+++Основы ВЕБ 3 урок
.docТаблица на веб-странице
Для создания таблицы в документе используют следующие теги:
|
тег |
значение |
|
атрибуты |
что задаёт |
|
<table> |
Задание таблицы |
border |
Ширина боковой рамки или рамки вокруг изображения |
|
|
<tr> |
Задание строк |
cellspacing |
Ширина фронтальной рамки |
|
|
<td> |
Задание ячеек |
bordercolor |
Цвет границы таблицы |
|
|
<img> |
Вставка изображения |
|
rowspan |
Объединение ячеек (ряды) |
|
align:выравнивание текста по: top – верхней части изображения middle – средней части изобр. bottom – нижнему краю left – показывает изображение слева right – показывает изображение справа |
|
colspan |
Объединение ячеек (столбцы) |
|
|
height |
Высота изображения в пикселях |
|||
|
width |
Ширина изображения в пикселях |
|||
|
|
|
|||
Ширина таблицы может быть задана в пикселях (width=450) или в процентах от ширины страницы (width=40%). Если размер таблицы должен меняться при изменении ширины окна, устанавливайте процентное отношение, если не должен меняться – устанавливайте значение в пикселях.
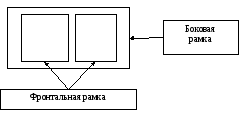
При построении таблицы создаётся впечатление её выпуклости из-за двойной рамки – первая – фронтальная, вторая – боковая.

Ячейки в таблице могут быть объединены с помощью атрибутов rowspan=n, где n – это количество строк, выделяемых под ячейку или colspan=k, где k – количество столбцов, выделенных под ячейку.
Изображения на веб-странице
Изображения для веб-странице можно создавать и редактировать в различных графических редакторах, они также могут быть получены с помощью цифрового фотоаппарата, сканера, сети Интернет.
Наиболее предпочтительны для изображений графические форматы .gif, .jpg и .png, которые позволяют ускорить процесс загрузки.
Важно отметить, что все изображения, которые мы видим на веб-странице, хранятся в отдельных файлах, а на самой странице имеются лишь ссылки на соответствующие файлы.
Для размещения изображений на веб-странице предназначен тег <img>. В простейшем случае он имеет вид <img src="ИмяФайла">. В общем случае он может содержать атрибуты, которые задают способ отображения следующей конструкции:
<img src="ИмяФайла" border="Ширина рамки вокруг изображения" align="Выравнивание текста относительно изображения" width="Ширина изображения" height="Высота изображения" >
Пример размещения рисунка на сайте: <img src="pes.jpg">
Для задания атрибутов рисунка (ширины и высоты), нужно написать ниже предложенный тег с соответствующими атрибутами: <img src="pes.gif" width="100" height="93">
Задание на урок:
Построить таблицу из двух строк и столбцов с фиксированной шириной 250 пикселей, шириной боковой рамки 2 пикселя и ячейками зелёного цвета.
-
создать исходный html-документ;

-
сохранить данный документ в своей папке с расширением .html;
-
изменить документ так, чтобы в нём появилась таблица синего цвета без ячеек (выглядит, как полоса). Для этого в теле страницы нужно добавить строку:
<table border="2" width="250" bgcolor="blue">
-
сохраните изменение и сохраните результат;
-
добавьте в таблицу строку с тремя ячейками, просмотрите результат.

-
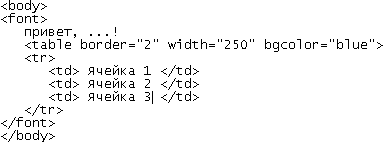
выполните надписи в ячейках таки образом, чтобы в первой ячейке текст был жёлтый, во второй – красный, в третьей – фиолетовый. Ниже задан образец:
![]()
Примечание 1: красный – red, фиолетовый – violet, салатовый – lime, серый – silver.
-
добавьте ещё 3 строки с аналогичными надписями (нумерацию ячеек продолжить). Сохраните и просмотрите результат.
-
Замените текст таким образом, чтобы ячейки 4, 7, 10 были объединены, были салатового цвета, а надпись - зелёная. Для этого нужно на месте 4-й ячейки задать вставку объединённой ячейки, а 7-ю и 10-ю вообще удалить.
![]()
Сохраните и просмотрите результат.
-
Добавьте в теле программы перед таблицей рисунок по образцу.
Примечание 2: для того, чтобы изображение отображалось на Вашей страничке, его нужно сохранить в ту же папку, где сохранён сам Ваш документ или указывать полный адрес документа с расширением.
Примечание 3: Для того, чтобы узнать, какое расширение документа, нужно поднести указатель мыши к документу, прочитать расширение во всплывающей подсказке и вписать его после документа с точкой перед названием.
-
Добавьте на страницу ещё несколько картинок и задайте для них конкретные размеры (от меньшего к большему).
-
Задайте для одного из рисунков рамку толщиной 5.
-
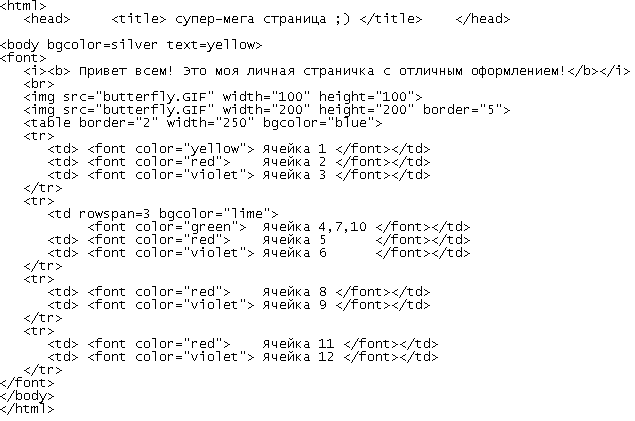
Задайте цвет фона серебристый и текст жёлтый, курсивный и полужирный.
-
Показать результат учителю.
Результат: