
- •Оглавление
- •1. Глобальная компьютерная сеть «интернет»
- •1.1. Назначение и виды компьютерных сетей
- •1.2. Основные понятия Интернет
- •1.3. Адресация компьютеров в сети «Интернет»
- •1.4. Информационные системы Интернет
- •1.5. Гипертекстовая информационная система www
- •Тип протокола://адрес компьютера/
- •2. Создание web-страниц
- •2.1. Основные понятия html
- •2.2. Структура html-документа
- •2.3. Создание и редактирование Web-страниц
- •Обновить
- •3. Работа с текстом
- •3.1. Создание текстовых заголовков
- •3.2. Абзацы текста
- •3.3. Форматирование текста
- •Номер и размер шрифта
- •3.4. Списки
- •Нумерованные списки
- •Маркированные списки
- •3.5. Бегущая строка
- •3.6. Специальные символы
- •Коды специальных символов
- •4. Графические объекты
- •4.1. Поддерживаемые форматы графических объектов
- •4.2. Размещение изображений на Web-страницах
- •4.3. Горизонтальные линии
- •5. Таблицы
- •5.1. Создание таблиц
- •5.2. Заголовки и форматирование таблиц
- •6. Гиперссылки
- •6.1. Назначение и виды гиперссылок
- •6.2. Гиперссылки на другие Web-страницы
- •6.3. Переходы по гиперссылкам в пределах Web-страницы
- •6.4. Графические гиперссылки
- •6.5. Гиперссылки на адреса электронной почты
- •7. Фреймы
- •7.1. Понятие и типы фреймов
- •7.2. Создание фреймов
- •8. Публикация Web-документов
- •9. Контрольные задания
- •Приложение
- •Коды цвета
- •Значения атрибутов align и valign
- •Литература
- •220086, Минск, ул. Славинского, 1, корп. 3.
3.4. Списки
Для выделения логических элементов текста и усиления зрительного эффекта используются списки. В Web-страницах применяются нуме- рованные и маркированные списки, отличаются они лишь способом оформления. Перед каждым пунктом маркированных списков ставятся графические элементы (точки, ромбики и другие маркеры). Пунктам нумерованных списков предшествуют цифры или буквы.
Нумерованные списки
Для создания нумерованного списка используется комбинация двух парных тегов. Тег <OL> … </OL> определяет начало и конец нуме-рованного списка, а отдельные пункты списка задаются с помощью тега <LI> … </LI>.
Пункты нумерованного списка могут быть обозначены арабскими цифрами, большими или маленькими римскими цифрами, прописными или строчными буквами латинского алфавита.
По умолчанию все элементы нумерованного списка задаются араб-скими цифрами (1, 2, 3 и т.д.). Для изменения типа нумерации служит атрибут TYPE тега <OL>. Атрибут TYPE может принимать следующие значения:
-
TYPE="1" – арабские цифры;
-
TYPE="I" – римские большие цифры;
-
TYPE="i" – римские маленькие цифры;
-
TYPE="A" – прописные буквы латинского алфавита;
-
TYPE="a" – строчные буквы латинского алфавита.
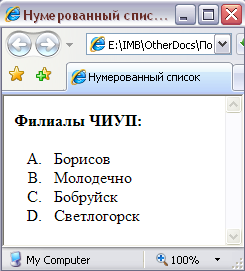
Список, нумерованный прописными латинскими буквами, показан на рис. 3.5.

Рис. 3.5. Нумерованный список
HTML-код, соответствующий приведенной на рис. 3.5 странице, должен выглядеть следующим образом:
<HTML>
<HEAD>
<TITLE> Нумерованный список</TITLE>
</HEAD>
<BODY>
<P> <B> Филиалы ЧИУП: </B> </P>
<OL TYPE="A">
<LI> Борисов </LI>
<LI> Молодечно </LI>
<LI> Бобруйск </LI>
<LI> Светлогорск </LI>
</OL>
</BODY>
</HTML>
Маркированные списки
Маркированные списки формируются с помощью комбинации двух парных тегов. Отдельные пункты списка задаются с помощью тега <LI> … </LI>, а начало и конец маркированного списка определяются с помощью тега <UL> … </UL>.
Пункты маркированного списка могут быть обозначены с помощью трёх различных маркеров: закрашенного кружка, незакрашенного кружка, закрашенного квадрата.
По умолчанию все элементы маркированного списка обозначаются с помощью закрашенного кружка. Для изменения типа маркеров служит атрибут TYPE тега <UL>. Атрибут TYPE может принимать следующие значения:
-
TYPE="disc" – закрашенный кружок;
-
TYPE="circle" – незакрашенный кружок;
-
TYPE="square" – закрашенный квадрат.
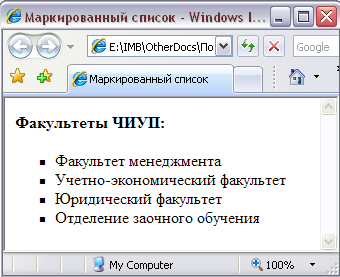
Список, маркированный закрашенными квадратами, показан на рис. 3.6.

Рис. 3.6. Маркированный список
HTML-код, соответствующий приведенной на рис. 3.6 странице, дол-жен выглядеть следующим образом:
<HTML>
<HEAD>
<TITLE> Маркированный список</TITLE>
</HEAD>
<BODY>
<P> <B> Факультеты ЧИУП: </B> </P>
<UL TYPE="square">
<LI> Факультет менеджмента </LI>
<LI> Учетно-экономический факультет </LI>
<LI> Юридический факультет </LI>
<LI>Отделение заочного обучения </LI>
</UL>
</BODY>
</HTML>
3.5. Бегущая строка
Бегущая строка – это анимационный эффект, при котором строка текста перемещается по странице. Текст может перемещаться как влево, так и вправо. Для создания бегущей строки используется парный тег:
<MARQUEE> … </MARQUEE>.
Между открывающим и закрывающим тегами записывается текст бегущей строки. Атрибуты тега, приведенные в табл. П 1, задают пара-метры перемещения текста. Запись тега в виде:
<MARQUEE DIRECTION = "RIGHT" LOOP = "INFINITE"
HEIGHT = "6O" BGCOLOR = "YELLOW">
ПОСТУПАЙТЕ В ЧИУП
</MARQUEE>
означает, что предложение ПОСТУПАЙТЕ В ЧИУП является бегущей строкой высотой (HEIGHT) 60 пикселей, перемещаемой вправо (RIGHT) бесконечное число раз (INFINITE) на желтом фоне (YELLOW).
