
- •Общие методические указания.
- •1. Общие принципы проектирования html-документа
- •1.1. Технология подготовки гипертекстового документа
- •1.2. Проектирование html – документа
- •1.3. Структура документов в формате html
- •Структура html – документа
- •2. Основы языка разметки html
- •2.1. Выравнивание параграфов текста
- •Форматирование шрифта
- •2.3. Цвет в html – документах
- •Графика в html-документах
- •Ссылки в html-документах
- •2.6. Фреймы в html-документах
- •2.7. Таблицы в html-документах
- •Табличная верстка.
- •2.8. Каскадные таблицы стилей
- •Создание файлов таблиц стилей
- •Пример 2.21. Встраивание таблицы стилей в html-документ.
- •Стили в операторах html
- •Интерактивные Web-страницы
Графика в html-документах
В HTML-документах возможно использование растровой и векторной графики. Программы просмотра отображают три формата растровой графики
GIF (Graphics Interchange Format) – формат (быстрого) обмена изображениями. Используется для графики с “небольшим” количеством цветов. Этот формат допускает создание рисунков и анимационных изображений с прозрачным фоном;
JPEG (Joint Photographic Experts Group) – используется для отображений фотографий;
PNG (Portable Network Graphics) – альтернатива GIF и два формата векторной графики – технологии Shockwave и Flash компании Makromedia.
Для просмотра других форматов графики необходимо устанавливать дополнительное программное обеспечение, расширяющее возможности броузеров.
Ф оновое
изображение. Рисунок
может использоваться в качестве фона
Web–страницы. Для решения этой задачи
используется параметр background
оператора BODY. Слева по
тексту приводится пример фонового
рисунка. Необходимо отметить, что размер
фонового рисунка значительно меньше
окна программы просмотра. Поэтому
фоновый рисунок будет повторяться по
вертикали и по горизонтали до заполнения
всего окна программы просмотра. Значение
параметра background равно
адресу фонового изображения. Адрес
фонового рисунка указывает либо
относительное местоположение рисунка
(то есть путь доступа к рисунку относительно
расположения исходного HTML-файла), либо
его полный URI-адрес. Здесь и далее
предполагается, что все рисунки размещены
в папке Images, которая
хранится в одной папке с исходным
HTML-файлом.
оновое
изображение. Рисунок
может использоваться в качестве фона
Web–страницы. Для решения этой задачи
используется параметр background
оператора BODY. Слева по
тексту приводится пример фонового
рисунка. Необходимо отметить, что размер
фонового рисунка значительно меньше
окна программы просмотра. Поэтому
фоновый рисунок будет повторяться по
вертикали и по горизонтали до заполнения
всего окна программы просмотра. Значение
параметра background равно
адресу фонового изображения. Адрес
фонового рисунка указывает либо
относительное местоположение рисунка
(то есть путь доступа к рисунку относительно
расположения исходного HTML-файла), либо
его полный URI-адрес. Здесь и далее
предполагается, что все рисунки размещены
в папке Images, которая
хранится в одной папке с исходным
HTML-файлом.
Оператор BODY имеет еще один параметр, используемый для задания фонового рисунка bgproperties. Этот параметр может иметь единственное значение fixed. В этом случае фон не прокручивается вместе с текстом, а остается неподвижным относительно экрана.
Графические иллюстрации. Элемент <IMG>. Элемент <IMG> используется для отображения графических файлов внутри текста или таблиц. Для этого оператора можно задавать ряд параметров, определяющих адрес файла с изображением, выравнивание текста, расположенного возле изображения и так далее.
Синтаксис элемента: одиночный тэг с двумя обязательными атрибутами — src и alt
<img src="URI" alt="альтернативный текст">
Собственные атрибуты элемента <IMG>
Наименование атрибутов |
Описание атрибутов |
SRC |
Адрес URI-файла с графическим изображением. |
ALT |
Текстовая строка, которая отображается вместо графического файла, если броузер не может показать изображение или графическая система броузера отключена намеренно. |
ALIGN |
Выравнивание текста относительно изображения: left – по левой границе; right – по правой границе; top – по верхней границе; middle – по центру изображения; bottom – по нижней границе. Есть и еще ряд более “тонких” значений атрибута. |
HEIGHT |
Высота изображения в пикселях (рекомендуемый). |
WIDTH |
Ширина изображения в пикселях (рекомендуемый). |
BORDER |
Ширина рамки вокруг изображения (только NN). |
HSPACE |
Ширина свободного пространства в пикселях, которое должно отделять изображение от текста по горизонтали. |
VSPACE |
Ширина свободного пространства в пикселях, которое должно отделять изображение от текста по вертикали. |
USEMAP |
Адрес URI-файла, содержащего карту изображения (сегментированная графика). |
ISMAP |
Признак сегментированной графики. |
Кроме перечисленных индивидуальных параметров, оператор <IMG>, также как и другие операторы, имеет ряд общих параметров и параметры для обработчиков событий.
