
- •Введение
- •1 Общие понятия и структура HTML-документа
- •2 Оформление текста
- •2.1 Формирование абзацев и заголовков
- •2.2 Работа со шрифтами
- •3 Создание списков
- •4 Вставка графикии мультимедиа
- •5 Гиперссылки
- •5.1 Создание гиперссылок
- •5.2 Структура HTML-приложения
- •6 Фреймы
- •7 ТАБЛИЦЫ
- •8 Создание форм
- •Список использованных источников

77
8 СОЗДАНИЕ ФОРМ
Любой пользователь знаком с такими элементами управления, как кнопки, переключатели, флажки, выпадающие списки. С их помощью простая веб-страничка превращается в интерактивную.
Объединение логически связанных между собой элементов управления в НТМL-документе называется формой.
Для создания формы применяется тег-контейнер <FORM>…</FORM>
с атрибутом action=" ", в котором содержится адрес, по которому будут отправлены данные с формы. Внутри тега <FORM> могут размещаться элементы управления, которые создаются тегом <INPUT>. Атрибут type
задает тип элемента:
 <IMPUT type="text"> – создает текстовые поля;
<IMPUT type="text"> – создает текстовые поля;
 <IMPUT type="checkbox">– создание переключателей-флажков;
<IMPUT type="checkbox">– создание переключателей-флажков;
 <IMPUT type="radio">– создание кнопок выбора;
<IMPUT type="radio">– создание кнопок выбора;
 <IMPUT type="submit"> – создание кнопки для отправки данных из формы;
<IMPUT type="submit"> – создание кнопки для отправки данных из формы;
 <IMPUT type="reset"> – создание кнопки для очистки полей формы.
<IMPUT type="reset"> – создание кнопки для очистки полей формы.
Тег <TEXTAREA cols="n" rows="m">– создание многострочного текстового поля. Его атрибуты задают количество столбцов и строк в поле.
Для создания выпадающих списков используется тег-контейнер
<SELEST>. Элементы списка задаются тегом <OPTION>.
Все элементы управления имеют атрибут name, который определяет имя элемента при передаче данных из формы, а также позволяет объединить переключатели и кнопки выбора в группы. Атрибут checked отвечает за установку флажка или переключателя.
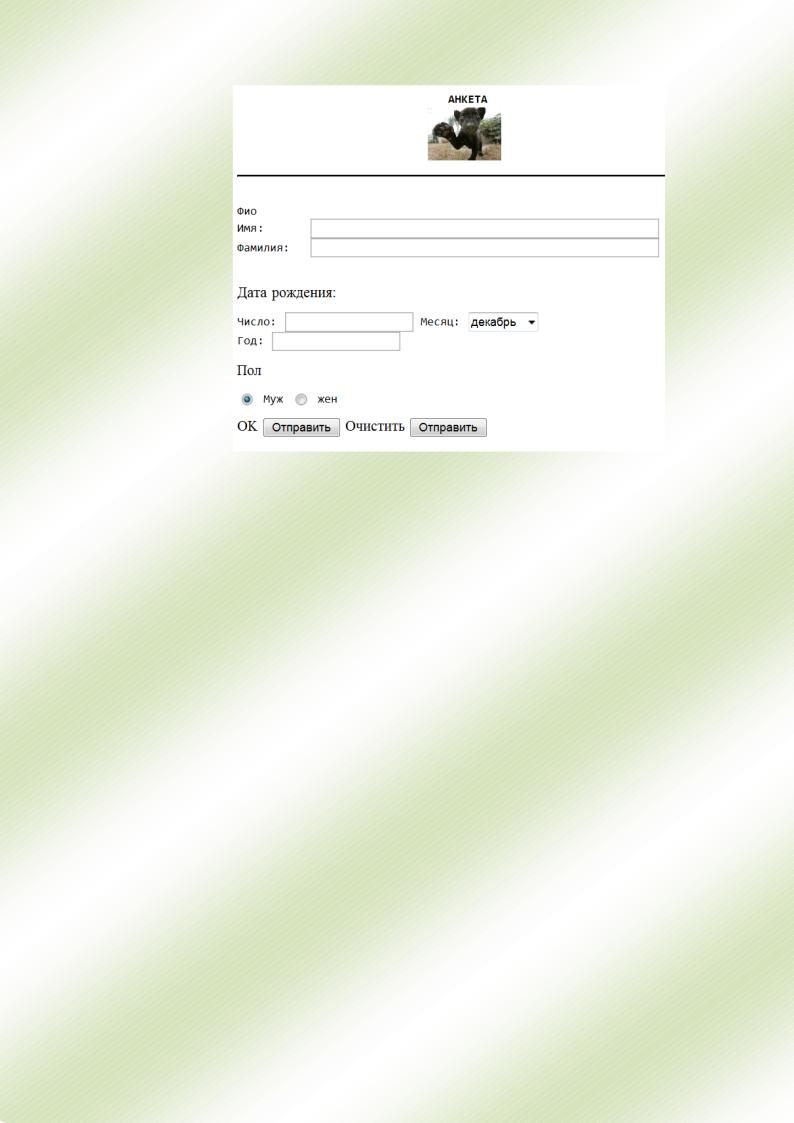
Пример (Рисунок 48)

78
Рисунок 48 – Анкета
Задание 1
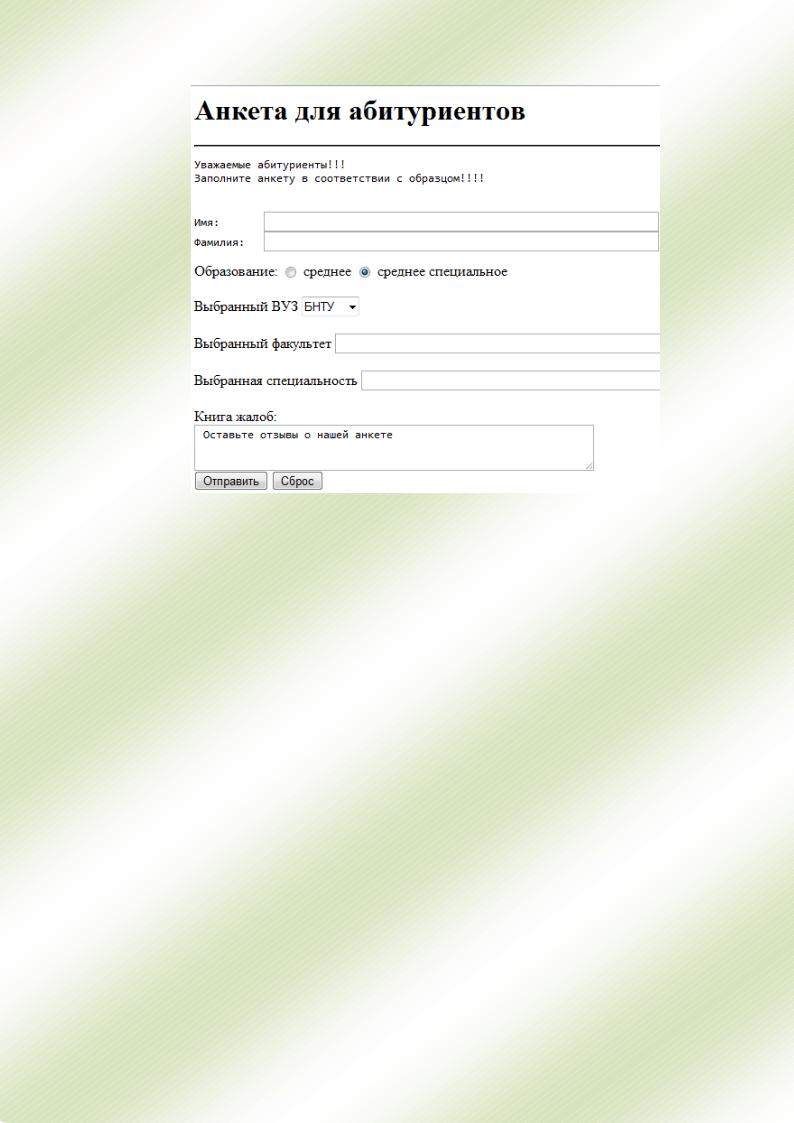
Создайте HTML-документ по предложенному образцу (Рисунок 49).

