
- •Taking Your Talent to the Web
- •Introduction
- •1 Splash Screen
- •Meet the Medium
- •Expanding Horizons
- •Working the Net…Without a Net
- •Smash Your Altars
- •Breath Mint? Or Candy Mint?
- •Where’s the Map?
- •Mars and Venus
- •Web Physics: Action and Interaction
- •Different Purposes, Different Methodologies
- •Web Agnosticism
- •Point #1: The Web Is Platform-Agnostic
- •Point #2: The Web Is Device-Independent
- •The 18-Month Pregnancy
- •Chocolatey Web Goodness
- •’Tis a Gift to Be Simple
- •Democracy, What a Concept
- •Instant Karma
- •The Whole World in Your Hands
- •Just Do It: The Web as Human Activity
- •The Viewer Rules
- •Multimedia: All Talking! All Dancing!
- •The Server Knows
- •It’s the Bandwidth, Stupid
- •Web Pages Have No Secrets
- •The Web Is for Everyone!
- •Swap text and code for images
- •Prune redundancy
- •Cache as Cache Can
- •Much Ado About 5K
- •Screening Room
- •Liquid Design
- •Color My Web
- •Thousands Weep
- •Gamma Gamma Hey!
- •Typography
- •The 97% Solution
- •Points of Distinction
- •Year 2000—Browsers to the Rescue
- •Touch Factor
- •Appropriate Graphic Design
- •User Knowledge
- •What Color Is Your Concept?
- •Business as (Cruel and) Usual
- •The Rise of the Interface Department
- •Form and Function
- •Copycats and Pseudo-Scientists
- •Chaos and Clarity
- •A Design Koan: Interfaces Are a Means too Often Mistaken for an End
- •Universal Body Copy and Other Fictions
- •Interface as Architecture
- •Ten (Okay, Three) Points of Light
- •Be Easily Learned
- •Remain Consistent
- •Continually Provide Feedback
- •GUI, GUI, Chewy, Chewy
- •It’s the Browser, Stupid
- •Clarity Begins at Home (Page)
- •I Think Icon, I Think Icon
- •Structural Labels: Folding the Director’s Chair
- •The Soul of Brevity
- •Hypertext or Hapless Text
- •Scrolling and Clicking Along
- •Stock Options (Providing Alternatives)
- •The So-Called Rule of Five
- •Highlights and Breadcrumbs
- •Consistent Placement
- •Brand That Sucker!
- •Why We Mentioned These Things
- •The year web standards broke, 1
- •The year web standards broke, 2
- •The year web standards broke, 3
- •The year the bubble burst
- •5 The Obligatory Glossary
- •Web Lingo
- •Extranet
- •HTML
- •Hypertext, hyperlinks, and links
- •Internet
- •Intranet
- •JavaScript, ECMAScript, CSS, XML, XHTML, DOM
- •Web page
- •Website
- •Additional terminology
- •Web developer/programmer
- •Project manager
- •Systems administrator (sysadmin) and network administrator (netadmin)
- •Web technician
- •Your Role in the Web
- •Look and feel
- •Business-to-business
- •Business-to-consumer
- •Solve Communication Problems
- •Brand identity
- •Restrictions of the Medium
- •Technology
- •Works with team members
- •Visually and emotionally engaging
- •Easy to navigate
- •Compatible with visitors’ needs
- •Accessible to a wide variety of web browsers and other devices
- •Can You Handle It?
- •What Is the Life Cycle?
- •Why Have a Method?
- •We Never Forget a Phase
- •Analysis (or “Talking to the Client”)
- •The early phase
- •Design
- •Brainstorm and problem solve
- •Translate needs into solutions
- •Sell ideas to the client
- •Identify color comps
- •Create color comps/proof of concept
- •Present color comps and proof of concept
- •Receive design approval
- •Development
- •Create all color comps
- •Communicate functionality
- •Work with templates
- •Design for easy maintenance
- •Testing
- •Deployment
- •The updating game
- •Create and provide documentation and style guides
- •Provide client training
- •Learn about your client’s methods
- •Work the Process
- •Code Wars
- •Table Talk
- •XHTML Marks the Spot
- •Minding Your <p>’s and q’s
- •Looking Ahead
- •Getting Started
- •View Source
- •A Netscape Bonus
- •The Mother of All View Source Tricks
- •Doin’ it in Netscape
- •Doin’ it in Internet Explorer
- •Absolutely Speaking, It’s All Relative
- •What Is Good Markup?
- •What Is Sensible Markup?
