕ UNIТ=РIXELS WIDTH=340> сформирует таблицу шириной 340 пикселей.
Атрибут СОLSРЕС=
Атрибут СОLSРЕС=, используемый с атрибутом UNIТ=, определяет, сколько места занимает каждый столбец таблицы и как в нем выравниваются данные. Применяется только в таге<ТАВLЕ>.
СОLSРЕС= перечисляет все столбцы и для каждого из них задает выравнивание и размер. Для столбца (или ячейки) существует пять способов выравнивания: L - по левому краю, С - по центру, R - по правому краю, J - по правому и левому краю и D - по десятичной запятой. Если у вас пять столбцов, вы можете определить ширину и выравнивание каждого из них следующим образом:
<ТАВLЕ UNIТ=РIХЕLS СОLSРЕС="L10 С15 J25 D30">
первый столбец имеет ширину 10 пикселей и его содержимое выравнивается по левому краю, второй столбец, шириной 15 пикселей, с выравниванием по центру, третий, шириной 20 пикселей, выровнен по правому краю, четвертый, шириной 25 пикселей, выровнен с двух сторон, а пятый, шириной 30 пикселей, выравнивается по десятичным запятым.
Атрибут WIDTH=. Атрибут WIDTH= применяется в двух случаях. Можно поместить его в тег <TABLE> для задания ширины всей таблицы, а можно использовать в тегах <TR> или <TH> для задания ширины ячейки или группы ячеек. Ширину можно указывать в пикселях или в процентах. Например, в теге <TABLE> WIDTH=250, то получаем таблицу шириной 250 пикселей независимо от размера страницы на мониторе. При задании WIDTH=50% в теге <TABLE> таблица будет занимать половину ширины страницы при любом размере изображения на экране.
Тег <TR> определяет строку в таблице
Атрибуты тега TR
align
Выравнивает текст в ячейке
left - по левому краю
rigth - по правому краю
center - по центру
valign
Выравнивает текст в ячейке по вертикали
top - по верхнему краю
middle - по центру
bottom - по нижнему краю
Пример:
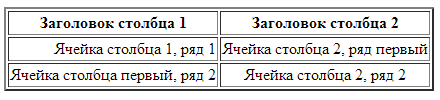
Пример простой HTML таблицы

