
- •Содержание работы
- •Контрольные вопросы
- •Операции над контурами
- •Выделение узловых точек контура
- •Преобразование контура в границу выделения
- •Обводка контура
- •Заливка контура
- •Контуры отсечения слоев
- •Преобразование маски слоя в контур отсечения
- •Создание корректирующего слоя, использующего контур отсечения
- •Создание контура отсечения из текста
- •Содержание работы
- •11. Повторяя шаги с 5-10, делаем остальные лепестки аналогичным способом. Красный лепесток - cd0303, Желтый - f3db10
- •Контрольные вопросы
ЛАБОРАТОРНАЯ РАБОТА № 3
СЛОИ. РАБОТА СО СЛОЯМИ. ПАЛИТРА СЛОИ. СТИЛИ СЛОЕВ
Цель работы: Освоить работу со слоями в Photoshop.
Задача: Создать живописное изображение, разрезав произвольную картинку на кусочки.
Создать изображение атома, предложенное в задании.
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
Photoshop предлагает
гибкий и удобный способ хранения объектов
слои.
Если
обратиться к аналогиям, то слои похожи
на прозрачные пленки, сложенные стопкой.
На каждой пленке нарисован один объект,
а остальная ее ч асть
пуста (прозрачна). Если посмотреть на
такую стопку сверху, вы увидите результат
наложения изображенных на пленках
объектов.
Фоновый
слой всегда располагается под остальными
слоями и служит фоном для размещенных
на них объектов. Единственный слой,
который имеет большинство изображений,
называется фоновым (Background) и отличается
от прочих слоев. Основное отличие состоит
в том, что фоновый слой не может иметь
прозрачных областей. Всякое изображение
в Photoshop имеет хотя бы один слой.
асть
пуста (прозрачна). Если посмотреть на
такую стопку сверху, вы увидите результат
наложения изображенных на пленках
объектов.
Фоновый
слой всегда располагается под остальными
слоями и служит фоном для размещенных
на них объектов. Единственный слой,
который имеет большинство изображений,
называется фоновым (Background) и отличается
от прочих слоев. Основное отличие состоит
в том, что фоновый слой не может иметь
прозрачных областей. Всякое изображение
в Photoshop имеет хотя бы один слой.
Рассмотрим палитру Layers, которая отвечает за работу со слоями. Если у Вас, её нет на экране, то добавьте её при помощи команды Window|Layers.
Палитра
Layers содержит список слоёв, настройки
прозрачности, набор команд запрещающих
ряд действий и набор команд, которые
управляют с лоями
(Рис 3.1.)
лоями
(Рис 3.1.)
Рис.3.1
Создание слоёв.
Есть
несколько способов создать новый слой.
Создание "пустого" слоя производится
двумя способами: через меню
Layers|New|Layer... (комбинанация Shift+Ctrl+N) или
нажатием на пиктограмму [![]() ]
группы управления слоями палитры Layers.
Если вы создаёте новый слой первым
способом, то перед вашим взором возникнет
следующее диалоговое окно Рис 3.2:
]
группы управления слоями палитры Layers.
Если вы создаёте новый слой первым
способом, то перед вашим взором возникнет
следующее диалоговое окно Рис 3.2:

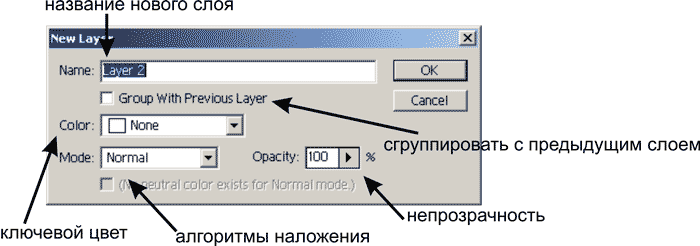
Рис.3.2
Каждый слой можно
назвать именем собственным. Это помогает
отыскать его в куче слоёв. Если у вас
есть несколько слоёв, которые имеют
какую либо связь (абсолютно вашу -
ассоциативную), то вы можете задать
подкраску строки слоя в палитре Layers
определённым цветом. Тогда точно знаете,
что подкрашенные вами одинаковым цветом
строки имеют определённую логическую
связь. Этот ключевой цвет вы можете
выбрать в поле Color.