С помощью параметров HEIGHT и WIDTH выполняется масштабирование графических изображений. Значение этих параметров можно задавать не только в пикселях, но и в процентах от ширины окна просмотра.
Фоновые и сегментированные графические изображения масштабирования не допускают.
Пример 2.9. Использование графики в HTML-документах
<HTML>
<HEAD>
<TITLE>Проектирование WEB-сайта</TITLE>
</HEAD>
<BODY background="Images/Fon_Tile.gif">
<DIV><P><big><H2>Графика в HTML-документах</H2>
<P><IMG align=top hspace=10 src="Images/Leti_tm2.gif">Это главный
корпус Ленинградского<br>Электротехнического института
<P align=left>Графическое изображение можно<IMG align=bottom height=40
src="Images/Cdrom.gif" width=160> включать непосредственно в
текст.</big></P></DIV>
<IMG align=left width=30% height=10% alt="Здесь отображается РИСУНОК" src=hj>
<DIV><P>
<IMG align=bottom src="Images/vv_pr.gif" vspace=20>
<IMG align=bottom src="Images/vv.gif" vspace=20>Есть несколько
способоввыравнивания текста относительно изображения
<P>Просто текст</P></DIV>
</BODY>
</HTML>
Результат выполнения примера 2.9 (рис.2.9)

Рис.2.9. Просмотр примера “Графика в HTML-документах”
В рассматриваемом примере:
в качестве фона документа (<BODY background="Images/Fon_Tile.gif">) рассматривается рисунок, который хранится в файле с именем Fon_Tile.gif в папке Images. Вид рисунка приводился в тексте параграфа;
рассматриваются различные способы выравнивания текста относительно рисунка;
при отображении рисунка Images/Cdrom.gif показывается возможность использования параметров height и width;
в строке <IMG align=left width=30% height=10% alt="Здесь отображается РИСУНОК" src=hj> в параметре src задан несуществующий файл. Поэтому броузер высвечивает текст, заданный в параметре alt — "Здесь отображается РИСУНОК".
Замечание. Для отображения строки текста, указанного в качестве значения параметра alt, необходимо выделить место в окне броузера;
в нижней части Web – страницы приведены два же рисунка, отличающихся одним параметром — прозрачностью фона рисунка. Первый рисунок, загружаемый оператором <IMG align=bottom src="Images/vv_pr.gif" vspace=20>, использует исходный рисунок с прозрачным фоном. Второй, загружаемый оператором <IMG align=bottom src="Images/vv.gif" vspace=20>, использует тот же самый исходный рисунок, но с непрозрачным фоном.
Замечание. При работе с графикой возникают проблемы с размещением и фиксацией рисунков в строго определенных местах окна программы просмотра. Решение этой задачи достигается за счет разметки окна программы просмотра либо в виде таблицы с невидимыми границами, либо за счет использования так называемого “плавающего” фрейма, который рассматривается далее.
Сегментированная графика. Элементы <MAP> и <AREA>.
Сегментированная графика или графическая карта (imagemap) представляется обычным изображением с выделенными чувствительными (активными) областями. Активные области изображения являются ссылками на адресуемые элементы гипертекста.
Графическая карта может быть создана в любом графическом редакторе, который позволяет сохранять изображения в формате GIF, JPG (JPEG) или PNG. Алгоритм создания графической карты:
выбирается или рисуется изображение, которое сохраняется в виде файла с расширением gif, jpg (jpeg) или png;
используя элемент выделения области графического редактора, выделяются чувствительные области изображения и записываются их координаты;
выполняется описание выделенных чувствительных областей с помощью операторов <MAP> и <AREA>.
Синтаксис описания:
<MAP name="my_map">
<AREA параметры>
<AREA параметры>
. . . . . . . . . . . . . . . . . . .
<AREA параметры>
</MAP>
Параметр name оператора <MAP> используется при установке графической карты в HTML-документ. Этот параметр используется также в элементе <input> и объекте <object>.
Собственные параметры оператора <AREA>
Наименование атрибута |
Описание атрибута |
shape |
Задает форму чувствительной области. Может принимать значения: default-точка; rect-прямоугольник; circle-окружность; poly – многоугольник. |
coords |
Через запятую задаются координаты соответствующих фигур: default – координаты x и y; rect-координаты x и y верхнего левого и нижнего правого углов; circle-координаты x и y центра окружности и величину радиуса; poly-координаты x и y всех вершин многоугольника. |
href |
Задает URI документа, который должен быть загружен, после щелчка пользователя левой клавишей мыши на чувствительной области карты. |
nohref |
Задает области нечувствительные к щелчку мыши. |
alt |
Альтернативный текст, который отображается программой просмотра или “всплывает” как подсказка. |
tabindex |
Задает порядок перехода по ссылкам при помощи клавиши Tab при работе с клавиатурой. |
accesskey |
Назначает “горячие” клавиши для быстрого доступа к элементам. Для Windows, например, accesskey="d" переводит фокус ввода на заданную область при нажатии Alt+D. |
Кроме перечисленных, оператор AREA имеет общие атрибуты и атрибуты для установки обработчиков событий.
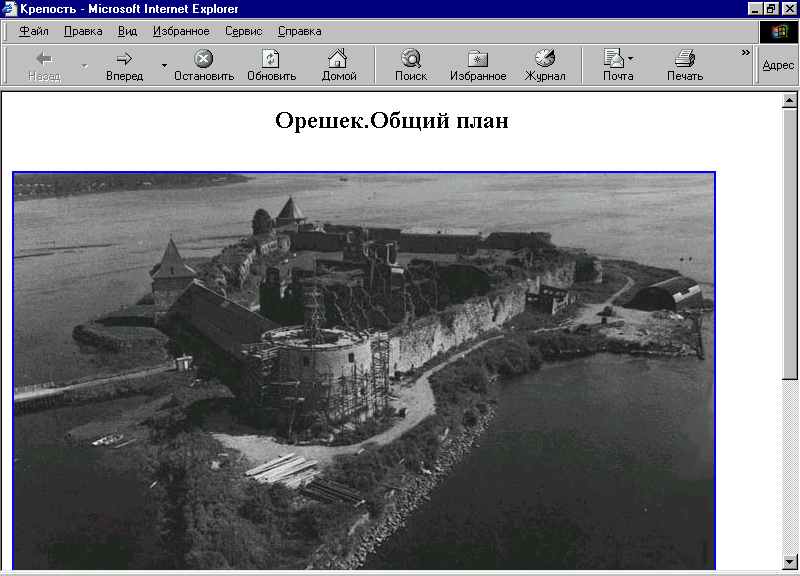
Пример 2.10. Организация графической карты
<HTML>
<HEAD><TITLE>Крепость</TITLE></HEAD>
<BODY>
<H2 align="center">Орешек.Общий план</H2><BR>
<MAP name="Крепость Орешек">
<IMG src="Крепость.gif" usemap="#Крепость Орешек">
<AREA href="флаг.htm " shape=rect coords="266, 32, 291, 54">
<AREA href="головин.htm " shape=rect coords="245, 155, 382, 255">
<AREA href="мемориал.htm " shape=rect coords="338, 77, 381, 91">
<AREA href="новтюрьма.htm " shape=rect coords="387, 55, 466, 76">
<AREA href="нарволя.htm " shape=rect coords="239, 40, 257, 55">
<AREA href="государева.htm " shape=rect coords="136, 83, 183, 152">
<AREA href="4корпус.htm " shape=rect coords="265, 96, 430, 132">
<AREA href="сттюрьма.htm " shape=rect coords="294, 54, 319, 71">
<AREA href="местоказни.htm " shape=rect coords="324, 54, 337, 64">
</MAP>
<UL><LI><A href="флаг.htm">Флажная башня</A>
<LI><A href="головин.htm">Башня Головина</A>
<LI><A href="мемориал.htm">Мемориальный комплекс</A>
<LI><A href="новтюрьма.htm">Новая(народовольческая) тюрьма</A>
<LI><A href="нарволя.htm">Памятник народовольцам</A>
<LI><A href="государева.htm">Государева башня</A>
<LI><A href="4корпус.htm">Четвертый тюремный корпус</A>
<LI><A href="сттюрьма.htm">Старая тюрьма</A>
<LI><A href="местоказни.htm">Место казни народовольцев</A>
<HR>
</UL>
</BODY>
</HTML>
Результат просмотра графической карты (рис.2.10).

Рис.2.10. Просмотр графической карты
Строка <IMG src="Крепость.gif" usemap="#Крепость Орешек"> отображает изображение, хранимое в файле Крепость с расширением gif.
Строки, ограниченные операторами <MAP> и </MAP>, дают описание графической карты с именем Крепость Орешек.
Строки с оператором <AREA> описывают отдельно каждую чувствительную область и содержат адрес href документа, который будет отображаться в окне программы просмотра при выполнении ссылки.
Графическая карта (см. рис.2.10) ничем не отличается от обычного изоражения. Различие проявляется при попадании указателя мыши на активную область. Указатель мыши в этом случае меняет вид.
