
- •Часть 2
- •Лабораторный практикум Лабораторная работа №11 Технология создания презентации в ms PowerPoint
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •В появившемся окне (рисунок 11.7), выберите вкладку Рисунок.
- •Лабораторная работа №12 Анимационные эффекты в Microsoft PowerPoint
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №13 .Технология обработки информации в Adobe Photoshop
- •Теоретическое обоснование
- •Основные сведения
- •Методика и порядок выполнения работы
- •Лабораторная работа №14 Работа со слоями в Photoshop
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №15 Основы работы в обозревателе Internet Explorer. Поиск информации в Internet
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №16 Основы работы с электронной почтой в Outlook Express
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №17 Технология создания Web – страниц в FrontPage
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №18 Создание закладок во FrontPage
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №19 Работа с таблицами во FrontPage
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа №20 Технология использования эффектов на Web – страницах
- •Теоретическое обоснование
- •Методика и порядок выполнения работы
- •Лабораторная работа № 21 Технология разработки Web – сайта
- •Список литетатуры
- •Методические указания
- •355029, Г. Ставрополь, пр. Кулакова, 2
Лабораторная работа № 21 Технология разработки Web – сайта
Цель и содержание: Освоить основные приемы разработки Web – сайта с помощью программы Microsoft Office FrontPage 2003
Методика и порядок выполнения работы
Задание 1. Создание нового Web-узла
Создайте папку Веб_[ фамилия] в папке Мои документы.
З
 апустите
программу Microsoft Office
FrontPage 2003. (Пуск
Программы
Microsoft Office FrontPage 2003).
апустите
программу Microsoft Office
FrontPage 2003. (Пуск
Программы
Microsoft Office FrontPage 2003).Откройте область задач Файл Создать. В результате в окне программы справа появится панель Создание. Выберите из пункта Создать веб-узел команду Другие шаблоны веб-узлов.
В открывшемся окне Шаблоны веб-узлов выберите пиктограмму Пустой веб-узел и укажите размещение создаваемого веб-узла
при помощи кнопки «Обзор»
Мой компьютер
Локальный диск (С:)
Мои документы
Веб _ [Фамилия]
Открыть ОК
(рисунок 21.1) .

Рисунок 21.1 – Выбор местоположения создаваемого веб-узла
На панели Представления (в нижней части экрана) выберите вкладку «Переходы».
![]()
На рабочем поле окна приложения вызовите правой кнопкой мыши контекстное меню. Выберите команду Создать Верхняя страница.

Выберете пиктограмму «Домашняя страница» нажмите кнопки Создать Страница.

П
 ереименуйте
вновь созданную страницу с именем Новая
страница 1. Для этого щелкните правой
кнопкой мыши на пиктограмме созданной
страницы Переименовать
введите
«Программа курса».
ереименуйте
вновь созданную страницу с именем Новая
страница 1. Для этого щелкните правой
кнопкой мыши на пиктограмме созданной
страницы Переименовать
введите
«Программа курса».Аналогично создайте остальные страницы, представленные на рисунке 2.
На первом уровне у Вас должно быть четыре страницы: Программа курса; Теоретический материал; Практикум; Тестирование.
На втором уровне от страницы «Программа курса» пять страниц: Содержание курса; Распределение часов; Итоговый контроль; Учебно-методическое обеспечение.

Рисунок 21.2 – Структура Web-узла
Замечание. Домашнюю страницу не переименовывать!
Задание 2. Добавление фоновых параметров страниц Web-узла
Д
 важды
щелкните мышью на пиктограмме домашней
страницы.
важды
щелкните мышью на пиктограмме домашней
страницы.
Выберете набор стилей оформления элементов страниц узла: ФорматТема. В появившейся (справа) области задач Тема (рисунок 3), просмотрите предлагаемые шаблоны из списка Все доступные темы.
Щелкните левой клавишей мыши по кнопке, появляющейся при наведении курсора на пиктограмму понравившегося вам образца оформления веб-узла справа и в раскрывающемся списке, выберите команду Применить как тему по умолчанию, в появившемся окне, нажмите кнопку Да (рисунок 21.3) .