Все действия,
которые вы производите, относятся только
к активному слою; то, что вы только что
нарисовали относится только к активному
слою. Активный слой легко отличить по
"синей подсветке" его строки в
палитре Layers и по пиктограмме с кисточкой
[![]() ]
слева от его строки в палитре Layers. Для
того, что бы сделать слой активным
необходимо просто щёлкнуть по его строке
в палитре Layers. Слева от строки слоя в
палитре Layers кроме пиктограммы "активности"
находится кнопка-пиктограмма [
]
слева от его строки в палитре Layers. Для
того, что бы сделать слой активным
необходимо просто щёлкнуть по его строке
в палитре Layers. Слева от строки слоя в
палитре Layers кроме пиктограммы "активности"
находится кнопка-пиктограмма [![]() ],
которая позволяет включить отображение
слоя или выключить его. Очень часто
возникает необходимость создания нового
слоя, который является точной копией
старого, уже существующего. Этого
результата можно достичь также несколькими
способами. Один из способов это команда
Duplicate Layer... меню Layer. Это троеточие
означает, что за командой последует
диалоговое окно в котором вы можете
задать настройки копии слоя Рис. 3.3.
],
которая позволяет включить отображение
слоя или выключить его. Очень часто
возникает необходимость создания нового
слоя, который является точной копией
старого, уже существующего. Этого
результата можно достичь также несколькими
способами. Один из способов это команда
Duplicate Layer... меню Layer. Это троеточие
означает, что за командой последует
диалоговое окно в котором вы можете
задать настройки копии слоя Рис. 3.3.

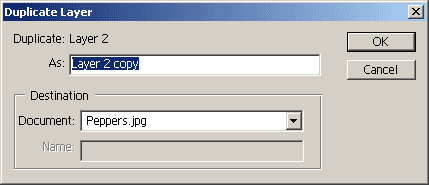
Рис.3.3
Теперь рассмотрим наши возможности. Поле As позволяет задать имя создаваемого дубликата. В разделе Destonation можно указать куда копируется слой (в какой документ). Если у вас открыто несколько документов, в выпадающем меню Document вы найдёте полный список открытых документов и вдобавок пункт New. Если вы хотите создать на базе копируемого слоя новый документ, то это именно то, что вам необходимо. Ниже активируется поле Name, в котором вы должны ввести имя создаваемого документа.
Другой способ
дублирования слоя заключается в том,
что мы выбираем команду Duplicate Layer... из
контекстного меню копирования слоя.
Ситуация точно такая же, как и в предыдущем
случае. Абсолютно идентичная команда
находится в меню палитры Layer. Всё для
вашего удобства. Однако есть более
быстрый способ создания дубликата.
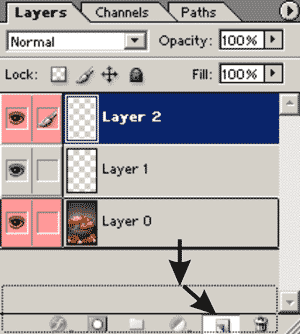
Просто захватите курсором мыши копируемый
слой (зажмите левой кнопкой мыши) и
потяните строку слоя на значок создания
нового слоя [![]() ]
палитры Layers рис. 3.4.
]
палитры Layers рис. 3.4.

Рис. 3.4
Для того, что бы
фоновый слой стал обычным достаточно
просто дважды щёлкнуть по его строке в
палитре Layers. В ответ на ваши действия
появится диалоговое окно создания
нового слоя (мы его уже рассмотрели
выше). Для удаления слоя - просто выделяем
строку слоя в палитре Layers и нажимаем на
пиктограмму [![]() ]
в группе управления слоями палитры
Layers. Другие способы - команда Delete Layer или
из контекстного меню слоя или из меню
Layer|Delete|Layer.
]
в группе управления слоями палитры
Layers. Другие способы - команда Delete Layer или
из контекстного меню слоя или из меню
Layer|Delete|Layer.
В Photoshop есть такое
понятие как Layer
Set (набор
слоёв). Это не что иное как папка для
слоёв. Т.е. вы можете создать набор слоёв
по какому единому принципу - обычно их
объединяет общий режим наложения или
использование какого-то одного цветового
канала. Эти параметры можно задавать
набору слоёв в целом, что облегчает
работу с большим количеством слоёв.
