
- •Лабораторная работа Создание Web-страницы
- •Дрессировка
- •Часть 1. Форматирование текста на Web-странице по образцу
- •Часть 2. Создание нумерованных и ненумерованных списков
- •1.4. Управление цветом
- •1.5. Рисунки на Web-странице
- •Часть 1. Оформление цветом Web-страницы
- •Часть 2. Размещение графики на Web-странице
- •Часть 3. Изменение размеров изображения на Web-странице
- •1.6. Гиперссылки
- •Часть 1. Создание простейшей гиперссылки
- •Часть 2. Создание гиперссылок
- •Часть 3. Цвет гиперссылок
- •Часть 4. Использование рисунка в качестве гиперссылки
- •1.7. Таблицы
- •1.7.1. Создание и форматирование таблиц
- •Часть 1. Создание таблицы по образцу
- •Часть 2. Форматирование таблицы
- •Часть 3. Заполнение таблицы
- •Часть 4. Самостоятельное проектирование и создание таблицы
- •1.7.2. Разметка Web-страницы при помощи таблицы
Часть 1. Оформление цветом Web-страницы
Цель: научиться создавать цветной фон Web-страницы, использовать шрифт различного цвета и размещать горизонтальные линии на странице.
Указания к выполнению
Создайте новую Web-страницу в редакторе Блокнот.
В элементе <TITLE> укажите название странички «Задание 3. Часть 1».
В начальном элементе <BODY> используйте соответствующий атрибут, чтобы сделать цвет фона странички черным.
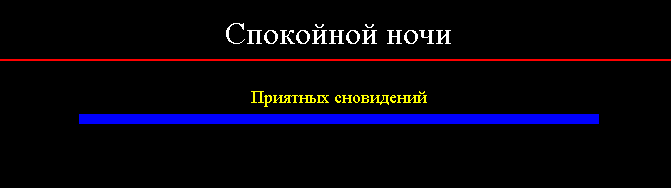
Сделайте надпись белым цветом «Спокойной ночи». Выровняйте ее по середине страницы. Размер шрифта 6.
Вставьте горизонтальную линию красного цвета.
Сделайте надпись желтого цвета «Приятных сновидений». Выровняйте ее по середине страницы. Размер шрифта 4.
Вставьте горизонтальную линию синего цвета толщиной 10 пикселов, длиной 50% от ширины экрана, и выровняйте ее по центру.

Образец выполнения Задания 3. Часть 1
Часть 2. Размещение графики на Web-странице
Цель: научиться размещать графические изображения на Web-странице.
Указания к выполнению
Создайте новую Web-страницу в редакторе Блокнот.
В элементе <TITLE> укажите название странички «Задание 3. Часть 2».
Если в тэге <BODY> не указывать цвет странички, то по умолчанию фон будет белым.
Разместите на страничке рисунок футбольного мяча. Файл soccer.gif разместите в той же папке, в которой будет сохранена Web-страница. Тогда элемент <IMG> будет выглядеть следующим образом:
<IMG src=soccer.gif>
Сделайте подпись к рисунку «Футбольный мяч» с помощью атрибута alt.
Создайте рамку вокруг рисунка шириной 2 пиксела.
Над рисунком поместите заголовок «Мир футбола» самого большого размера и выровняйте его по центру страницы.
Часть 3. Изменение размеров изображения на Web-странице
Цель: научиться размешать графические изображения на Web-странице и изменять их размер.
Указания к выполнению
Создайте новую Web-страницу в редакторе Блокнот.
В элементе <TITLE> укажите название странички «Задание 3. Часть 3».
Пусть фон странички будет зеленого цвета.
Определите размер изображения в файле children.jpg.
Вставьте это изображение на страничку, задав его размеры: ширина 100, высота 100 пикселов.
Просмотрите в браузере полученную страничку. Обратите внимание на следующие вещи:
• в связи с тем, что вы непропорционально изменили размеры изображения, произошло искажение рисунка;
• так как вы увеличили размер изображения, произошла потеря качества рисунка (обратите внимание на края фигурки ребенка);
• вокруг фигурки ребенка виден белый фон, что на зелёном фоне странички выглядит плохо. Для размещения таких изображений на Web-страничке, лучше использовать прозрачный фон рисунка.
Откройте в Adobe Photoshop файл children.jpg. С помощью инструментов выделения выделите белый фон вокруг фигурки и удалите его. Сохраните файл в формате gif, так как этот формат поддерживает прозрачность.
Вставьте на страничку файл childien.gif. Подумайте, как сделать, чтобы одно изображение располагалось под другим?

Образец выполнения Задания 3. Часть 3
