
- •1. Современные тенденции веб-разработки.
- •1.1 Обзор используемых технологий.
- •1.2 Анализ популярных интернет порталов
- •1.3 Статистика программист - язык программирования
- •2. Создание собственного сайта в интернете
- •2.1. Выбор языков и сред программирования
- •2.2. Настройка локального веб-сервера
- •2.3. Написание программного кода для сервера
- •2.4 Выбор технологий для клиентской стороны сайта и написание её кода
- •2.5. Выбор и «переезд» на хостинг
2.4 Выбор технологий для клиентской стороны сайта и написание её кода
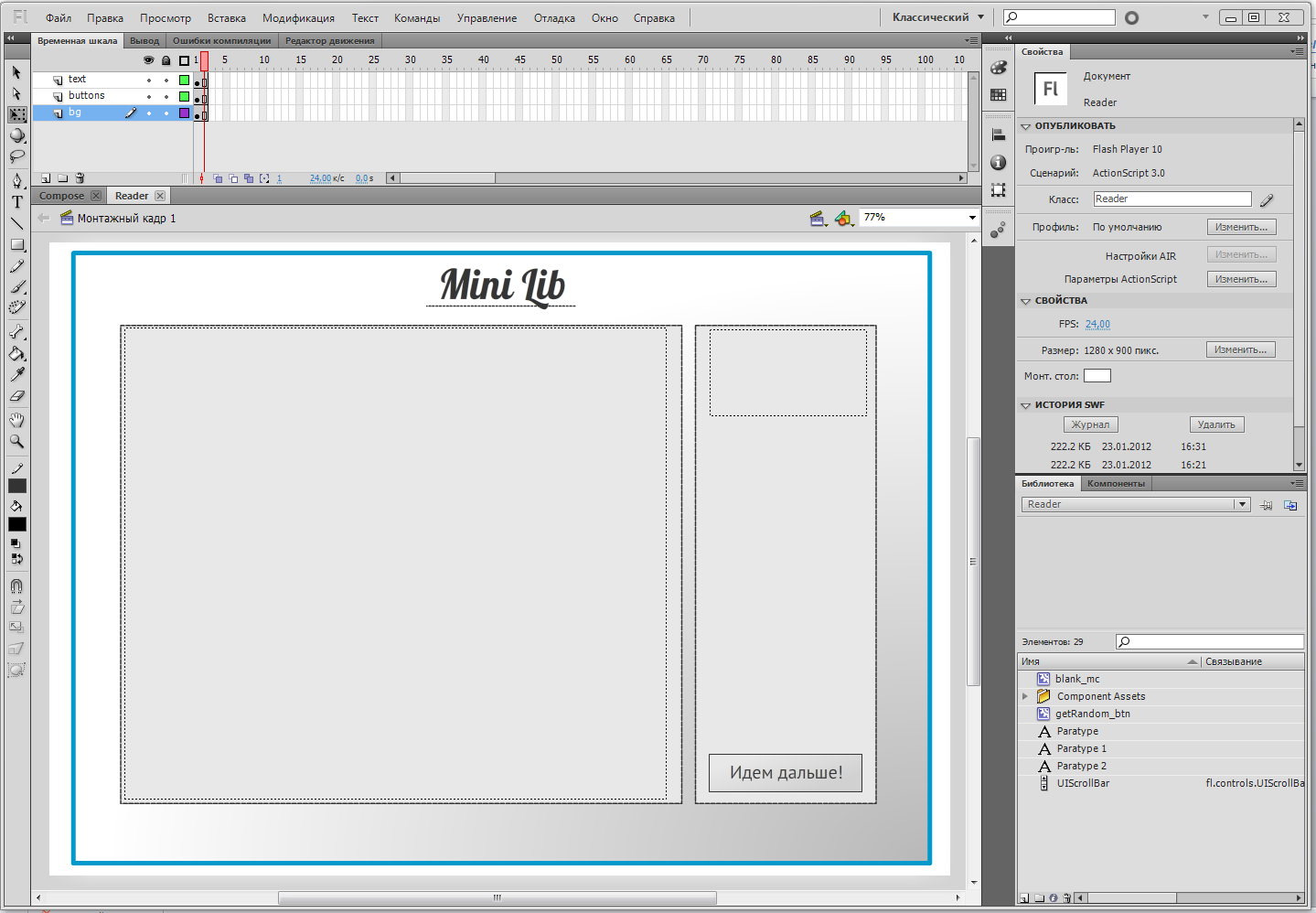
Сделаем примерную разметку flash объекта в Adobe Flash CS5:

Если мы будем для каждой статьи создавать свою php (или html) страницу, или даже будем передавать содержимое обновляемых данных методом GET (передача переменных в php код через адресную строку вида http://somesite/index.php?variable=100500), содержимое страницы будет каждый раз полностью обновляться. Такая технология перезагрузки страницы для навигации по сайту, кажется, уже устарела. Наша цель – создать сервис, состоящий из всего 1 страницы (содержащей только 1 flash файл), который бы по клику на кнопку менял содержимое текстового блока, содержащего текст статьи и блока, содержащего информацию о статье, а не всю страницу целиком.

