
2.7. Таблицы в html-документах
Таблицы в HTML-документах используются, во-первых, для представления табличных данных и, во-вторых, для позиционирования элементов HTML-документа в окне броузера. Элементы гипертекста (заголовки, списки, абзацы, фигуры, графика, элементы форм и так далее.) размещаются в этом случае в ячейках таблицы, а ее границы делаются невидимыми.
Параметры таблицы предоставляют чрезвычайно широкие и разнообразные возможности форматирования и цветового оформления элементов гипертекста для каждой отдельной ячейки. Вместе с тем необходимо подчеркнуть, что стандарты языка HTML настоятельно рекомендуют использовать для позиционирования элементов таблицы стилей. Однако рекомендации стандарта языка HTML не исключают использования таблиц в HTML-документах. Более того, изучение предлагаемого материала позволит более осмысленно использовать не только таблицы стилей, но и все другие средства проектирования HTML-документа.
При проектировании HTML-документа формат и основные параметры таблицы задаются элементами <TABLE>...</TABLE>. Каждая таблица может иметь заголовок, описание которого задается элементом <CAPTION>. Строки таблицы могут группироваться с целью создания сравнительно самостоятельных функциональных разделов таблицы: заголовков (элемент THEAD), тела таблицы (элемент TBODY) и колонтитула таблицы (элемент TFOOT). Разделение таблицы на заголовки, тело и колонтитулы позволяет создавать линейки скроллинга (прокрутки) для тела таблицы, независимые от заголовков и колонтитулов. При печати длинных таблиц информация из заголовков и колонтитулов может повторяться на каждой странице таблицы.
Аналогично могут группироваться и столбцы таблицы с целью получения необходимой структуры таблицы. Свойства столбцов таблицы могут задаваться в этом случае в начале определения таблицы с помощью элементов COLGROUP и COL.
Синтаксис элемента <TABLE>...</TABLE>
<TABLE attribute_1="value 1" attribute_2="value 2" … attribute_n="value n">…</TABLE>
Атрибуты элемента <TABLE>
|
Наименование атрибута |
Описание атрибута |
|
width |
Ширина таблицы в пикселях или в процентах от ширины окна броузера. |
|
align |
Определяет выравнивание таблицы в окне броузера. Допустимые значения: left — таблица выравнивается по левому края окна просмотра; center — центрирование таблицы; right — таблица выравнивается по правому края окна просмотра |
|
background |
Растровое графическое изображение, используемое в качестве фона для отображения таблицы. |
|
bgcolor |
Цвет фона таблицы. |
|
border |
Установка толщины рамки вокруг таблицы в пикселях. Если значение атрибута равно нулю (по умолчанию), то рамка не рисуется и все остальные атрибуты, связанные с рамками, не принимаются во внимание. |
|
bordercolor |
Установка цвета рамки. Параметр используется совместно с с параметром border. |
|
cellpadding |
Задает расстояние между краями ячейки таблицы и содержимым этой ячейки. |
|
cellspacing |
Расстояние между рамкой таблицы и ячейками этой таблицы. |
|
cols |
Количество столбцов в таблице. |
|
frame |
Параметр определяет внешний вид рамки вокруг таблицы. Возможные значения:
|
|
rules |
Параметр определяет внешний вид линий, которыми разделяются ячейки таблицы. Этот параметр может принимать значения:
|
|
valign |
Параметр определяет выравнивание таблицы по вертикали относительно окна броузера. Допустимы значения:
|
Рассматриваемый элемент имеет общие атрибуты (id, class, style, lang, dir) и атрибуты для установки обработчиков событий (onclick, ondblclick, onmousedown и другие), которые здесь не рассматриваются.
Содержание контейнера <TABLE>...</TABLE> включает табличные элементы <caption>, <col>, <thead>, <colgroup>, <tfoot>, <tbody>, <tr>. Собственного выводимого текста контейнер <TABLE>...</TABLE> не имеет. Если текст случайно оказывается в контейнере <TABLE>...</TABLE>, то этот текст выводится за пределами таблицы.
Элемент <caption> используется для определения подписи таблицы. Оператор <caption> определяет размещение подписи таблицы. Располагается сразу после оператора <TABLE>.
Синтаксис элемента
<CAPTION attribute_1="value 1" attribute_2="value 2" …>…</CAPTION>
Атрибуты элемента
|
Наименование атрибута |
Описание атрибута |
|
align |
Параметр указывает положение подписи относительно таблицы. Допустимы значения:
|
Это основноые тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER.
Организация колонок. Элементы <COLGROUP> и <COL>.
Элементы <COLGROUP> и <COL> используются для формирования столбцов таблицы.
Синтаксис элемента <COL>:
<COL attribute_1="value 1" attribute_2="value 2" …>
Закрывающий оператор не используется.
Синтаксис элемента <COLGROUP>:
<COLGROUP attribute_1="value 1" attribute_2="value 2" …>…
<COL attribute_1="value 1" attribute_2="value 2" …>
<COL attribute_1="value 1" attribute_2="value 2" …>
<COL>
</COLGROUP>
Элемент <COLGROUP> позволяет форматировать целые группы столбцов, а элемент<COL> используется (по умолчанию) для форматирования столбца в группе. Для этих же целей (форматирование столбцов в группе) можно использовать параметр элемента <COLGROUP> — span, который определяет число группируемых столбцов. Таким образом, элемент <COLGROUP> явным образом описывает группу столбцов таблицы. Число столбцов в таблице задается параметром span или элементом <COL>. При совместном использовании элементы <COL> и <COLGROUP> необходимо учитывать правила наследования свойств. Элемент <COL> наследует по умолчанию оформление от <COLGROUP>. Однако индивидуальное задание атрибутов оператора <COL> переопределяет наследуемые значения.
Рассматриваемые элементы <COL> и <COLGROUP> имеют параметры: align, char, span, valign и width.
Атрибуты элементов <COLGROUP> и <COL>
|
Наименование атрибута |
Описание атрибута |
|
width |
Ширина столбца (элемент <COL>) или группы столбцов (элемент <COLGROUP>). Задается в пикселях, в процентах и относительных значениях от ширины окна броузера. Кроме перечисленных, “стандартных” значений, в этом атрибуте может использоваться специальная форма “0*” (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Параметр переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе <COL>. |
|
span |
Для <COLGROUP> определяет число столбцов в группе (по умолчанию span=1). Для <COL> определяет число столбцов, которые имеют одинаковые значения параметров. |
|
char |
Задает символ, по которому происходит выравнивание. |
|
align |
Определяет выравнивание таблицы в окне броузера. Допустимые значения: left — таблица выравнивается по левому края окна просмотра; center — центрирование таблицы; right — таблица выравнивается по правому края окна просмотра; justify — таблица выравнивается по всей ширине окна просмотра. |
|
valign |
Параметр определяет выравнивание в ячейках таблицы по вертикали относительно окна броузера. Допустимы значения:
|
Использование параметра span и элемента <COL> определяется постановкой задачи.
Если необходимо выделить в таблице какое-то число одинаковых по ширине столбцов (для определенности 27), то проще написать:
<COLGROUP span="27" width="20">
</COLGROUP>
чем:
<COLGROUP>
<COL width="20">
<COL width="20">
. . . все двадцать семь элементов <COL>
</COLGROUP>
Если необходимо выделить в таблице три группы столбцов (для определенности 10, 5 и 2), то необходимо написать:
<COLGROUP span="10" width="40">
<COLGROUP span="5" width="0*">
<COLGROUP span="2" width="40">
Первая группа включает 10 столбцов шириной (по умолчанию) 40 пикселов. Вторая группа включает 5 столбцов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца. В третьей группе — 2 столбца, ширина каждого столбца 40 пикселов.
