
Ступень №3_Лекция №2
Конструктор Cтупени: Лекция Игоря Лисника «Малые жанры журалистики: анонс, аннотация, рецензия» + Практическое задание по теме «Малые жанры журалистики: анонс, аннотация, рецензия» + Лекция Игоря Лисника «Малые жанры журалистики: инфографика, досье, комментарии, фотоподписи» + Практическое задание по теме «Малые жанры журалистики: инфографика, досье, комментарии, фотоподписи»
Малые жанры журалистики: инфографика, досье, комментарии, фотоподписи
И. Лисник
Из этой лекции Вы узнаете:
кое-что о ее авторе;
о чем предупреждают нас анонсы;
где мы чаще всего сталкиваемся с аннотациями и что такое «спойлер»;
как выразить свою оценку в рецензии.
Перейдем к следующим журналистским жанрам, которые я отнес к малым. Они не всегда на 100% журналистские, но, учитывая тот факт, что профессионал должен хотя бы в общих чертах знать и понимать все редакционные процессы, я счел нужным рассказать вам о них.
Инфографика
Когда мы с вами говорили о рецензии, я упомянул термин «инфографика». В том, что касается рецензий, все очень просто и понятно: звездочки, кружки, нотные символы, обычно в количестве от 1 до 5 — и есть инфографика. Оценка, которая выражена при помощи графических символов. Визуальный (наглядный) или невербальный способ выражения мысли — это и есть инфографика. Можно, конечно, написать оценку любого произведения словами или цифрами, но звездочками — нагляднее, привлекательнее.
На сайте «Интегральная медицина XXI века» есть материал, который посвящен некоторым особенностям коммуникации и восприятии человеком информации. Статья так и называется «Вербальные и невербальные коммуникации». Я процитирую вам лишь небольшой отрывок, но статью рекомендую прочитать целиком, ссылка на нее есть в списке литературы к нашей лекции. Она, кстати, пригодится вам, когда вам будут рассказывать об интервью.
Итак, цитата:
«Невербальное общение, более известное как язык поз и жестов, включает в себя все формы самовыражения человека, которые не опираются на слова. Психологи считают, что чтение невербальных сигналов является важнейшим условием эффективного общения. Почему же невербальные сигналы так важны в общении?
• около 70% информации человек воспринимает именно по зрительному (визуальному) каналу;
• невербальные сигналы позволяют понять истинные чувства и мысли собеседника;
• наше отношение к собеседнику нередко формируется под влиянием первого впечатления, а оно, в свою очередь, является результатом воздействия невербальных факторов – походки, выражения лица, взгляда, манеры держаться, стиля одежды и т.д.»
Для нас здесь самое важное (в свете сегодняшней лекции) это цифра 70%. 70% информации человек воспринимает по зрительному каналу. То есть, когда человек читает текст, его мозгу приходится не только смотреть на буквы, ему еще приходится проделывать аналитическую работу по складыванию букв в слова, слов — в предложения, предложений — в связный текст, а из этого текста он должен вычленить самую важную информацию и сделать вывод. Когда понимаешь, из какого количества этапов состоит процесс чтения, совершенно по-другому смотришь (в прямом и переносном смысле) на «картинки». Я имею в виду не только фотографии, но и инфографику.
Обратите внимание также на то, что процесс чтения многих изданий, особенно ежедневных газет проходит «по диагонали», мимоходом. За чашкой кофе или между станциями метро читатель проглядывает заголовки, скользит взглядом по строчкам, не обязательно читая тексты целиком. Поэтому, кстати, и интернет-СМИ в целом стараются не злоупотреблять длинными текстами. В этой ситуации задача любого журналиста — дать читателю информацию в наиболее яркой, интересной и удобной для усвоения форме. Инфографика — тот инструмент, с помощью которого мы можем добиться от наших текстов подобной формы.
И вот тут многие из вас справедливо, наверное, скажут, что инфографика, раз она по визуальной части — это вопрос, прежде всего, к дизайнерам, а не журналистам. С одной стороны — так, с другой — учтите, что в печатных СМИ дизайнер — это как оператор при корреспонденте. Он, конечно, лучше журналиста разбирается в технических вопросах, в выставлении баланса и так далее. Но что снимать — выбирает корреспондент, как склеить фрагменты интервью (т.н. «синхроны») — выбирает корреспондент и так далее. От оператора зависит качество картинки, но совершенно не зависит сюжет. Так и в печатных СМИ: от дизайнера зависит очень многое, но только не содержание. Поэтому, вы, как журналисты, должны понимать, что вы хотите изобразить с помощью инфографики и грамотно поставить задачу дизайнеру, который может помочь вам советом, прикинуть несколько вариантов и т.п. Но не он отбирает материал или тезис, который надо проиллюстрировать с помощью инфографики.