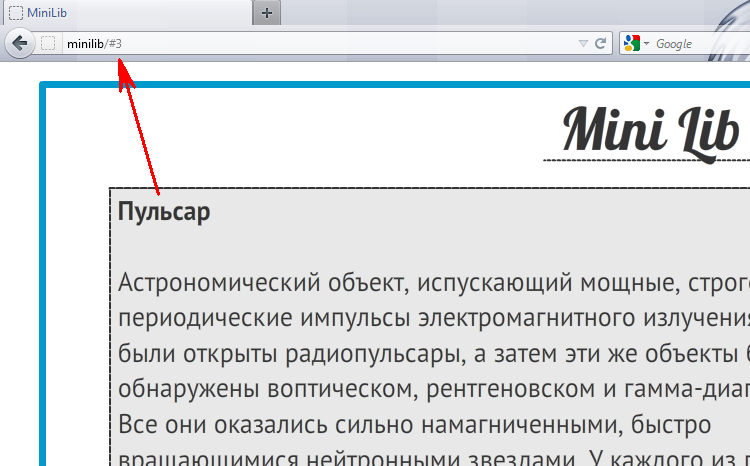
Средства JavaScript вполне позволяют сделать так, чтобы менялось содержимое адресной строки браузера, но страница не перезагружалась.
Для этого используют символ октоторп (знак решётка #). Пример использования:

Связь между языками ActionScript3.0 и JavaScript устанавливается с помощью класса ExternalInterface у первого и без дополнительно подключаемых библиотек у второго.
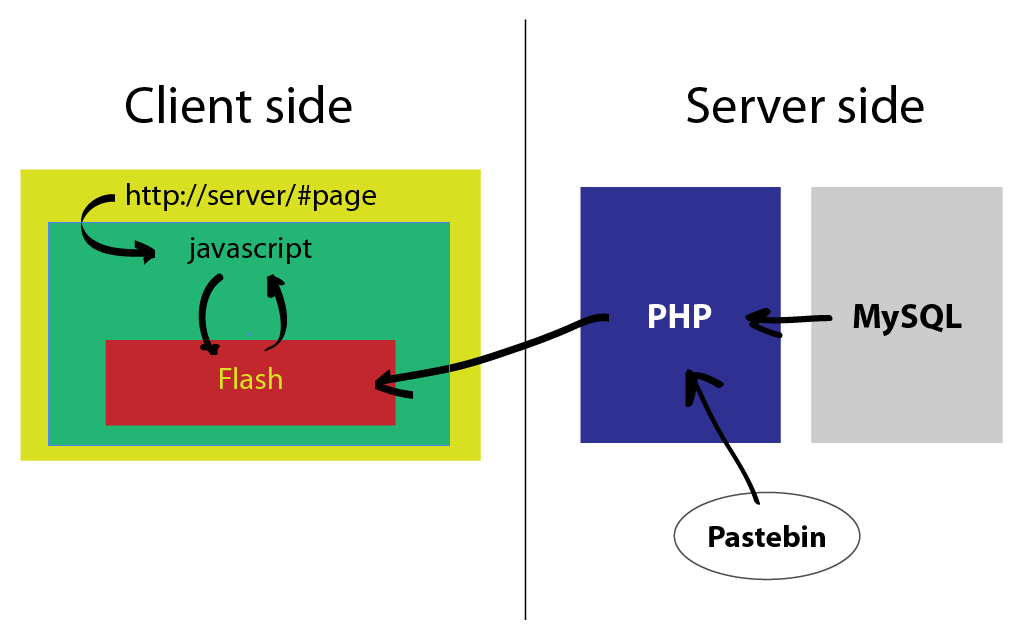
В конечном итоге получаем новую схему
передачи данных:
конечном итоге получаем новую схему
передачи данных:

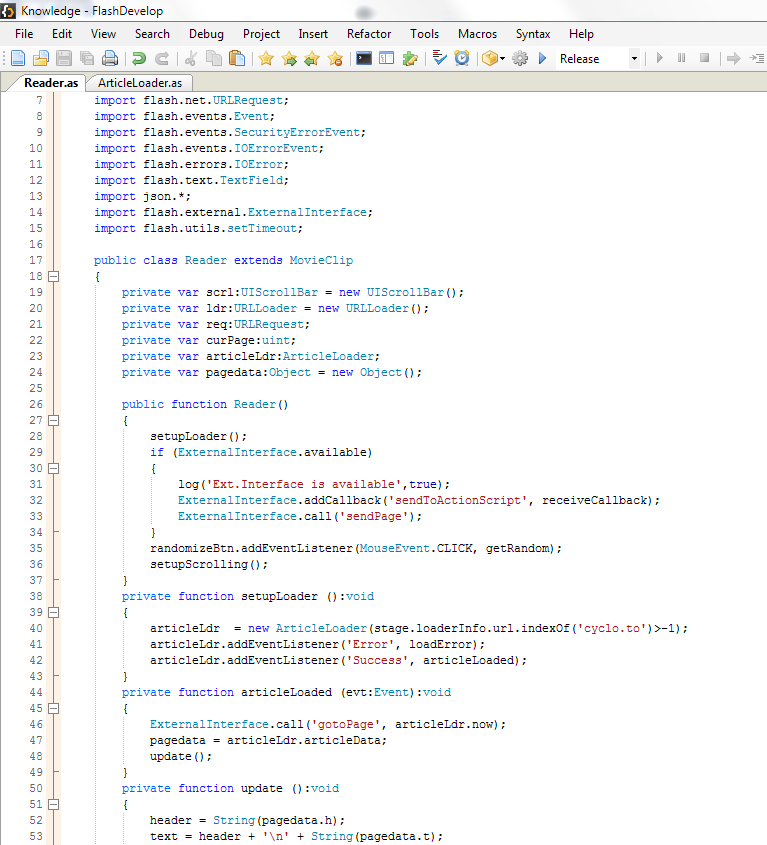
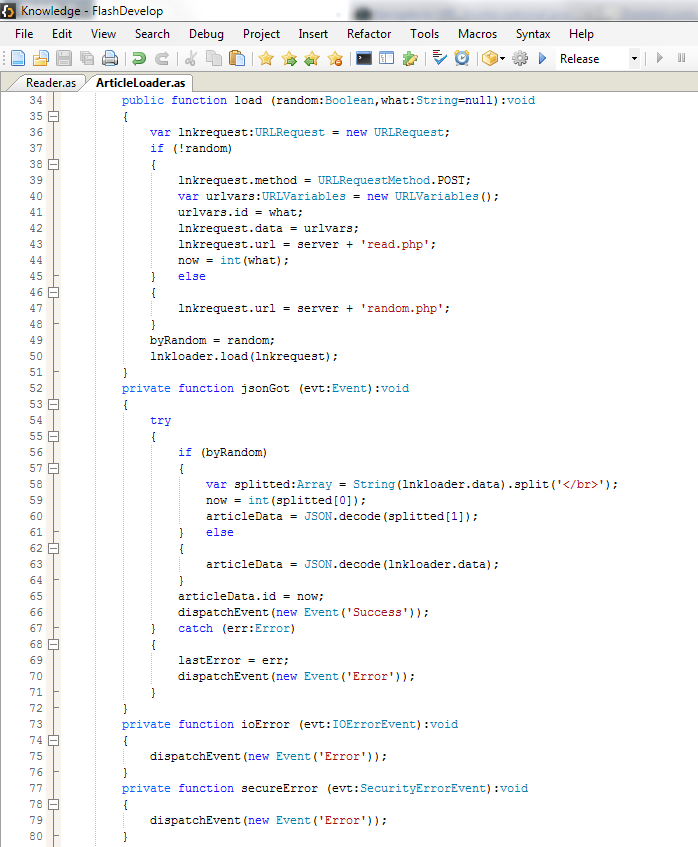
 Исполнение
клиентской части – самое трудное.
