
- •Содержание
- •Введение
- •1 Архитектура Flash-памяти
- •1.1 Что такое flash-память?
- •1.2 Виды памяти
- •1.3 Организация flash-памяти
- •1.3.1 Общий принцип работы ячейки флэш-памяти.
- •1.4 Архитектура флэш-памяти.
- •1.5 Карты памяти (флеш-карты)
- •2 Создание сайта
- •2.1 Используемое программное обеспечение
- •2.2 Структура сайта для училища
- •2.2.1 Создание html шаблона
- •2.2.2 Разбитие шаблона на блоки. Функция Include.
- •2.2.3 Завершение работы над шаблоном
- •2.3 Администраторский блок сайта
- •2.3.1 PhpMyAdmin. Занесение информации в базу.
- •2.3.2 Форма ввода. Извлечение информации из базы данных
- •2.3.3 Файл обработчик. Внесение изменений в базу
- •2.3.4 Навигация в админке. Синхронизация работы
- •2.4 Добавление виджетов
- •2.5 Доступ к админке по паролю
- •3.Техника безопасности.
- •Заключение
- •Литература
2.2 Структура сайта для училища
2.2.1 Создание html шаблона
Существует несколько способов построения сайта, с помощью таблиц и с помощью поблочного разделения тегом <div>. Если использовать табличную структуру то будет сложно контролировать пустое пространство на сайте, но при использовании поблочного разделения эта пропадает. В данном случае будет использоваться именно поблочная структура.
Для контроля над блоками и указания им параметров используется файл с таблицей стилей, в котором прописываются параметры для определенных id и class, которые в дальнейшем присваиваются для блоков <div>. Этот файл по умолчанию называется style.css и подключается к фалам между тегами <head>. Так же между этими тегами указывается кодировка сайта, которая отвечает за вывод информации и распознавание ее при работе сайта на сервере.
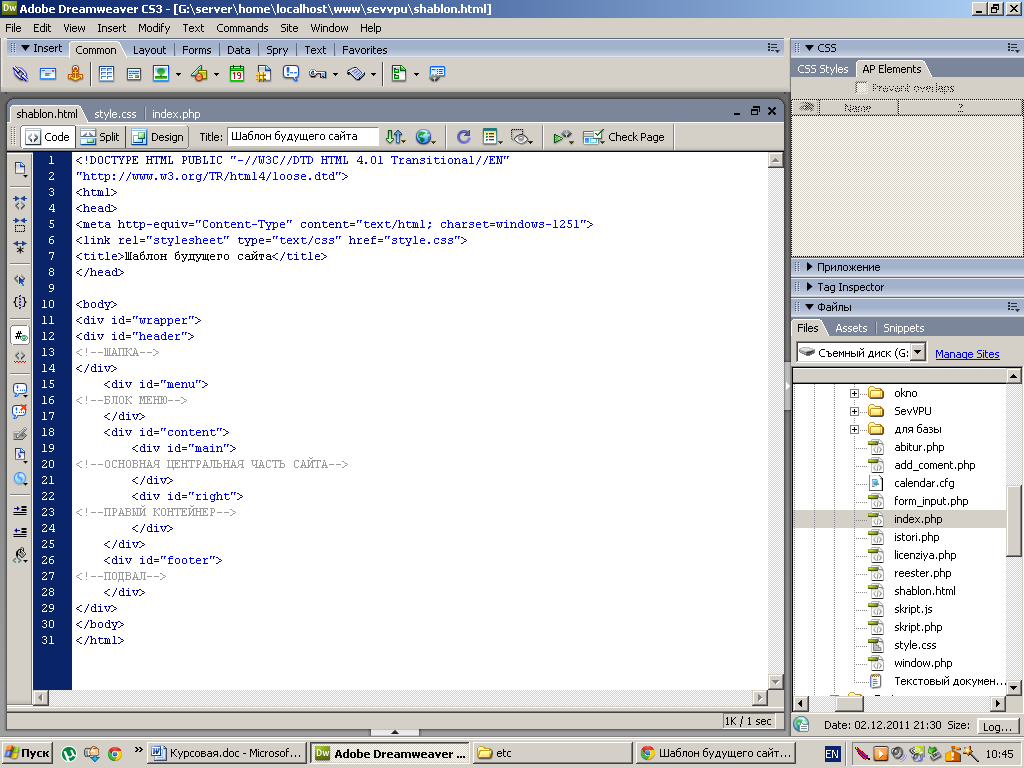
Между тегами <body> располагаем блоки в нужной последовательности и каждому присваиваем свой класс.
Рис. 2.6 Код начального
шаблона
Файл со стилями содержит не только параметры положения блоков, но и их заливки как цветом так и изображением. Для этого используется параметр background: url(ПУТЬ К ИЗОБРАЖЕНИЮ) к которому так же указывается положение (выравнивание) и повторение.
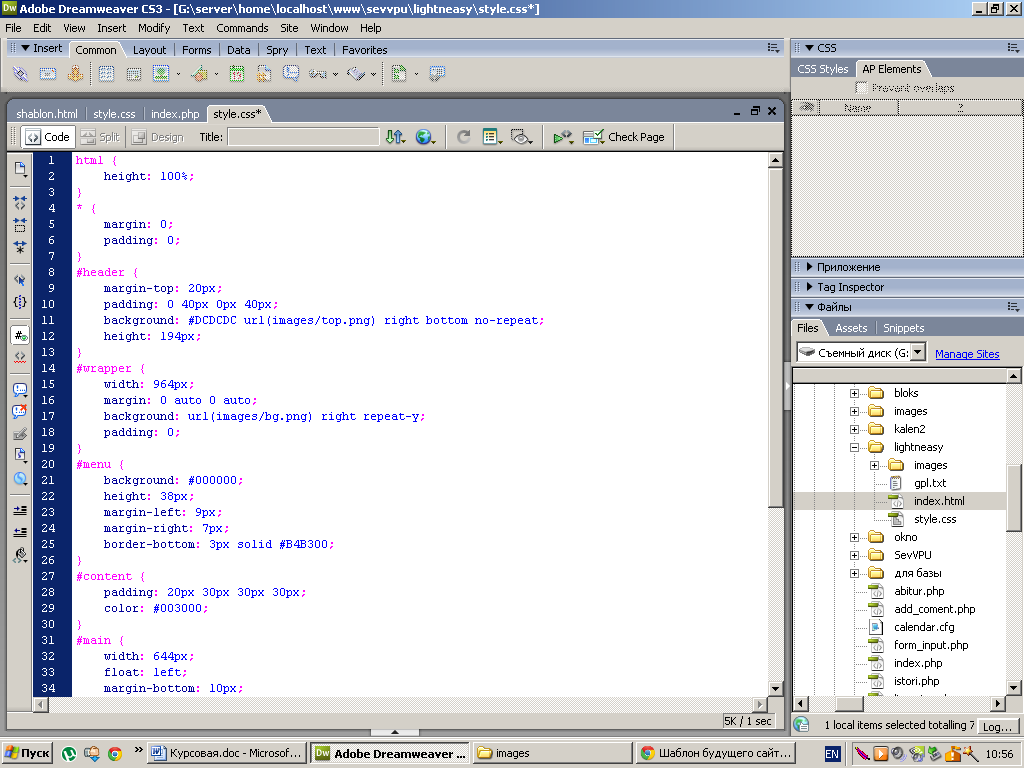
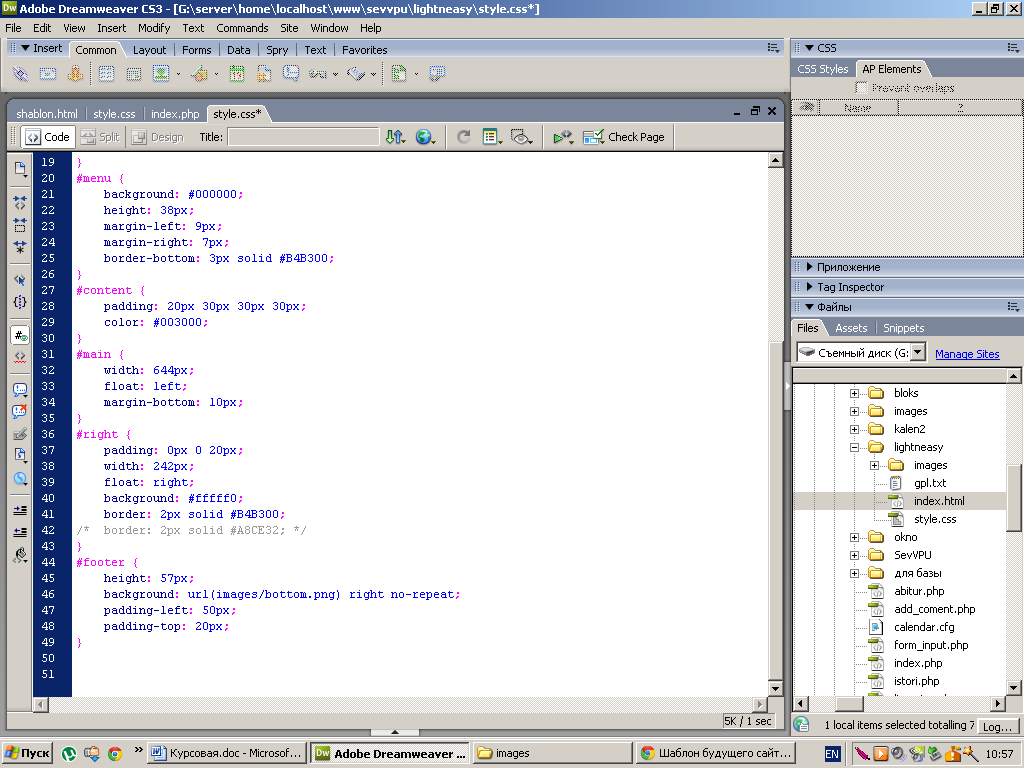
На данном шаге файл style.css, который содержит таблицу стилей, выглядит так:
Рис. 2.7 Начальный
код Файла Style.css

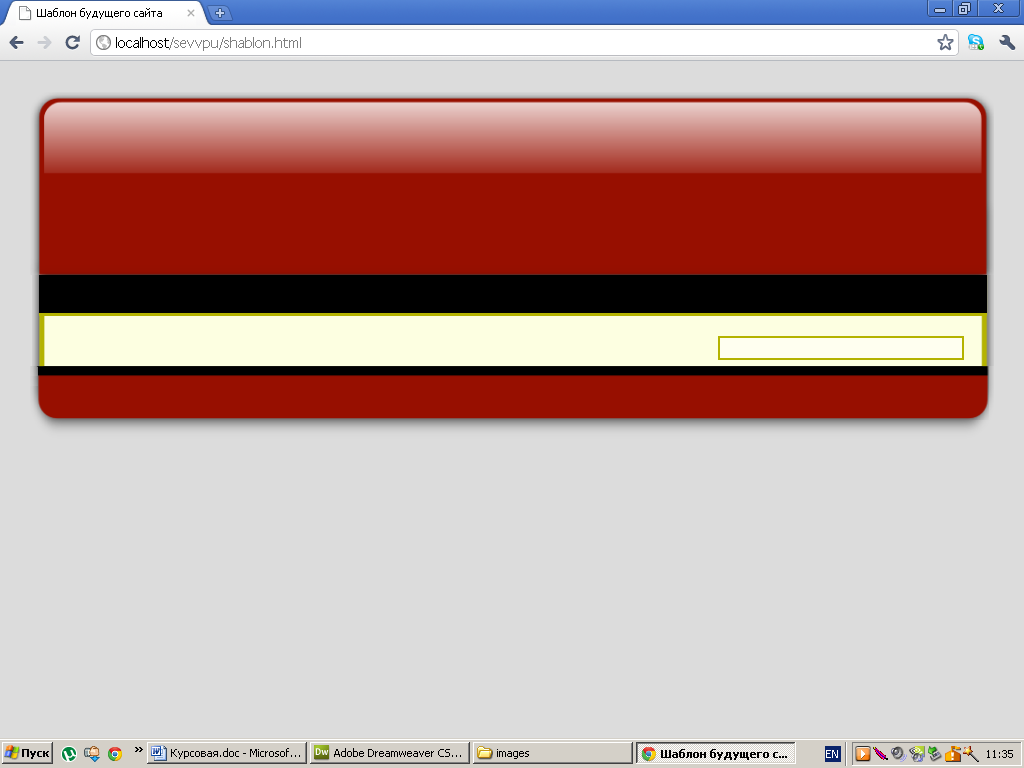
В браузере шаблон выглядит так:
Рис. 2.8 Вид шаблона
в браузере
2.2.2 Разбитие шаблона на блоки. Функция Include.
Функция Include является элементом языка PHP, и позволяет подключать в нужную часть документа содержимое другого файла. Работает она только в блоке кода PHP. Прописывается как любая другая функция: include (“ФАЙЛ”);. Для чего ее можно использовать? К примеру блок кода содержащий меню. Он присутствует на каждой странице, а страниц, скажем, десять, и при добавлении одиннадцатой страницы, что бы ссылка на нее была на всех других страницах надо будет добавить эту строчку в код каждой страницы. А при использовании функции Include блок с кодом меню хранится в отдельном файле, а на всех страницах прописана только функция подключения. И при добавлении новой ссылки в файл с кодом, соответственно эта ссылка выведется на всех страницах. Аналогично и с другими блоками, такими как: шапка, правый контейнер, подвал.
Что бы реализовать сказанное выше надо создать четыре пустых файла с именами: header.php(шапка), menu.php, right.php(правый контейнер) и footer.php(подвал). Что бы ни было путаницы в файлах, созданные блоки помещаются в папку blocks. В шаблон прописывается только подключение этих файлов сразу под комментариями. Для каждого подключения используется отдельный блок кода PHP. Что бы функции работали необходимо сохранить шаблон с расширением (.php).Результат выглядит так:
Рис. 2.9
Содержание папки blocks
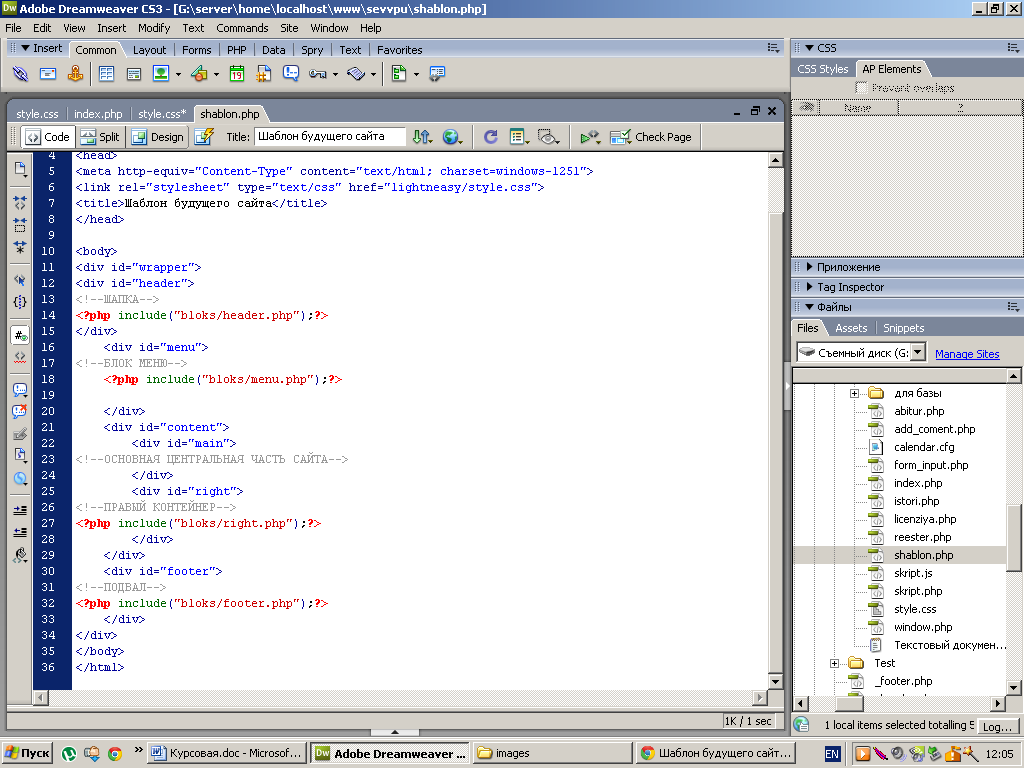
Рис. 2.10
Подключение файлов
Если работать в программе Dreamweaver, то правильно написанный код подсветится цветом, именно так как указано на скриншоте выше. Еще эта программа позволяет работать непосредственно с файлами и папками необходимыми при работе над сайтом, программа выводит иерархическую структуру папок и позволяет создать сайт и работать, непосредственно, с той папкой, в которой он создан.
