
+++Основы ВЕБ 1 урок
.docОсновы ВЕБ-конструирования
Общее представление о веб-конструировании
Всемирная информационная паутина (WWW – World Wide Web) является в настоящее время популярной и удобной службой сети Интернет. Веб-страницы и веб-сайты широко применяются во Всемирной паутине.
Для создания веб-сайтов используется язык разметки гипертекстовых документом HTML (HyperText Markup Language).
HTML-документ – это текстовый файл, содержащий код HTML.
Методы конструирования веб-сайтов и инструменты, с помощью которых выполняется конструирование, очень разнообразны, их можно классифицировать по различным признакам. Важнейшими из них являются степень автоматизации конструирования сайта (визуальный и программируемый) и методика процесса разработки.
Визуальный метод позволяет конструировать веб-сайт с высокой степенью автоматизации. Этот метод возник из необходимости уменьшить трудоемкость создания сайта и сократить сроки выполнения работ.
Главным принципом визуального метода конструирования является принцип «Что вижу, то и получаю» - WYSIWYG (от англ. предложения “What you see is what you get”). При создании сайтов с использованием визуального метода необходимо выбрать инструменты – редакторы визуального конструирования.
Наиболее известными такими редакторами являются: Microsoft FrontPage, DreamWeaver (Macromedia), NamoWEbEditor, Adobe GoLive и др. Во время создания веб-сайта эти редакторы обеспечивают пользователю возможность работать без непосредственного подключения к сети Интернет. В дальнейшем созданный веб-сайт можно разместить в сети Интернет.
При создании веб-сайтов с помощью этих редакторов по каждой создаваемой веб-странице автоматически генерируется код HTML, который представляет собой набор конструкций языка HTML.
Для конструирования веб-сайтов могут использоваться системы управления содержанием CMS (Content Management System), которые предоставляются некоторыми специальными платными или бесплатными сервисными службами. Системы CMS представляют собой своего рода конструкторы, позволяющие создавать сайт и сопровождать его в дальнейшем. При создании структуры и навигации по сайту в системе CMS обычно не требуется глубоких знаний языка HTML. Примеры систем CMS можно найти на сайтах Narod.ru и Boom.ru.
Нельзя стать настоящим веб-мастером, не зная основных конструкций языка HTML, а для профессиональной работы необходимо освоить язык HTML. Создание сайта на языке HTML часто называют программируемым или ручным методом конструирования.
Для непосредственной работы с HTML-кодом могут использоваться специальные инструменты разработки, например программы Hotdog, HomeSite и др. Эти программы облегчают разработчику веб-сайта ввод и редактирование основных конструкций языка HTML.
Кроме языка разметки гипертекстовых документов HTML для создания веб-сайтов используются другие языки программирования, например Java Script и PHP.
Широкое применение при веб-конструировании получили скрипты. Они используются, как правило, для создания отдельных элементов веб-страницы, например, выпадающих списков, динамических меню, часов, календарей и т.п.
Методика веб-конструирования предполагает выполнение проектирования сайта за несколько основных этапов:
-
Разработка тематики сайта, его целей и задач.
-
Логическое проектирование, которое включает в себя: формирование структуры сайта (линейный, иерархический), название разделов, связь между ними, подготовка информации, размещаемой на каждой веб-странице сайта.
-
Непосредственное создание сайта, которое включает в себя определение методов проектирования и выбор инструментов для него.
Методы и инструменты конструирования веб-сайтов очень разнообразны, например можно создавать сайты динамические и статические.
На динамической сайте размещается информация, которая может изменяться пользователем или загружаться из баз данных. Такие базы данных обычно содержат информацию, которая требует постоянного обновления. Например, сайт Интернет магазина всегда пополняется сведениями о дополнительных товарах и изменяющихся ценах.
Статический сайт не обновляется в режиме реального времени.
Широкое распространение получили интерактивные сайты. На таких сайтах веб-страницы генерируются серверными программами. Информация обычно берется из баз данных. Очень часто используется разграничение доступа к сайту, при котором посетители сайта имеют различные права доступа к информации на нем. Такие сайты могут содержать различные формы для заполнения.
При создании сайтов могут использоваться готовые шаблоны или их построение может выполняться в специальных программных средах, построенных в основном на графических изображениях и т.д.
Вопросы для самопроверки:
-
Какие два основных метода веб-конструирования вам известны?
-
Какие инструменты могут использоваться при создании веб-сайтов?
-
В чем разница между визуальным и программируемым методами веб-конструирования?
-
Для чего используются скрипты?
-
Какие этапы следует выполнять при проектировании веб-сайта?
Основные понятия HTML. Представление о структуре HTML-документа
П.1 Структура HTML-документа
Документ HTML представляет собой обычный текстовый файл, который содержит конструкции языка HTML. HTML-документ можно создавать в обычных текстовых редакторах, например программе Блокнот, а затем сохранять созданные файлы с расширением .htm или .html.
Суть языка HTML - в разметке текста с помощью управляющих символов - тегов, которые располагаются в угловых скобках.
Теги – это определённые последовательности символов, заключённые между знаками <(меньше ) и >(больше), задающие правила вывода на экран текстов, графики, звука и т.д.
Большинство тегов парные, т.е. имеют открывающий элемент <> и закрывающий элемент </>.
Между ними и находятся коды, которые распознает браузер.
HTML-документ всегда должен начинаться отрывающим тегом <html> и заканчиваться закрывающим </html>.
Внутри расположены: блок заголовка <head> </head> и тело <body> </body>, в котором размещаются тексты, рисунки, аудио и видеофрагменты.
Основные теги, необходимые для создания HTML- документа простой структуры, можно найти в таблицах.
В блоке заголовка размещается тег <title> текст </title>. Текст, указанный в этом теге отображается в заголовке окна браузера.
В HTML-документе можно разместить комментарии, которые браузером не отображаются: <! Комментарии>.
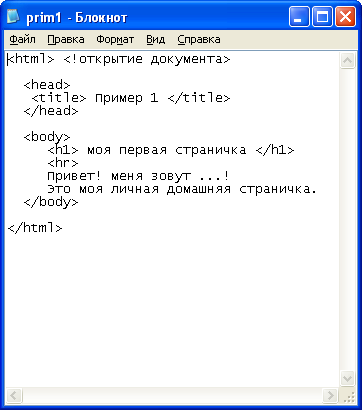
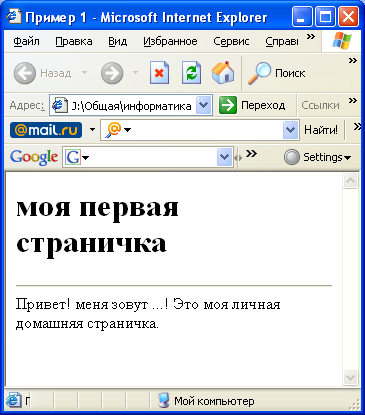
Пример 1. Создать простой HTML-документ в Блокноте. Сохранить созданный файл prim1.htm. Открыть созданный документ в браузере.
Браузер – это программа для просмотра HTML-документов, страниц в Интернете.
Структура такого документа представляется следующим образом:
|
|
Тег |
Что означает |
|---|---|---|
|
|
<html> |
Начало документа |
|
заголовок |
<head> <title> Пример 1 </title> </head> |
Начало заголовка Текст заголовка Конец заголовка |
|
тело программы |
<body> <h1> моя первая страничка </h1> <hr> Привет! меня зовут …! Это моя личная домашняя страничка. </body> |
Тело программы Тег заголовка 1-го уровня Тег горизонтальной полосы Текст странички
Конец тела программы |
|
|
</html> |
Конец документа |
Внешний вид в блокноте и в браузере (один и тот же документ):