Если таблица не содержит элементов <COL> и <COLGROUP>, то столбцы таблицы получают объединением ячеек <td> в строке <tr>.
Элемент <TR> используется для организации строк таблицы. Каждая строка таблицы определяется парой операторов <TR>...</TR>.
Синтаксис элемента:
<TR attribute_1="value 1" attribute_2="value 2" …>…</TR>
Закрывающий оператор</TR> может быть опущен. Операторы <TR>...</TR> используются совместно с операторами <th> или <td>. Если текст расположен в операторах <TR>...</TR>, но не попал в контейнеры <th> или <td>, то текст будет отображаться вне таблицы. Если контейнеры <th> или <td> отсутствуют, то таблица не создается.
Атрибуты элемента <tr>
|
Наименование атрибута |
Описание атрибута |
|
bgcolor |
Указывает цвет фона строки (не обязательный). |
|
align |
Параметр определяет горизонтальное выравнивание текста в строке таблицы. Допустимы значения:
|
|
valign |
Параметр определяет вертикальное выравнивание текста в строке таблицы. Допустимы значения:
baseline — выравнивание текста по базовой линии. |
Содержимым контейнера <TR>...</TR> может быть один или несколько элементов <th> или <td>.
Элемент <TD> предназначен для создания ячеек таблицы.
Синтаксис элемента:
<TD attribute_1="value 1" attribute_2="value 2" …>…</TD>
Атрибуты элемента
|
Наименование атрибута |
Описание атрибута |
|
align |
Параметр определяет горизонтальное выравнивание текста в строке таблицы. Допустимы значения:
|
|
valign |
Параметр определяет вертикальное выравнивание текста в строке таблицы. Допустимы значения:
|
|
background |
Растровое графическое изображение, используемое в качестве фона для отображения содержимого ячейки (не рекомендуемый). |
|
bgcolor |
Указывает цвет фона ячейки (не рекомендуемый). |
|
bordercolor |
Установка цвета рамки. Используется вместе с параметром BORDER оператора <TABLE> (не рекомендуемый). |
|
colspan |
Значение параметра определяет количество ячеек, объединяемых по горизонтали. По умолчанию равно 1. |
|
height |
Высота ячейки в пикселях. |
|
nowrap |
Запрещает перенос строк (не рекомендуемый). |
|
rowspan |
Аналогично COLSPAN, но для строк таблицы. |
|
width |
Ширина ячейки в пикселях или процентах (не рекомендуемый). |
|
char |
Задает символ, по которому выравнивается текст. |
|
colspec |
Параметр задает фиксированную ширину колонок в символах, в процентах или относительных единицах, например COLSPEC="20%". |
Пример 2.15. Совместное использование операторов <TR>, <<TD>, <COLGROUP> и <COL>.
<HTML>
<HEAD>
<TITLE>Столбцы в таблице</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=5>
<COLGROUP span="10" width="40" BGCOLOR="YELLOW">
<COLGROUP span="5" width="0*">
<COLGROUP span="2" width="40" bgcolor="yellow">
<TR>
<TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD> <TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD> <TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD><TD>123</TD>
<TD>123</TD><TD>123</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Результат выполнения примера имеет вид (Рис.2.15).
![]()
Рис.2.15. Просмотр примера 2.15
Элемент <TH> используется для создания строки заголовков. По умолчанию текст в ячейках <th> отображается полужирным текстом. Параметры оператора <th> аналогичны параметрам оператора <td>. Имеется еще один дополнительный параметр scope.
Атрибуты элемента <th>
|
Наименование атрибута |
Описание атрибута |
|
scope |
Указывает диапазон ячеек, относящихся к заголовочной ячейке. Принимает начения:
|
Группировка строк. Элементы <THEAD>, <TFOOT>, <TBODY>
Элементы <THEAD>, <TFOOT> и <TBODY> используются для функционального группирования строк. Так заголовки столбцов таблицы могут быть помещены в группы строк, которые ограничены элементами <THEAD>…</THEAD>. Для организации нижнего колонтитула таблицы используется контейнер <TFOOT> и </TFOOT>. Элементы <TBODY> и </TBODY> позволяют создать тело таблицы с полосой прокрутки (скроллинга), независимой от раздела заголовков и колонтитула. Все элементы имеют одинаковый синтаксис и одинаковые параметры.
