
ASP_NET_MVC_4_Framework_s_primerami_na_C_dlya_p
.pdfтолько к MVC, но и к обширной .NET библиотеке классов и огромной экосистеме сторонних .NET библиотек.
Во-вторых, готовые возможности платформы ASP.NET, такие как мастер-страницы, аутентификация, роли, профили и интернационализация, могут уменьшить количество кода, который нужно писать и поддерживать для любых веб приложений, и эти функции так же эффективны при использовании в MVC Framework, как и в классических проектах Web Forms. Вы можете заново использовать некоторые встроенные серверные элементы управления Web Forms, а также свои собственные элементы управления из предыдущих проектов ASP.NET в приложениях ASP.NET MVC (если они не зависят от некоторых конкретных возможностей Web Forms, таких как View State).
Современный API
С момента своего создания в 2002 году .NET платформа Microsoft неумолимо развивалась, поддерживая и даже определяя аспекты современного программирования.
ASP.NET MVC 4 был создан для .NET 4.5, поэтому его API в полной мере принял преимущества самых современных языков и технологий, в том числе ключевое слово await, методы расширений, лямбда-выражения, анонимные и динамические типы и LINQ (Language Integrated Query). Многие из методов API MVC Framework и паттерны кодирования следуют более чистым, более выразительном композициям, чем это было возможно на более ранних платформах.
ASP.NET MVC имеет открытый исходный код
В отличие от предыдущих платформ веб-разработки от Microsoft, вы можете загрузить исходный код для ASP.NET MVC и даже изменить и скомпилировать собственную версию. Это имеет неоценимое значение, когда ваша отладка касается системы компонентов, и вы хотите зайти в код (и даже прочитать комментарии программистов-создателей). Это также полезно, если вы создаете «продвинутые» компоненты и хотите посмотреть, какие возможности существуют для их развития или как действительно работают встроенные компоненты.
Кроме того, эта возможность хороша в том случае, если вам не нравится, как что-то работает, если вы нашли ошибку или если вы просто хотите получить доступ к чему-то такому, что в противном случае недоступно, потому что вы можете просто изменить это самостоятельно. Тем не менее, вам нужно будет отслеживать изменения и повторять их, если вы перейдете на более новую версию платформы. ASP.NET MVC лицензирован Microsoft Public License (Ms-PL, http://www.opensource.org/licenses/ms-pl.html), а Open Source Initiative (OSI)-утвердил открытую лицензию. Это означает, что вы можете менять исходный код, разворачивать его и даже распространять ваши изменения публично как вами созданный проект. Вы можете скачать исходный код MVC на http://aspnetwebstack.codeplex.com.
Кто должен использовать ASP.NET MVC
Как и с любой новой технологией, факт существования ASP.NET MVC не является веской причиной для того, чтобы работать с ним. Здесь мы хотим сравнить MVC Framework с наиболее очевидными альтернативами. Мы постарались быть максимально объективными для двух человек, которые пишет книгу о MVC Framework, но мы знаем, что есть предел нашей объективности. В следующих разделах представлены сравнения с другими технологиями. При выборе фреймворка для разработки веб приложения, вы также должны рассмотреть навыки вашей команды, принять
11
во внимание работу, связанную с переносом существующих проектов, и ваше понимание существующих технологий.
Сравнение с ASP.NET Web Forms
Мы уже подробно описали слабые стороны и ограничения ASP.NET Web Forms и то, как ASP.NET MVC преодолевает многие из этих сложностей. Однако, это не обозначает, что технология Web Forms мертва. Microsoft неоднократно заявлял, что обе технологии активно развиваются и активно поддерживаются, и что нет никаких планов отказаться от Web Forms. В некотором смысле, выбор между этими двумя технологиями является вашей философией программиста. Давайте их сравним:
Web Forms работает с представлением, как с сохраняющим состояние (являющимся stateful), добавляя абстрактный слой для HTTP и HTML. Используя View State и функции обратного вызова (postback) для создания эффекта сохранения состояния (statefulness). Благодаря этому возможна разработка drag-and-drop в стиле Windows Forms, то есть вы вставляете UI виджеты в шаблоны и заполняете кодом обработчики событий.
