
LEKCIJA_10
.docОбъект Form
Каждая форма в документе создает объект класса form. Поскольку документы можут содержать более, чем одну форму, они храняться в виде массива. Первая форма (верхняя в странице ) - form[0], вторая form[1], и так далее. То есть в дополнение к обращению к форме по имени, можно обращаться и с использованием индекса, например к первой форме в документе можно обратиться следующим образом:
document.forms [0]
Аналогично, элементы в форме, типа текстовых полей, радио-кнопок, и так далее, организованы в массивы элементов. Так, можно обратиться к первому элементу (независимо от того, какой это элемент) в первой форме как
document.forms[0].elements[0].
Каждый элемент формы имеет возможность сослаться на родительскую форму. Это осбенно полезно в программах- обработчиках событий, где можно обратиться к другому элементу текущей формы. В следующем примере, форма myForm содержит объект text и button. Когда пользователь нажимает кнопку, значение объекта text меняется на название формы. onClick программа- обработчик событий использует this.form, чтобы обратиться к родительской форме, myForm.
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1"
VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form
Name" onClick="this.form.text1.value=this.form.name">
</FORM>
Использование окон и фреймов
JavaScript позволяет создавать окна и фреймы и управлять ими, что необходимо для организации HTML-страниц. Объект window - самый верхний объект в иерархии клиентов JavaScript; frame- похожие на window объекты, но соответствуют “подокнам”, созданным с тегом FRAME в разделе FRAMESET.
Открытие и закрытие окон
Окно создается автоматически, когда запускается Navigator; можно открыть другое окно, выбирая New Web Browser от меню File. Можно также открыть и закрыть окно программно с помощью JavaScript. Открытие окна. Можно создать окно с помощью метода open. Следующий оператор создает окно, называемое msgWindow, которое выводит содержимое файла sesame.html:
msgWindow=window.open("sesame.html")
Еще один пример: создается окно, которое называется homeWindow, которое выводит домашнюю страницу Netscape:
homeWindow=window.open("http://home.netscape.com")
Окна могут иметь два имени. Следующий оператор создает окно сдвумя именами. Первое имя msgWindow, можно использо- вать для определения свойств окна, его методов, второе имя displayWindow, может использоваться для указания форм:
msgWindow=window.open("sesame.html","displayWindow")
Имя окна не требуется при его создании. Но, если необходимо обратиться к нему из другого окна, то имя обязательно. Когда окно открывается, можно определить его высоту и ширину, указать содержит ли окно toolbar - линейку с набором кнопок для управления, location - строку, в которой выводится URL текущей страницы, или scrollbars - средство для скроллинга. Следующий оператор создает окно без toolbar, но с scrollbars:
MsgWindow=window.open ( "sesame.html", "displayWindow",
"toolbar=no, scrollbars=yes " )
Закрытие окна. Можно закрыть окно с помощью метода close. Нельзя закрыть frame без закрытия родительского окна. Каждое из следующих утверждений закрывает текущее окно:
Window.close ( )
self.close ( )
// нельзя использовать следующий оператор в программе-обработчике событий
close()
Следующей оператор закрывает окно, названное msgWindow
msgWindow.close()
Использование фреймов
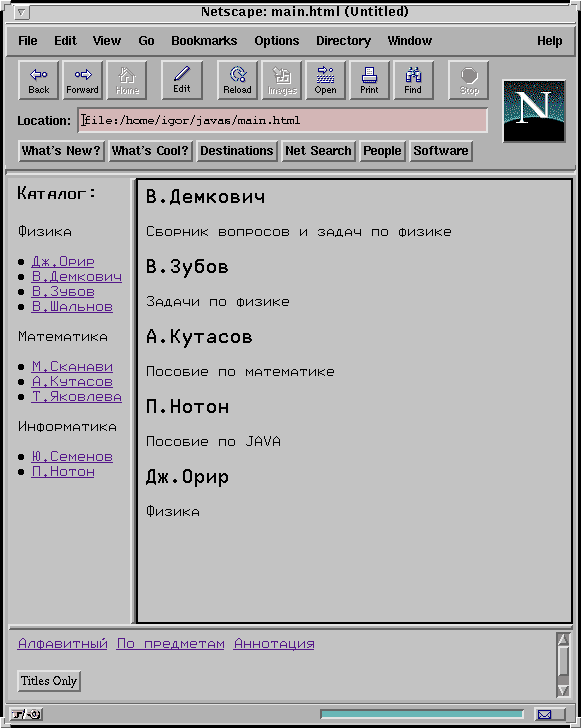
Фрейм - специальный тип окна. Несколько фреймов могут быть показаны на экране одновременно с независимыми линейками прокрутки, каждый может ссылаться на свой URL. В следующем примере на экране изображаются три фрейма. Образ этого экрана показан на рисунке.

Фрейм слева вверху, имеет имя listFrame; фрейм справа вверху, имеет имя contentFrame; и фрейм внизу, имеет имя navigateFrame. Верхние фреймы занимают 90% высоты, левый фрейм занимает 30% ширины.
<FRAMESET ROWS="90%,10%">
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
Следующая диаграмма показывает иерархию фреймов.
