
- •Лабораторная работа Создание Web-страницы
- •Дрессировка
- •Часть 1. Форматирование текста на Web-странице по образцу
- •Часть 2. Создание нумерованных и ненумерованных списков
- •1.4. Управление цветом
- •1.5. Рисунки на Web-странице
- •Часть 1. Оформление цветом Web-страницы
- •Часть 2. Размещение графики на Web-странице
- •Часть 3. Изменение размеров изображения на Web-странице
- •1.6. Гиперссылки
- •Часть 1. Создание простейшей гиперссылки
- •Часть 2. Создание гиперссылок
- •Часть 3. Цвет гиперссылок
- •Часть 4. Использование рисунка в качестве гиперссылки
- •1.7. Таблицы
- •1.7.1. Создание и форматирование таблиц
- •Часть 1. Создание таблицы по образцу
- •Часть 2. Форматирование таблицы
- •Часть 3. Заполнение таблицы
- •Часть 4. Самостоятельное проектирование и создание таблицы
- •1.7.2. Разметка Web-страницы при помощи таблицы
1.7. Таблицы
1.7.1. Создание и форматирование таблиц
Таблицы являются очень удобным средством форматирования данных на Web-станице. Они позволяют решать чисто дизайнерские задачи: выравнивать части страницы относительно друг друга, размещать рядом рисунки и текст, управлять цветовым оформлением и т. д.
При создании таблиц используется принцип вложения: внутри основного элемента таблицы <TABLE> создается ряд элементов, определяющих строки <ТR>, а внутри этих элементов размещаются элементы для описания каждой ячейки <TD> в строке.
<TABLE> </table> – внешний элемент таблицы.
<TR> </tr> – элемент, задающий строку таблицы. Конечный тэг можно не использовать, так как строка заканчивается там, где начинается следующая строка.
<TD> </td> – элемент, задающий ячейку таблицы. Конечный тэг также можно не использовать.
Для примера опишем таблицу, которая будет состоять из двух строк и двух столбцов. Схематично представим расположение элементов, описывающих таблицу.
<Table>
<TR> |
<ТD>Здесь может быть текст или картинка1</td> |
<TD>Здесь может быть текст или картинка2</td> |
</tr> |
<TR> |
<ТD>Здесь может быть текст или картинка3</td> |
<TD>Здесь может быть текст или картинка4</td> |
</tr> |
<table>
Расположение элементов, описывающих таблицу
А вот как будет выглядеть описание этой таблицы на языке HTML:
Пример 19
<HTML>
<HEAD>
<TITLE> Пример создания таблицы </title>
<МЕТА http-equiv=Content-Type content=text/html; charset=windows-1251>
<МЕТА name=Author content=Anna Ivanova>
<МЕТА name=Keywords content=Таблица, создание, пример, table>
</head>
<BODY>
<TABLE>
<TR>
<TD> Здесь может быть текст или картинка1 </td>
<TD> Здесь может быть текст или картинка2 </td>
</tr>
<TR>
<TD> Здесь может быть текст или картинка3 </td>
<TD> Здесь может быть текст или картинка4 </td>
</tr>
</table>
</body>
</html>
Ширину и высоту таблицы можно задавать точно в пикселах или в процентном отношении к ширине страницы в окне браузера. Существуют стандартные атрибуты:
Width – ширина;
Height – высота.
Например, если нам нужно задать таблицу определенного размера, например, шириной в 500 пикселов, то мы укажем:
Пример 20
<TABLE width=500>
<TR>
<TD> Ширина этой таблицы 500 пикселов и она состоит из одной строки и одного столбца.</td>
</tr>
</table>
Если мы хотим получить таблицу на всю ширину экрана, не заботясь при этом, какое разрешение монитора (800x600, 1024x768, 1280x1024) у того, кто будет просматривать нашу Web-страницу, то мы зададим ширину страницы, как 100%.