MVC же включает в себя истинную природу HTTP, работая с ним, а не борясь против. MVC Framework требует понимания, как веб приложения работают на самом деле. Благодаря этому вы ощутите, что представляет собой простой, мощный, современный подход к написанию веб приложений с чистым кодом, который легче расширить и поддерживать в течение долгого времени без странных осложнений и болезненных ограничений.
Есть, конечно, случаи, когда Web Forms, по крайней мере, можно так же хорошо, и, наверное, даже лучше применять, чем MVC. Очевидным примером являются небольшие приложения для интранет, которые в основном привязаны непосредственно к таблицам базы данных. Сильные стороны drag-and-drop программирования Web Forms могут перевесить его слабые стороны, когда вам не нужно беспокоиться о пропускной способности или поисковой оптимизации.
Если же вы пишете приложения для Интернета или большие интранет приложения, вас привлечет хорошая пропускная способность, лучшая совместимость с браузерами и более продуманная поддержка автоматизированного тестирования, что и предлагает MVC.
Переход от Web Forms к MVC
Если у вас уже есть ASP.NET Web Forms проект, который вы планируете перевести на MVC, вам будет приятно узнать, что эти две технологии могут сосуществовать в одном приложении. Это дает возможность для постепенного переноса существующих приложений, особенно если приложение разбивается на слои с моделью предметной области или бизнес логики, которые ограничены от страниц Web Forms. В некоторых случаях, возможно, стоит даже намеренно разработать приложение, которые будет представлять собой гибрид двух технологий.
Сравнение с Ruby on Rails
Rails стал эталоном, с которым сравниваются другие веб платформы. Для разработчиков и компаний, которые живут в мире Microsoft .NET, гораздо легче принять и обучиться ASP.NET MVC, в то время как разработчики и компании, которые работают с Python или Ruby на Linux или Mac OS X найдут более легкий путь к Rails. Маловероятно, что вы захотите перейти от Rails на ASP.NET MVC или наоборот. Между этими двумя технологиями существуют некоторые реальные различия.
12
Rails представляет собой целостную платформу для разработки, что обозначает, что он работает с полным стеком, начиная от управления базой данных, через ORM, к обработке запросов с помощью контроллеров и действий и со встроенными средствами автоматизированного тестирования.
ASP.NET MVC Framework фокусируется на обработке веб запросов в MVC паттерне с помощью контроллеров и действий. Он не имеет встроенного ORM инструмента, встроенных средств автоматизированного тестирования или системой управления переносом баз данных. Это потому что у .NET платформы уже есть огромный выбор возможностей для выполнения этих функций, и вы можете использовать любую из них. Например, если вы ищете инструмент ORM, вы можете использовать NHibernate, Subsonic, Microsoft Entity Framework или одно из многих других зрелых имеющихся решений. Такова роскошь .NET платформы, хотя это не обозначает, что данные компоненты не так тесно интегрированы в ASP.NET MVC, как эквиваленты в Rails.
Сравнение с MonoRail
MonoRail является более ранней платформой для веб приложений .NET MVC, созданной в рамках проекта с открытым исходным кодом Castle, и эта платформа развивается с 2003 года. Во многих отношениях MonoRail выступал в качестве прототипа для ASP.NET MVC. MonoRail продемонстрировали, как подобная Rails MVC архитектура может быть выстроена для ASP.NET и предоставил модели, методы и терминологию, которые используются в реализации Microsoft.
Мы не видим в MonoRail серьезного конкурента. Это, пожалуй, самая популярная. NET платформа для веб приложений, созданная за пределами Redmond, и в свое время она получила широкое распространение. Тем не менее, с момента запуска ASP.NET MVC, о проекте MonoRail слышно нечасто. Импульс энтузиазма и новаторства в мире .NET веб разработки в настоящее время сосредоточен на ASP.NET MVC.
Что нового в ASP.NET MVC 4?
С версией 4 MVC Framework появился целый ряд улучшений по сравнению с версией 3. Есть несколько новых важных функций, таких как поддержка Web API приложений (о чем мы поговорим в главе 25), поддержка мобильных устройств (глава 24) и некоторые полезные методы оптимизации отправки содержимого клиентам (глава 24).
Кроме того, существует множество небольших улучшений, таких как упрощенный синтаксис для Razor, более хорошо организованная система предоставления информации об основной конфигурации в MVC приложениях и некоторые новые опции шаблона для проектов Visual Studio MVC.
Резюме
В этой главе мы описали, как веб разработка с огромной скоростью развивалась от первых CGI исполняемых до новейших высокопроизводительных, соответствующих стандартам платформ. Мы проанализировали сильные и слабые стороны и ограничения ASP.NET Web Forms, основной веб платформы Microsoft с 2002 года, и рассказали об изменениях в индустрии веб разработки, которые заставили Microsoft в ответ придумать что-то новое.
13
Вы увидели, как платформа ASP.NET MVC устраняет слабые стороны ASP.NET Web Forms, и как ее современный дизайн обеспечивает преимущества для разработчиков, которые хотят писать код высокого качества.
В следующей главе вы увидите, как работает MVC Framework, изучая простые механизмы, которые предоставляют все эти преимущества. Когда вы приступите к главе 7, вы будете готовы к созданию реального приложения по электронной коммерции, построенного при помощи чистой архитектуры, с правильным разделением задач, автоматизированными тестами и красивой минимальной разметкой.
14

Создание нового ASP.NET MVC проекта
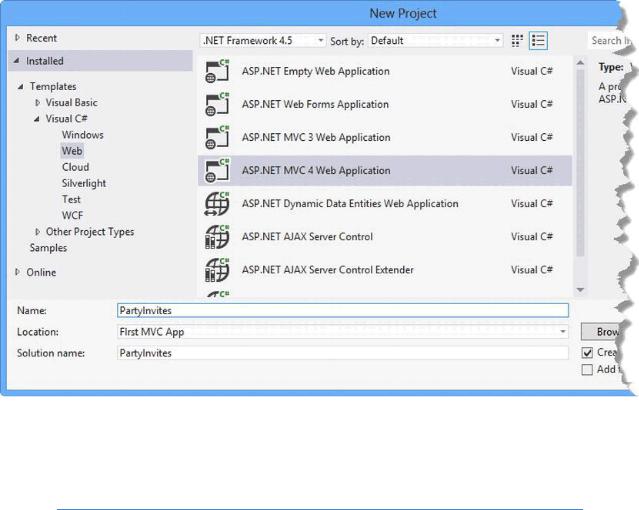
Мы начнем с создания нового MVC проекта в Visual Studio. Выберите New Project из меню File, чтобы открыть диалоговое окно New Project. Если вы выберите в разделе Visual C# шаблоны Web, вы увидите, что одним из доступных типов проекта является ASP.NET MVC 4 Web Application.
Выберите этот тип проекта, как показано на рисунке 2-1.
Рисунок 2-1: Шаблон Visual Studio MVC 4 проекта
Внимание
Visual Studio 2012 включает в себя поддержку MVC 3, также как и MVC 4, и вы видите, что старые шаблоны доступны вместе с новыми. При создании нового проекта обратите на это внимание и выберите правильный
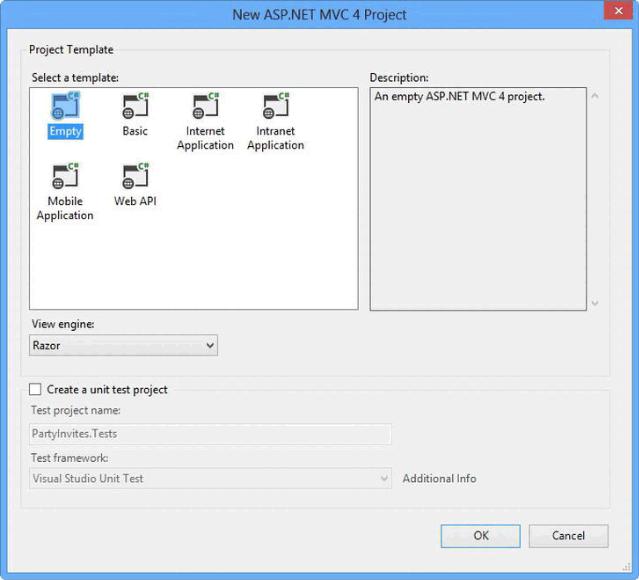
Назовите новый проект PartyInvites и нажмите кнопку ОК, чтобы продолжить. Вы увидите другое диалоговое окно, показанное на рисунке 2-2, где вас попросят выбрать между тремя различными типами шаблонов MVC проекта.
