
- •«Основи комп’ютерних технологій»
- •1. Лабораторна робота 1 система автоматизованого проектування компас-графік
- •Підготовка до роботи
- •Робоче завдання
- •Вимоги до змісту протоколу
- •Контрольні запитання
- •Варіанти індивідуальних завдань
- •Вимоги до змісту звіту
- •Контрольні запитання
- •Варіанти індивідуальних завдань
- •Вимоги до змісту протоколу
- •Контрольні запитання
- •4. Лабораторна робота 4 Глобальна мережа Internet
- •Підготовка до роботи
- •Робоче завдання
- •Індивідуальні завдання
- •Вимоги до змісту протоколу
- •Контрольні запитання
- •Літератури
Індивідуальні завдання
Створити Web – сторінку за допомогою HTML коду. При цьому головною сторінкою є презентація об’єкту, що відповідає індивідуальному завданню лабораторної роботи № 2. Створювана сторінка має містити текстову та графічну інформацію про об’єкт (назва, анотація, логотип, контакти, місце розташування) та архівний файл бази даних, що створена за допомогою СКБД Access, з можливістю завантаження цього файлу.
Вимоги до змісту протоколу
У звіті лабораторної роботи навести мету роботи, порядок створення сторінки, HTML код, роздруківку створеної сторінки та висновки з основних пунктів робочого завдання. Надати приклад роботи зі створеною сторінкою.
Контрольні запитання
1. Що таке локальна комп'ютерна мережа?
2. Що таке мережевий протокол?
3. Що таке глобальна мережа?
4. Яка історія створення Internet?
5. Які є типи адрес сервера?
6. Які інформаційні технології використовуються в Internet?
7. Що таке FTP – технологія?
8. Що таке провайдер?
9. Що таке електронна пошта?
10 Яка структура електронної адреси абонента e-mail?
11. Як створити обліковий запис?
12. Для чого призначена Адресна книга?
13. Як створити електронне повідомлення?
14. Для чого використовується візитна картка і як її створити?
15. Якою командою можна додати візитку в повідомлення?
16. Як додати в Адресну книгу контактний запис?
17. За допомогою якої команди можна приєднати файл до повідомлення?
18. Чи можна відновити вилучене повідомлення? Яким чином?
19. Які переваги використання електронної пошти?
20. Що таке Internet?
21. Які сервіс надає Internet?
22. Що таке WWW?
23. Що таке гіпертекстове посилання?
24. Що таке Web – сторінка?
25. Які засоби пошуку інформації в WWW?
26. Які пошукові сайти ви знаєте?
27. Як відшукати відповідну службу новин?
28. Як прочитати статтю в деякій групі новин?
29.Шо таке Chat – технологія?
30. Що таке ICQ?
31. Опишіть структуру простого Web – документа.
32. Для чого призначена мова HTML?
33. Що таке тег і які є теги?
34. Як вставити графічне зображення у Web – сторінку?
35. Як вставити у Web – документ звук чи відеозображення?
36. Як створити ефект біжучого тексту?
37. Як створити Web – сторінку за допомогою MS Word?
Літератури
Компас-3D. Версии 5.11-8. Лукянчук С.А. Солон. 2006
Система автоматизированного проектирования КОМПАС-ГРАФИК Шалумов А.С., Багаев Д.В. Изд. Ковров: КГТА 2003
Притула Ю. И., "Построение третьей проекции детали по двум заданным в системе КОМПАС 3D-LT"/.
САПР КОМПАС-ГРАФИК Учебное пособие
Ю. А. Савельев, "КОМПАС - ГРАФИК LT 5.10 / Краткое руководство пользователя"
Бочков А.Л. Трехмерное моделирование в системе компас-3D / Учебное пособие. - СПб: СПбГУ ИТМО, 2007.
Эффективная работа: Microsoft Office System Янг М., Халворсон М. 2003
В.А. Барміна Створення, редагування та керування об’єктами баз даних субд access в інтерактивному режимі /Навчальний посібник .: Київ. нац. торг.-екон. ун-т, 2002. – 252 с.
Джон Кауфельд Microsoft Office Access 2003 для "чайников" 2004 г.
Керри Н. Праг, Дженнифер Рирдон, Лоренс С. Казевич, Дайана Рид, П. В. Фэн Интенсивный курс программирования в Access Вильямс, Диалектика, 2004 г.
Байков В.Д. ИНТЕРНЕТ от E-MAIL к WWW в примерах.
Путешествие в глобальную сеть с помощью домашнего компьютера.- СПб:BHV-Санкт-Петербург,1996.-208 с.:ил. Соломенчук В.
