- •Лекции по JavaScript Что такое javascript?
- •Среда разработки программ JavaScript
- •Что умеет javascript?
- •Переменные
- •Типы переменных
- •Массивы Создание
- •Аргументы
- •Описание, примеры
- •Методы объекта Array
- •Многомерные массивы
- •Объект Boolean
- •Объект Number
- •Объект Math
- •Объект String
- •Основы работы со строками
- •Использование кавычек
- •Встроенные функции
- •Строки и числа
- •Преобразование «Число → строка»
- •Преобразование «Строка → число»
- •Объект Date
- •Объект Global
- •Операторы и операции Операторы Javascript
- •Оператор break
- •Оператор comment
- •Оператор continue
- •Перебор свойств, кроме унаследованных
- •Оператор function
- •Оператор if...Else
- •Оператор return
- •Оператор var
- •Оператор while
- •Оператор with
- •Логические операторы
- •Операции сравнения
- •Арифметические операции
- •Битовые операции
- •Логические операции
- •Строковые операции
- •Операции присваивания
- •Прочие операции Условная операция
- •Операция запятая
- •Операция delete
- •Операция in
- •0 In langs // возвращает true
- •4 In langs // возвращает false Операция instanceof
- •Операция new
- •Операция this
- •Операция typeof
- •Операция void
- •Порядок выполнения операций
- •Функции
- •Функции - объекты
- •Области видимости
- •Параметры функции
- •Работа с неопределенным числом параметров
- •Пример передачи функции по ссылке
- •Пример использования:
- •Сворачивание параметров в объект
- •Объекты, свойства и методы Основные понятия
- •Объект JavaScript
- •Создание объектов с помощью инициализатора
- •Создание объектов с помощью конструктора
- •Создание методов
- •Изменение прототипа объекта
- •Удаление объектов
- •Вывод информации в строку состояния
- •Объект location
- •Проигрывание wav-файлов
- •Плавное изменение цвета фона документа html
- •Объект window.
- •Динамическое изменение страницы
- •Прокручивание документа
- •Параметры
- •Закрывающий тег
- •Аргументы
- •Значение по умолчанию
- •Параметр alt Описание
- •Значение по умолчанию
- •Параметр value Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •События
- •Когда использовать
- •Через свойство объекта
- •Основные события javascript
- •If (условие)
- •Способы открытия нового окна с помощью js
- •Модальное окно
- •X: 1, // добавляем свойство
- •Установка веб-сервера Apache и средств программирования под Windows
- •Что такое хостинг и где взять место под страницу.
- •Объектная Модель. Детали.
- •Языки на базе классов и языки на базе прототипов
- •Определение класса
- •Подклассы и наследование
- •Добавление и удаление свойств
- •Отличия. Резюме.
- •Пример Employee
- •Создание иерархии
- •Свойства объекта
- •Наследование свойств
- •Добавление свойств
- •Более гибкие конструкторы
- •И снова о наследовании свойств
- •Локальные и наследуемые значения
- •Определение взаимоотношений экземпляров
- •Глобальная информация в конструкторах
- •Нет множественного наследования
Свойства объекта
В этом разделе обсуждается, как объекты наследуют свойства других объектов в цепочке прототипов и что происходит при добавлении свойства на этапе прогона.
Наследование свойств
Предположим, Вы создаёте объект mark как WorkerBee, как показано на Рисунке 8.3, следующим оператором:
mark = new WorkerBee;
Когда JavaScript видит операцию new, он создаёт новый родовой/generic объект и передаёт этот новый объект как значение ключевого слова this функции-конструктору WorkerBee. Функция-конструктор явным образом устанавливает свойства projects. Она также устанавливает в значение внутреннего свойства __proto__ значение WorkerBee.prototype. (Имя этого свойства имеет по два символа подчёркивания в начале и в конце.) Свойство__proto__ определяет цепочку прототипов, используемую для возвращения значения свойства. После установки этих свойств JavaScript возвращает новый объект, и операция присвоения устанавливает переменную mark в этот объект.
Этот процесс не помещает явным образом значения в объект mark (локальные значения) для свойств, которые mark наследует из цепочки прототипов. Когда Вы запрашиваете значение свойства, JavaScript сначала проверяет, существует ли значение в данном объекте. Если значение существует, оно возвращается. Если значение локально отсутствует, JavaScript проверяет цепочку прототипов (используя свойство __proto__). Если объект в цепочке прототипов имеет значение для этого свойства, возвращается это значение. Если такое свойство не найдено, JavaScript сообщает, что такого свойства у объекта нет. Отсюда, объект mark имеет следующие свойства и значения:
mark.name = ""; mark.dept = "general"; mark.projects = [];
Объект mark наследует значения свойств name и dept из объекта-прототипа вmark.__proto__. Локальное значение свойства projects присваивается конструкторомWorkerBee. Это даёт Вам наследование свойств и их значений в JavaScript. Некоторые тонкости этого процесса обсуждаются в разделе "И Снова о Наследовании Свойств".
Поскольку эти конструкторы не предоставляют поддержки значений, специфичных для экземпляра, эта информация является общей/generic. Значения свойств являются значениями по умолчаниями, используемыми всеми новыми объектами, создаваемыми изWorkerBee. Вы можете, конечно, изменить значение любого из этих свойств. Так, Вы можете задать специфическую информацию для mark таким образом:
mark.name = "Doe, Mark"; mark.dept = "admin"; mark.projects = ["navigator"];
Добавление свойств
В JavaScript Вы можете добавить свойства любому объекту на этапе прогона. Вы не ограничены использованием только свойств, предоставленных функцией-конструктором. Для добавления свойств, специфичных для отдельного объекта, Вы присваиваете значение объекту:
mark.bonus = 3000;
Теперь объект mark имеет свойство bonus, но другие WorkerBee этого свойства не имеют.
Если Вы добавляете новое свойство объекту, который используется как функция-конструктор, Вы добавляете это свойство всем объекта, наследующим свойства от данного прототипа. Например, Вы можете добавить свойство specialty ко всем employees следующим оператором:
Employee.prototype.specialty = "none";
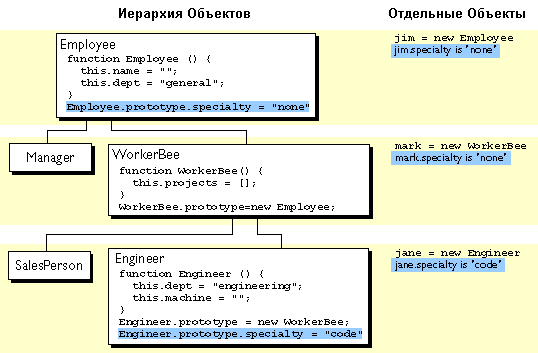
Как только JavaScript выполнит этот оператор, объект mark также получит свойствоspecialty со значением "none". На рисунке показан эффект от добавления этого свойства прототипу Employee и последующее переопределение его для прототипа Engineer.
Рисунок 8.4 Добавление свойств