
Лаб раб 15_ аним вре
.docxPhotoShop
Лабораторная работа № 15
Анимация по времени 1. Задание по работе
-
Записать в тетрадь незнакомый материал. Выполнить примеры и записать перечень заданий по разделу 2.
-
Скопировать рисунки и выполнить действия с инструментами по заданиям раздела 2.
-
Подготовить ответы на вопросы раздела 3 и защитить работу.
-
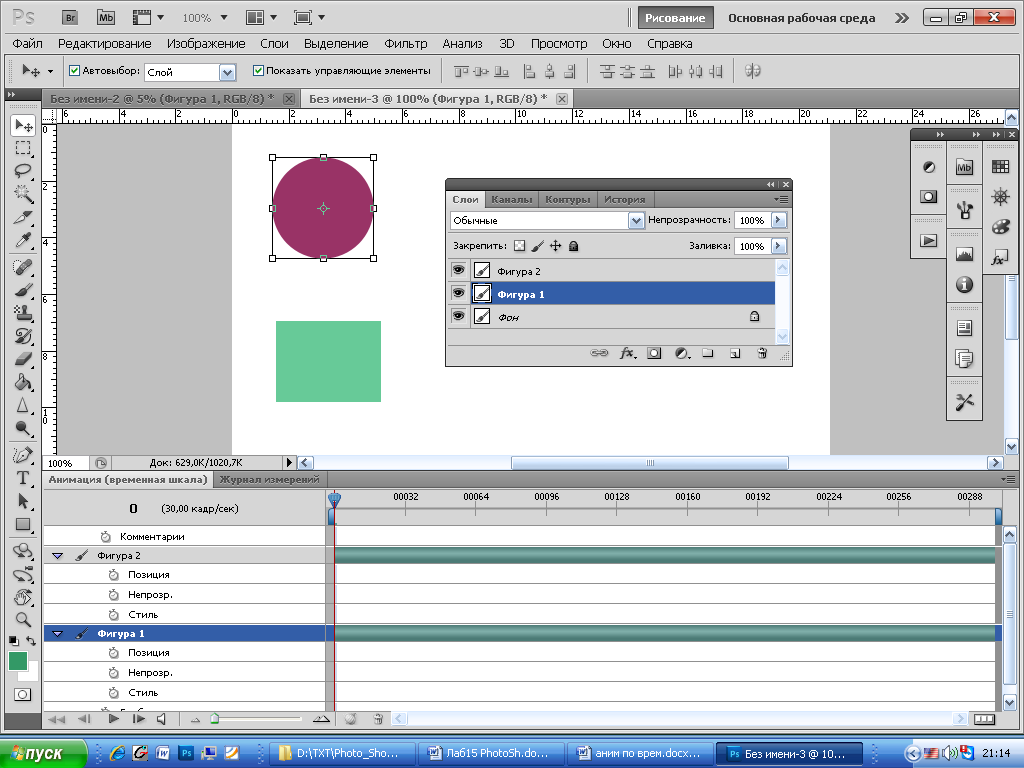
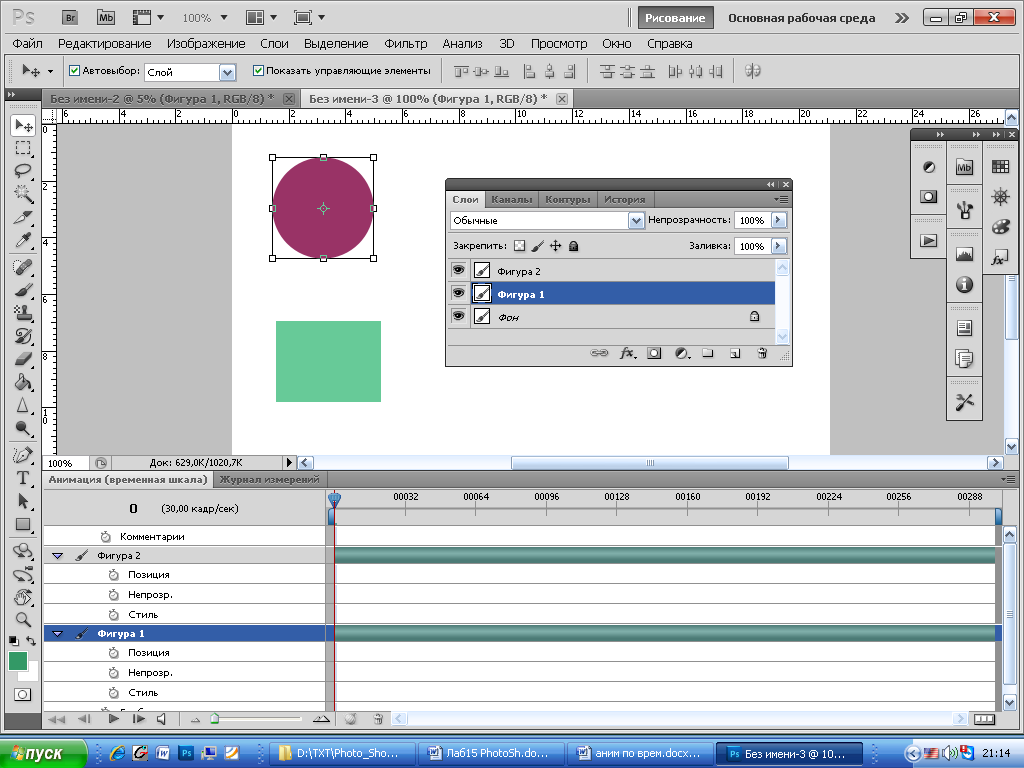
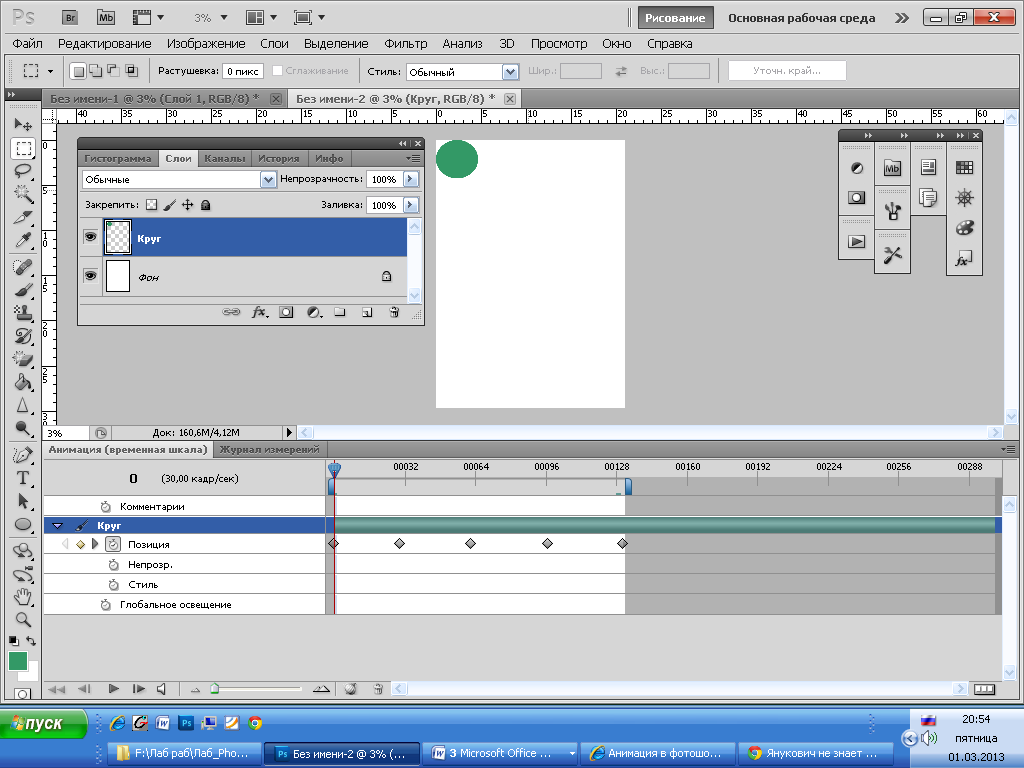
Панель анимации по времени
-
Анимация прозрачности
-
Чтобы
анимировать содержимое слоя в режиме
временной шкалы (в отличие от покадрового
режима), ключевые кадры на панели
«Анимация» устанавливаются при
перемещении индикатора текущего времени
к другому значению времени, а затем
изменяется положение, непрозрачность
или стиль содержимого слоя. Последовательность
кадров между двумя существующими кадрами
автоматически добавляется или изменяется,
равномерно меняя параметры слоя
(положение, непрозрачность и стиль)
между новыми кадрами, чтобы создать
впечатление движения. Анимация
с помощью временной шкалы делается
добавлением необходимых для анимации
слоев (например, два – круг и квадрат)
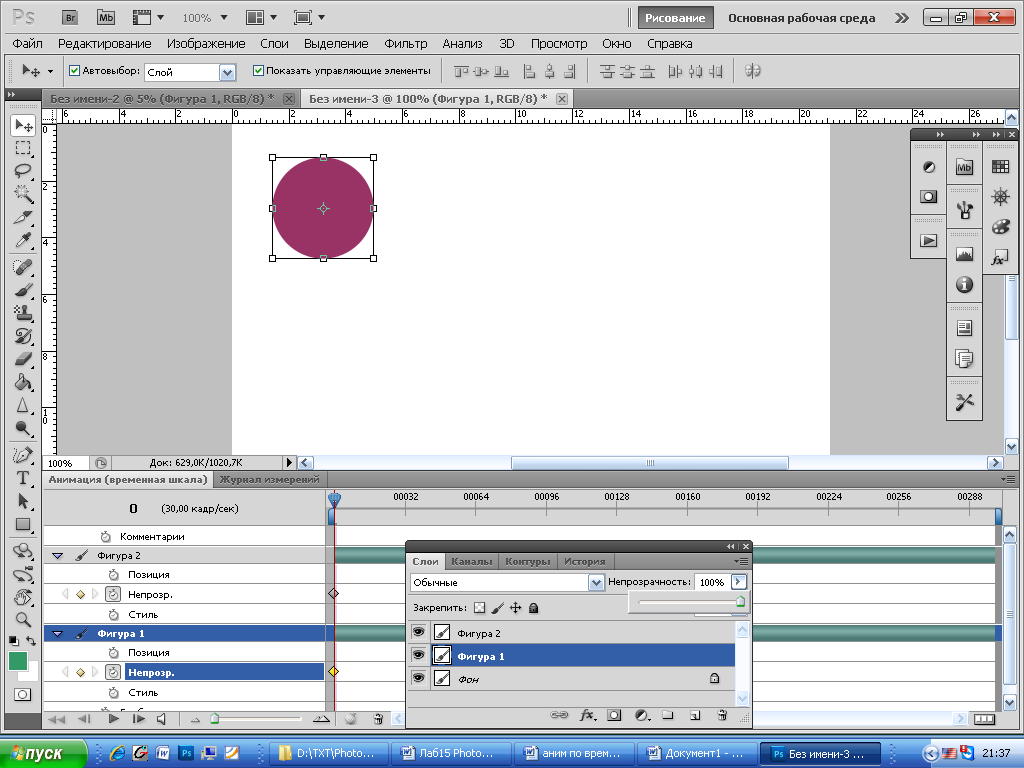
и установкой метки времени в начало
шкалы. Нажатием на временной шкале на
значках
часов
около пункта Непрозрачность - на временной
шкале появляются ромбики.
Задаем для слоев значение непрозрачности
- для первого – 100% для второго – 0%.
Кадры
между начальным и конечным будут
автоматически


интерполированы, и непрозрачность промежуточных кадров будет равномерно снижена.




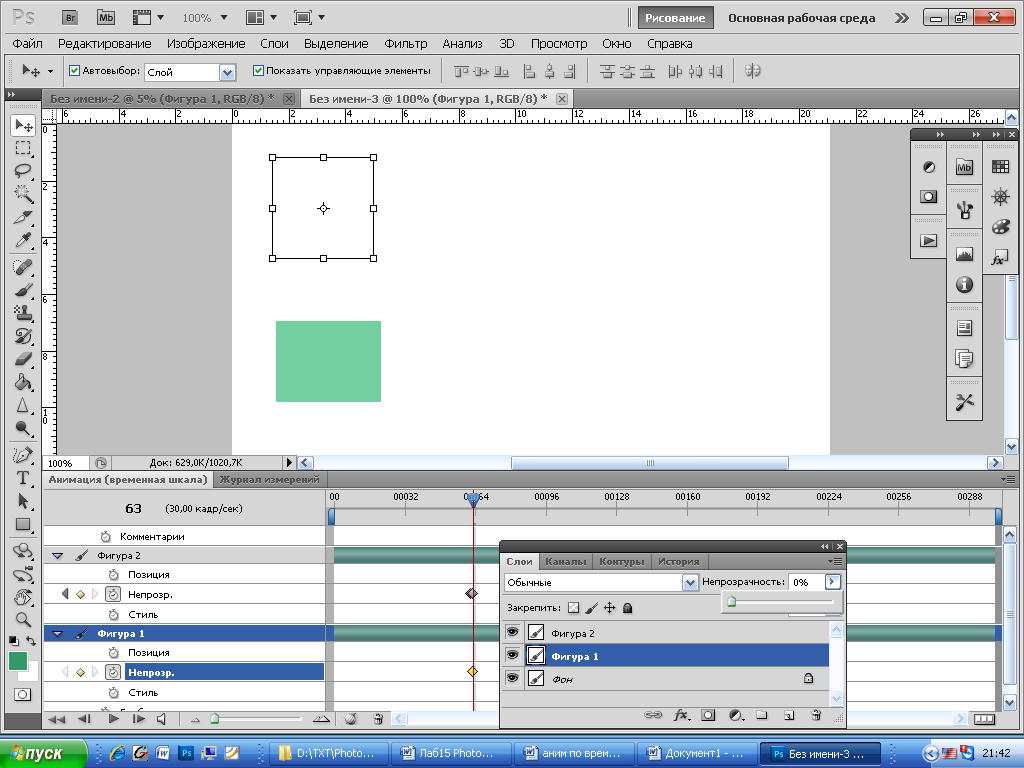
Выставляем
значения непрозрачности для слоев
Дальше
передвигаем метку времени дальше и
меняем значение прозрачности слоев на
противоположные.

На следующем шаге двигаем метку времени, а для непрозрачности слоев задаем теже значения, что и на предыдущем шаге, чтобы анимация не менялась слишком часто.
Для третьей позиции задаем начальные значения непрозрачности для слоев.
В меню панели анимации можно менять параметры: частоту кадров, время длительности. Уменьшение продолжительности существующего или анимации приведет к усечению кадров (в том числе ключевых) в конце документа. Чтобы сократить «пустые прогоны», изменяйте положение движка «конец рабочего участка». Пускаем анимацию на выполнение и сохраняем файл в формате gif с помощью пункта меню Файл - Сохранить для веб.
Задание 1. Выполнить анимацию примера со своими фигурами.
2.1.
Анимация движения
Выполняется
с использованием изменения позиции в
слое.
-
Открывается новый документ с белым фоном.


-
Рисуем круг залитый любым цветом.
-
Удаляем «Ластиком» цвет фона слоя «круг» и устанавливаем зеленый круг в правый верхний угол наборного поля.

-
Щелкаем по черного треугольника на слое круга, открываются настройки (позиция и …), делаем щелчок по «часам» – появляется ромб на шкале времени.

-
Перемещаем указатель времени на следующее деление, опускаем круг вниз – появляется второй ромб и … .

-
Пускаем анимацию на выполнение – зеленый круг должен вернуться на исходное место.

Задание 2. Сделать анимацию падающего меча с потолка и нескольких отскоков. На стене сделать рекламную надпись о своей группе.
-
Вопросы к защите работы
-
В чем отличия созданий анимаций покадровой и временной?
-
Какие команды содержит временная панель?
-
Что появляется в панели времени при установке новых слоев?
-
Как изменится количество кадров при изменении времени анимации?
-
Что показывают желтый и затемненный ромбы?
-
Что входит в стиль фигуры?
-
Какие команды содержит меню (контекстное) панели времени?
-