Эд Крол. Все об INTERNET. Пер. с англ. С. М. Тимачева. Киев: BHV, 1995 г.
Использование HTML 4 / Паттерсон Луиза и др. - К.; М.; СПб.: Издат. дом "Вильямс", 1998. - 384 с.
Хелсоп Б., Бадник Л. HTML с самого начала / Пер. с англ. - СПб.: Питер, 1997. - 416 с.
Браун Марк. Использование HTML4. - 4-е спец. изд. - К.; М.; СПб.: Издательский дом "Вильямс", 1999. - 780 с.
Негуч Кристофер. Библия пользователя Internet Explorer 4. - М.: Диалектика, 1998. - 560 с.
Уолл Дэвид. Использование World Wide Web. - 2-е изд. - М.: Диалектика, 1997. - 432 с.
Паркер Роджер. Дизайн для Web и настольное издательство для "чайников". - 1998. - 320 с.
Хоникатт Дж. Использование Internet. - 2-е изд. - М.: Диалектика, 1997. - 304 с.
Малкольм Кушнер Презентации для "чайников" - М.:Диалектика · 2006.
Безручко В.Т.Презентации PowerPoint. - М.: Финансы и статистика · 2005.
Рената Минько Microsoft Office Power Point 2003. Просто как дважды два. - М.: ЭКСМО · 2005.
Фейт Уэмпен PowerPoint 2003. Библия пользователя М.:Диалектика · 2006
Дуг Лоу PowerPoint 2003 для "чайников".- М.: Диалектика · 2003.
А Кравцова, Д. Усенков Изучаем PowerPoint. - М.:Образование и Информатика · 2003.
Татьяна Елизаветина. Компьютерные презентации: от риторики до слайд-шоу · 2003
Джо Хабрейкен. Изучи Microsoft PowerPoint 2002 за 10 минут Вильямс · 2002.
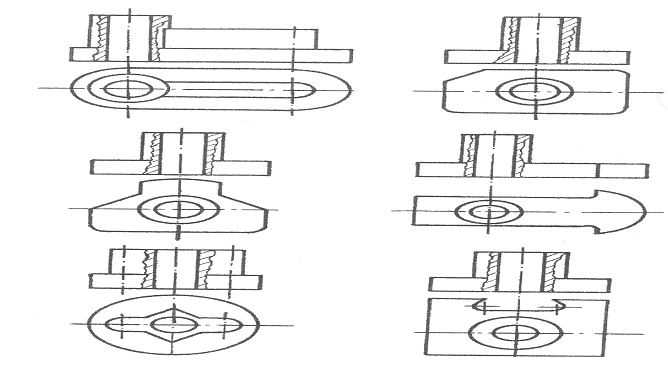
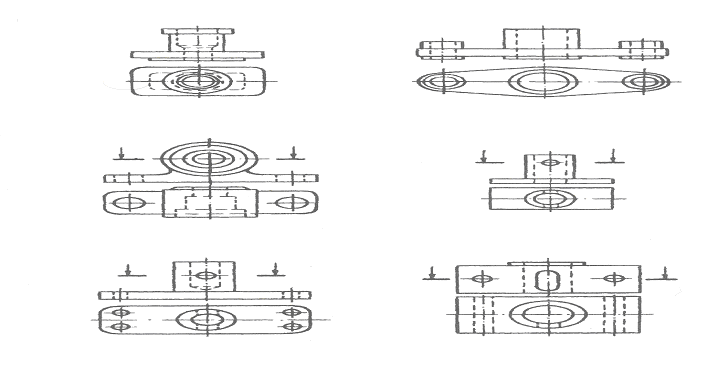
Додаток А
1
2
3
4
5
6
7
8
9
109
11
1232

1326
14
158
169
17
18
196
20197
218
22
23210
24
25186
26
2708
281
2910
3029
1
2
3
4
5
6
7
8
9
10
11
126
13
14
15
164
17
186
19
20
21
224
232
243



25
26
27
284
292
303
Додаток Б
Таблиця 1 Основні теги HTML та їхні можливі параметри
Теги, параметри, значення параметрів |
Призначення |
1 |
2 |
<A HREF=”адреса”> Текст гіперпосилання </A> |
Вставка гіперпосилання |
<B> і </B> |
Початок і кінець тексту, виділеного напівжирним шрифтом |
<BASEFONT> |
Установлення стандартного розміру шрифту, гарнітури й кольори тексту у всім документі |
<BODY BACKGROUND= “ім'я_файлу”> |
Вставка фонових шпалер з файлу |
<BODY> і </BODY> |
Початок і кінець тіла HTML-Документа |
<BR> |
Перехід на новий рядок у межах одного абзацу |
<CAPTION> і </CAPTION> |
Початок і кінець заголовка таблиці |
<FONT> і </FONT> |
Початок і кінець тексту, параметри якого відрізняються від заданих за замовчуванням |
<FRAME SRC= ”ім'я_файлу”> і </FRAME> |
Початок і кінець опису окремого підвікна (фрейму) |
<FRAMESET ROWS > |
Визначає горизонтальні підвікна |
<FRAMESET COLS > |
Визначає вертикальні підвікна |
<FRAMESET> і </FRAMESET> |
Початок і кінець створення підвікна |
від <H1> ... </H1> до <H6> ... </H6> |
Заголовки 6-ти рівнів |
<HEAD> і </HEAD> |
Початок і кінець розділу заголовків |
<HR> |
Горизонтальна лінія, обмежувач абзаців |
<HTML> і </HTML> |
Початок і кінець документа HTML |
<I> і </I> |
Початок і кінець тексту, виділеного курсивом |
<IMG SRC =”ім'я_файлу> |
Вставка малюнка з іншого файлу |
<MARQUEE> і </MARQUEE> |
Початок і кінець рядка, що рухається |
<META> (входить у розділ HEAD) |