Рисунок 21.3. – Окно выбора шаблона оформления веб - узла
Задание 3. Создание общих областей
Для автоматического выведения заголовков страниц и кнопок перехода между ними необходимо выполнить следующие действия:
Формат Общие границы Применить: ко всем страницам. Установите флажки, определяющие местоположение областей для размещения информации: Сверху включить кнопки переходов ОК (рисунок 21.4).
Замечание. Если команда Общие границы неактивна, выполните следующие действия: СервисПараметры страницывкладка Разработкаустановите флажок Общие границы.

Рисунок 21.4 – Окно диалога Общие границы
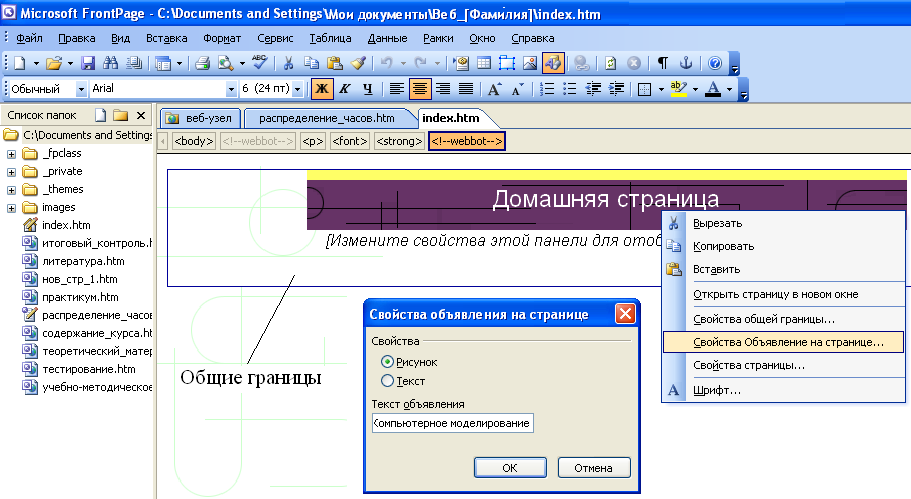
Вставьте название домашней страницы в общую область, оформленную в стиле темы. Для этого щелчком правой кнопки мыши на словах Домашняя страница вызовите контекстное меню и выберите команду Объявление на странице введите в поле ввода название страницы «Компьютерное моделирование» ОК (рисунок 21.5).
Для создания кнопок перехода щелчком правой кнопки мыши на словах [Измените свойства этой панели для отображения на ней гиперссылок] вызовите контекстное меню и выберите команду Свойства панели ссылок, в появившемся окне в перечне «Добавляемые ссылки» укажите Дочерний уровень ОК (рисунок 21.6).

Рисунок 21.5– Вставка названия домашней страницы в общую область
Обратите внимание на появившийся после имени файла домашней страницы символ «*»
 ,
который указывает на то, что внесенные
изменения необходимо сохранить.
Сохраните страницу в узле: Файл
Сохранить все (рисунок 21.7).
,
который указывает на то, что внесенные
изменения необходимо сохранить.
Сохраните страницу в узле: Файл
Сохранить все (рисунок 21.7).

