
- •Оглавление
- •1. Глобальная компьютерная сеть «интернет»
- •1.1. Назначение и виды компьютерных сетей
- •1.2. Основные понятия Интернет
- •1.3. Адресация компьютеров в сети «Интернет»
- •1.4. Информационные системы Интернет
- •1.5. Гипертекстовая информационная система www
- •Тип протокола://адрес компьютера/
- •2. Создание web-страниц
- •2.1. Основные понятия html
- •2.2. Структура html-документа
- •2.3. Создание и редактирование Web-страниц
- •Обновить
- •3. Работа с текстом
- •3.1. Создание текстовых заголовков
- •3.2. Абзацы текста
- •3.3. Форматирование текста
- •Номер и размер шрифта
- •3.4. Списки
- •Нумерованные списки
- •Маркированные списки
- •3.5. Бегущая строка
- •3.6. Специальные символы
- •Коды специальных символов
- •4. Графические объекты
- •4.1. Поддерживаемые форматы графических объектов
- •4.2. Размещение изображений на Web-страницах
- •4.3. Горизонтальные линии
- •5. Таблицы
- •5.1. Создание таблиц
- •5.2. Заголовки и форматирование таблиц
- •6. Гиперссылки
- •6.1. Назначение и виды гиперссылок
- •6.2. Гиперссылки на другие Web-страницы
- •6.3. Переходы по гиперссылкам в пределах Web-страницы
- •6.4. Графические гиперссылки
- •6.5. Гиперссылки на адреса электронной почты
- •7. Фреймы
- •7.1. Понятие и типы фреймов
- •7.2. Создание фреймов
- •8. Публикация Web-документов
- •9. Контрольные задания
- •Приложение
- •Коды цвета
- •Значения атрибутов align и valign
- •Литература
- •220086, Минск, ул. Славинского, 1, корп. 3.
Тип протокола://адрес компьютера/
В этом случае браузер автоматически формирует полный адрес, добавляя после наклонной черты стандартный для каждого ресурса элемент адреса. Так, для протокола http стандартным элементом является файл с именем index.html, в котором по умолчанию должна находиться начальная (гла-вная) страница Web-сайта. Так, адрес ресурса http://www.man.ru/ представ-ляет собой сокращённую запись полного адреса http://www.man.ru/ /index.html.
Для доступа к Web-документу с известным URL-адресом исполь-зуются программы-обозреватели, называемые браузерами (browser – обозреватель). Браузер – это программа, позволяющая пользователю отобразить нужную Web-страницу.
В настоящее время используются, например, следующие браузеры:
1) MS Internet Explorer;
2) Opera;
3) Netscape Navigator;
4) Mozilla FireFox.
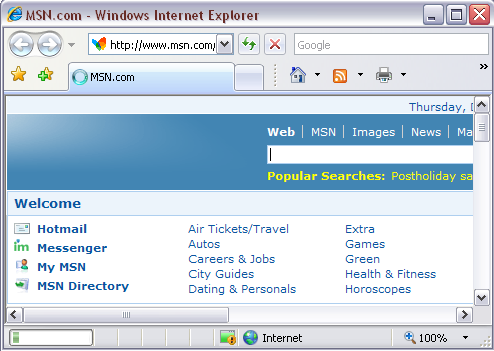
Наиболее популярным обозревателем является MS Internet Explorer (MS IE), который входит в состав операционной системы Windows. При первом запуске браузер MS IE откроет страницу, установленную по умол-чанию, например, англоязычную страницу сайта www.msn.com (рис. 1.2).
Адресная строка

Рис. 1.2. Первый запуск браузера MS Internet Explorer
Для того чтобы с помощью браузера отобразить желаемую Web-стра-ницу, необходимо в адресной строке набрать URL-адрес этой страницы и нажать клавишу Enter (или щёлкнуть мышью по кнопке Переход, расположенной в конце адресной строки). Главную (начальную) страницу Web-сайта нашего института можно отобразить, если в адресной строке ввести следующий адрес: http://www.imb.by.