- •HTML as a Design Tool
- •The Frames of Hazard
- •Please Frame Safely
- •Framing Your Art
- •<META> <META> Hiney Ho!
- •Search Me
- •Take a (Re)Load Off
- •WYSIWYG, My Aunt Moira’s Left Foot
- •Code of Dishonor
- •WYS Is Not Necessarily WYG
- •Publish That Sucker!
- •HTMHell
- •9 Visual Tools
- •Photoshop Basics: An Overview
- •Comp Preparation
- •Dealing with Color Palettes
- •Exporting to Web-Friendly Formats
- •Gamma Compensation
- •Preparing Typography
- •Slicing and Dicing
- •Rollovers (Image Swapping)
- •GIF Animation
- •Create Seamless Background Patterns (Tiles)
- •Color My Web: Romancing the Cube
- •Dither Me This
- •Death of the Web-Safe Color Palette?
- •A Hex on Both Your Houses
- •Was Blind, but Now I See
- •From Theory to Practice
- •Format This: GIFs, JPEGs, and Such
- •Loves logos, typography, and long walks in the woods
- •GIFs in Photoshop
- •JPEG, the Other White Meat
- •Optimizing GIFs and JPEGs
- •Expanding on Compression
- •Make your JPEGS smaller
- •Combining sharp and blurry
- •Animated GIFs
- •Creating Animations in ImageReady
- •Typography
- •The ABCs of Web Type
- •Anti-Aliasing
- •Specifying Anti-Aliasing for Type
- •General tips
- •General Hints on Type
- •The Sans of Time
- •Space Patrol
- •Lest We Fail to Repeat Ourselves
- •Accessibility, Thy Name Is Text
- •Slicing and Dicing
- •Thinking Semantically
- •Tag Soup and Crackers
- •CSS to the Rescue…Sort of
- •Separation of Style from Content
- •CSS Advantages: Short Term
- •CSS Advantages: Long Term
- •Compatibility Problems: An Overview
- •Working with Style Sheets
- •Types of Style Sheets
- •External style sheets
- •Embedding a style sheet
- •Adding styles inline
- •Fear of Style Sheets: CSS and Layout
- •Fear of Style Sheets: CSS and Typography
- •Promise and performance
- •Font Size Challenges
- •Points of contention
- •Point of no return: browsers of the year 2000
- •Absolute size keywords
- •Relative keywords
- •Length units
- •Percentage units
- •Looking Forward
- •11 The Joy of JavaScript
- •What Is This Thing Called JavaScript?
- •The Web Before JavaScript
- •JavaScript, Yesterday and Today
- •Sounds Great, but I’m an Artist. Do I Really Have to Learn This Stuff?
- •Educating Rita About JavaScript
- •Don’t Panic!
- •JavaScript Basics for Web Designers
- •The Dreaded Text Rollover
- •The Event Handler Horizon
- •Status Quo
- •A Cautionary Note
- •Kids, Try This at Home
- •The Not-So-Fine Print
- •The Ever-Popular Image Rollover
- •A Rollover Script from Project Cool
- •Windows on the World
- •Get Your <HEAD> Together
- •Avoiding the Heartbreak of Linkitis
- •Browser Compensation
- •JavaScript to the Rescue!
- •Location, location, location
- •Watching the Detection
- •Going Global with JavaScript
- •Learning More
- •12 Beyond Text/Pictures
- •You Can Never Be Too Rich Media
- •Server-Side Stuff
- •Where were you in ‘82?
- •Indiana Jones and the template of doom
- •Serving the project
- •Doing More
- •Mini-Case Study: Waferbaby.com
- •Any Size Kid Can Play
- •Take a Walk on the Server Side
- •Are You Being Served?
- •Advantages of SSI
- •Disadvantages of SSI
- •Cookin’ with Java
- •Ghost in the Virtual Machine
- •Java Woes
- •Java Woes: The Politically Correct Version
- •Java Joys
- •Rich Media: Exploding the “Page”
- •Virtual Reality Modeling Language (VRML)
- •SVG and SMIL
- •SMIL (through your fear and sorrow)
- •Romancing the logo
- •Sounds dandy, but will it work?
