
Лабораторна робота №6
Тема: HTML-редактор Adobe Dreamweaver.
Мета: Ознайомлення із можливостями автоматизованого створення веб-документів засобами HTML-редактора Dreamweaver .
Теоретичні відомості
Adobe Dreamweaver — візуальний HTML-редактор для створення і підтримки веб-сайтів. Dreamweaver полегшує написання коду HTML і забезпечує веб-майстра корисними інструментами та засобами для редагування і створення професійного сайту.
Інтерфейс Dreamweaver та режими перегляду веб-документа
І нтерфейс
редактора Dreamweaver є
стандартним для ОС Windows.
Кожен новий
HTML-документ
відкривається
в новому
вікні. Для
більш
зручної роботи
з програмою
передбачені
система
меню та
набір палітр
інструментів, дві із яких
є особливими: панель
об'єктів (Insert),
що служить для швидкої вставки в документ
різних елементів (малюнків, таблиць,
спеціальних символів і т.ін.) та
панель властивостей
(Properties), що служить для задання параметрів
того або іншого елементу веб-сторінки
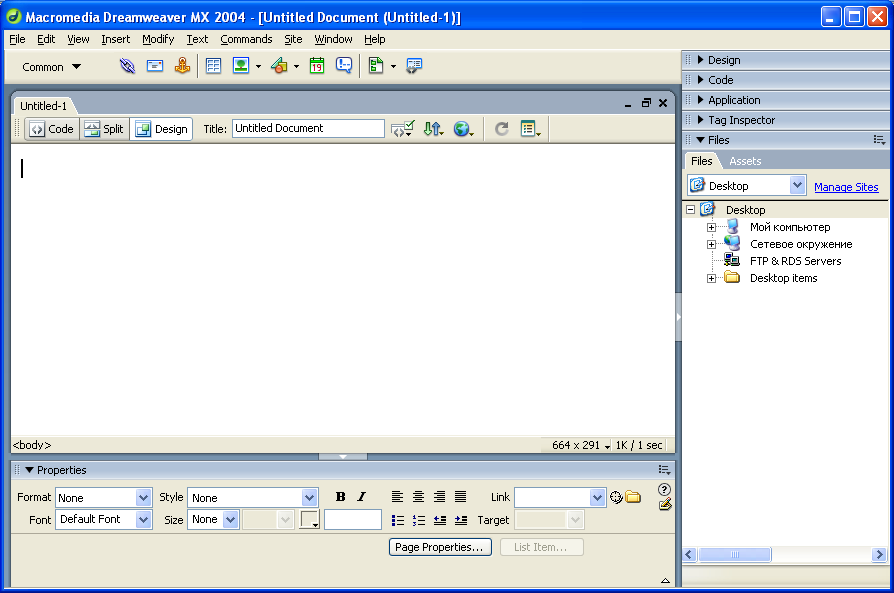
(рис. 1).
нтерфейс
редактора Dreamweaver є
стандартним для ОС Windows.
Кожен новий
HTML-документ
відкривається
в новому
вікні. Для
більш
зручної роботи
з програмою
передбачені
система
меню та
набір палітр
інструментів, дві із яких
є особливими: панель
об'єктів (Insert),
що служить для швидкої вставки в документ
різних елементів (малюнків, таблиць,
спеціальних символів і т.ін.) та
панель властивостей
(Properties), що служить для задання параметрів
того або іншого елементу веб-сторінки
(рис. 1).


Рис. 1. Головне вікно Dreamweaver
Як і у більшості програм Windows, всі основні команди і операції можна виконувати різними способами – через панелі інструментів, пункти меню або по комбінації клавіш.
Вікно документа Dreamweaver може відображати веб-сторінку в трьох режимах:
Design - сторінка,
Split - сторінка і її HTML-код,
Code - лише HTML-код.
Перемикання режимів відображення веб-сторінки здійснюється відповідними кнопками на панелі документа (рис. 2) або за допомогою пунктів Design, Code and Design і Code меню View відповідно.