Код для HTML таблицы
<TABLE BORDER=2 COLS=2>
<TR>
<TH>Заголовок столбца 1</TH><TH>Заголовок столбца 2</TH>
</TR>
<TR align=right>
<TD>Ячейка столбца 1, ряд 1</TD><TD>Ячейка столбца 2, ряд первый</TD>
</TR>
<TR align=center>
<TD>Ячейка столбца первый, ряд 2</TD><TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</TABLE>
Tег <TH> определяет заголовок для столбца в таблице. Обычно, выделяются жирным шрифтом. Закрывающий тег обязателен
Атрибуты тега TH
bgcolor
Цвет фона
bordercolor
Цвет рамки для элемента
height
Указывает высоту элемента в процентах или пикселях
align
Выравнивает текст в ячейке
left - по левому краю (по умолчанию)
rigth - по правому краю
center - по центру
valign
Выравнивает текст в ячейке по вертикали
top - по верхнему краю
middle - по центру
bottom - по нижнему краю
colspan
Указывает кол-во столбцов которое объединено в одной ячейке (по умолчанию=1)
rowspan
Указывает кол-во строк которое объединено в одной ячейке (по умолчанию=1)
title
Всплывающая подсказка
Пример:
Пример простой таблицы
Заголовок столбца 1 |
Заголовок столбца 2 |
Ячейка столбца 1, ряд 1 |
Ячейка столбца 2, ряд первый |
Ячейка столбца 1, ряд второй |
Ячейка столбца 2, ряд 2 |
Код для таблицы
<TABLE BORDER=2 COLS=2>
<TR>
<TH>Заголовок столбца 1</TH><TH>Заголовок столбца
2</TH>
</TR>
<TR align=right>
<TD height=70 title="пример">Ячейка столбца 1, ряд 1</TD><TD>Ячейка
столбца 2, ряд первый</TD>
</TR>
<TR align=center>
<TD>Ячейка столбца первый, ряд 2</TD><TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</TABLE>
Tег <TD> определяет отдельную ячейку в таблице. Закрывающий тег не обязателен, но желателен
Атрибуты тега TD
height
Указывает высоту элемента в процентах или пикселях
align
Выравнивает текст в ячейке
left - по левому краю (по умолчанию)
rigth - по правому краю
center - по центру
valign
Выравнивает текст в ячейке по вертикали
top - по верхнему краю
middle - по центру
bottom - по нижнему краю
colspan
Указывает кол-во столбцев которое объединено в одной ячейке (по умолчанию=1)
rowspan
Указывает кол-во строк которое объединено в одной ячейке (по умолчанию=1)
title
Всплывающая подсказка
Пример
Пример простой HTML таблицы
Заголовок столбца 1 |
Заголовок столбца 2 |
Ячейка столбца 1, ряд 1 |
Ячейка столбца 2, ряд первый |
Ячейка столбца 1, ряд второй |
Ячейка столбца 2, ряд 2 |
Код для HTML таблицы
<TABLE BORDER=2 COLS=2>
<TR>
<TH>Заголовок столбца 1</TH><TH>Заголовок столбца 2</TH>
</TR>
<TR align=right>
<TD height=70 title="пример">Ячейка столбца 1, ряд 1</TD><TD>Ячейка
столбца 2, ряд первый</TD>
</TR>
<TR align=center>
<TD>Ячейка столбца первый, ряд 2</TD><TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</TABLE>
Aтрибут Nowrap к тегу <td> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение атрибута nowrap осуждается.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, атрибут nowrap</title>
</head>
<body>
<table width="400">
<tr>
<td nowrap>Kako otvoris oci vec znas da ceka te borba, <br>
kao kroz resetke kroz prozor gledas: Daleko je sloboda <br>
i ako si odan i boris se na strani dobra <br>
cim izadjes na ulicu osetis gorcinu zivota. <br>
Narod trpi dok smradovi se bogate,ja ne mogu da cutim <br>
ne dozvoljavam da me poraze,kamen pada sa srca kao na papir suza, <br>
jedini ventil moja zika esencija Beogradskog bluza. <br>
Da li osecas patnju provucenu kroz svaki stih,da li osecas <br>
bol koji ko motiv koristim nakon prepreka svih puteva trnovitih <br>
rane su zarasle dobro nece se ponoviti. <br>
Svetlost ugledao sam jasno i ka njoj se krecem pokrecem lavinu emocija <br>
u potrazi srece prepusten sebi,vodjen instiktima u surovom svetu gde jaci <br>
slabijeg jede cim ovaj napravi gresku. </td>
</tr>
</table>
</body>
</html>

Атрибут Border Устанавливает толщину рамки в пикселах. По умолчанию рамка изображается трехмерной, но если используется атрибут bordercolor тега <table>, то вид рамки меняется в зависимости от браузера. Когда в теге <table> используется атрибут border без значений (<table border>), то браузер отображает рамку толщиной один пиксел.
Синтаксис
<table border="толщина">...</table>
Значения
Любое положительное целое число.
Значение по умолчанию
0
Пример. Толщина границы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE, атрибут border</title>
</head>
<body>
<table cellspacing="2" border="1" cellpadding="5" width="600">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
![]()
Атрибут Cellspasing Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет.
Синтаксис
<table cellspacing="значение">...</table>
Значения
Любое целое положительное число.
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет.
Синтаксис
<table cellspacing="значение">...</table>
Значения
Любое целое положительное число.
Значение по умолчанию
0 (когда нет атрибута border);
2 (когда атрибут border установлен).
0 (когда нет атрибута border);
2 (когда атрибут border установлен).
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE, атрибут cellspacing</title>
</head>
<body>
<table cellspacing="5" cellpadding="10" border="1" width="100%">
<tr>
<td> ... </td>
<td> ... </td>
</tr>
</table>
</body>
</html>

Атрибут Cellspasing Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, снижая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
Синтаксис
<table cellpadding="значение">...</table>
Значения
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
0
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE, атрибут cellpadding</title>
</head>
<body>
<table cellpadding="7" border="2" width="100%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>

Атрибут Align Задает выравнивание таблицы по краю окна браузера.
Синтаксис
<table align="left | center | right">...</table>
Значения
left
Выравнивание таблицы по левому краю.
center
Выравнивание таблицы по центру.
right
Выравнивание по правому краю.
Значение по умолчанию
left
Пример. Выравнивание таблицы по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE, атрибут align</title>
</head>
<body>
<table align="center" width="600" bgcolor="#ffcc00">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>

Атрибут Valign Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре.
