
- •Информационные технологии Методические рекомендации по проведению лабораторных работ
- •230106 Техническое обеспечение средств вычислительной техники и компьютерных сетей
- •Пояснительная записка
- •Требование к отчету
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Методические указания.
- •Заявление.
- •Методические указания.
- •Методические указания.
- •Контрольные вопросы.
- •Требование к отчету
- •1 Способ.
- •2 Способ.
- •Требование к отчету
- •Контрольные вопросы
- •Требование к отчету
- •2.1. Вычисления в электронных таблицах
- •Контрольные вопросы
- •Требование к отчету
- •Требование к отчету
- •Требование к отчету
- •Контрольные вопросы
- •Требование к отчету
- •Контрольные вопросы
- •Требование к отчету
- •Требование к отчету
- •«Изменение размера изображения»
- •«Цветное на черно-белом»
- •Требование к отчету
- •Анимация движения
- •Задания для самостоятельной работы
- •Требование к отчету
- •Контрольные вопросы:
- •Требование к отчету
- •2. Символы и работа с ними
- •3. Работа с графическими объектами
- •4. Слои и анимация с движением (motion tweening)
- •4. Слои и анимация с движением.
- •5. Масштабирование
- •6. Анимация форя (shape tweening)
- •7. Озвучивание фильма.
- •8. Публикация фильма
- •Требование к отчету
- •3. Порядок выполнения работы
- •Контрольные вопросы
- •Требование к отчету
- •Контрольные вопросы
- •Требование к отчету
- •1 Задание
- •2 Задание
- •1 Задание
- •2 Задание
- •Контрольные вопросы
- •Требование к отчету
- •4. Контрольные вопросы.
- •Требование к отчету
- •Список литературы
«Цветное на черно-белом»
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так:

Цветные фрагменты на черно-белой фотографии
1. Откройте исходное изображение. Желательно, чтобы область которая в окончательном варианте будет оставаться цветной, хорошо отделялась от основного фона:

Исходное изображение
2. Для удобства работы увеличьте масштаб изображения:

Увеличьте масштаб изображения
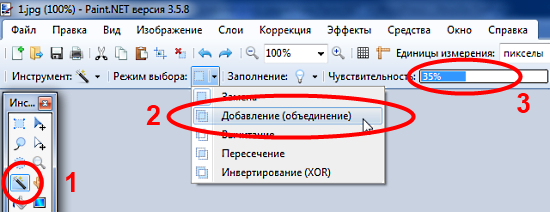
3. Возьмите «Волшебную палочку» (пункт 1 на скриншоте), выберите режим выделения «Добавление (объединение)» (пункт 2) и установите порог чувствительности на 35 % (пункт 3):

Настройка «Волшебной палочки»
Конечно, если изображение требует других параметров, то нужно будет понизить или повысить порог чувствительности до требуемого значения.
4. Выделите «Волшебной палочкой» (можно совмещать с другими инструментами выделения) желаемые области изображения:

Нужные регионы изображения выделены
5. Инвертируйте выделение (Правка — Обратить выделение или Ctrl+I), а затем зайдите в меню «Коррекции» и нажмите на «Сделать черно-белым» (или используйте клавиатурное сокращение Ctrl+Shift+G):

Фотография с инвертированным выделением
6. Снимите выделение (Правка — Отменить выделение или Ctrl+D). Изображение готово:

Готовое изображение
Лабораторная работа № 11. Работа со специализированным пакетом прикладных программ для создания анимационных клипов. Покадровая анимация, слои.
Цель работы
Целью работы является изучение пакета прикладных программ для создания анимационных клипов.
Требование к отчету
Отчет о проделанной работе должен содержать:
– название и цель работы;
– описание основных этапов работы и результатов их выполнения;
– письменные ответы на контрольные вопросы
Технология Flash поддерживает векторную графику, которая имеет свои преимущества:
Во-первых, векторные изображения имеют, как правило, небольшой объём. Во-вторых, c векторными изображениями легко работать: изменять размеры, форму и т.д., и всё это никак не сказывается на их качестве. Эти два преимущества очень важны, потому что продукты Flash, как известно, ориентированы на размещение в Интернет, где постоянно нужно помнить о соотношении между размером и качеством графики. Желательно использовать в Интернете файлы небольшого размера (это связано и со скоростью передачи информации, и размером трафика), но при этом их качество должно оставаться приемлемым.
Таким образом, Macromedia Flash позволяет создавать красивую анимацию, без потери качества, небольшого размера.
Во Flash поддерживается два вида анимации:
Покадровая анимация (frame-by-frame animation). Это анимация, созданная по традиционному варианту. Вручную создаётся серия изображений, которые сменяют друг друга, и за счёт этого создаётся эффект движения. Такая анимация используется часто, но имеет несколько недостатков. Кроме кропотливости работы, получаемые файлы зачастую имеют большой объём.
Анимация трансформации объектов (tweening animation). Суть такой анимации в следующем: создаются лишь начальный и конечный кадры. Кроме того, указывается, какое действие должен совершить объект, чтобы из начального положения попасть в конечное. Возможны варианты:
Движение объекта (motion tweening). То есть объект перемещается из одной точки в другую. При этом он может менять размеры, поворачиваться и т.д. Возможно движение объекта по заданной траектории.
Трансформация формы (shape tweening). То есть форма объекта плавно переходит из одной стадии в другую.
Плюс использования анимации второго типа в том, что в памяти хранятся лишь ключевые состояния объекта, а также информация о том, как должна происходить анимация. Flash сам просчитывает, как должны выглядеть промежуточные кадры. А вот разработчику уже не надо заботиться об этом. Поэтому использование второго типа анимации очень удобно.
Сейчас рассмотрим только первый вид анимации, а именно – покадровую анимацию.
Порядок выполнения работы
Покадровая анимация
Щелчком по кнопке New (Создать) либо выбором команды File> New (Файл > Создать) создадим новый фильм. Для отображения на экране временной линейки выполняем команду View > Timeline (Вид > Временная линейка).
В
 окне Timeline
(Временная
линейка)
выделяем слой и кадр, с которого начнется
анимация. Если кадр не является ключевым,
то выполняем команду Insert
> Keyframe
(Вставка > Ключевой кадр).
окне Timeline
(Временная
линейка)
выделяем слой и кадр, с которого начнется
анимация. Если кадр не является ключевым,
то выполняем команду Insert
> Keyframe
(Вставка > Ключевой кадр).
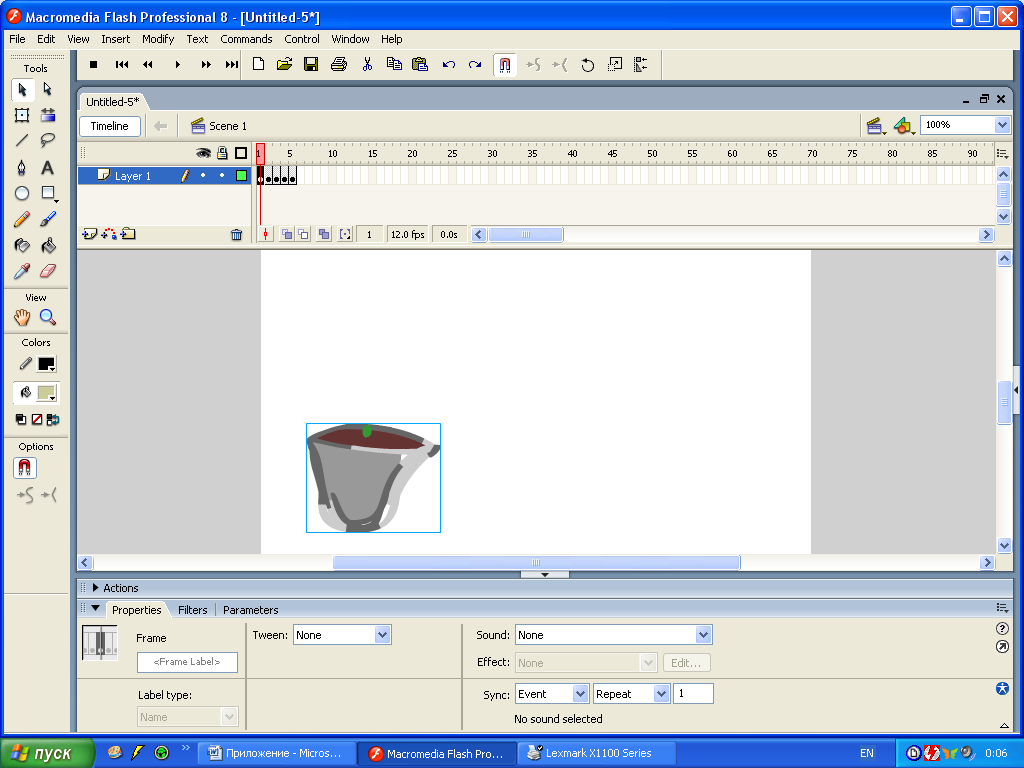
П
 омещаем
на стол изображение первого кадра
последовательности. Это можно сделать
с помощью инструментов рисования,
импорта готового изображения или
вставки графики из буфера обмена.
омещаем
на стол изображение первого кадра
последовательности. Это можно сделать
с помощью инструментов рисования,
импорта готового изображения или
вставки графики из буфера обмена.
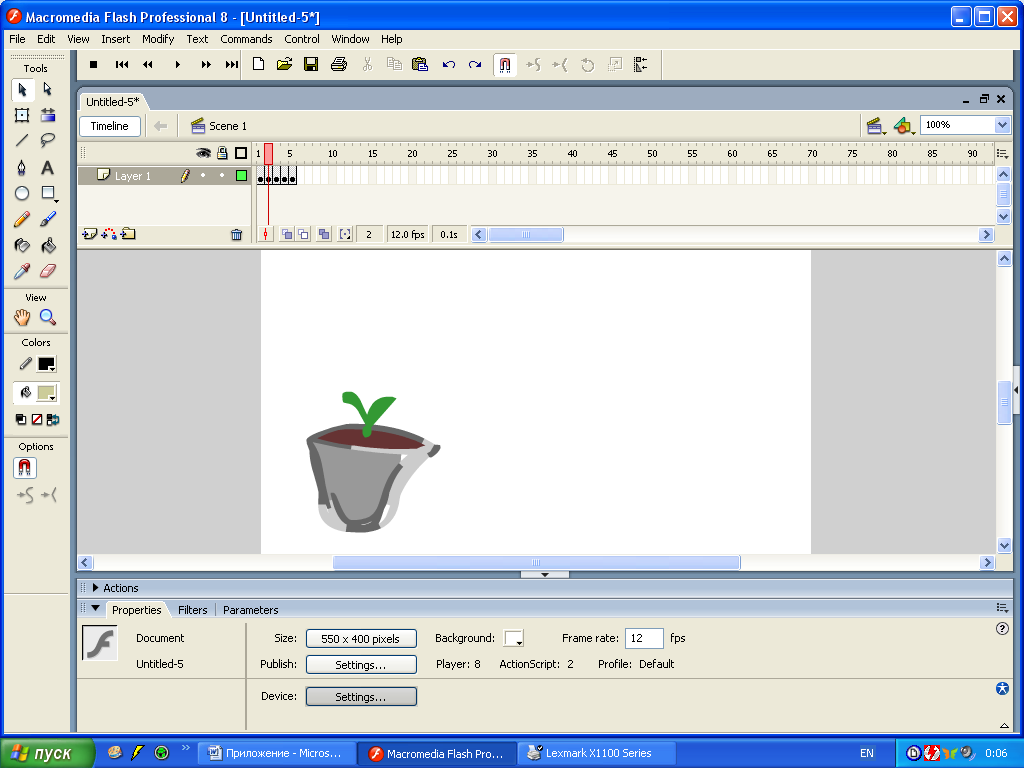
Щелчком правой кнопки мыши по следующему кадру этого же слоя открываем контекстное меню и выполняем команду Insert Keyframe (Вставить ключевой кадр). Таким образом, в последовательность добавляется новый ключевой кадр с таким же, как и в первом кадре, содержанием.