- •Promises, Promises
- •Turn on, Tune in, Plug-in
- •A Hideous Breach of Reality
- •The ubiquity of plug-ins
- •The Impossible Lightness of Plug-ins
- •Plug-ins Most Likely to Succeed
- •Making It Work: Providing Options
- •The “Automagic Redirect”
- •The iron-plated sound console from Hell
- •The Trouble with Plug-ins
- •If Plug-ins Run Free
- •Parting Sermon
- •13 Never Can Say Goodbye
- •Separation Anxiety
- •A List Apart
- •Astounding Websites
- •The Babble List
- •Dreamless
- •Evolt
- •Redcricket
- •Webdesign-l
- •When All Else Fails
- •Design, Programming, Content
- •The Big Kahunas
- •Beauty and Inspiration
- •Index

216 HOW: Visual Tools: Color My Web
A moment’s analysis will tell you that many people around the world are not online yet. That those who are online are mainly limited to slow connections over untrustworthy phone lines. That even in the major urban areas of industrialized nations, high-speed access is often hard to come by and frequently comes at a premium many cannot afford—or are not will- ing—to pay. That major Hollywood productions cost millions and can make a profit (when they do make a profit) only by charging admission. That websites generally do not charge admission, and web clients generally do not have millions of production dollars at their disposal. And finally, that most people do not seek big-budget entertainment from the Web. They seek information, services, and communities—all of which the Web can deliver with a minimum expenditure of bandwidth.
In other words, much of what you hear about how the Web works and where it is going is bunk—including, we think, the death of the web-safe color palette. Ask us again in a year or two when (hopefully) most PCs come standard with 24-bit color or higher.
A Hex on Both Your Houses
Reared on RGB and CMYK, many designers find the Web’s hexadecimal color nomenclature strange, at first. But the predictability of recurring hexadecimal pairs (00, 33, 66, 99, cc, ff) makes it easy to tell if you are using web-safe colors or not. It also makes it easy to specify web-safe background colors and text colors in HTML and CSS.
You will find, after you work with these colors, that it is possible to create pleasing combinations with them, and you will develop your own techniques for doing so.
In this quest, you will be greatly aided by Photoshop’s own tool set and by the VisiBone color palette included in Photoshop 5.5 and higher and available free online. The VisiBone palette is a superb tool for establishing visual relationships between web-safe colors. And, as you already know, visual relationships are the key to creating pleasing and effective color schemes.

Taking Your Talent to the Web |
217 |
Color relationships are essential to branding, can support navigational structures, and may greatly enhance a site’s aesthetic appeal at a minimum expenditure of bandwidth. Fill an entire page with a CSS background color, devise complementary link and text colors, and you begin to have the rudiments of an attractive design using just a few kilobytes of bandwidth.
Was Blind, but Now I See
It should be noted that a small percentage of women and a larger percentage of men suffer from various forms of color blindness. Designs that rely exclusively on color to convey essential information and relationships could therefore be inaccessible to some viewers. So, while taking color extremely seriously, you must also test your designs for accessibility— ideally by running them past test subjects who manifest different forms of color blindness. If you can’t do it that way, use the Color Blindness Simulator at www.vischeck.com. Viewing your web layouts in grayscale mode is a nice gesture but not a truly accurate means of testing how they will appear to, say, a person with red/green color deficit (deuteranopia).
From Theory to Practice
The following three exercises introduce you to the effects of dithering, describe how to set up the Photoshop Color Picker so that your color choices are always web-safe, and explain how to locate and install the VisiBone color palette. You will notice that we begin each exercise by cautioning you to set your monitor to 24or 32-bit mode before launching Photoshop. If you accidentally launch Photoshop while in 16-bit mode, all your colors will shift, and the images you design for the Web will always be mismatched from their backgrounds.

218 HOW: Visual Tools: Color My Web
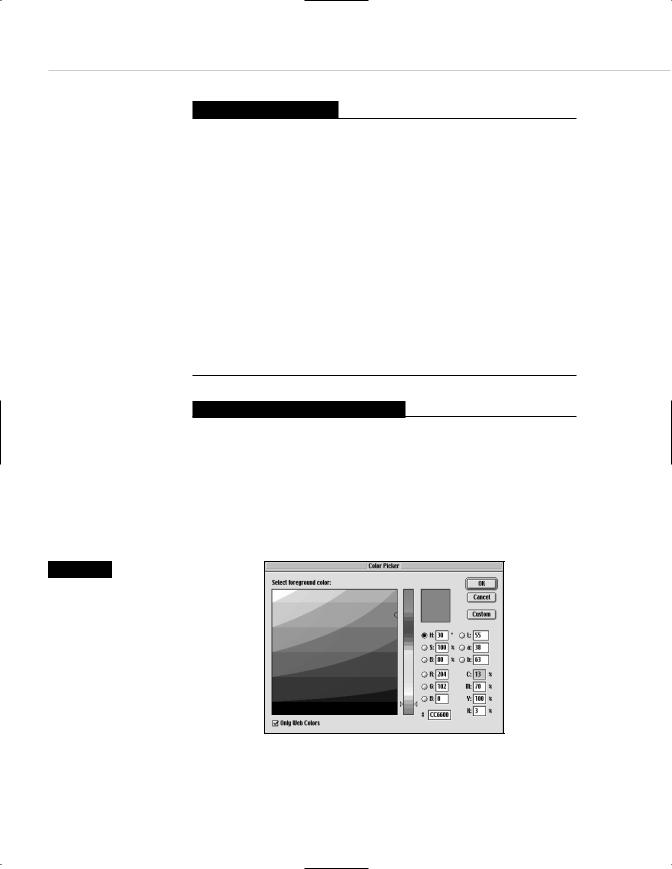
Figure 9.3
The Photoshop Color Picker provides RGB, HSB, Lab, CMYK, and hexadecimal readouts for any color you choose. The familiarity of RGB and CMYK will help acclimate you to hexadecimal nomenclature. Click the checkbox that reads Only Web Colors, and your choices will always be web-safe.