Предусмотреть действия пользователя
и не сбить с толку программу – вот
основная цель. Поэтому код на ActionScript3
стал самым длинным – около 200 строк лишь
организуют передачу данных.
Исполнение
клиентской части – самое трудное.
Предусмотреть действия пользователя
и не сбить с толку программу – вот
основная цель. Поэтому код на ActionScript3
стал самым длинным – около 200 строк лишь
организуют передачу данных.
Действие ActionScript3 (AS3) и взаимодействие с JavaScript (JS) выполняет следующие функции:
при запуске приложения, AS3 запрашивает у JS, какую статью пользователь открывает. Это может быть либо номер статьи, либо домашняя страница, либо случайная статья:

(на рисунке – статью №3)
при любом изменении данных после #, JS сообщает AS3 о том, что нужно сменить содержание текстовых блоков;
при нажатии на кнопку «Идем дальше!», AS3 сообщает JS, что нужно изменить URL браузера на http://server/#random, и возникает событие (2).
2.5. Выбор и «переезд» на хостинг
Т еперь
сайт работает на локальном сервере, и
наступило время создать его копию на
веб хостинге. Среди огромного их
количества нужно подобрать такой
бесплатный, который
еперь
сайт работает на локальном сервере, и
наступило время создать его копию на
веб хостинге. Среди огромного их
количества нужно подобрать такой
бесплатный, который
поддерживает PHP 5;
базы данных MySQL 4+;
не встраивает автоматически никаких блоков рекламы, или скриптов подсчета посещений;
позволяет выбрать короткий домен;
имеет разумные ограничения по объему трафика в единицу времени;
желательно с возможностью FTP загрузки файлов (во время процесса разработки важна скорость и удобство манипуляций с файлами на сервере) и phpMyAdmin (для быстрого управления БД).
Идеально под эти требования подошёл хостинг x10hosting.com.
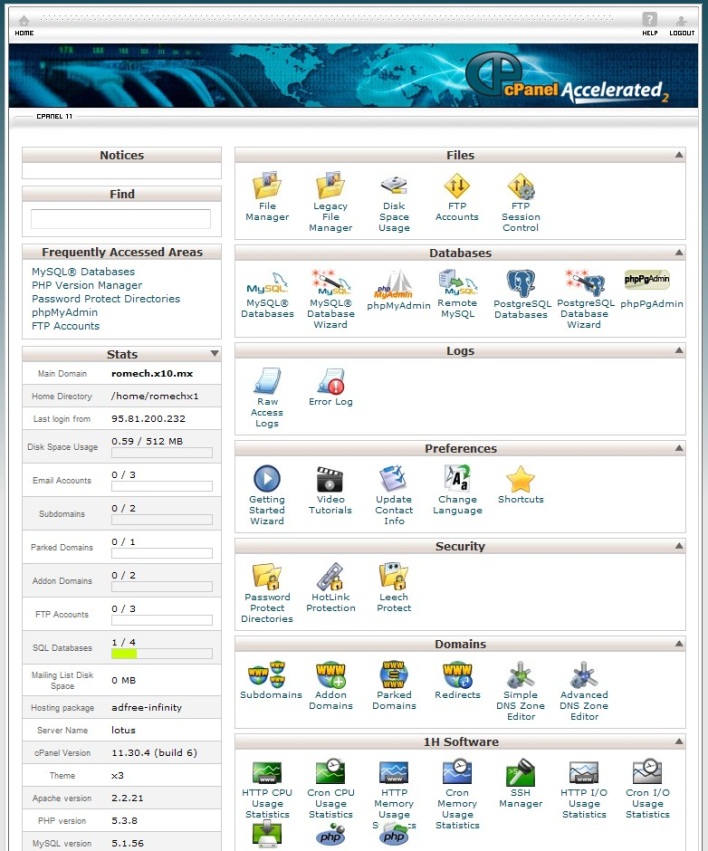
Теперь, получив хостинг и домен 3 уровня: romech.x10.mx, настраиваем его.
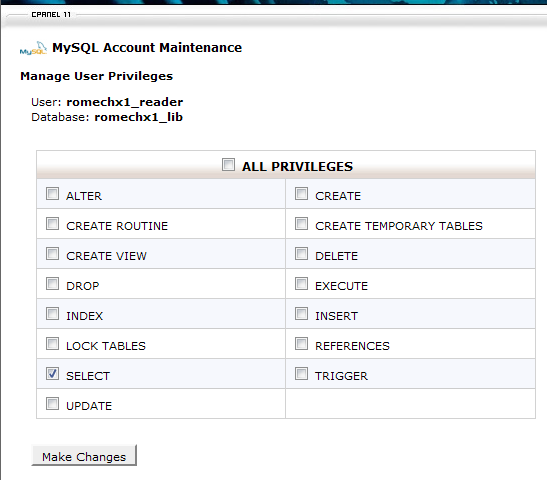
В
 phpMyAdmin
создали новую БД и таблицу в ней, создали
«гостевого» пользователя MySQL,
который имеет права чтения данных из
БД:
phpMyAdmin
создали новую БД и таблицу в ней, создали
«гостевого» пользователя MySQL,
который имеет права чтения данных из
БД:
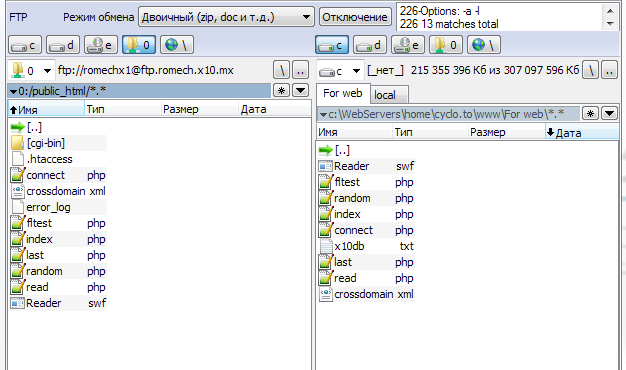
З
 агрузили
с помощью FTP
клиента нужные файлы:
агрузили
с помощью FTP
клиента нужные файлы:
Изменили в PHP и AS3 коде настройки подключения к БД и страницам.
Теперь сайт почти готов, остается лишь немного расширить функционал и добавить больше статей. Готовый результат доступен на сайте romech.x10.mx.

Заключение
Мы выявили наиболее часто используемые средства веб-разработки, новые тенденции. На основе полученных данных, мы создали свой сайт, состоящий всего лишь из 1 страницы, но динамической и многофункциональной. Сервер контролируется с помощью PHP + MySQL, при этом мы получаем экономию памяти; пользовательская сторона состоит из веб-страницы с Flash объектом и «невидимым» управлением средствами JavaScript.
Библиографический список
Wikipedia – свободная онлайн энциклопедия;
archive.org – архив интернета;
tiobe.com – статистика популярности языков программирования;
otvety.google.ru – опрос популярности языков веб-программирования;
twitter.com – пример использования одной из упомянутых технологий;
x10hosting.com – хостинг;