П.2 Оформление HTML-документа
Теги языка HTML могут содержать атрибуты, которые являются параметрами или свойствами элементов разметки документа.
Правило записи атрибутов в теге следующее:
<тег атрибут1=значение атрибут2=значение …>
Тег <body> определяет внешний вид всей веб-станицы, в то время как отдельные ее элементы, например заголовки, таблицы могут иметь свое особенное оформление.
Выбор цвета страницы, фонового рисунка и цвета текста на ней является весьма важным, так как от этого зависит визуальное восприятие всего сайта.
Цвет страницы задается атрибутом bgcolor, а цвет текста - text. Значением атрибутов является цвет, который задается своим названием на английском языке или его шестнадцатеричным кодом.
Пример 2. В этом примере задан синий цвет страницы двумя способами:
<body bgcolor="blue"> <!название цвета>
или
<body bgcolor="#0000FF”> <!шестнадцатеричный код цвета>
При формировании веб-страниц указываются уровни заголовков, которые обозначаются h1, h2,...h6. Для описания уровней используются соответствующие теги, например, для третьего уровня — <hЗ> и </h3>. Заголовок уровня 1 самый крупный, а уровня 6 — самый маленький. Для выравнивания текста на странице обычно указывается одно из трех значений атрибута align:
-
align = center — выравнивание заголовка по центру;
align = left — выравнивание заголовка по левому краю;
align = right — выравнивание заголовка по правому краю.
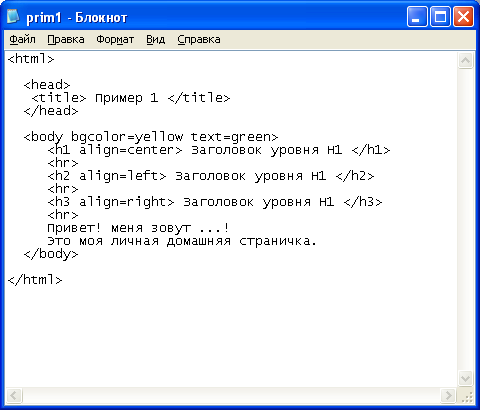
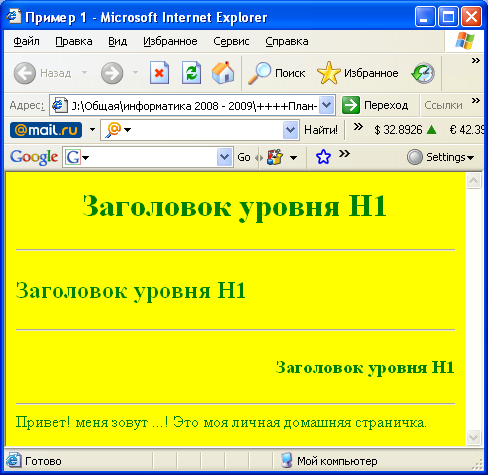
Пример 3. Преобразуем созданный ранее HTML-документ в документ с желтым цветом фона и зеленым цветом текста. Выведем тексты заголовков уровня h1, h2, h3, выровняв их соответственно по центру, по левому и правому краю документа.
Сравните с предыдущим примером:


Вопросы для самопроверки:
1. С помощью чего создается HTML-документ?
2. Для чего предназначены теги и атрибуты в языке HTML?
Упражнения
-
Просмотрите текст HTML-документа:

а) Какой цвет фона и текста будет на веб-странице?
б) При выводе заголовков на веб-странице размер их уменьшается или увеличивается?
