
Разработка корпоративного сайта
.pdfБЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ЭКОНОМИЧЕСКИЙ
УНИВЕРСИТЕТ
КАФЕДРА ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ
Дисциплина:
КОРПОРАТИВНЫЕ ИНФОРМАЦИОННЫЕ СИСТЕМЫ
Методические рекомендации по выполнению лабораторной работы
РАЗРАБОТКА И ПУБЛИКАЦИЯ КОРПОРАТИВНОГО САЙТА
М.Н. САДОВСКАЯ, Е.П. ХОЛОДОВА
МИНСК 2014
Цель работы: получить навыки разработки корпоративного сайта.
Теоретические сведения:
Для создания веб-страниц и узлов можно использовать два типа редакторов: редакторы, работающие непосредственно с кодом, и визуальные редакторы.
К визуальным редакторам относится приложение MS FrontPage. Используя панели инструментов и команды меню, на странице можно размещать текстовую и графическую информацию, панели навигации и ссылки, предназначенные для перехода от одной странице к другой. Для оформления можно использовать таблицы, бегущие строки, анимацию и многое другое. FrontPage обладает большим количеством мастеров и шаблонов.
Создание страницы в MS FrontPage происходит по принципу автоматической генерации HTML – кода.
Окно MS FrontPage содержит панель представлений с шестью вариантами вывода информации, панели инструментов, меню, строку состояния. Панель представлений содержит:
Страница – встроенный редактор для просмотра и редактирования страниц;
Папки – аналог проводника Windows;
Отчеты – полная информация о сайте: размеры, проблемы, неисправные ссылки и др.;
Переходы – используется для создания иерархии основных страниц узла;
Гиперссылки – показывает страницы сайта и связи между ними;
Задачи – фактически это записная книжка, особенно полезная при коллективной работе над узлом.
Заголовки помогают структурировать представленную на странице информацию. Нужный тип заголовка выбирается из списка стилей на панели форматирования.
Списки читаются легче длинных непрерывных абзацев, поэтому умеренное их использование может улучшить восприятие страниц.
Определения – специальный вид форматирования, предназначенный для оформления списков, состоящих из терминов и их определений.
Начертание шрифта предназначено для выделения важных слов, фраз, абзацы из остального текста.
Гиперссылка предназначена для перехода на другие уровни документа или webресурсов.
Для добавления графики в MS Front Page можно использовать инструменты панели Рисование и меню Вставка/ Рисунок. Размещенные на странице изображения записываются как отдельные файлы формата GIF или JPEG.
MS Front Page предлагает шаблоны, ориентированные на создание структур данных. Чтобы создать новую страницу на основе шаблона, в области задач нужно выбрать Шаблоны страниц. Часто используются шаблоны страницы с фреймом. Документ с фреймом - это документ, разделенный на несколько частей (фреймов). Каждый фрейм отображает отдельный HTML-документ. Фреймы могут содержать ссылки, которые приводят к открытию нужных документов в других фреймах.
Задание на лабораторную работу
Прочтите
1. Создать Web-узел, состоящий из связанных между собой Web-страниц, стартовая страница которого имеет фреймовую структуру из 3-х частей, показанную на рис. 1.
2

Рисунок 1. Фреймовая структура страницы
Верхний фрейм Заголовок должен содержать тему проекта студента. В левом фрейме Меню должен располагаться список заголовков всех других информационных страниц. В этих двух фреймах помещается информация, которая всегда будет оставаться на экране перед пользователем. В поле Содержимое страницы будут отображаться страницы, выбранные из Меню, или главная страница.
2.Обеспечить навигацию как внутри узла, так и на каждой Web-странице.
3.Оформить страницы узла, используя инструменты форматирования, графику и интерактивные компоненты.
Методические рекомендации по выполнению
Выполните
Что |
Как сделать |
сделать |
|
Запустить |
Пуск / Программы / Microsoft Office / Microsoft Office FrontPage 2003 |
приложение MS |
|
FrontPage |
|
Создать новый |
В приложении FrontPage выполните команду Файл / Создать. |
веб-узел в своей |
В появившейся справа области задач Создание выберите шаблон |
рабочей папке |
Одностраничный веб-узел (рис. 2). |
Рис. 2.
 В появившемся диалоговом окне Шаблоны веб-узлов щелкните на
В появившемся диалоговом окне Шаблоны веб-узлов щелкните на
3

кнопке [Обзор…].
 В окне Место для нового веб-узла откройте свою рабочую папку, (в строке Имя узла ничего не вводите) и нажмите в этом окне на кнопке [Открыть].
В окне Место для нового веб-узла откройте свою рабочую папку, (в строке Имя узла ничего не вводите) и нажмите в этом окне на кнопке [Открыть].
 В диалоговом окне Шаблоны веб-узлов в поле Укажите расположение нового веб-узла после последнего символа «/» (т.е.
В диалоговом окне Шаблоны веб-узлов в поле Укажите расположение нового веб-узла после последнего символа «/» (т.е.
стоящего после имени папки) введите с клавиатуры название веб-узла*
IT_ФІО студента, см. рис. 3).
Примечание. Для названия нельзя использовать кириллицу, можно только латинские символы и цифры, также избегайте пробелов.
|
Рис. 3. |
|
В диалоговом окне Шаблоны веб-узлов щелкните на кнопке [ОК]. |
Создать |
Выполните команду Файл/Создать. В появившейся справа области |
фреймовую |
задач Создание выберите шаблон Другие шаблоны страниц (рис. 4). |
структуру |
|
главной |
|
страницы |
веб- |
узла. |
|
Рис. 4.
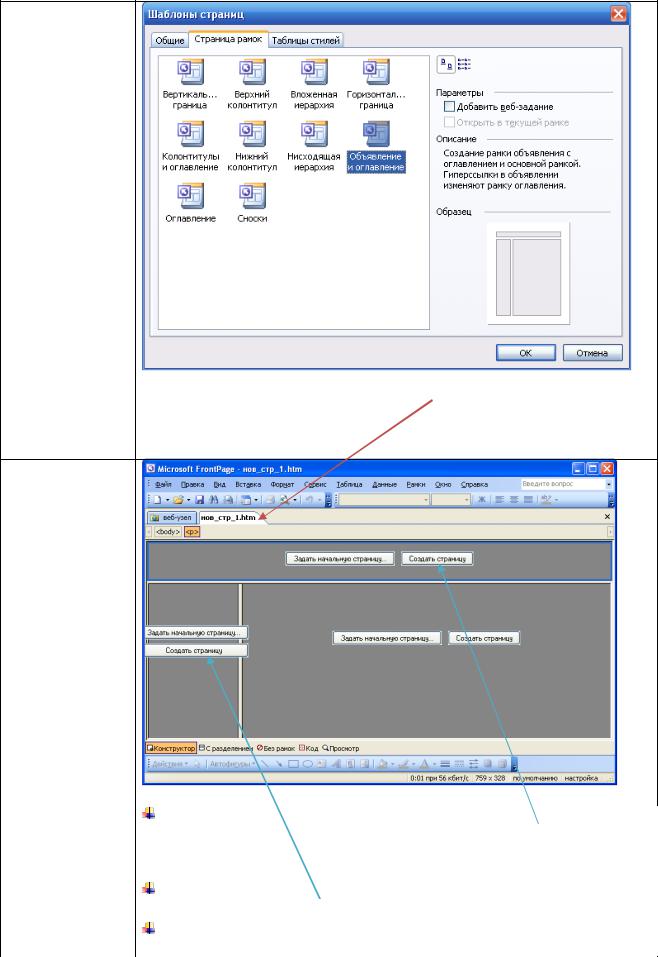
 В окне Шаблоны страниц перейдите на закладку Страница рамок и выберите шаблон Объявление и оглавление (рис. 5).
В окне Шаблоны страниц перейдите на закладку Страница рамок и выберите шаблон Объявление и оглавление (рис. 5).
 Нажмите [OK].
Нажмите [OK].
4

Рис. 5.
Пояснение: В результате будет создана главная страница фреймовой структуры (рис. 6), которая будет иметь имя нов_стр_1.htm.
Кнопка Задать начальную страницу позволяет выбрать созданную ранее вебстраницу. Кнопка Создать страницу позволяет создать новую веб-страницу.
|
|
|
|
Рис. 6. |
|||
Создать |
Для создания заголовочной веб-страницы в верхнем (горизонтальном) |
||||||
страницы |
вебфрейме нажмите кнопку |
Создать страницу |
|
|
|
||
узла. |
Примечание. Заголовочная страница рамочной структуры по умолчанию |
||||||
|
будет иметь имя нов_стр_2.htm. |
||||||
|
Для создания левой боковой (вертикальной) страницы также нажмите |
||||||
|
кнопку |
Создать страницу |
(ей будет присвоено имя new_page_3.htm). |
||||
|
В правой боковой странице нажмите кнопку |
Создать страницу |
(ей |
||||
|
будет присвоено имя new_page_4.htm). |
||||||
|
5 |
|
|
|
|||

Окно будет иметь вид, показанный на рис. 7.
 Если окно слева Список папок не отображается, то выполните команду Вид - Список папок.
Если окно слева Список папок не отображается, то выполните команду Вид - Список папок.
|
Рис. 7. |
Сохранить |
Выполните команду (Файл/Сохранить как). |
созданный |
веб- В диалоговом окне Сохранить как имя главной веб-страницы |
узел |
фреймовой структуры нов_стр_1.htm замените на index.htm (или просто |
|
выделите его в окне слева Список папок) и щелкните на кнопке |
|
(Сохранить). В следующем окне на запрос о замене существующего |
|
файла нажмите ДА (рис. 8). |
Рис. 8.
 В автоматически появившемся следующем окне сохранения, замените: *имя заголовочной web-страницы нов_стр_2.htm на zagl.htm
В автоматически появившемся следующем окне сохранения, замените: *имя заголовочной web-страницы нов_стр_2.htm на zagl.htm
*имя нов_стр_3.htm на menu.htm *имя нов_стр_4.htm на titul.htm.
Примечание. Сохраняемая в данный момент страница в окне справа будет выделена синим цветом (рис. 9). На рис. 9 отображено окно, в котором в данный момент предлагается сохранить верхнюю (горизонтальную) страницу.
6

|
|
Рис. 9. |
Добавить |
на |
Установите курсор в область заголовочной страницы и выполните |
заголовочную |
|
команду Вставка - Веб-компонент (рис. 10). |
страницу |
|
|
(zagl.htm) |
|
|
компонент |
|
|
«бегущая |
|
|
строка». |
|
|
Рис. 10.
 В окне Вставка компонента веб-узла выберите в списке Тип компонента – Динамические эффекты, в списке Выберите эффект –
В окне Вставка компонента веб-узла выберите в списке Тип компонента – Динамические эффекты, в списке Выберите эффект –
Бегущая строка и нажмите Готово.
 В появившемся диалоговом окне Свойства бегущей строки (рис. 11) в поле Текст введите текст бегущей строки – Корпоративные информационные системы (в дальнейшем этот текст будет заменен на название Вашего проекта), в группе Размер задать размеры бегущей строки: ширина (в точках) – например, 320 пикселей, высота (в точках) – 25 пикселей. Выберите цвет фона. По завершении нажмите ОК.
В появившемся диалоговом окне Свойства бегущей строки (рис. 11) в поле Текст введите текст бегущей строки – Корпоративные информационные системы (в дальнейшем этот текст будет заменен на название Вашего проекта), в группе Размер задать размеры бегущей строки: ширина (в точках) – например, 320 пикселей, высота (в точках) – 25 пикселей. Выберите цвет фона. По завершении нажмите ОК.
7

|
Рис. 11. |
Сохранить |
Щелкните на пиктограмме Сохранить. |
страницу |
Примечание. Сохранение файла необходимо выполнять после каждого |
|
дополнения страницы новым объектом. |
Создать левую |
Заполните левую боковую веб-страницу списком меню, |
веб-страницу |
включающим пункты проекта (см. ПРИЛОЖЕНИЕ 1) и пункт На |
(menu.htm). |
главную, который будет отображать главную страницу. После заполнения |
|
выполните ее сохранение (рис. 12). |
|
|
Рис. 12. |
Изменить |
фон Выполните команду |
Формат-Фон или откройте контекстное меню |
страницы |
страницы и выберите |
Свойства страницы/ вкладка Форматирование |
|
(рис. 13). Выберите цвет фона и цвет текста. |
|
8

|
|
|
|
Рис. 13. |
Просмотреть |
Выполните команду Файл/ Просмотреть в обозревателе/ |
|||
страницу |
в |
Microsoft Internet Explorer (F12). |
||
браузере. |
|
Просмотрите страницу и закройте окно Microsoft Internet Explorer. |
||
Заполнить |
|
Разместите |
на ней информацию о себе: добавьте на страницу свои |
|
правую боковую |
Ф.И.О., шифр группы. |
|||
веб-страницу |
Выполните шрифтовое оформление с помощью панели инструментов |
|||
(titul.htm). |
|
(Форматирование) или командой Формат►Шрифт. |
||
|
|
|
Измените |
фоновое оформление. Можете применить тему (Формат/ |
|
|
|
Тема). При загрузке в Интернет, по умолчанию в правой части рамочной |
|
|
|
|
структуры всегда первой будет отображаться эта веб-страница. |
|
Добавить |
|
Установите курсор на правой странице и выберите команду Вставка/ |
||
рисунок |
на |
Рисунок/ Картинки/Начать (позволяет вставить рисунок из папки |
||
страницу |
|
Коллекция клипов, если она не пуста) или команду Вставка/ Рисунок/ |
||
titul.htm. |
|
Из файла (позволяет вставить рисунок из файла). |
||
|
|
|
Сохраните страницу. |
|
|
|
|
Примечание. При сохранении страницы, содержащей рисунок или |
|
|
|
|
несколько рисунков, сначала сохраните саму веб-страницу. Затем |
|
|
|
|
необходимо сохранить поочередно каждый рисунок с расширением *.gif |
|
|
|
|
или *.jpg в папку веб-узла с именем images. Для выбора папки images при |
|
|
|
|
сохранении рисунка нажмите на кнопку Сменить папку в диалоговом |
|
|
|
|
окне Сохрание внедренных файлов. Для последующей публикации на |
|
|
|
|
сайте имена рисунков должны содержать только латинские буквы или |
|
|
|
|
цифры (не кириллицу) и иметь расширение *.gif или *.jpg. |
|
|
|
|
После сохранения рисунок появится в структуре веб-узла (панель Список |
|
|
|
|
папок). Панель Список папок появляется при выполнении команды |
|
|
|
|
Вид/Список папок (Alt+F1). |
|
Осуществить |
Внизу окна MS FrontPage расположен переключатель |
|||
предварительны |
представлений страницы, предназначенный для переключения между |
|||
й |
просмотр |
различными режимами представления страницы. Вкладка Конструктор |
||
текущей |
web- |
используется для редактирования веб-страницы, вкладки Код и С |
||
страницы. |
|
разделением предназначены для просмотра и редактирования HTML- |
||
|
|
|
|
9 |

|
|
|
|
кода страницы (предназначены для опытных пользователей). При |
|||
|
|
|
|
переходе на вкладку Просмотр осуществляется предварительный |
|||
|
|
|
|
просмотр создаваемой страницы. |
|
|
|
Создать |
новые |
Выберите команду Файл/ Создать. В появившейся справа области |
|||||
веб-страницы |
в |
задач Создание в группе команд Создать страницу выберите шаблон |
|||||
соответствии |
с |
Пустая страница. (Впоследствии она будет наполнена информацией из |
|||||
содержанием |
|
соответствующего отчета. Пока же только введите на странице |
|||||
навигационного |
заголовок, совпадающий с названием пункта меню.) |
|
|
||||
меню. |
|
|
|
Сохраните страницу по команде Файл-Сохранить как под именем |
|||
|
|
|
|
zan1.htm. |
|
|
|
|
|
|
|
Аналогичным способом создайте остальные веб-страницы |
и |
||
|
|
|
|
сохраните их zan2.htm, zan3.htm и т.д. |
|
|
|
В |
|
|
|
Выделите первый пункт меню Назначение КИС и выполните команду |
|||
навигационном |
Вставка/ Гиперссылка. |
|
|
|
|||
меню, |
|
|
|
В появившемся диалоговом окне Добавление гиперссылки в группе |
|||
размещенном |
на |
Связать с: выберите файлом, веб-страницей и в списке справа выделите |
|||||
странице |
|
c |
веб-страницу zan1.htm, после чего нажмите ОК. |
|
|
||
именем |
|
|
Сохраните изменения на странице. |
|
|
||
menu.htm, |
|
|
Аналогично установите |
ссылки для остальных пунктов |
меню |
на |
|
создать |
ссылки, |
соответствующие страницы. |
|
|
|||
на |
созданные |
|
|
||||
|
|
|
|
||||
страницы |
zan1, |
|
|
|
|
||
zan2, zan3 и т.д. |
|
|
|
|
|||
Создать |
|
на |
Выделите фразу На главную, выполните Вставка/ Гиперссылка и |
||||
странице |
|
|
выберите страницу titul.htm. |
|
|
||
menu.htm ссылку |
Нажмите ОК. |
|
|
|
|||
на |
главную |
|
|
|
|
||
страницу. |
|
|
|
|
|
|
|
|
|
|
|||||
Осуществить |
|
В начале страницы zan1.htm наберите текст «В конец страницы», а в |
|||||
переход |
внутри |
конце страницы наберите текст – «В начало страницы». |
|
|
|||
страниц |
|
|
Выделите текст «В начало страницы» и выполните команду (Вставка/ |
||||
zan1.htm, |
|
|
Закладка) и ОК. |
|
|
|
|
zan2.htm и т.д. |
с |
Аналогично для текста «В конец страницы». |
|
|
|||
использованием |
Для создания гиперссылки выделите закладку «В начало страницы» и |
||||||
закладок. |
|
|
выполните команду Вставка/ Гиперссылка, в диалоговом окне |
||||
|
|
|
|
Добавление гиперссылки |
в группе Связать с: выберите местом в |
||
|
|
|
|
документе и в списке справа выделите «В конец страницы». |
|
|
|
|
|
|
|
Аналогичным образом установить переход по закладке из конца |
|||
|
|
|
|
страницы на начало страницы. |
|
|
|
|
|
|
|
Аналогичным образом установите переходы на остальных страницах. |
|||
Добавить |
|
на |
(Вставка/ Веб-компонент/ Интерактивная кнопка/ Готово). В |
||||
страницу |
|
|
появившемся диалоговом окне Меняющиеся кнопки в группе |
Кнопка |
|||
titul.htm |
|
|
выберите вид кнопки. В поле Текст введите шифр своей группы, |
а в |
|||
компонент |
|
поле Ссылка адрес сайта БГЭУ: http://www.bseu.by). |
|
|
|||
«интерактивная |
Выполнить сохранение страницы (элементы кнопки сохраняются в папке |
||||||
кнопка». |
|
|
images). |
|
|
|
|
Отредактировать |
Нажмите F12, просмотрите сайт в браузере. Закройте, откоректируйте. |
|
|||||
узел |
|
после |
|
|
|
|
|
просмотра |
в |
|
|
|
|
||
Internet Explorer. |
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
10 |
|
|
|
