
- •230105 «Программное обеспечение вычислительной техники и автоматизированных систем»
- •Индивидуальное задание Создание Интернет-сайта
- •Раздел 1 предприятие – база прохождения практики
- •Тема 1.1 Общие сведения о предприятии (организации) и отделе – месте прохождения практики по профилю специальности
- •Виды деятельности Учреждения:
- •Раздел 2 Выполнение индивидуального задания
- •3. Background- задает фоновый рисунок для документа или таблицы
- •Использование фреймов
- •Работа сайта
Раздел 2 Выполнение индивидуального задания
Цель создания - сайт разработан для автомобилистов, которые хотят приобрести автомобиль. На сайте размещена соответствующая информация, которая поможет определиться с выбором. Целевые группы пользователей – автолюбители всех возрастов. Для просмотра сайта необходим Internet Explorer не ниже 3-ей версии.
Сайт содержит в себе следующие разделы: заглавие, навигационную панель, содержание, контактную информацию, авторские права и статус документа.
Оформление сайта. При разработке Web-страницы нужно очень внимательно выбирать оптимальное соотношение графических и текстовых материалов. Одна хорошая картинка может заменить тысячу строк текста, но и загружаться по сети она будет в тысячу раз дольше. Поэтому графикой нужно пользоваться осторожно. Можно исходить из того, что графики на странице должно быть чуть меньше, чем хочется Web-мастеру. Пользователям может просто не хватить терпения, и они закроют документ еще до того, как он полностью загрузится. Задержка отклика системы вызывает у пользователя раздражение. Время задержки возрастает в зависимости от времени суток, по разным оценкам до 15-60 секунд. Нужно учитывать, что у большинства пользователей модем поддерживает скорость передачи данных не более 19200 бит/с. Большего на российских телефонных линиях достичь очень тяжело. Тогда за минуту, то есть до того, как клиент потеряет терпение, можно передать только около 170 К/байт данных. Следовательно, размер документа не должен превышать этого значения.

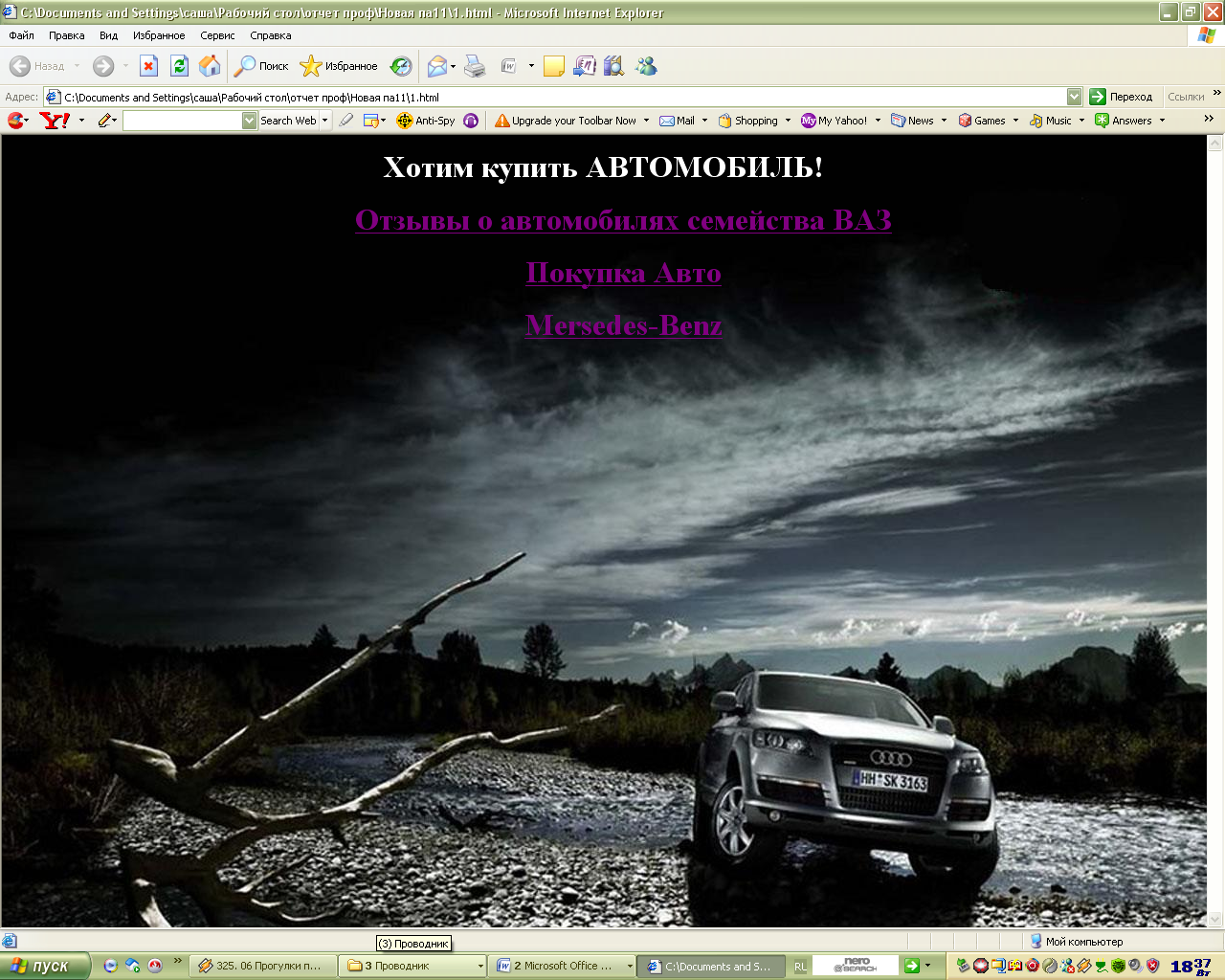
Рисунок 1- Отображение первой страницы при разрешении экрана 1280х1024

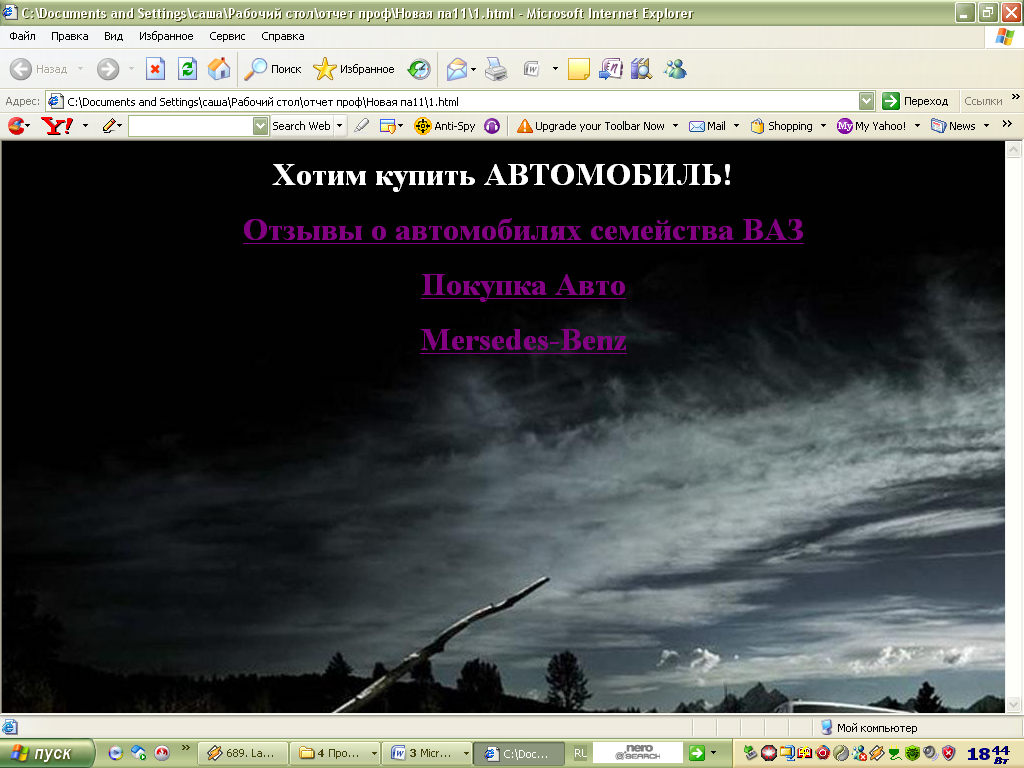
Рисунок 2- Отображение первой страницы при разрешении экрана 1024х782
Как видно из рисунков 1 и 2, четкость изображения страницы и удобство восприятия текста зависит от настроек разрешения экрана. При низком разрешении текст воспринимается хорошо, но все содержимое страницы полностью не умещается в окне. При высоком разрешении вся страница хорошо просматривается, но восприятие текста чуть хуже, чем при более низких разрешениях.
Код первой страницы:
1. <html>
2. <body>
3. <body background="ауди1.jpg">
4. <p><BODY text="white"> <H2 Align="center">Хотим купить АВТОМОБИЛЬ! </h2></p>
5. <p> <a href="Отзывы.html" >Отзывы о автомобилях семейства ВАЗ </a>
6. <p><a href="Покупка Авто.html" > Покупка Авто </a>
7. <p ><a href="Mersedes.htm" > Mersedes-Benz </a>
8. </html></body>
1. <html>...</html> -заключает в себя весь текст HTML-документа
2. <body>...</body> -задает начало и конец тела HTML-документа
3. Background- задает фоновый рисунок для документа или таблицы
<body background="{Интернет-адрес файла изображения}">
text="Цвет" - определяет цвет текста документа. Align -задает выравнивание элемента страницы или содержимого элемента страницы.
{Объект}.align[ = "bottom|center|left|right|top"]
Заголовок обозначает начало раздела документа. В стандарте определено 6 уровней заголовков: от Н1 до Н6.
5. <p>...</p>-описывает текстовой абзац.
<a>...</a>-создание гиперссылки. href="Интернет-адрес назначения.
<A HREF="#AAA">Переход к анкеру AAA</A>.
