
Лаб раб 13_ аним букв
.docxPhotoShop
Лабораторная работа № 13
Анимация
-
Задание по работе
-
Записать в тетрадь незнакомый материал. Выполнить примеры и записать перечень заданий по разделу 2.
-
Скопировать рисунки и выполнить действия с инструментами по заданиям раздела 2.
-
Подготовить ответы на вопросы раздела 4 и защитить работу.
-
-
Инструменты анимации
Существует несколько технологий создания анимации для WWW: анимационный (animated) GIF, Flash, Java и JavaScript. Из этих технологий анимационный GIF является, пожалуй, самым простым в создании, и практически любой современный браузер может его показать. Формат GIF позволяет размещать в одном файле несколько кадров или фреймов (frames) с изображениями для их последовательного вывода на экран. В отличие от обычного фильма, где длительность анимации определяется скоростью воспроизведения, для каж-
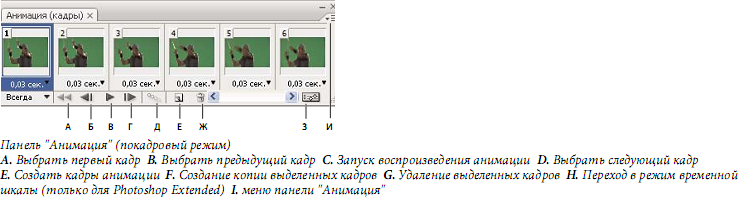
дого кадра GIF-анимации может быть задана длительность его показа на экране, а для всей анимации может быть указано количество повторений. Изображения, содержащиеся в кадрах GIF-анимации, не обязательно должны быть одного размера. Для изображения каждого кадра или слоя анимации можно установливать индивидуальный размер и расположение кадров. Анимация может выполнятся в покадровом и временном режимах. Панель "Анимация" (меню "Окно", пункт "Анимация") появляется в покадровом режиме, отображая содержания каждого кадра анимации. Для перемещения по кадрам, установки параметров повтора, а также добавления, удаления и просмотра анимации используются инструменты в нижней части панели. Меню панели "Анимация" содержит дополнительные команды для редактирования кадров и длительности временной шкалы, а также для настройки внешнего вида панели.
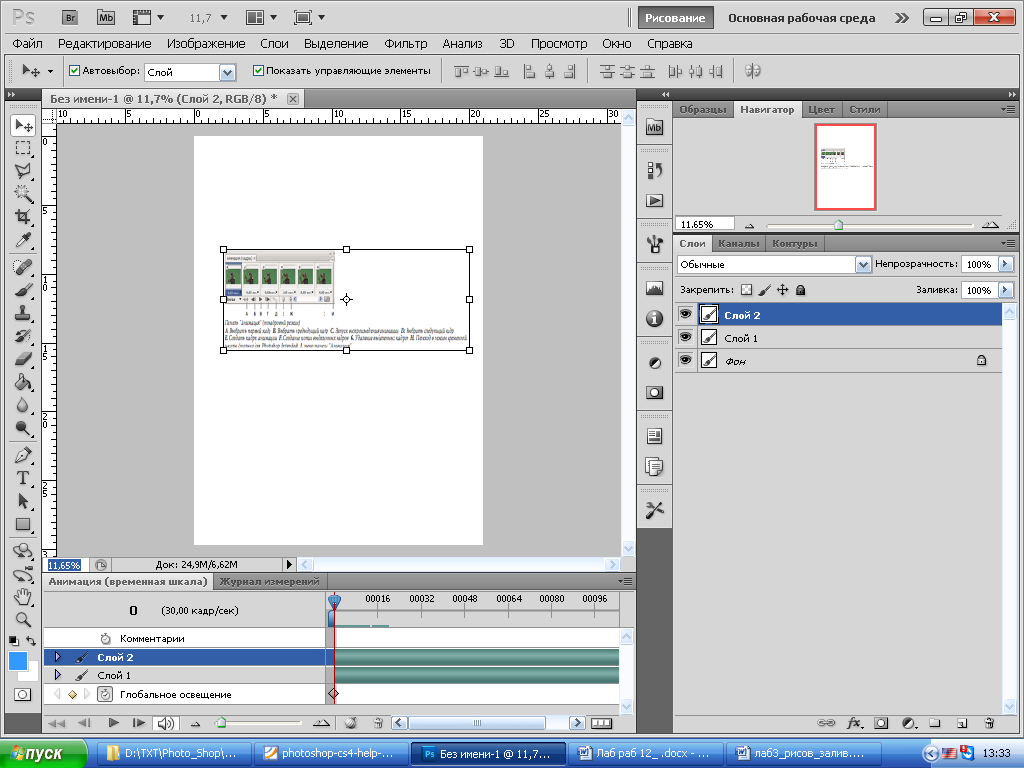
Покадровый
режим



Меню панели анимацию.
Переключение покадрового и временного
режимов анимации.
Временный
режим

Задание 1. Записать в тетрадь команды управлений покадрового режима анимации (значение букв панели).
Прыгающие буквы
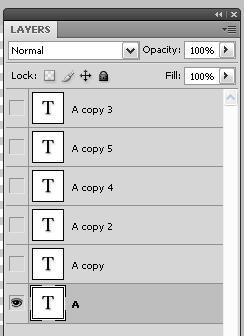
Изображения в слоях и кадрах взаимосвязаны. Видимость слоя (значек «глаз») определяет видимость в кадре. Можно создавать копии (дубликаты) слоев и кадров. Кадров должно быть не меньше чем слоев.
-
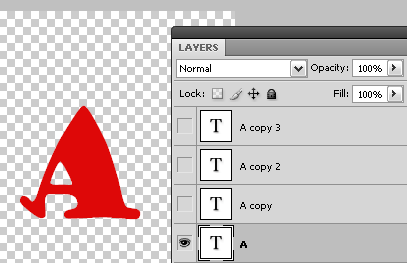
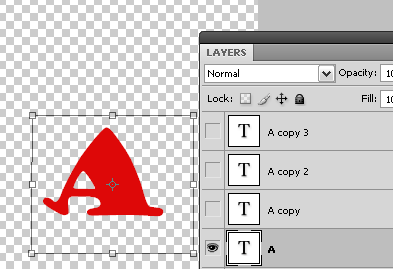
Cоздадим новый документ с прозрачным (нижележащие слой видимы) фоном. Напишем любую букву и сделаем три копии (Ctrl+J).

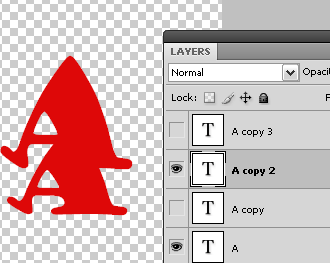
2.Переходим в меню Редактирование – Трансформация (Edit – Transform) или нажимаем сочетание клавиш Ctrl+T, а затем немного «сплющиваем» нашу букву на основном слое.

3.
На следующем этапе выделите средний
слой из трех копий слоев, которые создали
и подвиньте букву немного повыше (
инструмента Перемещение
![]() ,
или
Ctrl+T).
,
или
Ctrl+T).

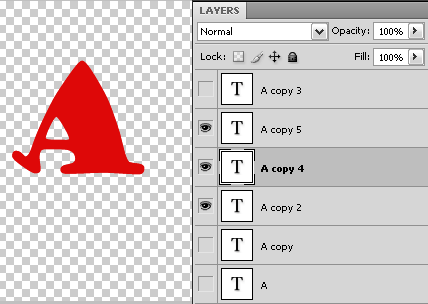
4. Для этого слоя, на котором передвинули букву повыше, создайте еще два дубликата (две копии).

И средний слой среди тех, что мы только что сделали, подвиньте чуть повыше и «растяните» с помощью команды Ctrl+T.

5.
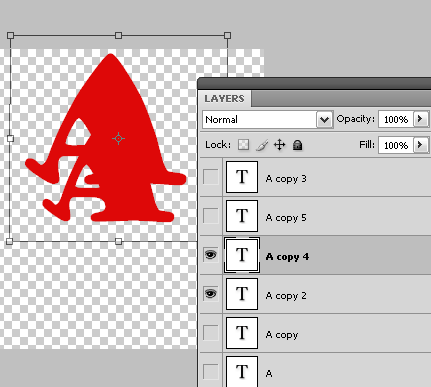
Уберем со всех слоев значки «глаз» и
оставим видимым только начальный слой.

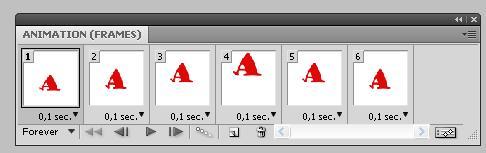
6. Перейдем в меню Окно-Анимация. В окне анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев. Затем выделим все кадры и выставим интервал на 0,1 секунду. Сохраните оптимизированный файл формате GIF. Пустите на выполнение анимацию.

Задание 2. Создайте движение любой буквы по кругу.
Вставка промежуточных кадров в покадровом режиме

-
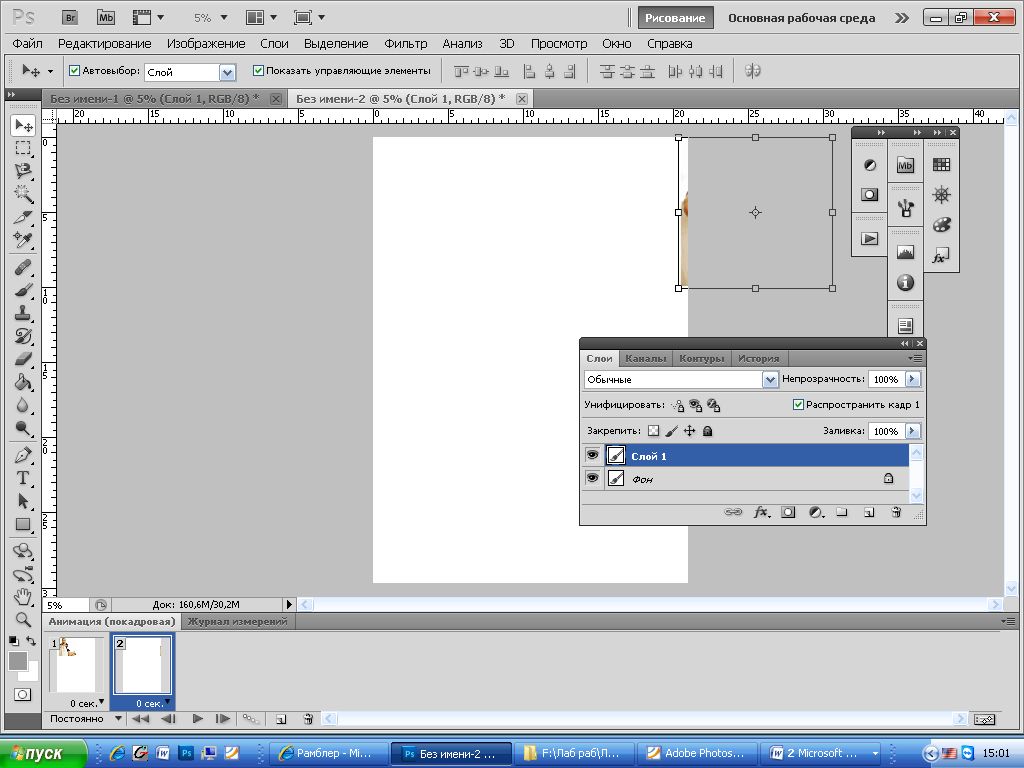
Копируем фотографию в наборное поле программы, создаем нужный размер и трансформируем.
Изображение попадает в 1 слой.
-
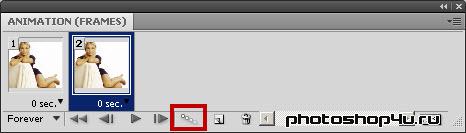
Переходим к окну Анимации в котором появилось изображение в первом кадре. В окне анимации создаем копию первого кадра (второй) с нашим изображением (
 значок дублирования предыдущего
кадра).
значок дублирования предыдущего
кадра).
-
Делаем активным второй кадр (щелчок по нему) и на наборном поле сдвигаем изображение право за границу формата .

-
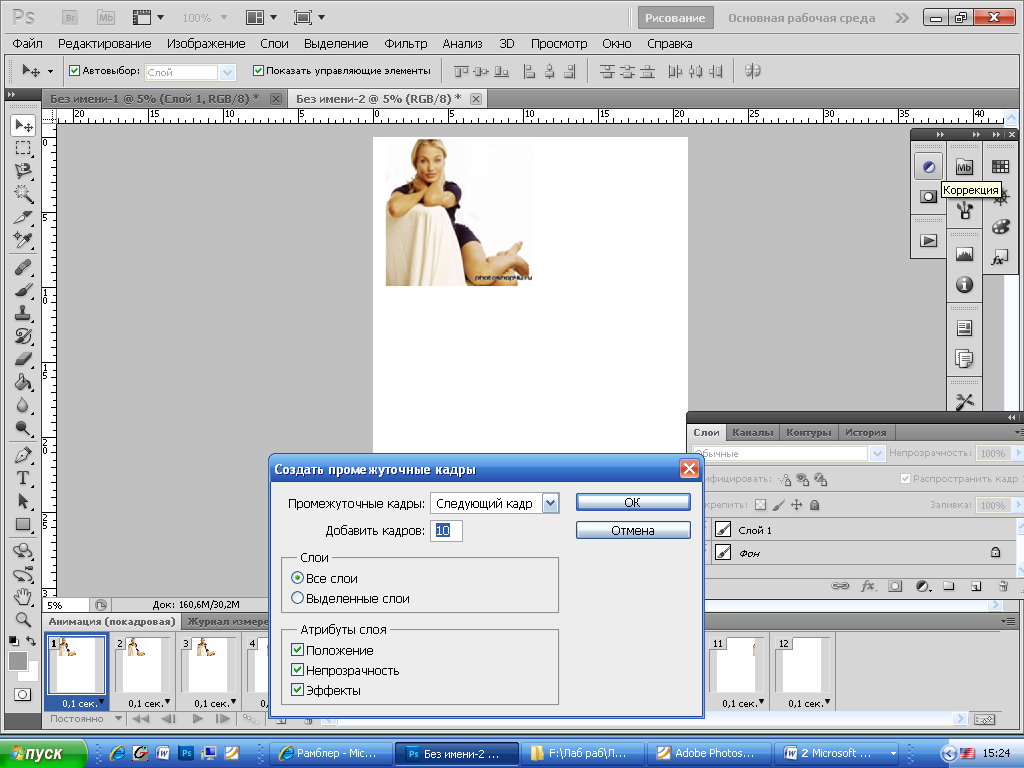
Оставляем активным второй кадр и щелкаем по значку создания промежуточных кадров. Появляется окно в котором устанавливаем добавить 10 кадров и «следующий кадр» (за первым).


-
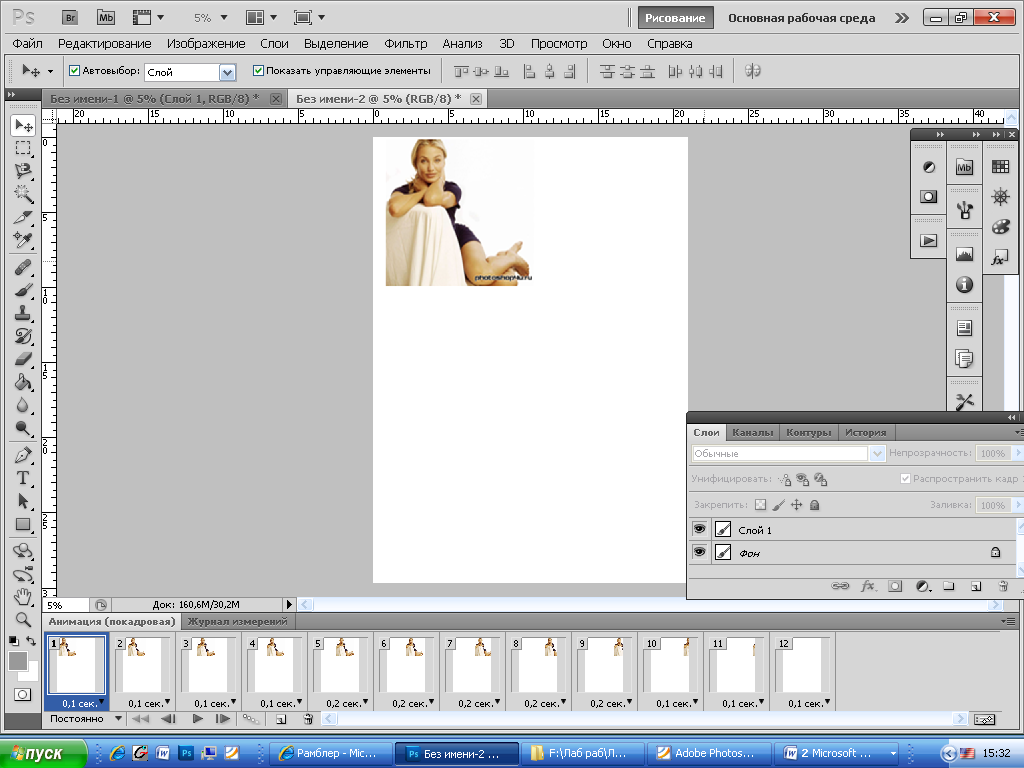
Устанавливаем время показа каждого кадра (0,1;0,2 сек.), запускаем кадры на выполнение.

-
Если активизировать первый кадр и в окне промежуточных кадров установить «Предыдущий», то будет обратное движение изображения.
-
Сохраняем анимацию: Файл – Сохранить «оптимизированный как», в формате *.gif.
Задание 3. Создать анимацию движения с промежуточными кадрами по самостоятельно выбранной картинке.
Вывод текста
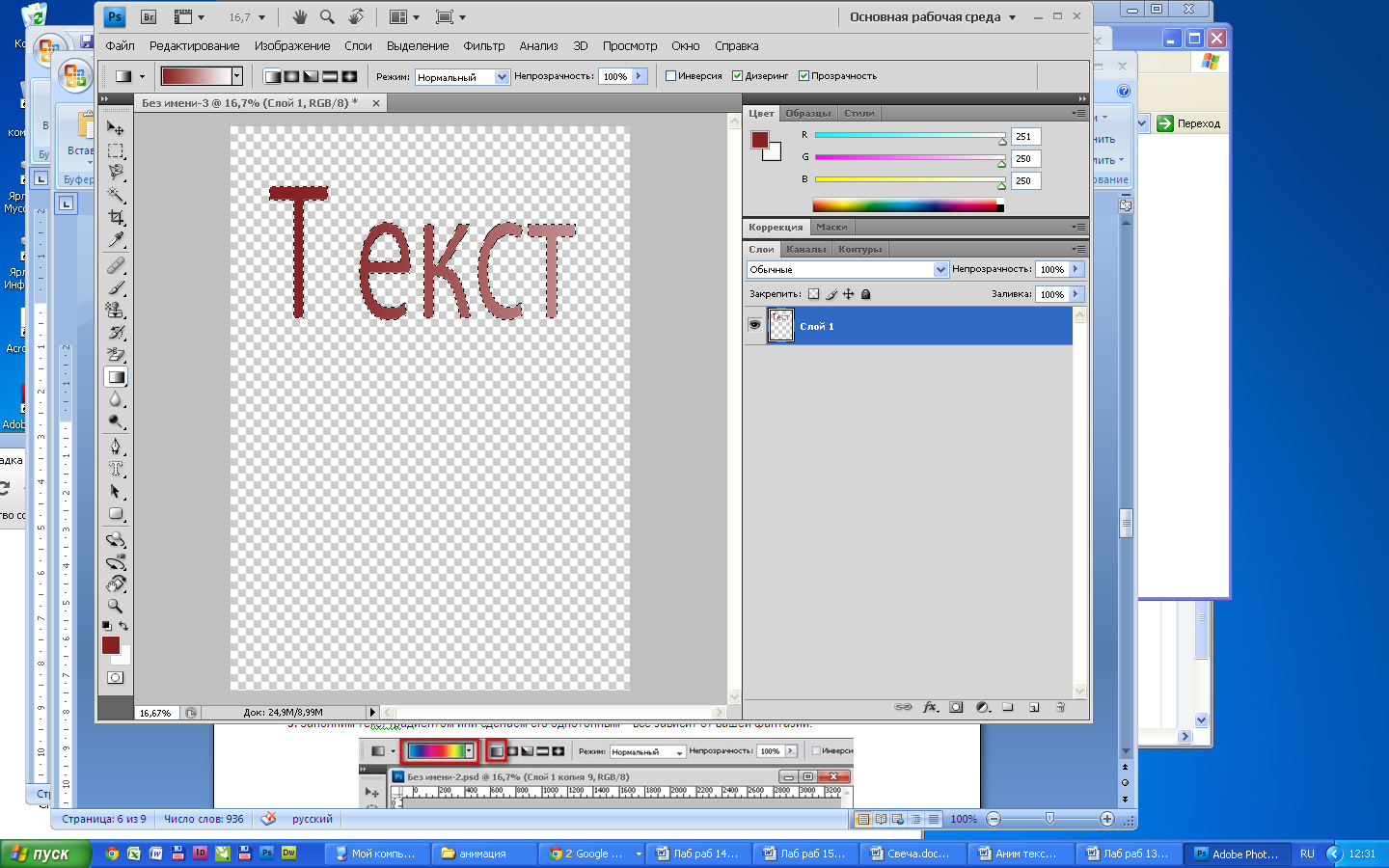
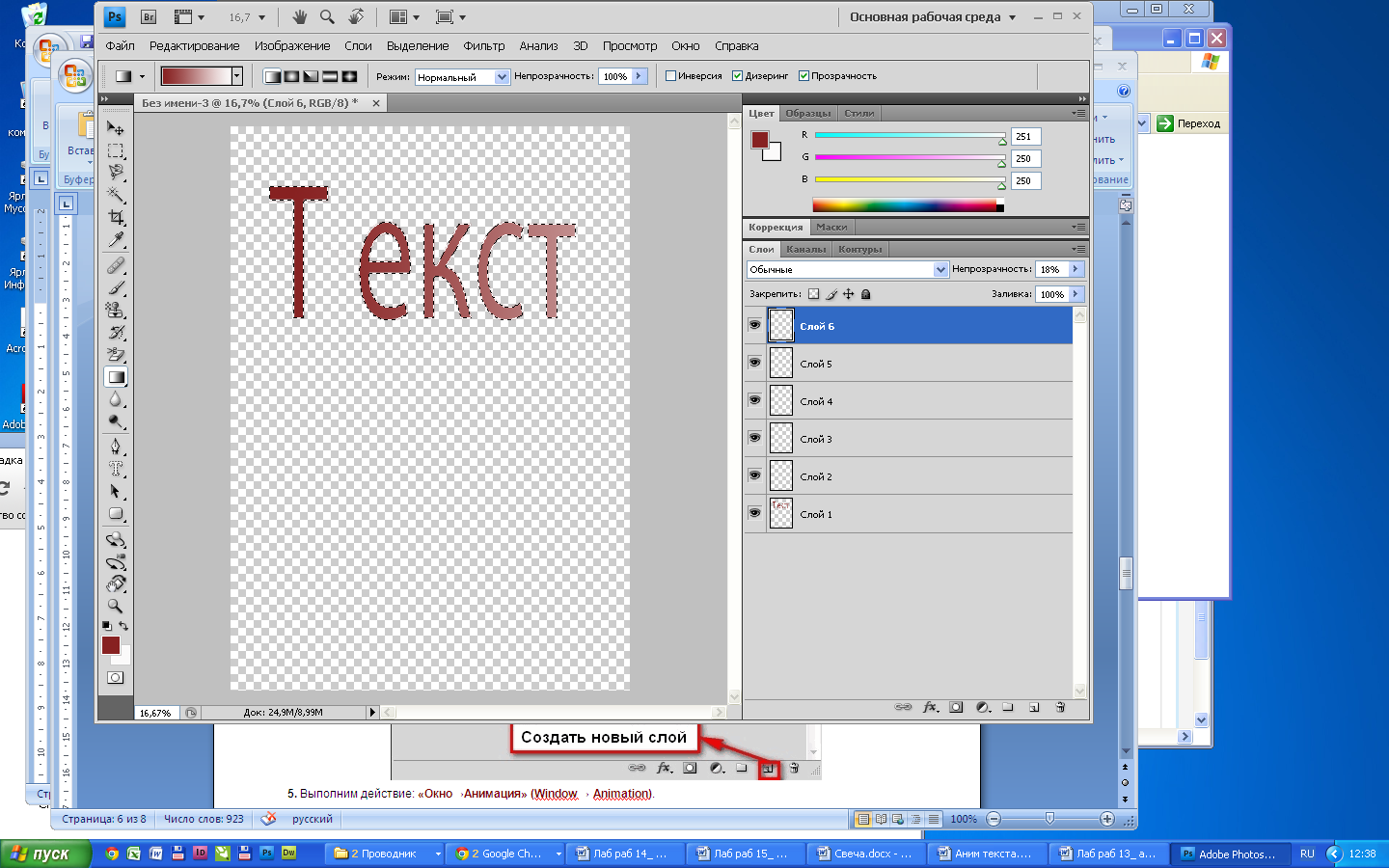
1. Создадим новый документ с прозрачным фоном,
2. С помощью инструмента «Горизонтальный текст-маска» напишем какой-нибудь текст. После чего щелкнем на любой инструмент, на панели «Инструменты». У вас должен остаться текс в виде выделения.