Также есть некоторые средства работы
со всеми слоями, воздействие которых
можно ограничивать для выбранного
набора слоёв, к примеру Корректирующие
слои. Работа с набором слоёв аналогично
работе с файлами и папками в файловом
менеджере (например проводнике). Прежде
всего можно создать папку. Это делается
командой New Layer Set группы команд New из
меню Layer или нажатием кнопки [![]() ]
из группы управления слоями палитры
Layer. При этом вам представится возможность
задать основные параметры набора слоёв
в появившемся диалоговом окне Рис.3.5.
]
из группы управления слоями палитры
Layer. При этом вам представится возможность
задать основные параметры набора слоёв
в появившемся диалоговом окне Рис.3.5.

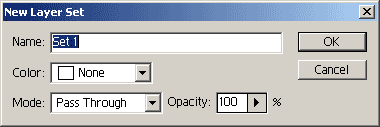
Рис.3.5
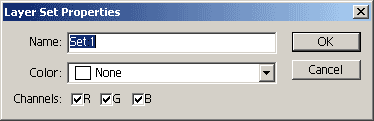
Среди предложенных настроек вы найдёте возможность изменения имени набора, ключевого цвета (тоже самое, что и для слоёв, см. выше) и режима наложения. Pass Through, что означает "пройти насквозь" - это просто такой режим наложения, при котором все слои ведут себя как единое целое. Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers Рис. 3.6.

Рис.3.6
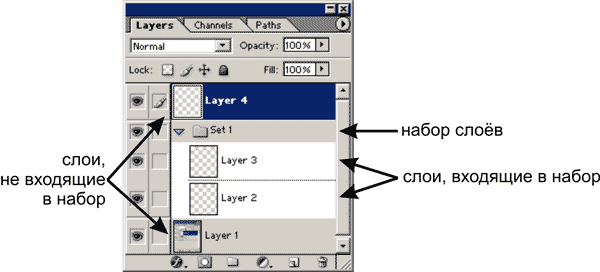
Рядом с названием
набора слоёв, слева находится треугольничек
![]() ,
при нажатии на который все строки слоёв,
входящие в набор слоёв, скрываются, а
при повторном нажатии опять демонстрируются
Рис.3.7. Отмечу, что это очень полезное
свойство. Кстати о свойствах; свщйства
набора слоёв можно вызвать из контекстного
меню иконки набора слоёв командой Layer
Set Properties.
,
при нажатии на который все строки слоёв,
входящие в набор слоёв, скрываются, а
при повторном нажатии опять демонстрируются
Рис.3.7. Отмечу, что это очень полезное
свойство. Кстати о свойствах; свщйства
набора слоёв можно вызвать из контекстного
меню иконки набора слоёв командой Layer
Set Properties.
 Рис.3.7
Рис.3.7
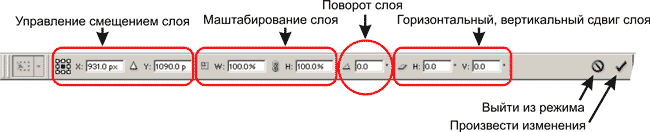
Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр. Для перемещения слоя служит инструмент под названием Move Tool, который расположен вверху справа на палитре инструментов. Этот инструмент можно вызвать также клавишей V.
Если при перемешении слоя удерживать нажатой кнопочку Shift, то слой будет перемещаться строго в выбранном вами направлении - по горизонтали или по вертикали. Если при перемещении вы удерживаете нажатой клавишу Alt, то Вы получите копию слоя. Трансформация слоёв происходит в так называемом режиме Free Transform. В этот режим можно войти двумя способами - либо воспользоваться соответствующей командой - Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt - симметричное изменение размеров, Shift - пропорциональное изменение размеров, Ctrl - работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter. Также предусмотрена точная трансформация слоя. Для этого в меню Edit есть набор команд Transform. Первые пять команд - Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции Рис.3.8.

Рис.3.8
Блокировки слоёв
предназначены для предохранения слоя
от несанкционированных операций
пользователя. Кнопки блокировки находятся
в верхней части палитры Layers, группа
икононок, которую можно назватькак
"запрещение действий." Защитить
можно прозрачность - это пиктограмма
[![]() ].
