- •Программирование для Windows
- •Литература
- •Вам необходимо знать и уметь
- •Первая программа
- •Соглашения операционной системы Windows
- •Вызовы функций Windows
- •Идентификаторы, написанные прописными буквами
- •Новые типы данных
- •Описатели
- •Венгерская нотация
- •Точка входа программы
- •Оконная процедура
- •Регистрация класса окна
- •Создание окна
- •Отображение окна
- •Цикл обработки сообщений
- •Оконная процедура
- •Обработка сообщений
- •Воспроизведение звукового файла
- •Сообщение wm_paint
- •Сообщение wm_destroy
- •Сложности программирования для Windows
- •Синхронные и асинхронные сообщения
- •Думайте о пользователе
- •Лекция3. Приступаем с изучению компонент
- •Урок 4. Класс tObjectи его потомки
- •Урок 5. Работа с кнопками
- •Урок 6. Компонент ActionList
- •Урок 7. Работаем с меню (класс tMainMenu)
- •Урок 8. Работаем с контекстным меню (класс tPopupMenu)
- •Урок 9. Компонент Edit
- •Урок 10. Работаем с двумя формами
- •Урок 11. Текст (компоненты tLabel и tStaticText)
- •Урок 12. Компонент ListBox
- •Урок 13. Компонент ComboBox
- •Урок 14. Используем api-функции
- •Урок 15. Разные MessageBox'ы
- •Урок 16. Компонент CheckBox
- •Урок 17. Компонент RadioButton
- •Урок 18. Класс tStrings
- •Урок 19. Класс tStringList
- •Урок 20. Работаем с сетью. Клиент (класс tClientSocket)
- •Урок 21. Работаем с сетью. Сервер (класс tServerSocket)
- •Урок 22. Компонент ImageList
- •Урок 23. Пересчитываем компоненты на форме
- •Урок 24. Форма - добавление методов
- •Урок 25. Форма - добавление полей
- •Урок 27. Значок на панели задач (компонент tTrayIcon)
- •Урок 28. Работаем со сплиттером
- •Урок 29. Компонент Panel
- •Урок 30. Совместное использование сплиттера и Panel'ей
- •Урок 31. Компонент HotKey
- •Урок 32. Компонент StatusBar
- •Урок 33. Установка главной формы приложения
- •Урок 34. Рисование на форме
Урок 7. Работаем с меню (класс tMainMenu)
Два ближайших занятия будут посвящены работе с меню. На этом занятии мы посмотрим, как можно применять компонент MainMenu, на следующем -PopupMen. Первый из них представляет главное меню формы, второй - контекстное меню.
Компонент MainMenuрасположен на вкладкеStandardПалитры компонентов:

Сделайте на нем двойной щелчок для переноса его на форму. Где он будет на форме располагаться - неважно, при запуске программы наше меню все равно будет там, где ему и положено быть - наверху нашей формы.
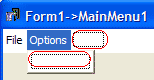
Посмотрим сейчас, как мы можем добавлять в наше меню пункты разных видов. Для этого сделайте двойной щелчок на расположенном на форме компоненте MainMenu1. Откроется форма, в которой вы сможете создать пункты нашего меню визуальным образом. Для этого надо просто напечатать заголовок в пустом прямоугольнике. Заголовок - это свойствоCaptionдля нашего пункта меню (это видно в окне Инспектора объектов). Если щелкнуть мышкой на прямоугольнике с пунктом меню, то появятся два новых пустых прямоугольника - снизу и справа:

В эти прямоугольники можно напечатать очередные пункты нашего меню.
Часто у подпунктов меню есть свои подпункты. Для создания такого подпункта щелкните правой кнопкой мыши на нужном пункте меню и в контектном меню выберите CreateSubmenu:

При необходимости у созданных подменю можно создавать собственные подменю и т. д. Но особенно этим увлекаться не следует - слишком большая вложенность обычно не нужна.
Для создания заготовки обработчика для пункта меню достаточно на нем сделать двойной щелчок мышкой.
У меню может быть картинка (за это отвечает свойство Bitmap), оно может быть активным и неактивным (свойствоEnabled). Правильнее картинки задавать не отдельно для каждого пункта меню, а с помощью компонентаImageList, представляющего из себя набор картинок. В этом случае в свойствоImagesдля всего меню записываем имя компонентаImageList(по умолчанию это будетImageList1), и затем для каждого пункта меню задаем свойствоImageIndex, которое и будет задавать номер картинки изImageList. А еще правильнее делать все это через компонентActionList(см. урок 6).
Кроме того несколько пунктов меню могут объединяться в группу. Для такого объединения вы должны, во-первых, задать для всех этих пунктов меню одинаковое значение свойства GroupIndex. Во-вторых, необходимо установить у каждого из них свойствоRadioItemвtrue. И в-третьих, надо написать код, который будет устанавливать отметку рядом с выбранным пунктом меню. За это отвечает свойствоChecked. Код, например, может быть таким:
void __fastcall TForm1::Subitem1Click(TObject *Sender)
{
Subitem1->Checked=true;
//Действия при выборе первого пункта меню
...
}
...
void __fastcall TForm1::Subitem2Click(TObject *Sender)
{
Subitem2->Checked=true;
//Действия при выборе первого пункта меню
...
}
Обратите внимание, что если некоторому пункту меню установиь свойство Checkedвtrue, то у остальных пунктов из этой же группы оно автоматически установится вfalse. Теперь при выборе пункта меню из группы рядом с ним появится точка: