
- •Содержание
- •Введение
- •1 Исследовательская часть
- •1.1 Постановка задачи
- •1.2 Анализ требований поставленной задачи
- •2 Конструкторско-технологическая часть
- •2.1 Проектирование программного продукта
- •2.2 Выбор среды разработки
- •2.3 Разработка программного продукта
- •2.4 Тестирование и отладка сайта
- •Заключение
- •Список использованных источников
- •Приложение а Программный код
2.3 Разработка программного продукта
В курсовом проекте необходимо разработать web-сайт для управляющей компании.
Для разработки web-сайта используется шаблон, блочная структура которого представлена на рисунке 5
|
1 блок – логотип | |
|
2 блок - меню | |
|
3 блок - «Новости» |
4 блок - информационный блок |
|
5 блок – подвал | |
Рисунок 5 – Структура страницы
Стили блоков описываются в файлахstyle.cssи style2.css,которые подключаются с помощью программного кода:
<link rel="stylesheet" type="text/css" media="all"
href="css/style.css" />
<link rel="stylesheet" type="text/css" media="all"
href="css/style2.css" />
Все 5 блоков были созданы с помощью HTMLкода и подключения файла css.
Ниже приведен кода для 1 блокаЛоготип (рисунок6):
<div id="container">
<div id="header"><big style="color: rgb(102, 102, 102); font-style: italic;"><big><big><big><big> <span style="color: rgb(51, 51, 51);">
<br />ООО УК "Забота плюс"<br />
</span></big></big></big></big></big>
<div style="text-align: center;"><big style="color: rgb(102, 102, 102); font-style: italic;"><span style="color: rgb(255, 102, 10)<br /><br /><br /><br />
<spanstyle="color: rgb(51, 51, 51);"> Мы заботимся оВас... </span><big><span style="color: rgb(51, 51, 51);"></span><big style="color: rgb(102, 102, 102); font-style: italic;"><big><big><big><big><span style="color: rgb(51, 51, 51);"></span></big></div></div>

Рисунок 6– Логотип
Ниже приведен фрагмент html-кода для 2 блока- Меню:
<div id=»menu»>
<ul>
<li style=”color: rgb(102, 102, 102);”><a href=”#” class=”current”>Главная</a></li>
<li style=”font-style: italic;”><a href=”okompani.html”>Окомпании</a></li>
<li style=”font-style: italic;”><a href=”#”>Обратнаясвязь</a></li>
<li style=”font-style: italic;”><ahref=”deitrlnost.html”>Деятельность</a></li></ul></div>

Рисунок 7– Меню
Меню позволяет осуществлять переход на другие разработанные страницы. Далее осуществлялась разработка блока «Новостей».
Фрагмент html- кода для 3 блока - Новости:
<divclass=”sidebar”>
<h2 style=”color: rgb(0, 51, 0);”>Новости</h2>
<p><span style=”color: rgb(0, 153, 0);”>Как
изменятся тарифы Жилищно-Коммунального Хозяйства в 2012
году? </span><br />
<a style=”color: rgb(0, 51, 0);” href=”novost1.html” class=”read_more”>Читать дальше…</a></p>

Рисунок 8– Новости
В этом блоке представлены новости ЖКХ. Они периодически будут обновляться.
Html-код для информационного блока (4 блок) представлен ниже:
<pclass=”align-right”><br /></p>
<ul>
<li style=”font-family: Times New Roman;”><big><big><big>Услуги,оказываемые
управляющей организацией по обеспечению поставки в многоквартирный дом коммунальных ресурсов.</big></big></big></li></ul><ol>
<li style=”font-family: Times New Roman;”><big><big><big><small>МУП“Калугатеплосеть”–отопление, горячееводоснабжение,</small></big></big></big></li>
<br />
<li><big style=”font-family: Times New Roman;”><big><big>Сведения
о количестве случаев снижения платы за нарушения качества содержания и
ремонта общего имущества в многоквартирном доме за последний
календарный год.</big></big></big></li><br /></ul>

Рисунок 9 - Информационная часть
Html- кода для 5 блока – Подвал:
<divid="footer">
<pclass="copy"> 2012 Забота плюс</p>
![]()
Рисунок 10 - Подвал
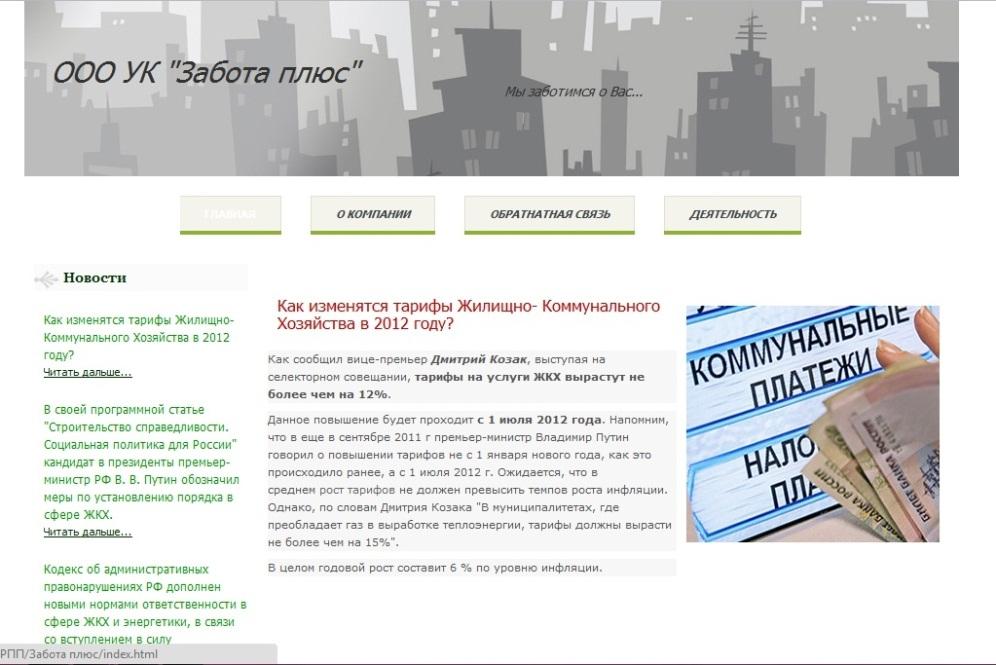
После разработки всех 5 блоков была создана главная опорная страница (рисунок11).

Рисунок 11 - Главная страница сайта
По аналогии с разработанной Главной страницей были созданы следующие вкладки:
- вкладка о компании (рисунок 12);

Рисунок 12 - Вкладка о компании
- вкладка перечень домов (рисунок 13);

Рисунок 13 - Вкладка перечень домов
- вкладка договор управления (рисунок 14);

Рисунок 14 - Вкладка договор управления
-вкладка новости (рисунок 15);

Рисунок 15 - Вкладки новости
Таким образом, был создан сайт для управляющей компании «Забота плюс», который теперь подлежит отладке.