Рис. 2. Кнопки перемикання режимів відображення веб-сторінки
Всі основні дії при створенні і редагуванні HTML-сторінки виконуються у вікні документа.
Створення веб-сторінки
Для цього потрібно вибрати пункт New в меню File. Після цього з'явиться діалогове вікно New Document, у лівій частині якого розташований список Category, що служить для вибору категорії шаблону документа, а в правій - шаблони, що відносяться до вибраної категорії (список Basic Page). Щоб вибрати "порожній" шаблон, треба в списку Category вказати пункт Basic Page, а в списку Basic Page - пункт HTML, після чого натиснути кнопку Create.
Обробка текстової інформації
Структурна розмітка HTML-сторінок. Для того, щоб почати новий абзац, як і в більшості звичайних текстових редакторів, досить натиснути клавішу Enter. При цьому у вихідний текст HTML-документа автоматично вставляються відкриваючий та закриваючий теги <Р>. Множинні пробіли і всі переноси рядка в початковому тексті ігноруються.
Для створення примусового переходу на новий рядок використовується комбінація клавіш Shift + Enter. При цьому у вихідний код буде додано тег <BR>. Також примусовий перехід можна вставити в текст, виконавши команду Insert => HTML =>Special Characters => Line Break (Insert => Tag).
Для кожного абзацу тексту можна також встановити його логічний тип, тобто зробити заголовком будь-якого рівня або преформатованим текстом. Тоді ці абзаци займуть своє місце в структурній ієрархії документа. Найпростіше це зробити, використовуючи панель властивостей об'єкта. Крім того, вказати тип блоку тексту (абзацу) можна в меню Text => Paragraph Format або в розділі Paragraph Format контекстного меню. Виділивши блок тексту або просто встановивши курсор в будь-яке місце абзацу, можна вибрати його тип у полі Format.
Для того, щоб застосувати фразові елементи (<EM>, <STRONG>, <CITE> і т. ін.) до блоку тексту в Dreamweaver, необхідно виділити його і вибрати відповідний пункт із меню Text => Style, яке також доступне по правій кнопці миші.
Загальний механізм додавання в документи структури забезпечується тегами <SPAN> і <DIV> (разом з атрибутами ID і CLASS). Ці елементи визначають вбудовану рядкову інформацію (тег <SPAN>) або інформацію рівня блоку (тег <DIV>) і є контейнерами, що виділяють фрагмент документа з метою управління його параметрами. Таким чином, можливе використання цих тегів з таблицями стилів для визначення візуального представлення блоку тексту. Дані теги Dreamweaver використовує автоматично для елементів розмітки та форматування, а також при створенні шарів і використанні стилів CSS.
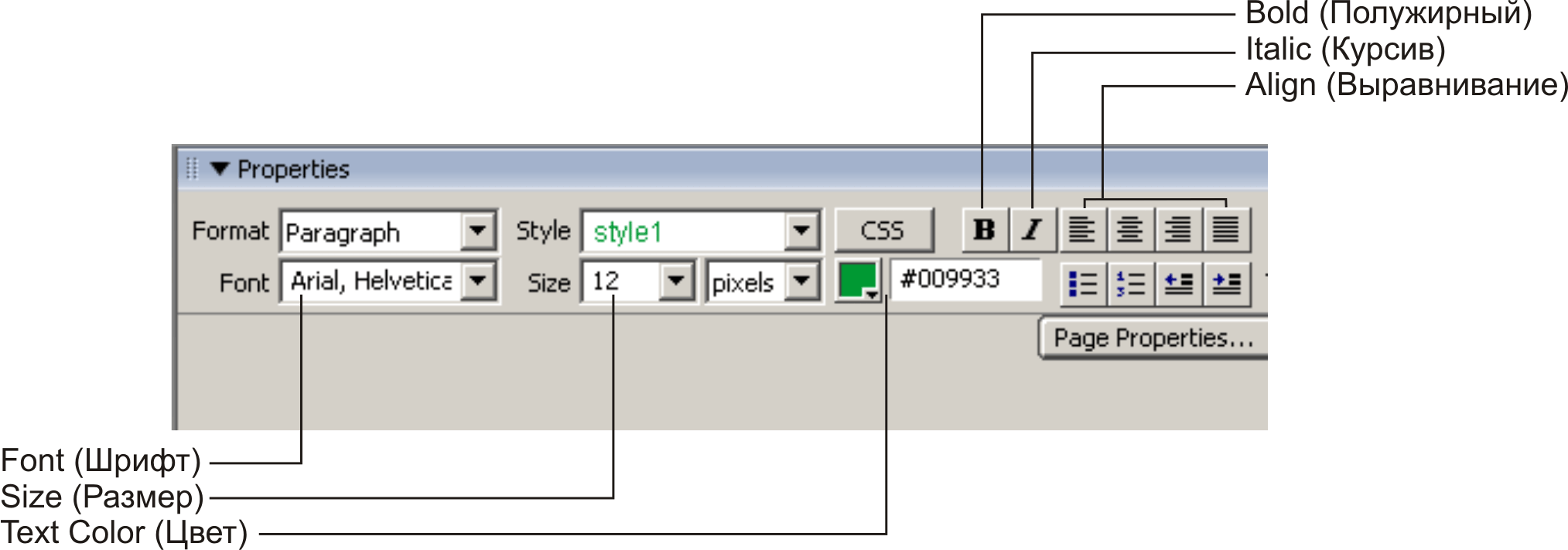
Візуальне форматування тексту. Основні функції форматування тексту зібрані на панелі властивостей Properties (рис. 3).

Рис. 3. Структура панелі Properties
Для виділеного блоку тексту можна вказати гарнітуру шрифту, вибравши один з пунктів списку Font. Пункт Default Font означає, що для відображення тексту браузер буде використовувати шрифт за умовчанням. Слід звернути увагу, що в цьому списку вказані не окремі назви шрифтів, а комбінації шрифтів зі схожими гарнітурами. Це пов'язано з тим, що при відображенні на клієнтській машині, можлива ситуація, коли вказаний шрифт не буде на ній встановлений. У цьому випадку буде використаний наступний із зазначених шрифтів. Якщо на клієнтській машині не виявиться ні одного із перерахованих шрифтів, то буде використаний шрифт, заданий в браузері за умовчанням. Змінити список шрифтів (додати, видалити або змінити комбінації) можна за допомогою команди Edit Font List…, розташованої в кінці списку. Крім того, гарнітуру шрифту можна вибрати в розділі Font контекстного меню або виконавши команду Text => Font.
Розмір шрифту можна вибрати в полі Size (або в меню Text => Size і Text => Size Change або розділі Size контекстного меню).
Колір тексту
можна вказати в полі Text
Color у вигляді
шістнадцяткового значення, яке потім
і буде вписано в вихідний код HTML-сторінки.
Колір задається у вигляді # RRGGBB, де #
відкриває шістнадцяткову запис, а RR, GG
і BB - визначають величину відповідно
червоної, зеленої і синьої колірних
компонент (можуть приймати значення в
діапазоні від 00 до FF). Набагато зручніше
вибрати колір з палітри. По кнопці
![]() розкривається палітра з набором кольорів.
Якщо натиснути кнопку Default
Color на палітрі, то поле
значення кольору буде очищено, а текст
відобразиться кольором за умовчанням.
розкривається палітра з набором кольорів.
Якщо натиснути кнопку Default
Color на палітрі, то поле
значення кольору буде очищено, а текст
відобразиться кольором за умовчанням.
За допомогою кнопок B (Bold) і I (Italic) виділений фрагмент тексту можна зробити жирним і / або похилим відповідно. Додаткові стилі оформлення тексту можна вибрати в меню Text => Style або в розділі Style контекстного меню.
Вирівнювання
абзацу тексту можна задати за допомогою
стандартних кнопок
![]() .
Також це можна зробити, вибравши тип
вирівнювання в меню Text
=> Align або в розділі
Align
контекстного меню.
.
Також це можна зробити, вибравши тип
вирівнювання в меню Text
=> Align або в розділі
Align
контекстного меню.
Імпорт тексту в формат HTML. У Dreamweaver існує можливість імпорту документів, збережених в Microsoft Word у вигляді HTML-файлів. Для цього необхідно вибрати команду File => Import => Word Document і вказати файл, який необхідно відкрити. При цьому по можливості видаляється вся інформація про форматування, властива Word.
Створення списків
В
редакторі
Dreamweaver для
створення
нового
маркованого
або
нумерованого
списку
можна
скористатися
відповідними кнопками
(![]() і
і
![]() )
на панелі
властивостей (рис.
3). Так
само можна використовувати
команди з
пункту меню
Text =>
List:
Unordered
- маркирований
список,
Ordered -
нумерований, Definition
List - список
визначень.
Для створення
такого елемента
списку
необхідно
натиснути
клавішу
Enter,
а для
завершення
списку-натиснути
Enter
двічі.
)
на панелі
властивостей (рис.
3). Так
само можна використовувати
команди з
пункту меню
Text =>
List:
Unordered
- маркирований
список,
Ordered -
нумерований, Definition
List - список
визначень.
Для створення
такого елемента
списку
необхідно
натиснути
клавішу
Enter,
а для
завершення
списку-натиснути
Enter
двічі.
Списки можна створювати з вже існуючого тексту - для цього необхідно виділити кілька абзаців, кожний з яких стане окремим елементом, а потім вказати тип списку одним з описаних вище способів.
Створення та форматування таблиць
Одним з головних принципів моделі таблиць HTML є те, що розміри комірок браузер визначає автоматично залежно від вмісту. Розміри таблиць змінюються динамічно у відповідності з поточними розмірами вікна. І хоча в мові HTML передбачена можливість явного завдання розмірів комірок таблиць, вдаватися до цього потрібно тільки в самому крайньому випадку.
Додати таблицю в редагований документ в Dreamweaver можна, як завжди, декількома способами. Найпростіший спосіб - це вибрати кнопку Table в розділі Common на панелі об'єктів (рис. 1). Також можна скористатися командою Insert => Table.
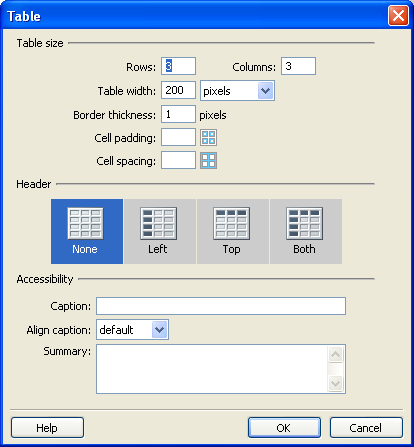
Після цього на екрані з'явиться діалогове вікно Insert Table (рис. 4), в якому пропонується вказати параметри майбутньої таблиці.

Рис. 4. Діалогове вікно Table
У полях Rows і Columns задається кількість рядків і стовпців відповідно, в полі Width - ширина таблиці (може бути відносною у відсотках або абсолютною в пікселях). Параметр Border задає товщину рамки навколо всієї таблиці в цілому і кожної з її комірок. Якщо вказано нульове значення, то рамка не буде відображатися. Параметр Cell Padding задає відстань між вмістом комірки і її межами (за замовчуванням 1 піксель), а Cell Spacing - відстань між сусідніми елементами таблиці (за умовчанням 2 піксела).
Після того, як таблиця створена, можна наповнювати її змістом. Крім того, можна змінювати параметри таблиці: додавати і видаляти рядки та стовпці, об'єднувати і ділити комірки, міняти розміри всієї таблиці і окремих її рядків і стовпців, колір фону.