И
 зменим
содержание этого кадра нужным образом,
в данном случае появляется росток
(можно также импортировать следующее
изображение, подготовленное в каком-либо
графическом редакторе), что дает
следующий кадр будущей анимации.
зменим
содержание этого кадра нужным образом,
в данном случае появляется росток
(можно также импортировать следующее
изображение, подготовленное в каком-либо
графическом редакторе), что дает
следующий кадр будущей анимации.
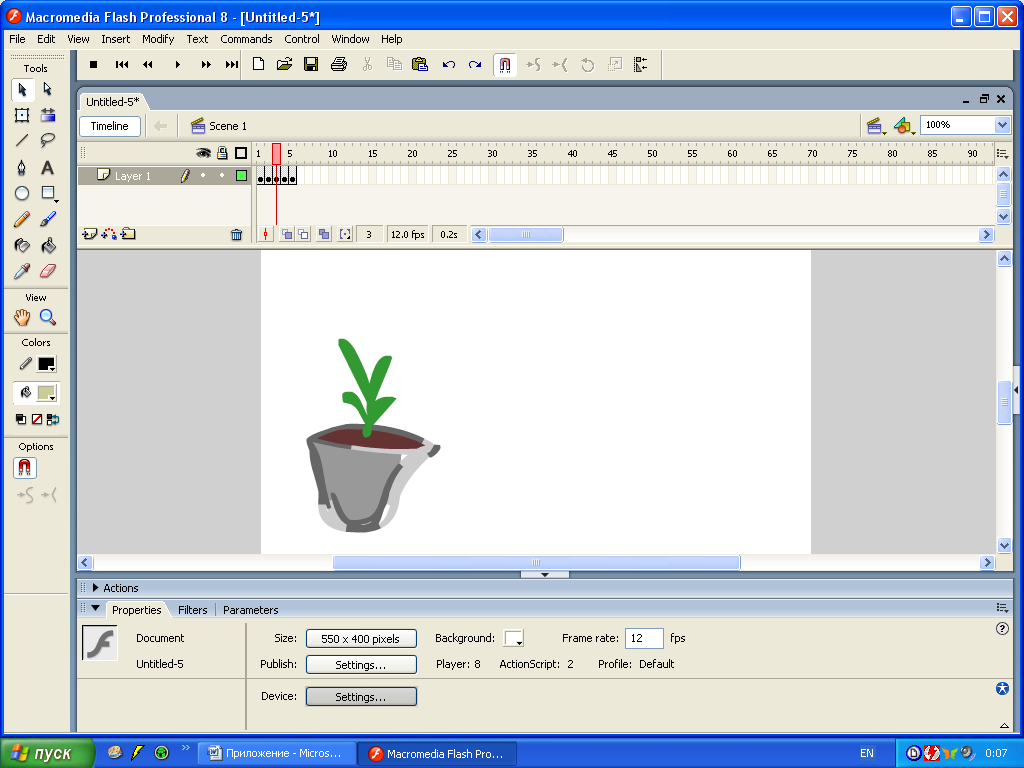
Повторяем шаги 4 и 5 до тех пор, пока не будет сформировано необходимое превращение (так на 3 кадре росток подрастает, на 4 кадре появляется бутон и на 5 кадре расцветает цветок). Воспроизведение анимации с помощью клавиши Enter позволяет контролировать работу в любой момент.
Готовый фильм сохраняется по команде File > Export Movie (Файл > Экспорт фильма), что позволяет создать файл с расширением SWF, предназначенный для воспроизведения с помощью Flash-проигрывателя, но не подлежащий дальнейшему редактированию.