Защитить прозрачность Preserve Transparancy,
означает не разрешить заполнение
прозрачных фрагментов слоя. Это довольно
часто используемый приём. Далее идёт
защита слоя от рисования [
].
Защитить прозрачность Preserve Transparancy,
означает не разрешить заполнение
прозрачных фрагментов слоя. Это довольно
часто используемый приём. Далее идёт
защита слоя от рисования [![]() ].
Это заперет на изменение каких либо
пикселей на слое. Далее - запрет на
перемещения слоя [
].
Это заперет на изменение каких либо
пикселей на слое. Далее - запрет на
перемещения слоя [![]() ].
Этим запретом мы не разрешаем применение
инструмента Move и любое другое движение
слоя в том числе и операцию Free Transform.
Последняя пиктограмма [
].
Этим запретом мы не разрешаем применение
инструмента Move и любое другое движение
слоя в том числе и операцию Free Transform.
Последняя пиктограмма [![]() ]
применяет все запреты одновременно.
]
применяет все запреты одновременно.
Opacity и Fill. Что такое непрозрачность вы уже знаете на примере работы с инструментами рисования. Для слоя непрозрачность имеет тот же смысл, что и для инструментов рисования, только в данном случае изменение прозрачности отнесётся ко всему слою в целом. То же самое касается и алгоритмов наложения. Понятие Fill (поле Fill находится вверху палитры Layers) практически полностью аналогично понятию прозрачности. Но....Главное - на прозрачность, заданную через Fill, применить некоторые эффекты, связанные с прозрачностью, нельзя.
Порядок следования слоёв можно легко менять. Для этого необходимо просто зажать левой кнопкой мыши строку слоя в палитре Layers и потяниуть в ту сторону, в которую необходимо изменить порядок слоя. Самый нижний слой в палитре Layers является самым нижним в документе. Точно также можно менять порядок набора слоёв (Layer Set). В меню Layers есть набор команд Arange который позволяет изменять порядок слоёв. В порядке очерёдности это следующие команды:
-
Bring to Front (Ctrl+Shift+]) - на передний план. Эта команда перемещает активный слой на самую верхнюю позицию.
-
Bring Forward (Ctrl+]) - на один слой вперёд. Эта команда перемещает активный слой на одно положение вверх.
-
Send Backward (Ctrl+[) - на один слой назад. Эта команда перемещает активный слой на одно положение назад.
-
Send to Back (Ctrl+Shift+[) - на задний план. Эта команда перемещает активный слой на самую нижнюю позицию.
Связать между собой слои можно не только в логические наборы Layer Set, но и физически. Физическая связь (link), делает общими целый набор свойств. Например при движении одного слоя, будут точно также двигаться все связанные с ним слои. При повороте, изменении размера, искажении одного слоя, точно также будут изменятся и связанные слои. Для связывания слоёв нужно щёлкнуть по пиктограмме, которая находится в строке слоя рядом с пиктограммой отображения слоя. После этого появится пиктограмма с цепочкой, которая означает, что данный слой связан с активным. Связать можно несколько слоёв. Связанные слои управляются вместе и в блокировках прозрачности и прочих блокировках.
Когда слоёв становится очень много и не помогают такие ухишрения, как наборы и связки слоёв, то на помощь приходит объединение слоёв в один слой. Эту команду неоходимо использовать в тех случаях, когда работа над объединяемыми слоями уже завершена и пора подводить хоть промежуточный итог. Для такого слияния, или как говорят более корректно, сведения слоёв применяется несколько команд из меню Layers. Команда Merge Down объеденяет активный слой с расположенным ниже слоем. Команда Merge Linked - объеденяет все слои связанные с активным слоем. Команда Flatten Image - объеденяет все слои и образует итоговый фоновый слой. Команда Merge Visible - объеденяет все слои у которых не отключенно отображение (иконка с глазиком).
К слоям можно
добавлять различные эффекты, которые
носят названия стилей слоя.
Стили
слоя применяются ко всем фрагментам
изображения на слое и выделением области
нельзя ограничить применение стиля.