79
Рисунок 49 – Анкета для абитуриентов
<HTML>
<HEAD> <TITLE>Анкета</TITLE> </HEAD>
<BODY>
<H1> Анкета для абитуриентов</H1> <HR>
<FORM action=" "> <PRE>
Уважаемые абитуриенты!!!
Заполните анкету в соответствии с образцом!!!!
<BR>
Имя: <INPUT type="text" size="60">

80
Фамилия: <INPUT type="text" size="60"> </PRE>
Образование:
<INPUT type="radio" name="obr" checked>среднее
<INPUT type="radio" name="obr" checked>среднее специальное
<BR><BR>
Выбранный ВУЗ
<select type="text"> <option selected>БНТУ
<option selected>БГУИР
<option selected>БГУ
<option selected>БАТУ
<option selected>МГЛУ
<option selected>БГЭУ
</select>
<BR><BR>
Выбранный факультет<INPUT type="text" size="60">
<BR><BR>
Выбранная специальность <INPUT type="text" size="60">
<BR><BR>
Книга жалоб: <BR>
<TEXTAREA rows="3" cols="60"> Оставьте отзывы о нашей анкете
</TEXTAREA>
<BR>
<INPUT type="submit"> <INPUT type="reset"> </FORM>
</BODY>
</HTML>

81
Задание 2
Создайте HTML-документ по предложенному образцу (Рисунок 50).
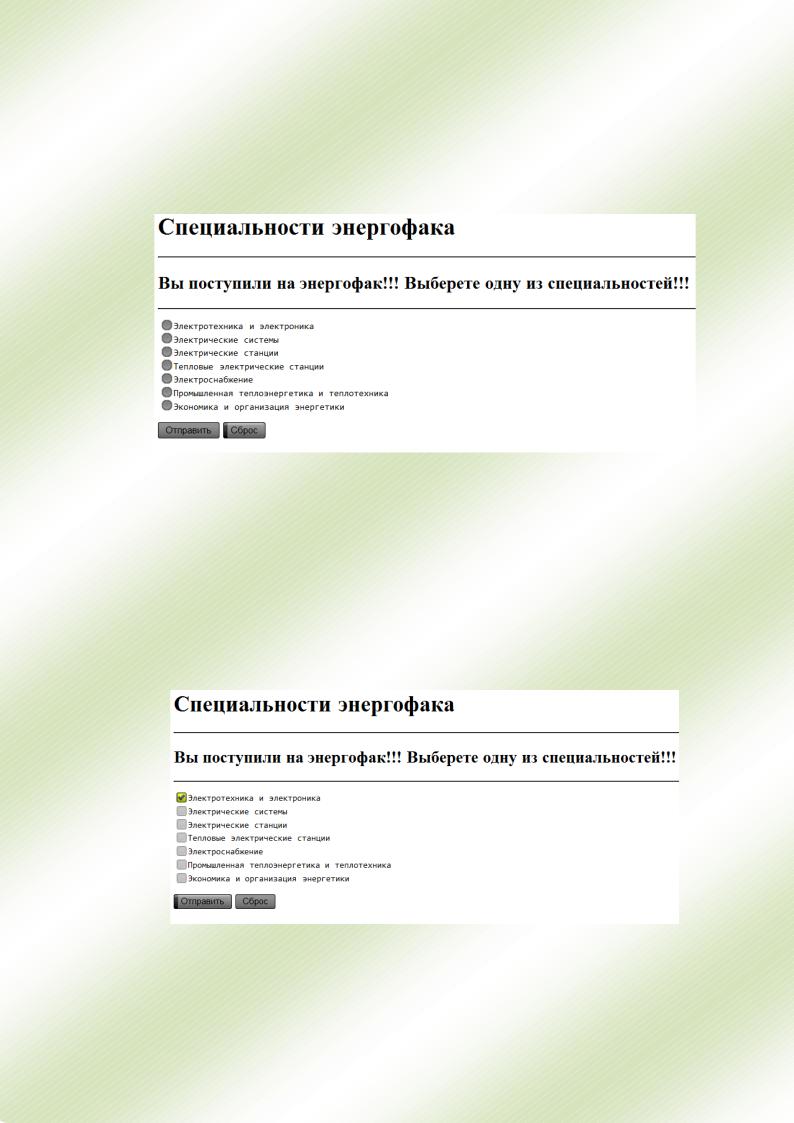
Рисунок 50 – Специальности энергетического факультета 1
Задание 3
Создайте HTML-документ по предложенному образцу (Рисунок 51).
Рисунок 51 – Специальности энергетического факультета 2