4. Продублируем наш слой 5 раз «Создать дубликат слой» в падающем меню. Изменим непрозрачность слоев уменьшая её от 100%.до 0%. Сделаем видимым только первый слой, остальные скроем, нажав на «глаза» около каждого из слоев.

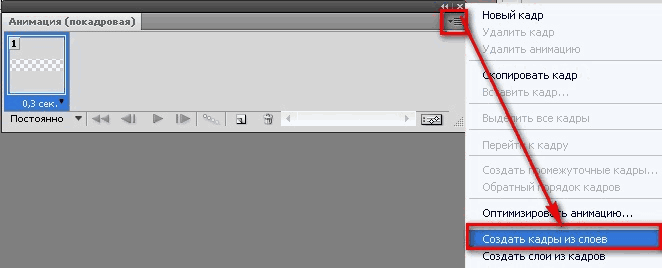
5.Откроем «Окно –Анимация» Выберем в меню «Создать кадры из слоев»

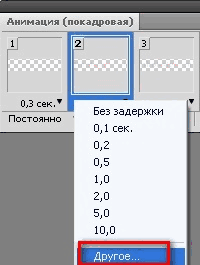
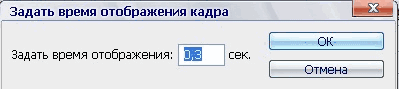
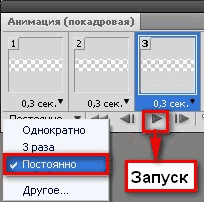
6. Зададим время отображения каждого кадра. 0,3 сек., но его нет в списке, поэтому выбираем «Другое» и в открывшемся окне задаем 0,3 сек. Аналогичные действия проделываем с остальными кадрами.


7. Определим количество повторов воспроизведения наших кадров. Для этого щелкнем «Выбор параметра цикла» «постоянно». Пустим на выполнение«Запуск воспроизведения анимации» на панели «Анимация»,

-
Осталось сохранить нашу анимацию. Для этого выполним команду: «Файл→Сохранить для Web и устройств» или нажмем комбинацию клавиш (Alt+Shift+Ctrl+S).
Задание. Создайте горизонтальное движения текста своего имени в 5 кадрах.
-
Вопросы к защите работы
-
Виды анимации.
-
Назвать значки управления покадровым режимом.
-
Принцип формирования движения в покадровом режиме.
-
Объяснить взаимосвязь слоев изображений и кадров.
-
