- •Лабораторная работа № 1 Базовые понятия html
- •Элементы
- •Атрибуты
- •Создание простого html- документа Задание 1.
- •Тело html- документа
- •Задание цветов в элементе body Идентификаторы и значения часто используемых цветов
- •Задание 2
- •Задание начертания текста
- •Элементы задания начертания текста
- •Задание 3.
- •Задание шрифта текста
- •Задание 4.
- •Выравнивание абзацев Задание 5.
- •Разбиение текста на абзацы Задание 6.
- •Заголовки
- •Задание 7.
Выравнивание абзацев Задание 5.
Набрать в БЛОКНОТЕ приведённый пример 5. Сохранить с именем PRIMER5.HTML или PRIMER5.HTM.
Открыть его и просмотреть результат.
В БЛОКНОТЕ набрать по памяти этот же текст, сохранить как PRIMER5.1.HTML или PRIMER5.1.HTM.
Сравнить результат с предыдущим.
Пример 5
<HTML>
<HEAD>
<TITLE> Выравнивание абзацев </TITLE>
</HEAD>
<BODY>
<P align=“right”>
Абзац выровнен вправо </P>
<P align=“center”>
Абзац выровнен по центру </P>
<P align=“justify”>
Абзац выровнен по ширине </P>
<P align=“left”>
Абзац выровнен влево </P>
<P><NOBR> Этот текст всегда должен оставаться в одной строке</NOBR>
</BODY>
</HTML>
Разбиение текста на абзацы Задание 6.
Набрать в БЛОКНОТЕ приведённый пример. Сохранить с именем PRIMER6.HTML или PRIMER6.HTM.
Открыть его и просмотреть результат.
В БЛОКНОТЕ набрать по памяти этот же текст, сохранить как PRIMER6.1.HTML или PRIMER6.1.HTM.
Сравнить результат с предыдущим.
Пример 6.
<HTML>
<HEAD>
<TITLE> Разбиение текста на абзацы</TITLE>
</HEAD>
<BODY>
<P title=”Первый абзац”>
Неформатированный текст
<P align= “right” title=”Второй абзац”>
Текст с <B> изменением <I> начертания <I> <B>
<P align= “center” title=”Третий абзац”>
<FONT size=”+2” face=”arial”> Текст с изменённым шрифтом</FONT>
<P align= “justify” title=”Четвёртый абзац”>
Текст этого абзаца автоматически выравнивается по ширине справа и слева при переносе слов
</BODY>
</HTML>
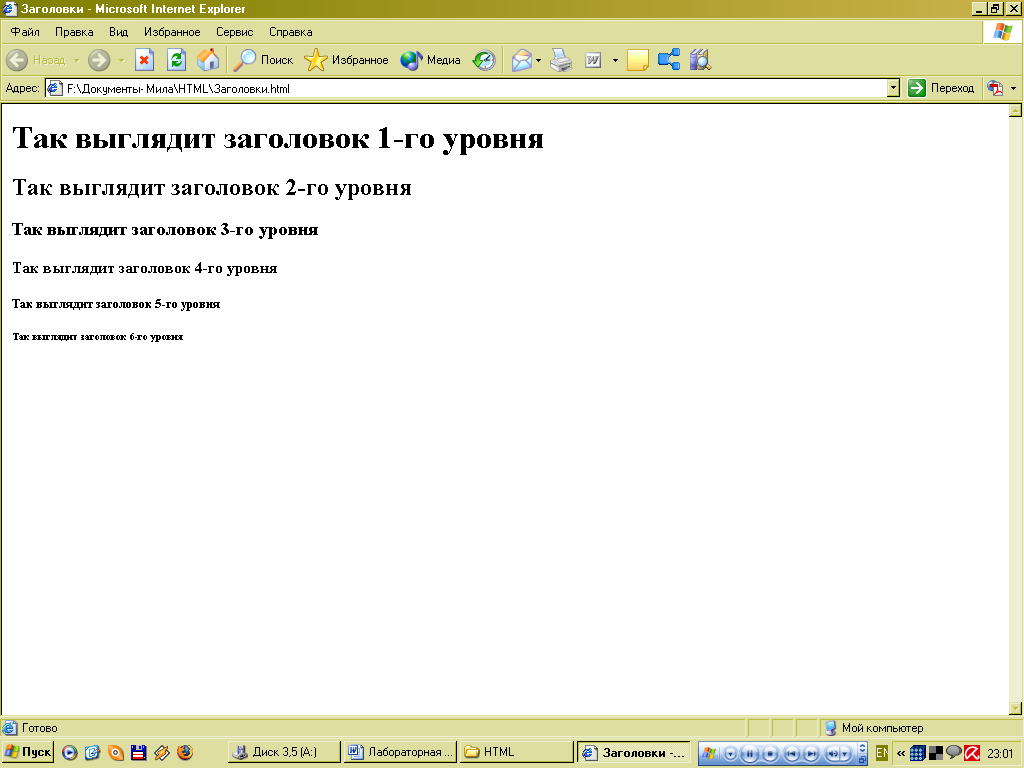
Заголовки
В HTML поддерживаются шесть видов заголовков. Им соответствуют элементы H1, H2, H3, H4, H5, H6. Номера определяют уровни заголовков от наиболее важного (1) до наименее важного (6). Элементы H1 – H6 задаются при помощи парных тегов. Например, для задания заголовка пятого уровня можно применить следующий код:
<H5> Текст заголовка пятого уровня </ H5>
Для заголовков можно задать свойства:
align – выравнивание текста заголовка (по умолчанию используется левое выравнивание);
title – текст подсказки.
Задание 7.
Набрать в БЛОКНОТЕ приведённый пример 7. Сохранить с именем PRIMER7.HTML или PRIMER7.HTM.
Открыть его и просмотреть результат.
В БЛОКНОТЕ набрать по памяти этот же текст, сохранить как PRIMER7.1.HTML или PRIMER7.1.HTM.
Сравнить результат с предыдущим.
Пример 7.
<HTML>
<HEAD>
<TITLE> Заголовки разных уровней</TITLE>
</HEAD>
<BODY>
<H1> Так выглядит заголовок 1-го уровня</H1>
<H2> Так выглядит заголовок 2-го уровня</H2>
<H3> Так выглядит заголовок 3-го уровня</H3>
<H4> Так выглядит заголовок 4-го уровня</H4>
<H5> Так выглядит заголовок 5-го уровня</H5>
<H6> Так выглядит заголовок 6-го уровня</H6>
</BODY>
</HTML>