Для того, щоб змінити властивості всієї таблиці в цілому необхідно її виділити, клацнувши мишкою в лівому верхньому кутку або по нижній або правій межі таблиці. Також можна виконати команду Modify => Table => Select Table. Вид панелі властивостей Properties після виділення таблиці показаний на рисунку 5.

Рис. 5. Панель Properties виділеної таблиці
Тут можна змінити кількість рядків і стовпців (Rows і Cols), ширину і висоту таблиці (W і H), параметри відступів (CellPad і CellSpace) товщину рамки (Border). Крім того, можна вказати вирівнювання таблиці щодо інших елементів абзацу (Align), кольори фону і рамки таблиці (Bg Color і Brdr Color), а також задати фонове зображення (Bg Image).
Слід звернути увагу на те, що вказувати висоту таблиці або окремих її комірок, слід в самому крайньому випадку. Бажано залишати ці поля порожніми, тоді висота буде визначатися вмістом заповненої комірки таблиці.
Корисними можуть бути інструменти, кнопки яких розташовані на панелі властивостей зліва внизу (рис. 5). Інструменти Clear Row Heights і Clear Column Widths призначені для видалення значень висоти рядків і ширини колонок таблиці відповідно. Інструменти Convert Table Widths to Pixels (Convert Table Heights to Pixels) і Convert Table Widths to Percent (Convert Table Heights to Percent) призначені для перетворення значень ширини (висоти) в таблиці з відносних одиниць в абсолютні і назад відповідно.
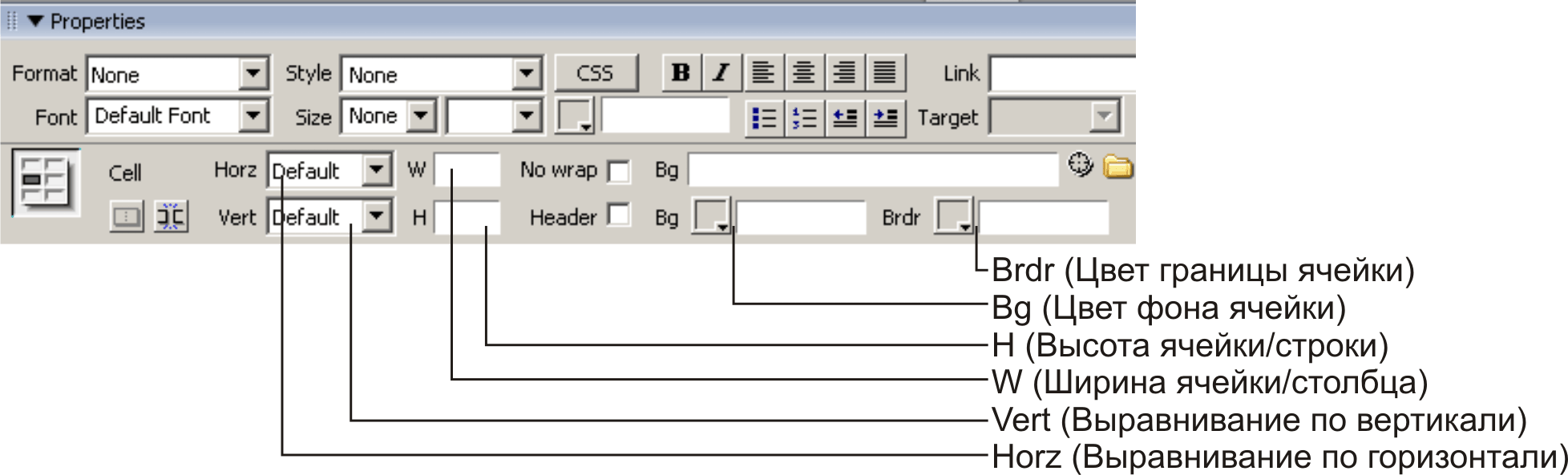
Для зміни властивостей окремої комірки необхідно установити курсор в цю комірку, а для групи комірок - виділити їх. При цьому в нижній частині панелі властивостей з'являться параметри виділеної групи комірок (рис. 6). Можна вказати їх ширину і висоту (поля W і H відповідно), кольори фону і рамки комірок (Bg і Brdr відповідно), а також задати фонове зображення в полі Bg. Крім того, можна вказати вертикальне і горизонтальне вирівнювання в клітинках (поля Vert і Horz відповідно).