Вот, что пишет по этому поводу (вернее, говорит, поскольку это мастер-класс) Хавьер Эрреа — президент Испанского общества газетного дизайна, один из организаторов всемирного конкурса информационной графики, консультант по газетному дизайну:
«Инфографика сегодня — самый молодой из существующих журналистских жанров. Да-да, инфографы — это не дизайнеры, а журналисты, цель которых — не красивые публикации, а внятное и осмысленное изложение фактов. Они имеют дело не столько с графическим дизайном, сколько с содержанием самих новостей. При этом главным критерием качества являются логический порядок и читабельность».
То есть все то, о чем мы с вами говорили выше.
Теперь давайте попробуем составить перечень основных видов инфографики. Мы уже говорили о том, что в рецензиях это могут быть нарисованные звездочки.
Джон Мориш в своей книге «Издание журнала. От идеи до воплощения» пишет:
«Информационной графикой (инфографикой) называются изображения, использованные в качестве объяснений: от простых таблиц и сеток, в которых сравниваются предметы или услуги, различных карт, диаграмм и графиков до огромных сложных схем».
Виды инфографики
Вот какие, на мой взгляд, основные разновидности данного жанра существуют. Только прошу вас отметить для себя, что то, что я расскажу вам сейчас — это основа. А иногда — лишь компоненты, которые можно смешивать между собой, улучшать и визуально приукрашивать. Давайте по порядку:
1) Графики.
Как на уроке математики: ось абсцисс, ось ординат и какой-то меняющийся показатель. Ну, например, биржевой индекс. Скажем, на вертикальной оси курс доллара или курс акций, а на горизонтальной — даты. Или какой-то другой показатель. Подобные примеры инфографики хороши, когда нужно показать изменение одного показателя на протяжении какого-то периода времени.
Пример: http://news.yandex.ru/quotes/1.html
2) Диаграммы.
Как пользователи компьютера, вы наверняка видели в программе Exel различные виды диаграмм: круговую — это когда круг делится на сектора, так называемую гистограмму — или столбики и т.д. В программе Exel есть опция «Мастер диаграмм» — очень советую вам ее посмотреть.
Возвращаясь к нашему первому пункту надо сказать, что если вы хотите показать сколько стоил доллар в этот же день год назад, то проще делать это не графиком, а двумя столбиками: один будет иллюстрировать стоимость доллара год назад, другой — сегодня. Круговые диаграммы хороши, когда нужно показать целое и как оно раскладывается на части.
Например, если вы хотите показать расклад политических сил в Государственной Думе Российской Федерации, вы рисуете круг и делите его на доли. Размер каждой доли будет соответствовать процентному соотношению депутатского портфеля фракции. 100% (наш круг) — это вся Госдума, а дольки — это «процентный вес» каждой фракции.

3) Сравнительные таблицы.
Ну, например, вы хотите показать цены на самые ходовые продукты в Москве и в Вологде. У вас получается три столбца. В первом столбце по вертикале вы пишите названия и единицы измерения самых ходовых продуктов — мясо, молоко, картофель и т.д. Во втором столбце — цены на эти продукты в Москве. В третьем — цены на эти же продукты в Вологде. То есть сравнительные таблицы очень удобны, когда вам нужно сравнить показатели одного и того же продукта или явления в разных городах, странах и так далее.

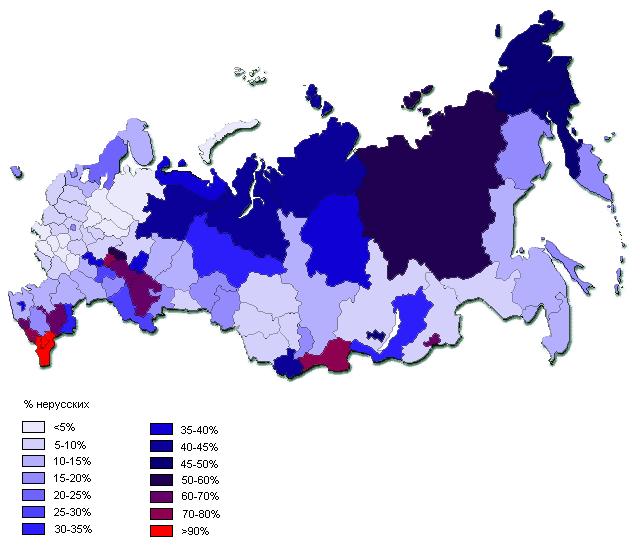
4) Карты.
Карты вообще очень хороший способ что-либо выразить. Ну, например, вы можете закрасить карту разными оттенками красного. Чем интенсивней будет цвет, тем более «левым» будет регион — там КПРФ набрала больше всего голосов на выборах. Хорошо иллюстрировать картами, например, военные действия. Или плотность населения. В любом случае, карты — это отличный способ показать, как меняется один и тот же показатель в разных регионах. Или сделать более наглядным репортаж о вооруженном конфликте.