2. Создание web-страниц
2.1. Основные понятия html
Основным инструментом создания Web-страниц является язык разметки гипертекста HTML (Hyper Text Markup Language). Этот язык позволяет готовить Web-страницу с помощью любых текстовых редак-торов, например, можно использовать текстовый редактор БЛОКНОТ или текстовый процессор MS Word. Просмотр созданной Web-страницы осуществляется с помощью браузера.
Web-страницы, созданные с помощью языка разметки гипертекста, называют также HTML-документами.
Для размещения на Web-странице различных объектов (текста, изображений, таблиц и др.) используются команды языка HTML, на-зываемые тегами. Другими словами, тег – это специальная инструкция, определяющая размещение объектов на Web-странице. HTML-код состоит из совокупности тегов. Каждый тег имеет своё имя.
Для правильного оформления HTML-кода необходимо соблюдать следующие правила написания тегов:
-
Имя каждого тега обязательно заключается в угловые скобки, т.е. <имя тега>. Таким образом он отличается от остального текста и браузер воспринимает его как команду.
-
Некоторые теги могут иметь дополнительные параметры, называемые атрибутами тега, которые дополняют команду. Атрибуты, к примеру, могут уточнять цвет, размер, положение объекта и т.д. Атрибут записывается внутри угловых скобок через пробел после самого тега. После атрибута ставится знак равенства и в кавычках указывается значение атрибута. Если атрибутов несколько, то они разделяются пробелами. Порядок следования атрибутов не имеет значения.
-
Теги бывают парными и одинарными. Структура парного тега имеет вид:
<
 имя
тега> … </имя тега>.
имя
тега> … </имя тега>.
открывающий тег закрывающий тег
Между открывающим и закрывающим тегами записываются текст или другие теги. Атрибуты записываются только в открывающем теге. Одинарные теги не содержат закрывающего тега.
-
Если один тег оказался вложенным в другой, то всегда первым закрывается тот тег, который открыли последним.
Например, – <тег1> <тег2> <тег3> ... </тег3> </тег2> </тег1>.
В соответствии с изложенными правилами общая структура записи тегов имеет следующий вид:
<Имя тега атрибут1="значение" атрибут2="значение" …>
…
</Имя тега>
Следует отметить, что тег можно записывать как в одной строке, так и в нескольких.
Язык HTML содержит больше 100 тегов. Основные теги приведены в табл. П 1 приложения. Во втором столбце этой таблицы указываются имя тега и его назначение. Если тег имеет атрибуты, то имена атрибутов выбираются из третьего столбца таблицы. В четвёртом столбце табл. П 1 указываются значения атрибутов. Рассмотрим несколько примеров, поясняющих применение тегов языка HTML. Для создания основного раздела Web-страницы с фоном жёлтого цвета записывается следующий парный тег:
<
 BODY
BGCOLOR="YELLOW">
… </BODY>.
BODY
BGCOLOR="YELLOW">
… </BODY>.
цвет фона жёлтый
Код цвета выбирается из табл. П 2 приложения. В этой таблице приведены шестнадцатеричные и именные коды основных цветов. Вместо именного кода цвета можно записывать шестнадцатеричный код, т.е
<BODY BGCOLOR="FFFF00"> … </BODY>.
Если необходимо, чтобы на серебряном фоне Web-страницы текст отображался красным цветом, то следует записать:
<BODY BGCOLOR="SILVER" TEXT="RED"> … </BODY>
или
<BODY TEXT="FF0000" BGCOLOR="C0C0C0"> … </BODY>.
Порядок следования атрибутов (BGCOLOR и TEXT), как уже отмечалось, значения не имеет.
С помощью тега
<HR SIZE="10" COLOR="BLUE">
на странице размещается горизонтальная линия синего цвета (BLUE) толщиной (SIZE) 10 пикселей.