Управления стилями слоя вызывается при
помощи двойного щелчка на строке слоя
в палитре Layers, либо при помощи пиктограммы
[![]() ]
которая находится в группе управления
слоями (внизу палитры Layers). При нажатие
на эту иконку у вас раскроется список
всех стилей слоёв, из которого вы можете
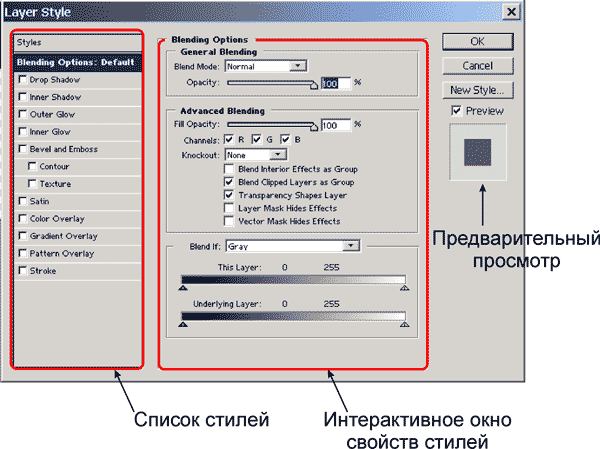
выбрать тот, который необходим вам. Окно
диалога стилей содержит список всех
стилей, которые можно применить к слою.
Рассмотрим его структуру Рис 3.9.
]
которая находится в группе управления
слоями (внизу палитры Layers). При нажатие
на эту иконку у вас раскроется список
всех стилей слоёв, из которого вы можете
выбрать тот, который необходим вам. Окно
диалога стилей содержит список всех
стилей, которые можно применить к слою.
Рассмотрим его структуру Рис 3.9.

Рис.3.9
Содержание работы
Изучить теоретический материал.
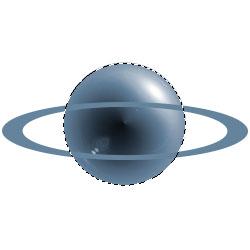
Рисуем атом
-
Создайте новое изображение размером 1000 х 1000 пикселей, цветовая модель RGB, Resolution (Разрешение) 72. Выполните команду Layer >New >Layer [Слой >Новый >Слой]. Залейте его черным цветом (можно воспользоваться командой Fill [Заполнение], которая находиться в меню Edit [Редактирование]). Подготовительная часть завершена. Так как сфера будет объемной, то ей нужно придать блеск. Неплохой световой эффект дает фильтр Lens Flare [Вспышка линзы (блик)] по сути дела он моделирует преломление, вызванного ярким светом, проходящего через линзу камеры. Итак, выполните команду Filter >Render >Lens Flare [Фильтр >Рендер > Вспышка линзы (блик)]:
-
Lens type [Тип линзы] — 105mm Prime; Brightness [Яркость] — 120%.
-
Теперь необходимо получившийся эффект заключить в сферу. Для этой цели, как никогда хорошо подходит фильтр Polar coordinates [Полярные координаты] (Filter >Distort [Фильтр >Деформация]). Примените его с методом Polar to Rectangular [Полярный к Прямоугольному], затем отразите холст на 180 градусов командой Image >Rotate canvas 180 [Изображение >Повернуть холст >180].
-
Осталось только снова применить фильтр Polar coordinates [Полярные координаты] но с методом Rectangular to polar [Прямоугольный к полярному]. Вырежьте получившийся объект. Для этого можно воспользоваться инструментом Elliptical marquee [Эллиптическое выделение]
-
После определения выделения нажмите Ctrl+Shift+I для его инвертирования, а затем клавишу Delete, для очистки "лишних" пикселей, ну и для окончательного завершения Ctrl+D (снятие выделения). Настройте Оттенок и насыщенность сферы, выполнив команду Image >Adjustments >Hue/Saturation [Изображение >Настройка >Оттенок/Насыщенность]:
Hue [Оттенок] — 214; Saturation [Насыщенность] — 18; Lightness [Яркость] — 8.
-
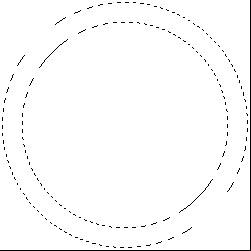
Сфера у нас есть, настало время нарисовать орбиту, по которой двигаются эллиптические элементы ;). Итак, создайте новое изображение так, чтобы его ширина и высота имели одинаковые значения (500x500, 1000x1000, 2000x2000 и т.д.). Затем выполните команду создания нового слоя. Сделайте активным инструмент Ellipse [Эллипс] и с его помощью создайте выделение как на рис.3.10

Рис.3.10.