Рисунок 21.6. – Выбор уровня добавляемых гиперссылок

Рисунок 21.7 – Сохранение веб-узла
В
 режиме «Просмотр» убедитесь в наличии
фоновых изменений. Вернитесь
режиме «Просмотр» убедитесь в наличии
фоновых изменений. Вернитесь
в режим «Конструктор».
Замечание. Технология ввода текста, создания списков, форматирования абзацев, введения специальных символов аналогична работе в текстовом редакторе Word.
Задание 4. Создание таблиц
Информация, размещаемая на страницах веб-узла, обычно располагается в ячейках таблицы, границы, которой делают невидимыми. Для вставки таблицы выполните следующую последовательность действий:
У

 кажите
курсором место для вставки таблицы
(не в общей области). В меню выберите
пункт Таблица
Вставить
Таблица или нажмите кнопку Добавить
таблицу на панели инструментов,
выделив необходимое количество строк
и столбцов.
кажите
курсором место для вставки таблицы
(не в общей области). В меню выберите
пункт Таблица
Вставить
Таблица или нажмите кнопку Добавить
таблицу на панели инструментов,
выделив необходимое количество строк
и столбцов.
Вставьте таблицу из двух столбцов и трех строк.
Объедините ячейки, выделив полностью первую строку и вызвав правой кнопкой мыши контекстное меню.
В первую строку таблицы введите заголовок, например «Курс лекций и практических занятий». Выделите его и с помощью панели Форматирования, установите стиль «Заголовок 1», измените цвет шрифта и установите выравнивание «По центру».
В первую ячейку второй строки поместите графическое изображение: Вставка Рисунок Из файла. В появившемся окне диалога в поле ввода «Папка» щелчком левой клавишей мыши по кнопке «Раскрывающийся список» вызовите список доступных дисков и папок.
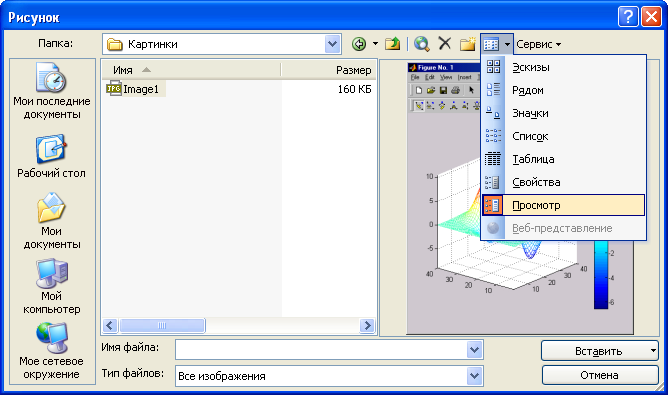
Выберите диск «Локальный диск С» (рисунок 21.8) , затем папку Картинки Image1. Чтобы просмотреть файлы, находящиеся в папке, с помощью кнопки «Представления» вызовите список доступных режимов и выберите вид «Просмотр» ( рисунок 21.9). Щелчком кнопки мыши выделите понравившийся файл Вставить.

Рисунок 21.8. – Выбор рисунка из папки Картинки на локальном диске С

Рисунок 21.9 – Выбор режимов представления файлов
При необходимости размер и положение рисунка можно изменить. Для этого вызовите контекстное меню Свойства рисунка…. В появившемся диалоговом окне (рисунок 10), задайте: «Выравнивание: по середине»; «Размер Задать размер Ширина – 500» ОК. Обязательно сохраняйте пропорции рисунка
 .
.

Рисунок 21.10 – Изменение свойств рисунка
Поверните изображение на 900, для этого щелчком правой кнопки мыши на рисунке вызовите контекстное меню и выберите команду Показать панель инструментов рисунков (рисунок 11)

Рисунок 21.11 – Вызов панели инструментов рисунков
На появившейся панели щелкните кнопку Повернуть влево на 900

Во второй ячейке второй строки таблицы введите текстовое пояснение с помощью объекта « WordArt», о том, например, для кого предназначен разрабатываемый курс – «Для студентов, аспирантов и преподавателей».


Чтобы линии таблицы не были видны при просмотре в обозревателе, настройте ее свойства. Для этого: установите курсор в любую ячейку таблицы; вызовите щелчком правой кнопки мыши контекстное меню и выберите пункт Свойства таблицы.
В появившемся окне диалога (рисунок 21.12) установите в поле ввода Размер: толщину линии 0 пикселей: Границы Размер 0 ОК.