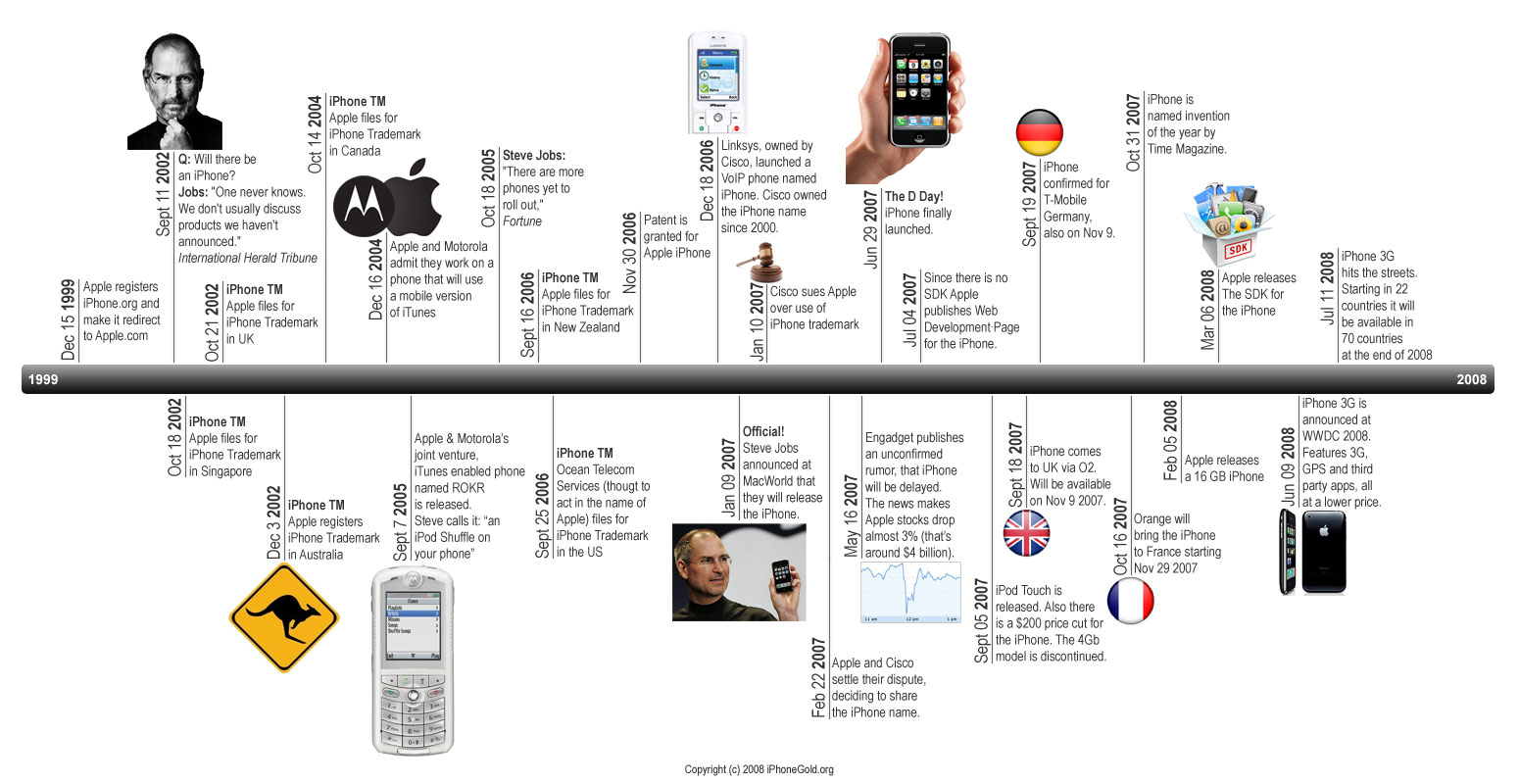
5) Таймлайн (линия времени).
Данная инфографика очень удобна, когда вам нужно показать, например, как развивалась карьера поп-звезды на протяжении времени. Или, вы даже можете сравнить две карьеры, как это иногда делает журнал PROСпорт. Либо вы можете без лишних слов показать, как развивалось то или иное событие, обозначив наиболее важные моменты в его ходе. То есть везде, где есть некоторая временная протяженность этот способ уместен.

6) Сравнительная иллюстрация.
Ну, например, речь в вашем тексте идет о ценах на недвижимость. Цену за квадратный метр в разных городах вы можете проиллюстрировать денежными мешками разного размера. Одного взгляда будет достаточно, чтобы понять, где дороже квадратный метр: в Москве или в Суздале. Еще один интересный способ сравнительной иллюстрации – проекция одного явления на другое. Ну, допустим, футболист N. пробегает за матч 20 километров. Вы берете и иллюстрируете этот показатель зданиями разной высоты. И у вас получается, что футболит N. столько-то раз пробежал от основания до вершины Останскинской телебашни, столько-то от основания и до вершины Эмпайр Стэйт Билдинг и т.п.