Все три фрейма имеют одного и того же родителя, несмотря на то, что два из них определены в отдельном frameset. Это потому, что родитель фрейма - родительское окно, a не frameset.
Вершина
|
+---- listFrame (category.html)
|
+---- contentFrame (titles.html)
|
+---- navigateFrame (navigate.html)
К предыдущим фреймам можно обратиться следующим образом. ListFrame - top.frames [0] contentFrame - top.frames [1] navigateFrame -top.frames [2]
Пример 2. Можно создать образ экрана подобно предыдущему примеру, но два верхних фрейма будут иметь родителя отдельно от navigateFrame.
<FRAMESET ROWS="90%,10%">
<FRAME SRC=muskel3.html NAME="upperFrame">
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
В этом FRAMESET определяются верхний и нижний фреймы, у которых родителем будет окно. Файл muskel3.html содержит следующую информацию:
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
Следующая диаграмма показывает иерархию структур. UpperFrame и navigateFrame имеют родителем окно верхнего уровня, для ListFrame и contentFrame родителем является upperFrame.
Вершина
|
| +--listFrame (Category.html)
| |
+--upperFrame (Muskel3.html) --+
| |
| +--contentFrame (Titles.html)
+--navigateFrame (Navigate.html)
Можно обратиться к предыдущим фреймам следующим образом:
UpperFrame - top.frames [0]
navigateFrame - top.frames [1]
listFrame - upperFrame.frames [0] или Top.frames [0] .frames [0]
contentFrame - upperFrame.frames [1] или top.frames [0] .frames [1]
Обновление фреймов
Можно изменять содержимое фреймов, используя свойство location, для установки нового URL. Например предположим, что мы хотим позволить пользователю закрывать все фреймы, и видеть только аннотации учебников. В этом случае необходимо добавить следующую клавишу в navigateFrame:
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.location='annotation.html'">
Когда пользователь нажмет эту клавишу, файл annotation.html загрузиться в текущее окно, а фреймы navigateFrame, listFrame и contentFrame закроются и больше не существуют. Пример создания и обновления фреймов. Предположим, что:
-файл category.html, загружается во фрейм listFrame, содержит список авторов учебников, рассортированных по категориям.
-файл titles.html, загружается во фрейм contentFrame, содержит алфавитный список авторов и названия учебников.
-файл navigate.html, загружается во фрейм navigateFrame, содержит гипертекстовые ссылки, пользователь может выбрать способ вывода авторов - по алфавиту или по категориям. Этот файл содержит также гипертекстовые ссылки, для того чтобы пользователь мог вызвать описание каждого учебника.
В дополнительном файле alphabet.html содержится список авторов учебников, отсортированных по алфавиту. Этот файл выводится в listFrame, когда пользователь выбирает ссылку для алфавитного списка. Файл category.html может выглядеть следующим образом:
<P><FONT SIZE=+4>Каталог:</FONT></P>
<P>Физика</P>
<LI><A HREF=titles.html#0005
TARGET="contentFrame">Дж.Орир</A>
<LI><A HREF=titles.html#0001
TARGET="contentFrame">В.Демкович</A>
<LI><A HREF=titles.html#0002
TARGET="contentFrame">В.Зубов</A>
<LI><A HREF=titles.html#0010
TARGET="contentFrame">В.Шальнов</A>
<P>Математика</P>
<LI><A HREF=titles.html#0011
TARGET="contentFrame">М.Сканави</A>
<LI><A HREF=titles.html#0003
TARGET="contentFrame">А.Кутасов</A>
<LI><A HREF=titles.html#0012
TARGET="contentFrame">Т.Яковлева</A>
<P>Информатика</P>
<LI><A HREF=titles.html#0006
TARGET="contentFrame">Ю.Семенов</A>
<LI><A HREF=titles.html#0004
TARGET="contentFrame">П.Нотон</A>
Файл alphabet.html :
<LI><A HREF=titles.html#0001
TARGET="contentFrame">В.Демкович</A>
<LI><A HREF=titles.html#0002
TARGET="contentFrame">В.Зубов</A>
<LI><A HREF=titles.html#0003
TARGET="contentFrame">А.Кутасов</A>
<LI><A HREF=titles.html#0004
TARGET="contentFrame">П.Нотон</A>
<LI><A HREF=titles.html#0005
TARGET="contentFrame">Дж.Орир</A>
<LI><A HREF=titles.html#0006
TARGET="contentFrame">Ю.Семенов</A>
...
Файл navigate.html;
<A HREF=alphabet.html TARGET="listFrame">
<B>Алфавитный</B></A>
<A HREF=category.html TARGET="listFrame"> <B>По предме-
там</B></A>
<A HREF=annotation.html TARGET=_parent>
<B>Аннотация</B></A>
<FORM NAME="form1">
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.location='annotation.html'">
</FORM>
Файл titles.html;
<A NAME="0001"><H3>В.Демкович</H3></A>
<P>Сборник вопросов и задач по физике
<A NAME="0002"><H3>В.Зубов</H3></A>
<P>Задачи по физике
<A NAME="0003"><H3>А.Кутасов</H3></A>
<P>Пособие по математике
<A NAME="0004"><H3>П.Нотон</H3></A>
<P>Пособие по JAVA
<A NAME="0005"><H3>Дж.Орир</H3></A>
<P>Физика
...