Рисунок 21.13 – Выбор толщины линий границы таблицы
Сохраните страницу Файл Сохранить все. В появившемся диалоговом окне Сохранение внедренных файлов нажмите кнопку ОК (рисунок 21.14).

Рисунок 21.14 – Сохранение внедренных файлов
Просмотрите созданную страницу в обозревателе Файл Просмотреть в обозревателе 1 Microsoft Internet Explorer 6.0 (рисунок 21.15).

Рисунок 21.15 – Просмотр созданного веб-узла в Microsoft Internet Explorer
Задание 5. Вставка горизонтальной линии
Для того чтобы выделить область на рабочем листе можно использовать горизонтальные линии. Для этого установите курсор, например, над таблицей или под таблицей. В меню выберите: ВставкаГоризонтальная линия. На Вашей странице появится горизонтальная линия, соответствующая выбранной Вами теме.
Вставьте горизонтальные линии на других страницах, используя коллекцию картинок, для перехода к которой в меню выберите: Вставка ® Рисунок ® Картинки. Справа в окне приложения откроется Область задач на которой откройте гиперссылку Упорядочить картинки, в появившемся окне Избранное – Коллекция картинок в списке коллекций выберите Коллекции Microsoft Office, далее откройте папку Оформление ® Разделители. Выберите понравившуюся Вам горизонтальную линию и вызовите контекстное меню, выберите команду Копировать (рисунок 16). Перейдите на страницу вашего веб-узла: Правка ® Вставить.

Рисунок 21.16 – Выбор горизонтальной линии из коллекции
Сохраните страницу Файл Сохранить все. В появившемся диалоговом окне Сохранение внедренных файлов нажмите кнопку ОК
Задание 6. Вставка текста на страницы веб-узла
Активизируйте вкладку веб-узел щелчком левой кнопки мыши, щелкните кнопку Переходы на панели Представления и откройте (двойным щелчком левой клавиши мыши) страницу «Программа курса» (рисунок 21.17).

Рисунок 21.17 – Просмотр структуры веб-узла и открытие страницы «Программа курса»
Откройте файл «Пояснительная записка», находящейся в папке «Программа курса». Для этого перейдите на рабочий стол, свернув окно программы Microsoft FrontPage Мои документы Программа курса Пояснительная записка.
Выделите текст пояснительной записки: Правка Выделить все, скопируйте выделенный фрагмент в буфер Обмена: Правка Копировать, перейдите в окно программы Microsoft FrontPage, щелкнув кнопку программы на панели задач (рисунок 18).

Рисунок 18 – Переход в окно программы Microsoft FrontPage
У
 становите
курсор ниже линии отделяющей общие
границы от рабочей области страницы.
В меню выберите команду Правка
Вставить.
Щелчком на значке Параметры вставки
вызвать контекстное меню и выбрать
команду Сохранить только текст
(рисунок 21.19).
становите
курсор ниже линии отделяющей общие
границы от рабочей области страницы.
В меню выберите команду Правка
Вставить.
Щелчком на значке Параметры вставки
вызвать контекстное меню и выбрать
команду Сохранить только текст
(рисунок 21.19).

Рисунок 21.19 – Исключение стилей форматирования исходного файла
Отформатируйте вставленный текст– технология форматирования такая же как и в текстовой процессоре Word.
Заполните остальные страницы веб-узла: Содержание курса; Распределение часов; Итоговый контроль; Учебно-методическое обеспечение, и
 спользуя
файлы из папки «Программа». При
копировании таблицы или текста, для
того чтобы применить стили форматирования
выбранного шаблона, можно выбрать
команду Использовать конечные стили.
спользуя
файлы из папки «Программа». При
копировании таблицы или текста, для
того чтобы применить стили форматирования
выбранного шаблона, можно выбрать
команду Использовать конечные стили.
Задание 7. Создание свертываемого списка
Вставьте на страницу Учебно-методическое обеспечение свертываемый список. Для этого перейдите на страницу Учебно-методическое обеспечение, щелчком мыши по вкладке веб-узел, кнопке Переходы и двойным Учебно-методическое обеспечение щелчком по ярлыку страницы Учебно-методическое обеспечение.
Установите курсор после фрагмента текста Средства обеспечения дисциплины. В меню Формат выберите команду Список, а затем — вкладку Графические маркеры (рисунок 21.20).

Рисунок 21.20. – Выбор параметров в окне Список
В появившемся окне Список установить:
переключатель Рисунок «использовать из текущей темы»;
флажки «Включить свертываемые структуры» и «Изначально свернуть» ® ОК.
Обратите внимание - на странице появится графический маркер.
Скопируйте первый пункт списка, например, Примерный перечень лабораторных работ ® Enter. Обратите внимание, что при переходе на новую строку будет автоматически появляться новый маркер.
Для создания вложенного списка оформите отступ, нажав дважды на кнопку Увеличить отступ
 на панели инструментов Форматирование.
Появится графический маркер, имеющий
другой цвет. Если необходимо оформить
вложенный список как нумерованный
щелкните кнопку Нумерация
на панели инструментов Форматирование.
Появится графический маркер, имеющий
другой цвет. Если необходимо оформить
вложенный список как нумерованный
щелкните кнопку Нумерация
 панели инструментов Форматирование.
панели инструментов Форматирование.

Скопируйте или введите слово Построить: Нажмите клавишу Enter. Еще раз оформите отступ, нажав дважды на кнопку Увеличить отступ на панели инструментов Форматирование. Появится графический маркер, имеющий другой цвет (рисунок 21.21). Введите или скопируйте список предлагаемых для построения моделей, каждый раз переходя на новую строку путем нажатия клавиши Enter.
Завершив ввод списка, перейдите на новую строку, нажав клавишу Enter, обратите внимание, что курсор находится на новой строке списка, содержащей только графический маркер.
Для того, чтобы ввести второй пункт списка Провести:, вернитесь в исходное положение, нажав дважды кнопку Уменьшить отступ
 на панели инструментов Форматирование.
на панели инструментов Форматирование.

Оформите вложенным списком Перечень примерных вопросов и заданий для самостоятельной работы и Примерная тематика рефератов, курсовых работ. Для перехода на первый уровень необходимо четыре раза нажать кнопку Уменьшить отступ на панели инструментов Форматирование.

Рисунок 21.21. – Создание вложенного списка
Для проверки работы свертываемого списка нажмите кнопку Просмотр
 на панели Представления (в нижней
части страницы) и щелкните верхний
уровень списка (например, слова
Примерный перечень лабораторных
работ), оформленного как свертываемый,
раскроется вложенный список, затем
щелкните первый уровень списка (например,
слово Построить). Повторный
щелчок, сворачивает список.
на панели Представления (в нижней
части страницы) и щелкните верхний
уровень списка (например, слова
Примерный перечень лабораторных
работ), оформленного как свертываемый,
раскроется вложенный список, затем
щелкните первый уровень списка (например,
слово Построить). Повторный
щелчок, сворачивает список.Сохраните внесенные изменения.
Содержание отчета и его форма
Отчет по лабораторной работе должен содержать:
название работы;
цель лабораторной работы;
формулировку задания и технологию его выполнения;
ответы на контрольные вопросы;
приложение - дискету с файлами, выполненных заданий.
Контрольные вопросы:
Как создать новый Web - узел?
Как создать новую страницу?
Как переименовать страницу?
Как установить фоновые параметры страниц Web-узла?
Как задать общие границы?
Как поместить одну и ту же информацию на всех страницах сайта?
Как создать вложенный список
Защита лабораторной работы
По результатам отчета, представленного в письменной форме, проводится собеседование, имеющее контрольные и учебные функции.