15

Рисунок 2-2: Выбор типа MVC 4 проекта
Разные шаблоны MVC проектов создают проекты с разной базовой поддержкой таких функций, как аутентификация, навигация и стили. Мы не будем все усложнять в этой главе. Выберите вариант Empty, который создает проект с базовой структурой папок, но без файлов, необходимых для создания MVC приложений. Мы будем добавлять файлы, которые нам понадобятся, по мере прочтения главы, и каждый раз будем пояснять, что мы делаем.
Нажмите кнопку OK, чтобы создать новый проект.
Примечание
На рисунке 2-2 вы можете увидеть выпадающее меню, которое позволяет вам указать вид движка представления. В MVC 3 Microsoft представила новый и улучшенный вид движка, который называется Razor, и мы будем использовать Razor в этой книге. Мы рекомендуем вам сделать то же самое. Но если вы хотите использовать стандартный вид ASP.NET движка (известный как ASPX) – это ваш
16

выбор. Мы расскажем все о Razor и о том, что делает движок представления, в главах 5 и 18.
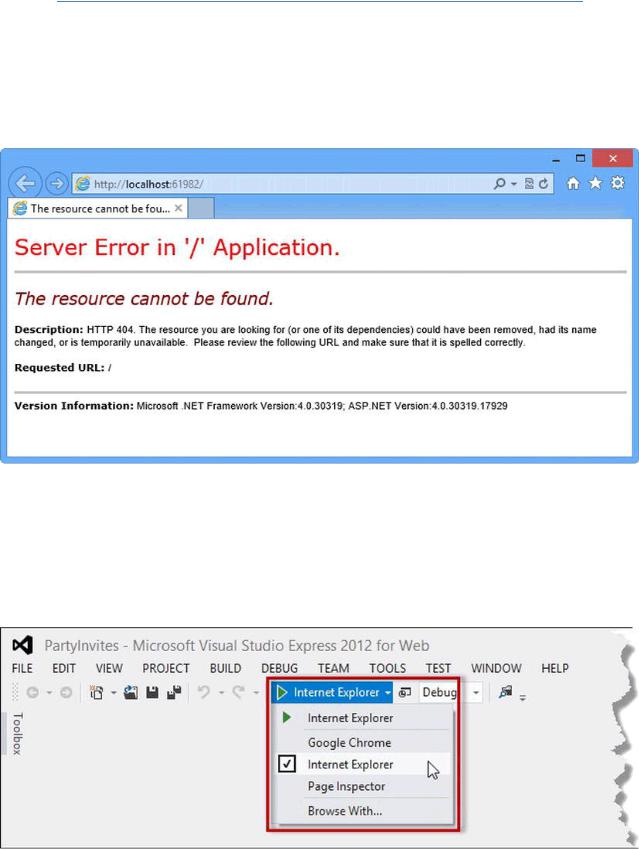
Когда Visual Studio создаст проект, вы увидите файлы и папки, отображаемые в окне Solution Explorer. Это стандартная структура MVC 4 проекта. Вы можете попробовать запустить приложение, выбрав Start Debugging из меню Debug (если он попросит вас включить отладку, просто нажмите кнопку ОК). Результат показан на рисунке 2-3. Поскольку мы начали с пустого шаблона проекта, приложение ничего не содержит, так что мы получаем ошибку 404 Not Found.