Работающую иллюстрацию этого примера можно посмотреть по кнопке
Начало формы
<>
Замечание относительно использования имен окна и фрейма. Имя, которое используется для обращения к окну, зависит от того является ли обращение к свойствам окна, его методам и программам-обработчикам или к окну, как содержащему форму и гипертекстовые ссылки. Что касается свойств окна, его методов, и программ- обработчиков для текущего окна или любого другого (если оно имеет имя), то можно воспользоваться следующими методами:
- self или window: это синонимы для текущего окна, например можно закрыть текущее окно оператором window.close() или self.close().
- top или parent: top и parent также синонимы, top ссылается к самому верхнему окну Navigator’а, а parent можно использовать для навигации по frameset.Например, оператор parent.frame2.document.bgColor="teal" изменяет цвет фона для фрагмента frame2; где frame2 имя фрейма в текущем frameset.
- переменная окна: Эта переменная получает значение, когда окно открывается. Например оператор msgWindow.close() закрывает окно, имеющее имя msgWindow.
- опускание имени окна: когда, используются операции с окном, без указания его имени, подразумевается текущее окно. Например close() закрывает текущее окно. Однако. когда вы открываете или закрываете окно внутри обратотчика событий, использование имени окна обязательно, поскольку, например, ис- пользование close() эквивалентно document.close().
Пример 1: ссылка на текущее окно. Следующий оператор проверяет checkbox у формы myForm в текущем окне и выводит аварийный бокс, если checkbox выбран.
if (document.myForm.checkbox1.checked) {
alert('The checkbox on the myForm is checked!')}
Пример 2: ссылка на другое окно. Следующие операторы обращаются к форме, названной youForm в окне, названном checkboxWin. Несмотря на то, что значения объекта изменяются в checkboxWin, текущее окно остается активным.
// Определяем выбран ли бокс
if (checkboxWin.document.youForm.checkbox2.checked) {
alert(' checkbox формы youForm окна checkboxWin выбран!')}
// установка checkbox
checkboxWin.document.youForm.checkbox2.checked=true
// Проверить, установлены ли опции выбранного объекта
if (checkboxWin.document.youForm.youTypes.options[1].selected)
{alert('Option 1 is selected!')}
// установить первую опцию выбранного объекта
checkboxWin.document.youForm.youTypes.selectedIndex=1
Пример 3: обращение к фрейму в другом окне. Следующий оператор обращается к фрейму frame2, который находится в окне window2. Оператор изменяет цвет фона в фрейме frame2.
window2.frame2.document.bgColor="violet"
Использование имени окна
Имя окна (не переменная окна) используется, когда необходимо сослаться на окно, как на цель в форме (атрибут TARGET для FORM) или по гипертекстовой ссылке ( тег А).
Пример 1. При нажатии на кнопку создается пустое второе окно, в которое по ссылке загружается файл doc2.html, и создается кнопка для закрытия второго окна.
<P>
<INPUT TYPE="button" VALUE="Open window2"
onClick="msgWindow=window.open('','window2',
'resizable=no,width=200,height=200')">
<P>
<A HREF="doc2.html" TARGET="window2">
Load a file into window2</A>
<P>
<INPUT TYPE="button" VALUE="Close window2"
onClick="msgWindow.close()">
Пример 2: Создается гипертекстовая ссылка на якорь во втором окне. Связь показывает якорь, названный numbers, в файле doc2.html. Если окно window2 не существует, оно создается.
<A HREF=doc2.html#numbers TARGET="window2">Numbers</A>
Пример 3: Создается гипертекстовая ссылка на якорь abs_method из файла sesame.html во фрейме contentFrame. Фрейм должен быть внутри текущего набора фреймов и его имя должно быть определено в аттрибуте NAME тега FRAME
<A HREF=sesame.html#abs_method TARGET="contentFrame"> abs</A>
Навигация среди окон и фреймов
Навигация среди фреймов аналогична навигации среди окон. Может быть открыто одновременно несколько окон Navigator'а. Пользователь может путем нажатия кнопки мыши сделать окно активным или передать ему фокус. Когда окно получает фокус, оно выводится на первый план и, кроме того, меняется цвет заголовка окна. Можно передать фокус окну и программно, передавая фокус объекту окна или специфицируя окно в гипертекстовой ссылке.
Пример 1: передача фокуса объекту в другом окне. В следующих операторах передается фокус объекту класса text, который называется city, в окно, названное checkboxWin, предварительно это окно создается.
checkboxWin=window.open("doc2.html")
checkboxWin.document.musicForm.city.focus()
Пример 2: передача фокуса другому окну, используя гипертекстовую ссылку. В следующем операторе окно с названием «window2» используется в качестве гипертекстовой ссылки. Когда пользователь переходит по этой ссылке, фокус передается окну «window2», если окно не существует, оно создается.
<A HREF=”doc2.html” TARGET=”window2”> Load a file into window 2</A>
Конец формы