Дозволяє визначити зовнішню інформацію, розташовану поза HTML |
<OL> і </OL> |
Початок і кінець нумерованого списку |
<P> і </P> |
Початок і кінець абзацу |
<PRE> і <PRE> |
Початок і кінець відформатованого тексту |
<TABLE> і</TABLE> |
Початок і кінець таблиці |
<TD> і </TD> |
Початок і кінець осередку таблиці в рядку |
<TH> і </TH> |
Початок і кінець у заголовка стовпця або рядка таблиці |
<TITLE> і </TITLE> (входять у розділ HEAD) |
Початок і кінець назви web-сторінки |
<TR> і </TR> |
Початок і кінець рядка таблиці |
<U> і </U> |
Початок і кінець тексту, виділеного підкресленням |
ALIGN |
Вирівнювання |
ALIGN= bottom |
Вирівнювання по нижній границі |
ALIGN= LEFT |
Вирівнювання по лівому краю |
ALIGN= middle |
Вирівнювання по середині |
ALIGN=CENTER |
Вирівнювання по центру |
ALIGN= RIGHT |
Вирівнювання по правому краю |
ALIGN= top |
Вирівнювання по верхній границі |
АLINK |
Колір активного гіпертекстового зв'язку |
ALT=²текст² |
Альтернативний текст |
BGCOLOR |
Колір фону |
BORDER |
Ширина бордюру таблиці |
COLSPAN=х |
Об'єднання комірок х стовпців |
COLOR |
Колір. Значенням може бути текст (наприклад, BGCOLOR=”YELLOW”) або шістнадцятирічне число, що має наступну структуру: RED-GREEEN-BLUE або RGB ( червоний-зелений-синій). На кожний колір приділяється 256 значень, що позначають присутність того або іншого компонента в результуючому кольорі. Наприклад, максимум червоного - “#FF0000”. |
<TR> і </TR> |
Початок і кінець рядка таблиці |
<U> і </U> |
Початок і кінець тексту, виділеного підкресленням |
DIRECTION=left |
Напрямок руху рухливого рядка праворуч ліворуч |
DIRECTION=right |
Напрямок руху рухливого рядка ліворуч праворуч |
FACE |
Назва шрифту |
HEIGHT |
Висота |
LINK |
Колір гіпертекстового зв'язку |
LOOP=n |
Число повторень циклів руху рухливого рядка |
ROWSPAN=х |
Об'єднання комірок х рядків |
SCROLL |
Стандартний рух рухливого рядка, від правого краю екрана до лівого. Нескінченний цикл |
SCROLLING=auto |
Виведення на екран смуг прокручування тільки якщо буде потреба |
SCROLLING=no |
Заборона виведення на екран смуг прокручування |
SCROLLING=yes |
Постійне виведення смуг прокручування |
SIZE |
Розмір |
ТЕХТ |
Колір тексту |
VALIGN |
Вертикальне вирівнювання усередині рядка таблиці |
WIDTH |
Ширина |
ТЕХТ |
Колір тексту |
VALIGN |
Вертикальне вирівнювання усередині рядка таблиці |
Зміст
Лабораторна робота № 1.........................................................................5
Лабораторна робота № 2.........................................................................9
Лабораторна робота № 3........................................................................19
Лабораторна робота № 4........................................................................25
Перелік літератури.................................................................................28
Додаток А ...............................................................................................31
Додаток Б.................................................................................................41
