
Вставляем графику в html-кол
Создавая в первой главе книги наш сайт, мы уже познакомились со способом включения изображений в Web-документ, вставив на начальную страницу сайта рисунок, сохраненный в файле CLOUD.GIF. Рассмотрим теперь более подробно приемы работы с графикой.
Напомним, что, вставляя рисунок в код HTML, мы использовали его относительный адрес, т.е. адрес, который определяется относительно текущей папки данного компьютера. Но в ссылке на рисунок можно указать также и абсолютный адрес, т.е. адрес файла с изображением, который находится на любом Web-узле в Интернете. Посмотрим, как вставить в HTML-код файла geoton.html абсолютную ссылку на рисунок CLOUD.GIF, хранящийся не в папке Web вашего компьютера, а в каталоге вашего сайта в WWW.
> Откройте в программе Блокнот (Notepad) файл geoton.html из папки Web.
Нам нужно в теге <img>, вставляющем рисунок на Web-страницу, изменить атрибут src, который имеет вид src-CLOUD.GIF, на URL-адрес этого же рисунка, но находящегося на вашем сайте.
> Отредактируйте тег <URL> файла geoton.html так, чтобы значением атрибута src был адрес файла CLOUD.GIF, находящегося на вашем сайте, например: src="http://geoton.narod.ru/CLOUD.GIF".
Напомним, что URL-адрес файла включает протокол доступа к WWW - http://, имя сайта в Интернете, например, geoton.narod.ru и имя файла - CLOUD.GIF, отделенное от имени сайта косой чертой /. В общем случае перед именем файла могут присутствовать также имена каталогов.
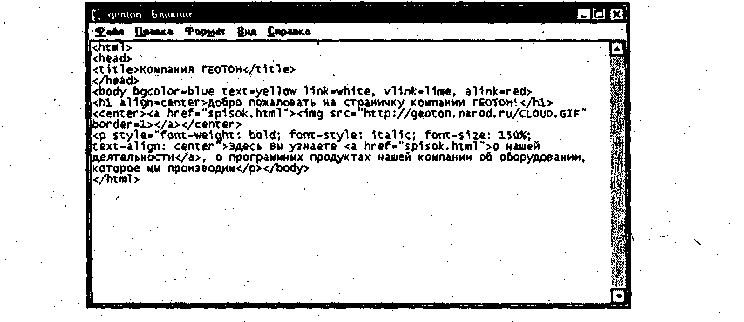
Отредактированный файл будет иметь примерно такой вид, как на Рис. 3.1.

Рис. 3.1. Абсолютная ссылка на рисунок
> Сохраните файл geoton.html, выбрав команду меню программы Блокнот (Notepad) Файл • Сохранить (File • Save).
>• Загрузите браузер и откройте в его окне файл geoton.html из папки Web (Рис. 3.2).

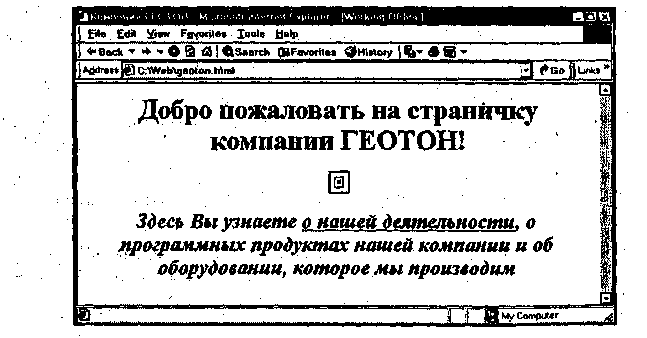
Рис. 3.2. Отображение рисунка с абсолютной ссылкой при отсутствии подключения к Интернету
Как видите, пока ваш компьютер не подключен к Интернету, рисунок в окне браузера не отображается. Вместо него выводится только рамка, толщина которой определена атрибутом border: Чтобы увидеть рисунок, необходимо подключиться к Интернету.
> Не закрывая окно браузера, установите связь с провайдером.
>• Когда связь будет установлена, нажмите кнопку - Обновить (Refresh) на панели инструментов браузера Internet Explorer или кнопку - Обновить текущую страницу (Reload Current Page) на той же панели браузера Netscape. Браузер подключится к вашему сайту и загрузит рисунок CLOUD.GIF.
Возможно, если ваша линия связи недостаточно быстрая, вы увидите, что изображение как бы постепенно «выкристаллизовывается» из «бесформенной массы». Так как данный рисунок сохранен с использованием чересстрочной развертки, то браузер отображает его постепенно, по мере загрузки: сначала показывается каждая восьмая строка пикселов, затем - каждая четвертая, далее - каждая вторая и, наконец - все оставшиеся нечетные строки. Приняв из сети очередную порцию данных, браузер не только рисует каждую строку пикселов на своем месте, но и заполняет копиями предыдущей строки все промежутки между строками. Поэтому вначале чересстрочный рисунок формата GIF состоит из широких горизонтальных полос, которые сужаются по мере появления изображения.
> Прервите связь с Интернетом.
Таким образом, мы вставили изображение на Web-страницу, указав в теге <img> в качестве значения атрибута arc абсолютный адрес файла с рисунком.
Для тех браузеров, которые не могут отображать рисунки, в языке HTML предусмотрен для тега <img> специальный атрибут alt, определяющий альтернативный текст, который будет выводиться вместо рисунка. Этот текст должен отображать смысл рисунка, заменяя собой изображение. Атрибут alt желательно использовать еще и потому, что многие пользователи отключают в браузере функцию отображения рисунков, чтобы ускорить загрузку Web-страниц. В таком случае пользователь должен видеть альтернативный текст, заменяющий рисунок. Кроме того, существуют специальные речевые браузеры для незрячих, в которых текст выводится голосом.
Вставим в тег <img> файла geoton.html атрибут alt со значением "Область нашей деятельности", которое в данном случае раскрывает смысл рисунка и ссылки. Значение атрибута alt должно быть заключено в кавычки. Этот текст будет появляться в браузерах, не позволяющих показывать изображения на месте рисунка.
> Отредактируйте файл geoton.html, вставив в тег <img> относительную ссылку на файл с рисунком CLOUD.GIF, находящий в папке Web вашего компьютера, и атрибут alt - Область нашей деятельности" так, чтобы элемент, содержащий указанный тег, принял следующий вид:
<ccenter><a href =spisok.html><img src=CLOUD.GIF border=1 alt= "Область нашей деятельности"></а></center>
Теперь, когда относительный адрес рисунка указывает на файл CLOUD.GIF, находящийся в папке Web вашего компьютера, рисунок сразу показывается в окне браузера после обновления изображения.
> Установите указатель мыши на рисунке в окне браузера так, чтобы указатель мышц принял форму. Под ним появится рамка с текстом, определенным в качестве значения атрибута alt (Рис. 3.3).

