
- •Данные о предприятии (организации или учреждении), являющимся базой технологической практики
- •Введение
- •7 Ноября – 12 ноября (1 неделя )
- •Глава I Общие положения
- •Глава II Технологическая часть
- •2.1. Требования к размещению технических устройств и рабочих мест
- •2.2. Общие требования безопасности технологических процессов
- •2.3. Системы управления технологическими процессами
- •2.5. Аспирация
- •2.7. Ограждения
- •2.8. Площадки и лестницы
- •2.9. Требования безопасности при обжиге шихты и концентратов
- •Шнековые конвейеры
- •Ковшовые элеваторы
- •Подвесные конвейеры
- •Пневматический и вибрационный транспорт
- •Глава III Общие требования безопасности технических устройств
- •Глава IV Эксплуатация технических устройств
- •Глава VI Пожарная безопасность и взрывобезопасность
- •Глава IX Общие санитарные требования
- •14 Ноября – 19 ноября (2 неделя)
- •21 Ноября – 26 ноября (3 неделя)
- •Создание html страниц.
- •Создание таблиц.
- •Создание css стиля.
- •Копирование кода главной страницы на остальные. Создание навигации.
- •Наполнение сайта информацией.
- •28 Ноября - 3 декабря (4 неделя)
- •2. Создание и сохранение схемы данных.
- •3. Заполнение таблиц
- •4. Создание запросов.
- •5. Создание отчетов.
- •6. Создание форм.
- •Главная кнопочная форма
- •Кнопочная форма в режиме конструктора
- •Создание макроса.
- •Создание кнопочной формы.
- •5 Декабря – 10 декабря (5 неделя)
21 Ноября – 26 ноября (3 неделя)
Создание web-сайта.
На этой неделе я буду создавать сайт предприятия, на котором я буду проходить практику. Так как, предприятие специализируется на изготовлении разного рода металлоконструкций - следовательно и сайт будет на эту тематику.
Я скачала программу Adobe Dreamweaver,с помощью которой мы на занятиях пользовались и пробовали создавать сайт. Установила.
После её установки, я запустила программу и на экране появилось меню создания документа сайта:

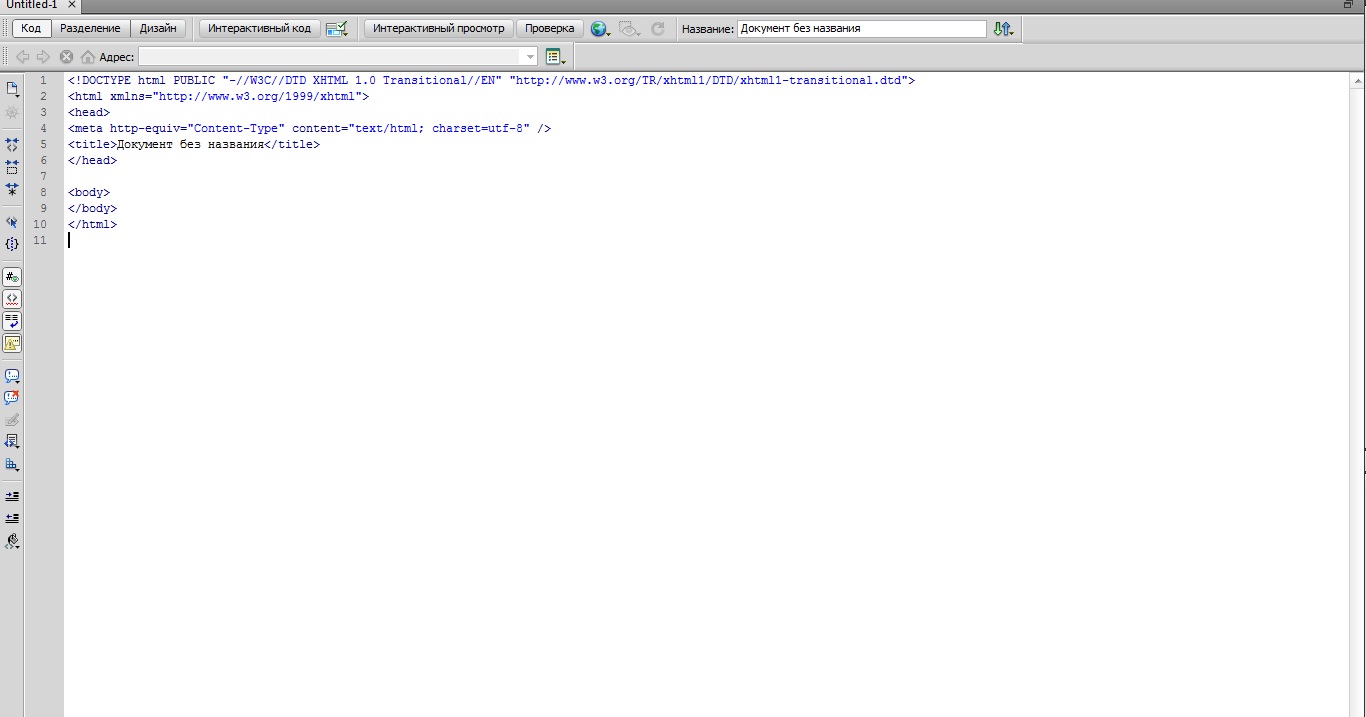
Я нажала создать Html документ и после, открылась вот такая страничка:

Затем я, как нас учили, зашла в управление веб – сайтами, открылось меню, в котором я нажала “создать” :

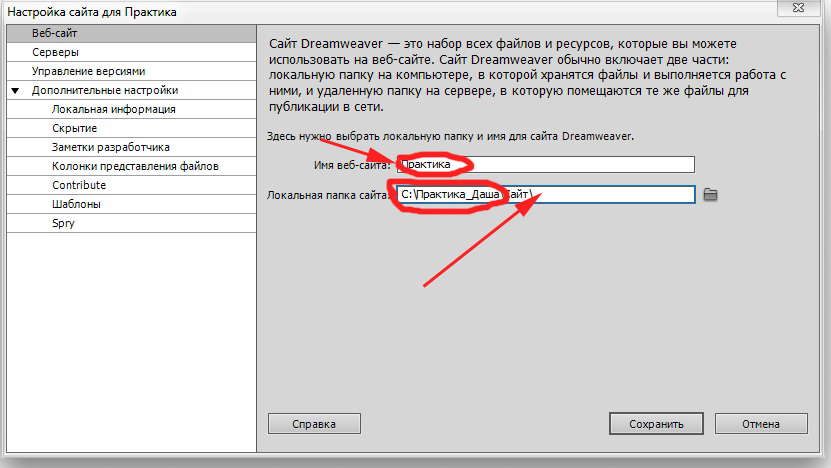
После, открылось настройка сайта. Здесь я указала название и указала каталог, где будет находиться мой сайт:

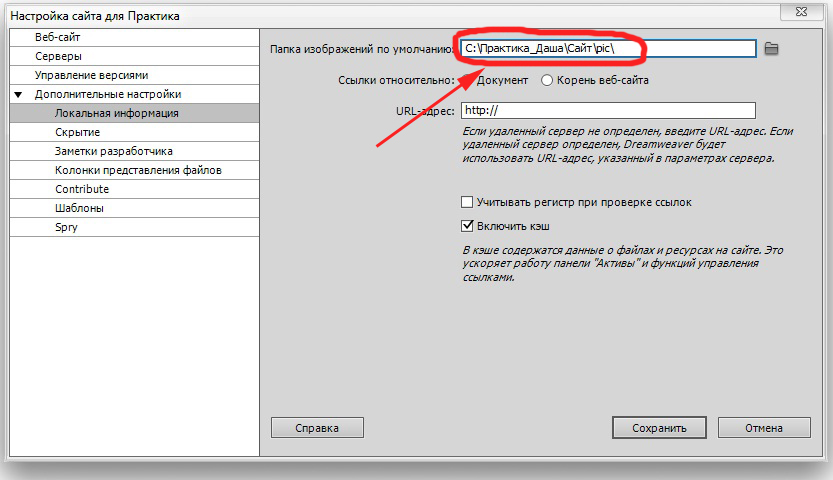
После того, как я сделала это. Перешла во вкладку “Дополнительные настройки”, где указала папку с изображениями:

Я указала всё, что мне было нужно и щёлкнула “Сохранить”

Затем “Готово”.
На этом, создание и сохранение проекта сайта закончено.
Создание html страниц.
Пришло время создать основные страницы для сайта и его дизайн. Дизайн сайта будет табличный, а страничек будет 6 и все с переходом на главную.
Ранее, была одна страничка была созданная одна табличка. Теперь я её сохраняю в корневом каталоге сайта под именем index.html:

Оставшиеся 5 страниц, я создала и сохранила аналогичным способом. В итоге я сохранила: index.html, ceni.html, company.html, contacts.html, production.html и uslugi.html.

Создание таблиц.
Время, создавать таблицу для сайта. Мой сайт будут прост и будет состоять из нескольких таблиц. Первая таблица будет состоять из 1 колонки и 3 строк, её ширина будет 800 пикселей.. Вторая таблица будет внутри неё и будет состоять из 1 колонки и 1 строки – это нужно для места, где будет навигация находиться и текст.
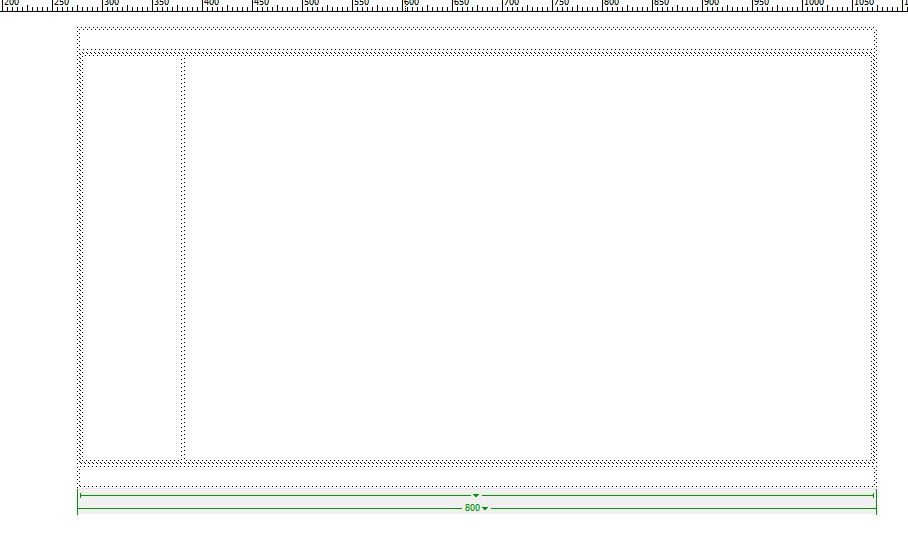
Первая таблица:

Таблца,которая внутри первой:

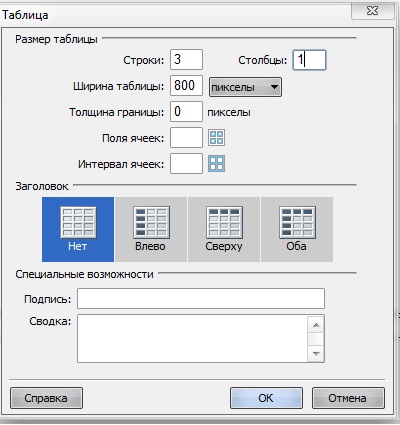
Таблицы я создавала вот так:
![]()
Затем появилось окно, куда вбила свои параметры и нажала “ОК”

Создание css стиля.
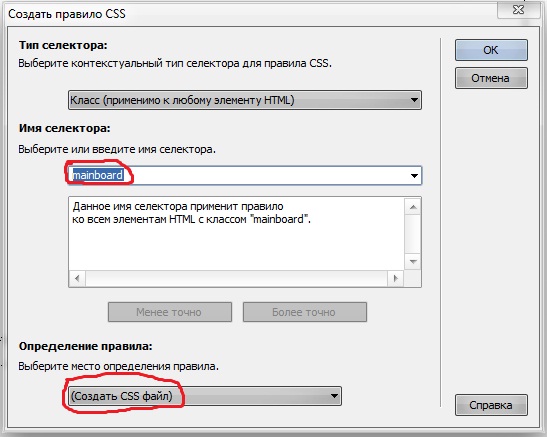
Пришло время создать некий стиль для моего сайта, чтобы его внешний вид стал куда приятнее. Создание стиля происходит следующим образом: справа есть табличка, где написано “стили CSS”,в ней я щелкнула правой клавишей мыши и нажала “создать.” Появилось окно:

В нём я ввела и выбрала выделенные мной красным маркером названия и нажала “ОК”
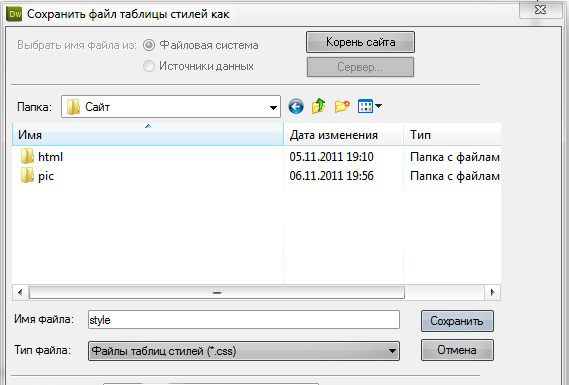
После нажатия на “ОК” мне программа предложила сохранить стиль и я его сохранила под именем “style.css”

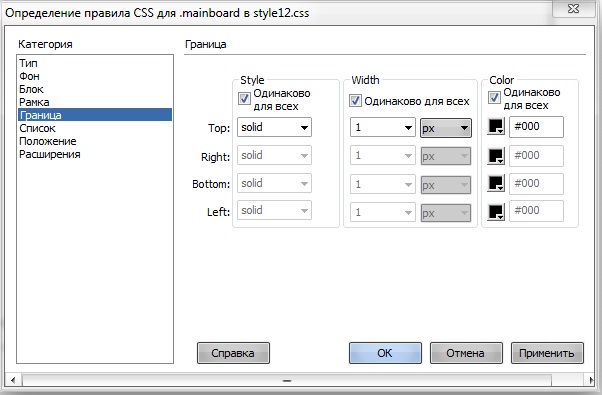
После того, как я его сохранила, появилось такое окошко:

Здесь , в “Категориях”, я выбрала “Граница” и установила параметры, которые видны на картинке и нажала “ОК”.
Теперь, осталось применить стиль. Для этого, внизу я выбрала табличку свою и нажала “Задать класс”:

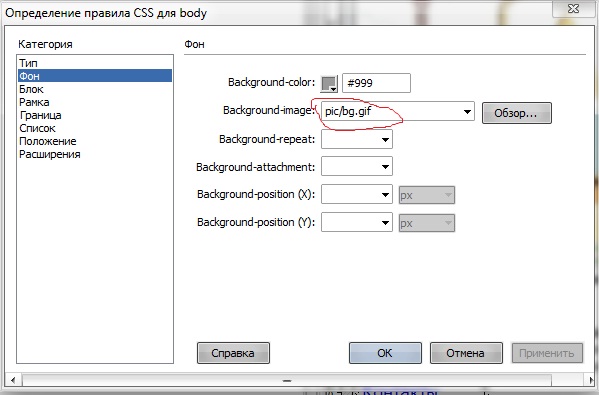
Теперь, нужно сделать фон для сайта. Для этого я проделываю аналогичную операцию, что для рамки, но в этот раз в “Категориях” выбираю фон и затем я указала, где находиться файл фона:

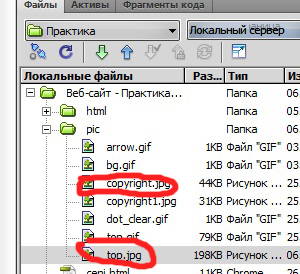
Теперь, осталось ещё вставить копирайт и хэдер на сайт:

Выделенные изображения я просто перетащила в нужное место на сайте. И вот, что вышло:

На этом, создание стиля для сайта закончено.