Exercise 1: In a Dither
Be certain your monitor is set to 24or 32-bit mode. Launch Photoshop 5.5 or higher.
Open a new, blank document (600 x 400 pixels) and paint in it randomly, using the Paintbrush and Airbrush tools.
Also be sure to use the Type tool to set some large type in a variety of colors.
Stop when you are satisfied.
In the Mac Finder or Windows desktop, switch your monitor to 256 colors.
Look at the image you’ve created. Those ugly dots are dithering, and that’s what millions of viewers will see if you do not learn to incorporate the websafe color palette into your work.
Close the image without saving it, quit Photoshop, and restore your monitor to its normal color settings (millions of colors).
Exercise 2: You Sure Can Pick 'em
Be certain your monitor is set to 24or 32-bit mode. Launch Photoshop 5.5 or higher.
Open a new, blank document (600 x 400 pixels).
Open Photoshop’s Color Picker (see Figure 9.3). Note the Only Web Colors checkbox and check it.

Taking Your Talent to the Web |
219 |
Watch your universe of color options shrink down to 216 choices. On the plus side, the various graphic dialogs help you see the relationships between websafe colors.
Close the Color Picker dialog.
From now on, Photoshop’s Color Picker will always be web-safe. You can also use Photoshop’s Color Picker to shift a near-web-safe color so that it is fully web-safe.
Photoshop’s web-safe Color Picker is a vast improvement over what the program used to offer in the way of support (namely, nothing).
Now that our Color Picker is web-safe, let’s do the same for our color palette dialog. Jeepers, but we are moving along quickly here.
Exercise 3: Rolling the ‘Bones
Be certain your monitor is set to 24or 32-bit mode. Launch Photoshop 5.5 or higher.
Open a new, blank document (600 x 400 pixels).
Refer to the Colors dialog. Note that there is a web-safe palette included in Photoshop. Note that the color combinations are not especially intuitive and have no meaningful relationship with the color wheel or other color theory models.
Let’s fix that.
In the Swatches dialog box, choose Replace Swatches. A dialog box opens, allowing you to navigate to a new palette located on your hard drive. Steer your way to the VisiBone color palette (VisiBone1.aco), which is most likely located in Adobe Photoshop 5.5, Goodies, Color Swatches.
Handsome, isn’t it? (See Figure 9.4.)

220 HOW: Visual Tools: Color My Web
Figure 9.4
The VisiBone color palette, located in the Color Swatches folder within the Goodies folder in Photoshop 5.5 and higher, makes it easy to choose harmonious or contrasting colors from within the web-safe palette. Don’t leave home without it.
This is still the web-safe color palette. But unlike Photoshop’s built-in, default version, the VisiBone palette offers a meaningful arrangement built around the color wheel model we all learned about in school (unless we spent our time in school doodling and learned almost nothing except how to draw guitars in the margins of our textbooks). Colors move in a circle across the spectrum, and related colors are geometrically aligned with respect to one another.
The VisiBone color palette not only helps you choose web-safe colors, it helps you choose web-safe colors that relate to one another in a meaningful way, man. Harmonious and contrasting color relationships are easy to see and thus easier to create.
In other words, the VisiBone palette helps you start doing beautiful work within the limitations of the Color Cube. For instance, it helps you quickly find a web-safe approximation of a client’s logo color and begin experimenting with complementary and contrasting web-safe colors for your layouts. (It goes without saying that if original logo development is part of the project, you will design the logo using web-safe colors. It also goes without saying that your client might want you to design a logo that matches the color of their new Beetle or their favorite coffee mug, but that is where tact and client education come in.)