Рис. 6. Панель Properties окремої комірки таблиці
Таким чином, в будь-який момент можна виправити параметри відображення як всієї таблиці, так і її окремих комірок.
За допомогою
кнопок
Merge
і Split
(![]() )
можна відповідно
об'єднати
чи розділити
комірки.
Крім того,
це можна зробити,
викликавши
команди
Split Cell
... або
Merge Cells
з пункту
меню Modify
=>
Table
або з
розділу Table
контекстного
меню. При
поділі
комірок
відкривається
діалогове
вікно Split
Cell, в якому
пропонується
вказати
кількість
рядків (Rows)
або стовпців (Columns)
розбиття.
)
можна відповідно
об'єднати
чи розділити
комірки.
Крім того,
це можна зробити,
викликавши
команди
Split Cell
... або
Merge Cells
з пункту
меню Modify
=>
Table
або з
розділу Table
контекстного
меню. При
поділі
комірок
відкривається
діалогове
вікно Split
Cell, в якому
пропонується
вказати
кількість
рядків (Rows)
або стовпців (Columns)
розбиття.
У таблиці можна видаляти і додавати рядки або стовпці. Команди, призначені для цього, зібрані в пункті меню Modify => Table і в розділі Table контекстного меню.
Для видалення рядків або стовпців таблиці потрібно їх виділити і виконати команди Delete Row або Delete Column відповідно. Якщо виділення немає, а курсор знаходиться в комірці таблиці, то буде видалений рядок або стовпець, яким належить поточна комірка. Так само для видалення можна використовувати клавішу Delete.
Для вставки рядка або стовпця призначені команди Insert Row і Insert Column (додається один рядок або стовпець перед виділеною поточною коміркою). Коли потрібно вставити відразу декілька рядків або стовпців, зручніше за все використовувати команду Insert Rows or Columns ... При цьому у діалоговому вікні (рис. 7) необхідно вказати, що потрібно додати - рядки або стовпці (параметр Insert) та їх кількість (Number of ...). Можна вказати куди необхідно їх додати - до (Above the Selection) або після (Below the Selection) поточної.

Рис. 7. Діалогове вікно вставки рядків та стовпців таблиці
В редакторі Dreamweaver існує можливість створення таблиць на основі даних з файлу. Для цього дані, підготовлені в іншому додатку (наприклад, Microsoft Excel) повинні бути попередньо збережені в текстовий файл з роздільниками (символами табуляції, комами, крапками з комами і т.п.), після чого їх можна буде імпортувати в HTML-таблицю.
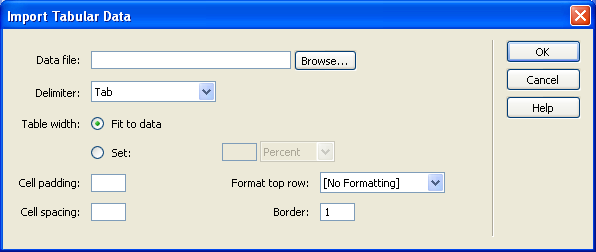
Потім, в Dreamweaver треба виконати команду Insert => Table Object => Import Tabular Data. У діалоговому вікні (рис. 8) необхідно вказати шлях до файлу з даними (поле Data File). У списку Delimiters вибрати тип роздільника, використаного у файлі з даними. Якщо вибрати пункт Other, то з'явиться додаткове поле, в якому можна вказати нестандартний роздільник (який може бути будь-яким символом). Параметр Table Width дозволяє задати ширину таблиці і може приймати одне з наступних значень: Fit to Data - ширина колонок таблиці буде обрана автоматично таким чином, щоб умістити найдовший рядок, і Set - дозволяє вказати ширину таблиці у відсотках по відношенню до ширини вікна браузера або в пікселах. У списку Format Top Row можна вибрати один з чотирьох варіантів оформлення верхнього рядка таблиці: No Formatting - не форматувати, Bold - виділити жирним шрифтом, Italic - виділити курсивом або Bold Italic - виділити жирним курсивом. Параметри Cell Padding, Cell Spacing і Border мають таке ж значення, що і в звичайних таблицях.

Рис. 8. Вставка табличних даних із файла
Розміщення і настроювання зображень
Для
того, щоб
вставити
зображення
в редагований
документ,
необхідно натиснути
кнопку
Insert Image
(![]() )
на панелі
об'єктів або
виконати команду
Insert
=>
Image.
У діалоговому
вікні Select
Image
Source
(Вибір розміщення зображення), що
з’являється при цьому, необхідно
вибрати необхідний
графічний
файл (у
форматі GIF,
JPEG або
PNG). Слід
звернути
увагу на
те, що
документ
перед
вставкою
графічних
і більшості
інших
елементів необхідно
зберегти,
інакше шлях
до файлу,
що підключається,
може бути
абсолютним
(починаючи
від кореня
диска).
)
на панелі
об'єктів або
виконати команду
Insert
=>
Image.
У діалоговому
вікні Select
Image
Source
(Вибір розміщення зображення), що
з’являється при цьому, необхідно
вибрати необхідний
графічний
файл (у
форматі GIF,
JPEG або
PNG). Слід
звернути
увагу на
те, що
документ
перед
вставкою
графічних
і більшості
інших
елементів необхідно
зберегти,
інакше шлях
до файлу,
що підключається,
може бути
абсолютним
(починаючи
від кореня
диска).
Якщо виділити зображення, то на панелі властивостей Properties будуть відображені його властивості (рис. 9).

Рис. 9. Властивості графічного об’єкта
Параметри
W і
H
визначають
відповідно
ширину і
висоту зображення.
По можливості
слід
змінювати
розміри
самого
графічного
файлу (використовуючи
графічні
редактори),
залишаючи параметри
W і
H рівними
початковим розмірам.
Якщо одна
з цих величин
не відповідає
істинному значенню
розмірів
зображення,
вона буде
виділена
жирним
шрифтом.
Для того,
щоб повернути
параметрам
їх дійсні
значення, досить клацнути
мишою по
підпису до
поля (літерам
W або
H) або
скористатися
кнопкою
Reset Size
(![]() ).
).
В полі Src вказаний шлях до графічного файлу: при необхідності його можна відредагувати вручну або вибрати файл заново, натиснувши розташовану поруч кнопку Browse for File. Параметр Align задає вирівнювання графічного об'єкта щодо інших елементів абзацу або рядка.
Параметр V Space дозволяє задати області порожнього простору над і під зображенням (розмір вказується у пікселях). Аналогічно, H Space задає розмір вільного простору зліва і праворуч від зображення.
Параметр Link дозволяє створити гіпертекстове посилання з даного графічного елементу. При цьому навколо зображення з'являється рамка, яка відображається кольором посилань. Товщину цієї рамки визначає параметр Border (якщо вказати 0, то рамки не буде). В полі Alt вказується альтернативний текст, який буде відображатися замість картинок у текстових браузерах при відключеному автоматичному завантаженні зображень. Крім того, цей текст буде виведений в якості підказки при наведенні покажчика миші на об'єкт.
При натисканні кнопки Edit для редагування зображення буде відкритий графічний редактор, вибраний в налаштуваннях Dreamweaver.