Рисунок 2-3: Попытка запустить пустой проект
Когда вы закончите, не забудьте остановить отладку, закрыв окно браузера, который показывает ошибку, или вернитесь к Visual Studio и выберите Stop Debugging в меню Debug.
Visual Studio открывает браузер для отображения проекта, и вы можете изменить браузер, который используется, в меню, показанном на рисунке 2-4. Вы видите, что тут представлены Microsoft Internet Explorer и Google Chrome.
Рисунок 2-4: Смена браузера, который Visual Studio использует для запуска проекта
17

В этой книге мы будем использовать Internet Explorer 10. Все современные веб браузеры довольно хорошо на сегодняшний день, но мы будем работать с IE, потому что он установлен у многих людей.
Добавление первого контроллера
В архитектуре MVC входящие запросы обрабатываются контроллерами. В ASP.NET MVC контроллеры являются простыми C# классами (как правило, наследуются от System.Web.Mvc.Controller, встроенных во фреймворк базовых классов контроллеров). Каждый открытый метод в контроллере известен как метод действия, то есть вы можете вызвать его из Интернет через некоторые URL, чтобы выполнить действие. В MVC контроллеры находятся в папке под названием Controllers, которую Visual Studio создала для нас при создании проекта. Вам не нужно следить за этим и большинством других соглашений MVC, но мы рекомендуем вам сделать не в последнюю очередь потому, что это поможет вам разобраться в примерах, приведенных в данной книге.
Чтобы добавить контроллер в наш проект, просто щелкните правой кнопкой мыши по папке
Controllers в окне Solution Explorer Visual Studio и затем выберите Add во всплывающем меню, как показано на рисунке 2-5.
Рисунок 2-5: Добавление контроллера в MVC проект
Ког
да появится диалоговое окно Add Controller, назовите контроллер HomeController, как показано
18

на рисунке 2-6. Это еще одно соглашение: имена, которые мы даем контроллерам, должны быть описательными и заканчиваться Controller.
Рисунок 2-6: Называем контроллер
Раздел диалогового окна Scaffolding options позволяет нам создать контроллер с помощью шаблона с общими функциями. Мы не собираемся использовать эту возможность, поэтому убедитесь, что в меню Template выбрано Empty MVC controller, как показано на рисунке.
Нажмите кнопку Add, чтобы создать контроллер. Visual Studio создаст новый файл с C# кодом с названием HomeController.cs в папке Controllers и откроет его для редактирования. Мы показали контент по умолчанию, который Visual Studio помещает в классовый файл, в листинге 2- 1. Вы видите, что класс называется HomeController, и он является производным от
System.Web.Mvc.Controller.
Листинг 2-1: Содержание по умолчанию класса HomeController
using System;
using System.Collections.Generic; using System.Linq;
using System.Web; using System.Web.Mvc;
namespace PartyInvites.Controllers
{
public class HomeController : Controller
19

{
public ActionResult Index()
{
return View();
}
}
}
Хороший способ начать работу с MVC – это сделать несколько простых изменений в классе контроллера. Измените код в файле HomeController.cs так, чтобы он соответствовал коду листинга 2-2. Мы выделили изменения, чтобы их было легче увидеть.
Листинг 2-2: Изменение класса HomeController
using System;
using System.Collections.Generic; using System.Linq;
using System.Web; using System.Web.Mvc;
namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
public string Index()
{
return "Hello World";
}
}
}
Мы не создали ничего захватывающего, но это хороший пример. Мы изменили метод действия (action method) Index таким образом, что он возвращает строку "Hello, world". Запустите проект еще раз, выбрав Start Debugging в Visual Studio меню Debug. Браузер отобразит результат метода действия Index, как показано на рисунке 2-7.
Рисунок 2-7: Результат, возвращенный методом контроллера
Роуты
Также как и модели, представления и контроллеры, MVC приложения используют систему маршрутизации (роутинговую систему) ASP.NET, которая решает, как URL-адреса картируют
20