Синтаксис элементов <THEAD>, <TFOOT> и <TBODY> (все элементы имеют одинаковый синтаксис и одинаковые параметры):
<THEAD attribute_1="value 1" attribute_2="value 2" …>…</THEAD>
Атрибуты элементов <THEAD>, <TFOOT> и <TBODY>
|
Наименование атрибута |
Описание атрибута |
|
align |
Параметр определяет горизонтальное выравнивание текста в ячейках таблицы. Допустимы значения:
|
|
valign |
Параметр определяет вертикальное выравнивание текста в ячейках таблицы. Допустимы значения:
|
Каждая таблица может иметь несколько рабочих областей, ограничиваемых операторами <TBODY> и </TBODY>. Выделяемые рабочие области имеют одинаковое количество столбцов и могут иметь различные параметры — высоту, цвет фона и так далее.
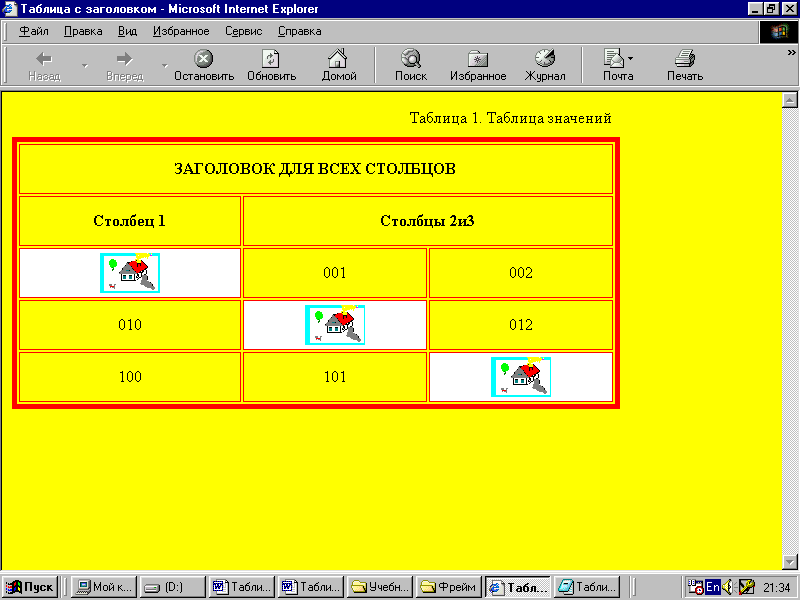
Пример 2. 16. Объединение столбцов
<HTML>
<HEAD>
<TITLE>Таблица с заголовком</TITLE>
</HEAD>
<BODY BGCOLOR="yellow">
<TABLE BORDER=5 WIDTH=80% BORDERCOLOR="red" CLEAR="bottom">
<CAPTION ALIGN="right">Таблица 1. Таблица значений</CAPTION>
<TR>
<TH COLSPAN=3 HEIGHT=50>ЗАГОЛОВОК ДЛЯ ВСЕХ СТОЛБЦОВ</TH>
</TR>
<TR>
<TH HEIGHT=50>Столбец 1</TH>
<TH COLSPAN=2 HEIGHT=50>Столбцы 2и3</TH>
</TR>
<TR><TD HEIGHT=50 ALIGN=center BGCOLOR=ffffff><IMG SRC="OLGA.gif" HEIGHT=40 WIDTH=60></TD>
<TD ALIGN=center>001</TD><TD ALIGN=center>002</TD></TR>
<TR><TD HEIGHT=50 ALIGN=center>010</TD><TD ALIGN=center BGCOLOR=ffffff><IMG SRC="OLGA.gif" HEIGHT=40 WIDTH=60></TD>
<TD ALIGN=center>012</TD></TR>
<TR><TD HEIGHT=50 ALIGN=center>100</TD><TD ALIGN=center>101</TD>
<TD ALIGN=center BGCOLOR=ffffff><IMG SRC="OLGA.gif" HEIGHT=40 WIDTH=60> </TD></TR>
</TABLE>
</BODY>
</HTML>
Результат выполнения примера имеет вид (Рис.2.16).

Рис.2.16. Просмотр примера 2.16
Таблицы могут содержать в своих ячейках все объекты, допустимые в HTML-документах. В частности, в ячейке таблицы можно разместить другую таблицу, создавая таким образом вложенные таблицы.
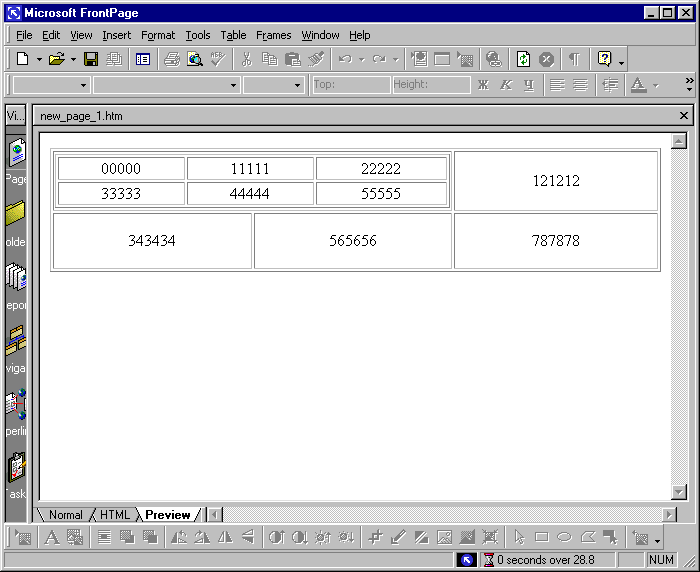
Пример 2.17. Вложенные таблицы
<HTML>
<HEAD>
<TITLE>Вложенные таблицы</TITLE>
</HEAD>
<BODY>
<DIV ALIGN="CENTER">
<CENTER>
<TABLE BORDER="1" WIDTH="100%" HEIGHT="124">
<TR>
<TD WIDTH="66%" HEIGHT="57" COLSPAN="2">
<DIV ALIGN="CENTER">
<TABLE BORDER="1" WIDTH="100%">
<TR>
<TD WIDTH="33%">
<P ALIGN="CENTER">00000</TD>
<TD WIDTH="33%">
<P ALIGN="CENTER">11111</TD>
<TD WIDTH="34%">
<P ALIGN="CENTER">22222</TD>
</TR>
<TR>
<TD WIDTH="33%">
<P ALIGN="CENTER">33333</TD>
<TD WIDTH="33%">
<P ALIGN="CENTER">44444</TD>
<TD WIDTH="34%">
<P ALIGN="CENTER">55555</TD>
</TR>
</TABLE>
</DIV>
</TD>
<TD WIDTH="34%" HEIGHT="57">
<P ALIGN="CENTER">121212</TD>
</TR>
<TR>
<TD WIDTH="33%" HEIGHT="55">
<P ALIGN="CENTER">343434</TD>
<TD WIDTH="33%" HEIGHT="55">
<P ALIGN="CENTER">565656</TD>
<TD WIDTH="34%" HEIGHT="55">
<P ALIGN="CENTER">787878</TD>
</TR>
</TABLE>
</CENTER>
</DIV>
</BODY>
</HTML>
Результат выполнения примера имеет вид (Рис.2.17).

Рис.2.17. Просмотр примера 2.17. Вложенные таблицы