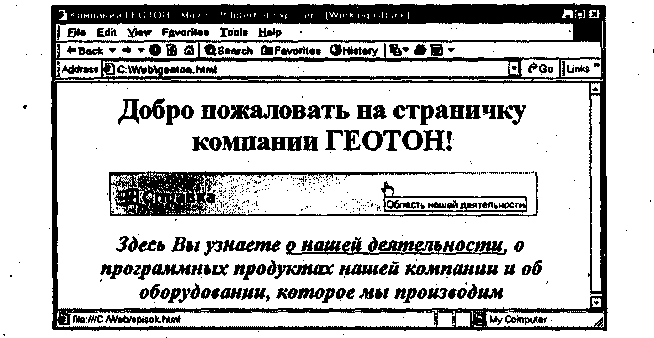
Рис. 3.3. Отображение альтернативного текста
Как видите, даже когда рисунок отображается в браузере, значение атрибута alt выводится на экран при установке указателя мыши на изображении. Это значит, что с помощью данного атрибута можно также определять подписи для рисунков.
Посмотрим теперь, что происходит, если браузер не показывает графику. Для этого выключим ее отображение.
> В браузере Internet Explorer выберите команду меню Сервис » Свойства обозревателя (Tools • Internet Options). На экране появится диалог Свойства обозревателя (Internet Options).
> В браузере Internet Explorer щелкните мышью на ярлыке Дополнительно (Advanced), чтобы перейти на соответствующую вкладку.
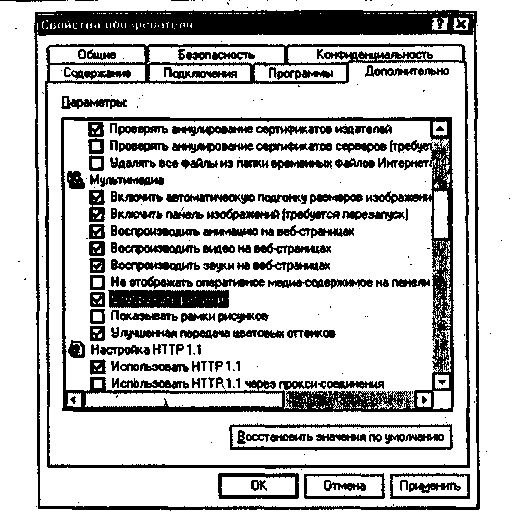
> В браузере Internet Explorer сбросьте флажок Отображать рисунки (Show pictures). Чтобы найти его, воспользуйтесь вертикальной полосой прокрутки (Рис. 3.4).
> В браузере Internet Explorer нажмите кнопку Применить (Apply).
> Нажатием кнопки ОК закройте диалог Свойства обозревателя (Internet Options) или Параметры (Preferences).
Теперь, когда отображение графики в программе просмотра выключено, посмотрим, что мы увидим вместо рисунка.
> Обновите изображение в окне браузера, нажав соответствующую кнопку на панели инструментов. Вы увидите, что вместо рисунка в рамке отображается текст, который определен атрибутом alt (Рис. 3.5).

Рис. 3.4. Вкладка Advanced (Дополнительно) диалога Internet Options (Свойства обозревателя) программы Internet Explorer

Рис. 3.5. Текст, отображаемый вместо рисунка
Специальные атрибуты width (ширина) и height (высота) тега <img> позволяют программам просмотра зарезервировать место на экране для рисунка еще до того, как он будет передан по сети. Это дает возможность пользователю начать чтение документа, пока передача данных еще продолжается.
Добавим в тег <img> атрибуты width=613 и height=60, значения которых соответствуют фактической ширине и высоте рисунка в пикселах. Размеры изображения можно определить с помощью графического редактора, например, Adobe Photoshop. Об этом мы поговорим в одной из следующих глав.
> Отредактируйте в файле geoton.html тег <img>, добавив указанные атрибуты так чтобы этот элемент принял следующий вид:
<center><a href="spisok.html"><img src=CLOUD.GIF alt=" Область нашей деятельности" border=1 width=613 height=60></ax></center>
В окне браузера вы увидите, что рисунку, хотя он и не показывается, выделено столько места, сколько указано значениями атрибутов width (ширина) и height (высота) (Рис. 3.6).

Рис. 3.6. Место для рисунка зарезервировано
> Восстановите отображение графики в окне программы просмотра Web-страниц.
Многие браузеры, хотя и не все, могут масштабировать изображение в соответствии с атрибутами width и height. Проверим это, уменьшив значения данных атрибутов в шесть раз. Соответственно должен измениться и размер рисунка на экране.
> Отредактируйте элемент HTML, содержащий тег <img>, изменив в нем значения атрибутов: width=102 height=10 так, чтобы данный элемент принял следующий вид:
<center><a href="spisok. html "><img src=CLOUD.GIF alt="Область нашей деятельности” border=1 width=102 height=10></a></center>

Рис. 3.7. Размер рисунка уменьшен в шесть раз
Когда вы обновите изображение в браузере, то увидите примерно то же, что и на Рис. 3.7.
Однако такое масштабирование не имеет особого смысла и не рекомендуется, так как при уменьшении значений атрибутов width и height размер файлов с графикой не уменьшается, и время их загрузки не изменяется. Уменьшать размеры изображения нужно в графическом редакторе. При увеличении же масштаба рисунка его качество обычно заметно ухудшается. Следует помнить, что атрибуты width и height не предназначены для автоматического изменения размера изображения программами просмотра и должны использоваться для указания реального размера рисунка. Вместе с тем, увеличение размеров можно применять с целью оптимизации рисунков, состоящих из однотонных областей или линий, как об этом говорилось выше.