Пример 21
<ТABLE width=100%>
<ТR>
<ТD> Ширина этой таблицы 100% </td>
<ТD> и она состоит из одной строки и двух столбцов </td>
</tr>
</table>
Для того, чтобы увидеть разницу между способами задания ширины таблицы, измените несколько раз размеры окна, в котором открыт ваш браузер при проверке примеров 20 и 21.
Для всей таблицы может быть задан цвет фона:
bgсоlor=Цвет
или
bgсоlor=#RRGGBB.
В этом случае атрибут bgcolor помещается внутри элемента <TABLE>:
Пример 22
<TABLE width=50% bgcolor=#00CC99>
<ТR>
<ТD> Ширина этой таблицы 50%.</td>
</tr>
<ТR>
<ТD> и она состоит из двух строк и одного столбца </td>
</tr>
</table>
Можно задавать отдельно цвет ячеек таблицы. В этом случае атрибут bgcolor помещается внутри элемента <TD>:
Пример 23
<ТABLE width=600 border=1 align=center>
<ТR>
<ТD bgcolor=#00FFFF>картинка1</td>
<ТD bgcolor=#CCFF00>картинка2</td>
<ТD bgcolor=#FF6633>картинка3</td>
</tr>
<ТR>
<ТD bgcolor=#0000FF>картинка4</td>
<ТD bgcolor=#33FF66>картинка5</td>
<ТD bgcolor=#FF00FF>картинка6</td>
</tr>
<ТR>
<ТD bgcolor=#CCCCCC>картинка7</td>
<ТD bgcolor=#9933FF>картинка8</td>
<ТD bgcolor=#FFFFCC>картинка9</td>
</tr>
</table>
С помощью атрибута border можно задавать ширину рамки таблицы в пикселах.
Пример 24
<TABLE width=300 bgcolor=#00CC99 border=6>
<TR>
<TD> </td>
<TD> Ширина этой таблицы 300 пикселов </td>
<TD> </td>
</tr>
<TR>
<TD> и она состоит из двух строк </td>
<TD> </td>
<TD> и трех cтoлбцoв </td>
</tr>
</table>
Можно сделать грани таблицы невидимыми, для этого ширину рамки таблицы нужно задать равной 0:
Пример 25
<TABLE width=300 bgcolor=#99EE33 border=0>
<TR>
<TD> </td>
<TD> Ширина этой таблицы 300 пикселов </td>
<TD> </td>
</tr>
<TR>
<TD> и она состоит из двух строк </td>
<TD> </td>
<TD> и трех столбцов </td>
</tr>
</table>
Существует набор атрибутов, предназначенных для выравнивания данных в ячейках таблиц. Атрибут align позволяет выравнивать данные в ячейках по горизонтали. Он принимает следующие значения:
Left – выравнивание влево;
Right – выравнивание вправо;
Center – центрирование.
Атрибут valign позволяет выравнивать текст по вертикали. Значения могут быть следующие:
Tор – выравнивание по верхнему краю ячейки;
Center или middle – выравнивание по центру;
bottom – выравнивание по первой строке.
Пример 26
<TABLE width=100% height=30% bgcolor=#FFFF00 border=4 align=center>
<TR>
<ТD><В>Выравнивание по горизонтали </b> </td>
<TD align=center> По центру </td>
<TD align=left> По левому краю </td>
<TD align=right> По правому краю </td>
</tr>
<TR>
<TD><В>Выравнивание по вертикали </b></td>
<TD valign=top> По верхнему краю </td>
<TD valign=middle> По центру </td>
<TD valign=bottom> По нижнему краю </td>
</tr>
</table>
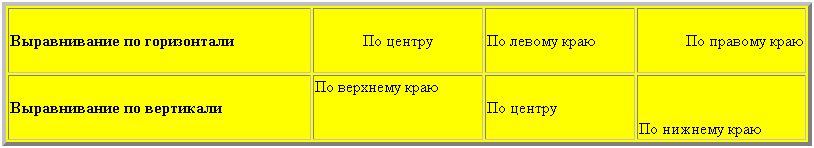
В результате вы получите следующую таблицу:

Образец выполнения примера 26
Задание № 5 «Создание и форматирование таблиц»