-
Напомню вам, что у вас должна быть установлена в опциях кнопка Paths [Пути], чтобы контур не заполнялся выбранным цветом. Как только вы нарисуете контур, щелкните правой кнопкой на нем и выберите строку Make Selection [Создать выделение]
-
Заполните получившееся кольцо цветом #6F829A.
-
Выберите инструмент Move [Перемещение], откройте изображение или перейдите на него (в зависимости от того – закрывали ли вы изображение или оставляли активным).
-
В
 самом начале урока, создавали новый
слой, его сейчас и нужно перетащить на
изображение с кольцом. Итак, убедитесь
в активности слоя со сферой, поместите
курсор мыши на холст и перетащите слой
на другое изображение (с кольцом).Таким
образом, вы переместите
рис.3.11
копию слоя
со сферой на изображение с кольцом,
причем вновь созданный слой будет
располагаться выше предыдущих. Нам это
ненужно, переместите слой с кольцом
выше слоя со сферой и выполните команду
Edit >Transform >Distort [Редактирование
>Трансформация >Деформировать],
сделайте искажения как на рис. 2.
самом начале урока, создавали новый
слой, его сейчас и нужно перетащить на
изображение с кольцом. Итак, убедитесь
в активности слоя со сферой, поместите
курсор мыши на холст и перетащите слой
на другое изображение (с кольцом).Таким
образом, вы переместите
рис.3.11
копию слоя
со сферой на изображение с кольцом,
причем вновь созданный слой будет
располагаться выше предыдущих. Нам это
ненужно, переместите слой с кольцом
выше слоя со сферой и выполните команду
Edit >Transform >Distort [Редактирование
>Трансформация >Деформировать],
сделайте искажения как на рис. 2. -
При помощи инструмента Eraser [Ластик], сотрите заднюю часть кольца.
-
Сейчас нужно применить несколько стилей для создания объемного эффекта у кольца.
-
Начнем с Bevel and Emboss [Фаска и рельеф], как основного при создании объема, остальные стили будут накладываться и настраиваться в зависимости от эффекта создаваемого искомым стилем Выполните команду Layer >Layer >Style >Bevel and Emboss [Слой >Стиль слоя >Фаска и рельеф]:
Depth [Глубина] — 201%; Size [Размер] — 35%; Soft [Мягкость] — 2; Angle [Угол] — 120%; Attitude [Отношение] — 39%; Highlight mode [Режим подсветки]: Screen [Экран] — #FFFFFF; Opacity [Непрозрачность] — 93%; Shadow Mode [Режим тени]: Screen [Экран] — #EAF3F5; Opacity [Непрозрачность] — 28%; Флажок возле строки Use Global Light [Использовать глобальный свет] должен быть снят.
-
Выше были указаны только те опции, которые необходимо изменить.
-
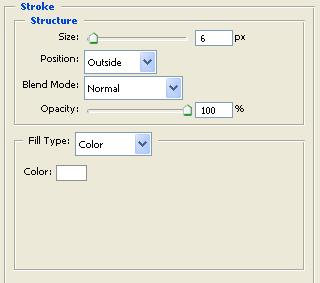
Теперь примените стиль Gradient Overlay [Наложение градиента], выставите параметры как на рис. 3

Рис. 3.12
-
Данный стиль поможет добавить белого цвета на кольцо, но после его применения цвета поменяются, поэтому выполните команду Layer >Layer Style >Color Overlay [Слой >Стиль слоя> Наложение цвета] и задайте цвет эффекта #6F829A.
-
Осталось только сделать темную окантовку, применив стиль Inner Glow [Внутренний свет]. Здесь вам нужно изменить цвет темной части градиента на #0E2053, и параметр Size [Размер], который необходимо выставить на 21%
-
Теперь, когда у вас есть готовое кольцо с примененными на нем стилями, необходимо сделать четыре копии слоя (для получения нескольких колец) и с помощью клавиатурного сочетания CTRL+T трансформировать объекты (для расположения их под разными углами).Здесь вам тоже придется загружать выделение слоя со сферой и пользоваться инструментом Eraser [Ластик].
-
Дублируйте слой со сферой (щелкните по нему правой кнопкой и выберите из списка строку Duplicate Layer [Дублировать слой]) нажмите CTRL+T и в появившихся опциях (которые располагаются на верхней панели) измените параметры Height [Высота] и Weight [Ширина], выставив 25%. Так делаем круглые элементы, вращающиеся по орбите.
-
Улучшим получившееся, пусть сквозь них будут видны кольца, для этого выберите инструмент Burn [Выжигание] (Range [Диапазон] Highlights [Подсветки], Exposure [Дефект] 24% и у каждой сферы прорисуйте кольцо на котором находиться необходимый объект (для большего удобства можно изменить Opacity [Непрозрачность] у слоев на 50%, а после завершения работы вернуть все "на круги своя").

Рис. 3.13
-
Слейте все слои с кольцами и маленькими сферами (последовательное нажатие CTRL+E), сделайте дубликат получившегося слоя. Переместите его по диагонали вправо.
-
Теперь, удерживая клавишу CTRL, щелкните по слою с большой сферой, нажмите CTRL+Shift+I, для инвертирования выделения, затем клавишу Delete, для очистки пикселов, выходящих за рамки выделения. Выполните команду Filter >Distort >Spherize [Фильтр >Деформировать >Сферизовать] выставите 50% и нажмите Ok. Нажмите CTRL+U, поставьте галочку у строки Colorize [Тонировка] и нажмите Ok. Измените Blending mode [Режим смешивания] слоя на Color Burn [Выжигание цвета], а Opacity [Непрозрачность] 22%. Переместите его ниже слоя с кольцами. Так мы создаем тень объекта.
Режем картинки на кусочки
-
Создайте новый документ, с теми же самими размерами как ваш рабочий стол. В новый слой скопируйте изображение, с которым вы будете работать.
-
Начнём “раскалывать” наше изображение на части. View > Rulers. Появятся линейки по горизонтали и вертикали. Для того, чтобы добавить новую направляющую линию линейки.- Кликните по самой линейки и удерживая левую кнопку мыши тяните направляющую до нужного вам места на вашем изображении. Создайте нужное количесво направляющих.
-
После того как вы поделили ваше изображение на части с помощью направляющих линий горизонтальной и вертикальной линеки, необходимо поместить каждый “кусок” вашего изображения в отдельный слой.
-
С помощью Rectangle Marquee Tool (M) выделите одну часть вашего изображения, нажмите ctrl+j, создастся новый слой только с выделенным вами ранее “куском” изображения. Возвратитесь теперь обратно на слой с вашей полной картинкой и проделайте то же самое с каждой частью вашего изображения.
-
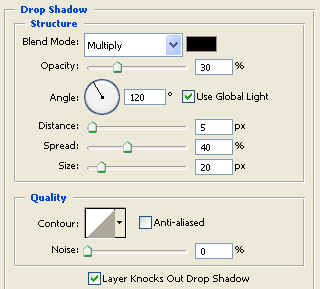
После этого удалите слой с вашим полным изображением. Выберите верхний слой, дважды кликните по нему, чтобы открыть Layer Style. Используйте следующие настройки.
Drop shadow


-
Теперь необходимо применить эти настройки и к другим слоям. Для этого нажмите правой кнопкой мыши по слою к которому вы уже применили Layer Style. В меню выберите Copy Layer Style. Откройте остальные слои таким же образом и выберите Paste Layer Style.
-
Теперь с помошью Ctrl+t (edit-transform-free transform) поверните каждый слой по своему усмотрению, как вам нравится. (прим. пер. Если вы работаете с изображением, которое полностью покрывают рабочую область, то при ротации частей изображеня. неминуемо будут срезаться углы, для этого вам надо увеличить размер вашего файла image>canvas size
-
Можно добиться интересного эффекта, если изменить расположение слоёв относительно друг друга в окошечке Layers. Чтобы добиться более реалистичного разделения картинки на части, можно проиграться со светом каждого слоя. Автор рекомендует это сделать с помощью Image > Adjustments > Levels.
Вот примерно так должно выглядеть изображение

