
- •1 Информационный поиск
- •1.1 Анализ оформления сайтов аналогичных по тематике и содержанию
- •2 Разработка требований к Web-узлу
- •2.1 Требования к навигационной структуре
- •2.2 Требования к оформлению страниц и обязательных элементов
- •3 Конструкторский раздел
- •3.1 Разработка главной страницы
- •3.2 Разработка панелей ссылок
- •3.3 Оптимизация изображений, видео и анимации
- •4 Технологический раздел
- •4.1 Настройка навигационной системы
- •4.2 Определение типов медиа-объектов, используемых в сети Интернет
- •4.3 Пояснение целесообразности использования программных средств, для создания узла
- •4.4 Публикация узла в Интернете и его поддержка
- •5 Исследовательский раздел


содержание
Перечень условных обозначений, символов и терминов 3
Введение 4
1 Информационный поиск 6
1.1 Анализ оформления сайтов аналогичных по тематике и содержанию 6
2 Разработка требований к Web-узлу 9
2.1 Требования к навигационной структуре 9
2.2 Требования к оформлению страниц и обязательных элементов 11
3 Конструкторский раздел 14
3.1 Разработка главной страницы 14
3.2 Разработка панелей ссылок 15
3.3 Оптимизация изображений, видео и анимации 16
4 Технологический раздел 18
4.1 Настройка навигационной системы 18
4.2 Определение типов медиа-объектов, используемых в сети Интернет 20
4.3 Пояснение целесообразности использования программных средств, для создания узла 22
4.4 Публикация узла в Интернете и его поддержка 23
5 Исследовательский раздел 25
Заключение 26
Список используемых источников 27
ПЕРЕЧЕНЬ УСЛОВНЫХ ОБОЗНАЧЕНИЙ, СИМВОЛОВ И ТЕРМИНОВ
WWW - World Wide Web (Всемирная паутина);
JPEG - Joint Photographic Experts Group (Объединённая группа экспертов по фотографии);
GIF - Graphics Interchange Format (Формат для обмена изображениями);
PNG - Portable Network Graphics (Портативная сетевая графика);
HTML – HyperText Markup Language (язык разметки гипертекста);
Internet — inter + net (объединение сетей.);
Хостинг - платная или бесплатная услуга размещения сайта (информации) на каком либо профессиональном web – сервере;
Web – узел (место, папка) на сервере к содержанию которой будет иметься доступ;
web – сервер – набор Web-страниц, объединенных одним именем;
SGML - Standard Generalized Markup Language. (Стандартный обобщенный язык разметки);
Flash - мультимедийная платформа компании Adobe для создания веб-приложений или мультимедийных презентаций;
Java - объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems.
ВВЕДЕНИЕ
Разработка web - сайта для телеканала, как и для любой другой компании или фирмы является удобным способом донесения информации до общественности, а также наилучшим видом распространения рекламы, и донесения её до потребителя. Поэтому данная тема является актуальной.
Цели курсовой работы:
получение теоретических знаний по созданию web-сайтов и закрепление их на практике;
изучение способов размещения рекламы на web-сайтах;
изучение программных продуктов для создания web-сайтов;
изучение языков web-программирования.
В данной курсовой работе описывается процесс разработки web-сайта для телеканала «Первый канал». При его разработке будут слегка изменены цвета фирменного стиля, но логотип остается тем же. Панель навигации будет сделана доступной и удобной для посетителей.
Интернет (Internet — inter + net — объединение сетей) — всемирная компьютерная сеть, объединяющая миллионы компьютеров в единую информационную систему. Интернет предоставляет широчайшие возможности свободного получения и распространения научной, деловой, познавательной и развлекательной информации. Глобальная сеть связывает практически все крупные научные и правительственные организации мира, университеты и бизнес-центры, информационные агентства и издательства, образуя гигантское хранилище данных по всем отраслям человеческого знания. Виртуальные библиотеки, архивы, ленты новостей содержат огромное количество текстовой, графической, аудио и видео информации. Интернет стал неотделимой частью современной цивилизации. Стремительно врываясь в сферы образования, торговли, связи, услуг, он порождает новые формы общения и обучения, коммерции и развлечений. "Сетевое поколение" — это настоящий социо-культурный феномен наших дней. Для его представителей Интернет давно стал привычным и удобным спутником жизни. Человечество вступает в новый — информационный — этап своего развития, и сетевые технологии играют в нем огромную роль. Современный человек не представляет своей жизни без техники и Всемирной паутины. Интернет стал неотъемлемой частью нашей жизни.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Web-страница может содержать стилизованный и форматированный текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработан специальный язык, названный HyperText Markup Language (HTML), то есть, язык разметки гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра.
В настоящие время все крупные организации имеют свой сайт в сети Интернет, так как это является хорошим и удобным способом распространения рекламы, и услуг компании.
1 Информационный поиск
Прежде чем приступить к разработке web-сайта, стоит проанализировать похожие по содержанию сайты, оценить удобства навигации, цветовую гамму и многое другое.
1.1 Анализ оформления сайтов аналогичных по тематике и содержанию
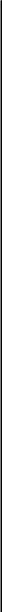
Первым проанализирован сайт телеканала «НТВ», представленный на рисунке 1.1.

Рисунок 1.1 – Сайт телеканала «НТВ»
На данном сайте находится множество информации, что в принципе соответствует сайту телеканала. На главной странице расположены все важные новости дня, баннер, а также видео с фрагментом новостей. Панель навигации находится вверху всего сайта, навигация по сайту понятно и проста. Недостатком является перебор с графическими и видео объектами, страничка медленно загружается.
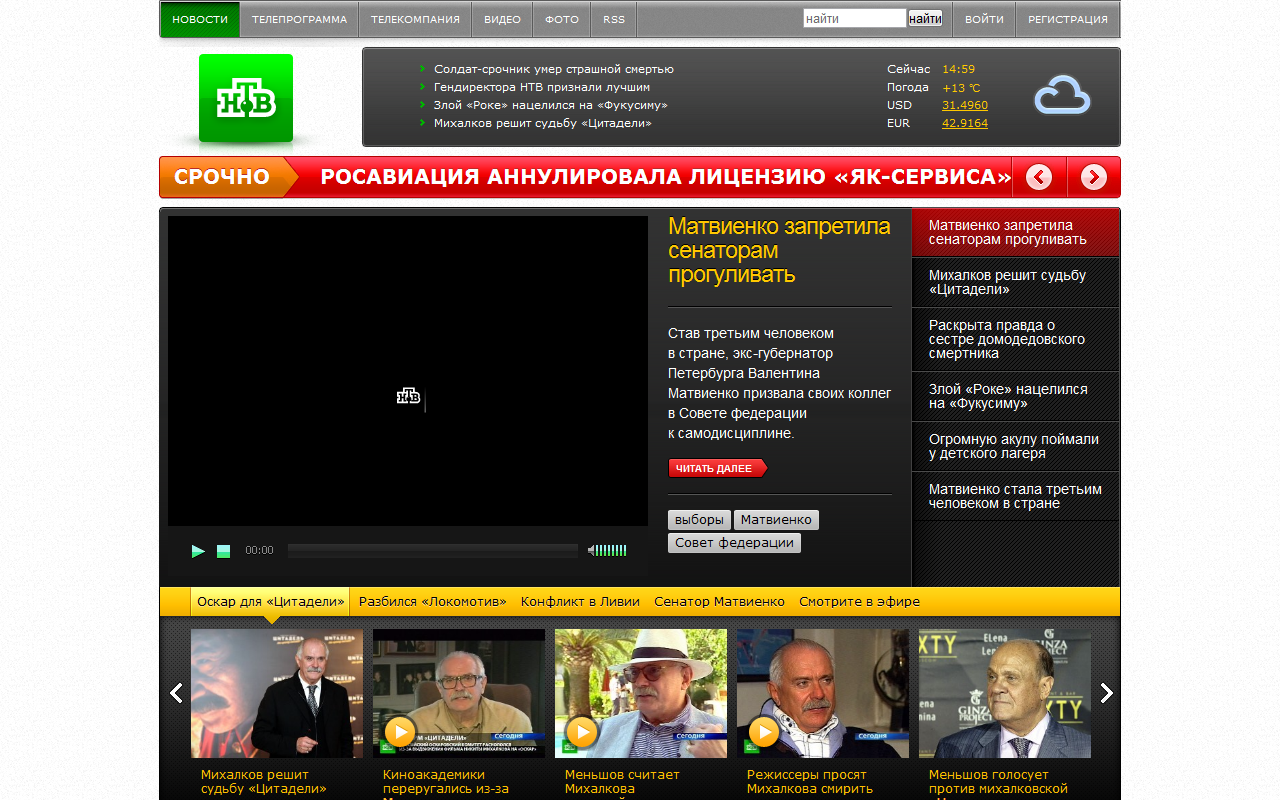
Следующим для анализа был выбран сайт телеканала «СТС», представленный на рисунке 1.2.

Рисунок 1.2 – Сайт телеканала «СТС»
Фон данного сайта выполнен с использованием фирменного цвета данного телеканала. Присутствует логотип в верхней части странички, что однозначно дает понять на сайте какого телеканала мы находимся. Панель навигации находится также наверху странички, и является понятной для посетителей. Присутствует баннер, который информирует нас о том, какой фильм или телепередача будет идти в определенное время. Графических объектов также много, но все они несут в себе важную информацию.
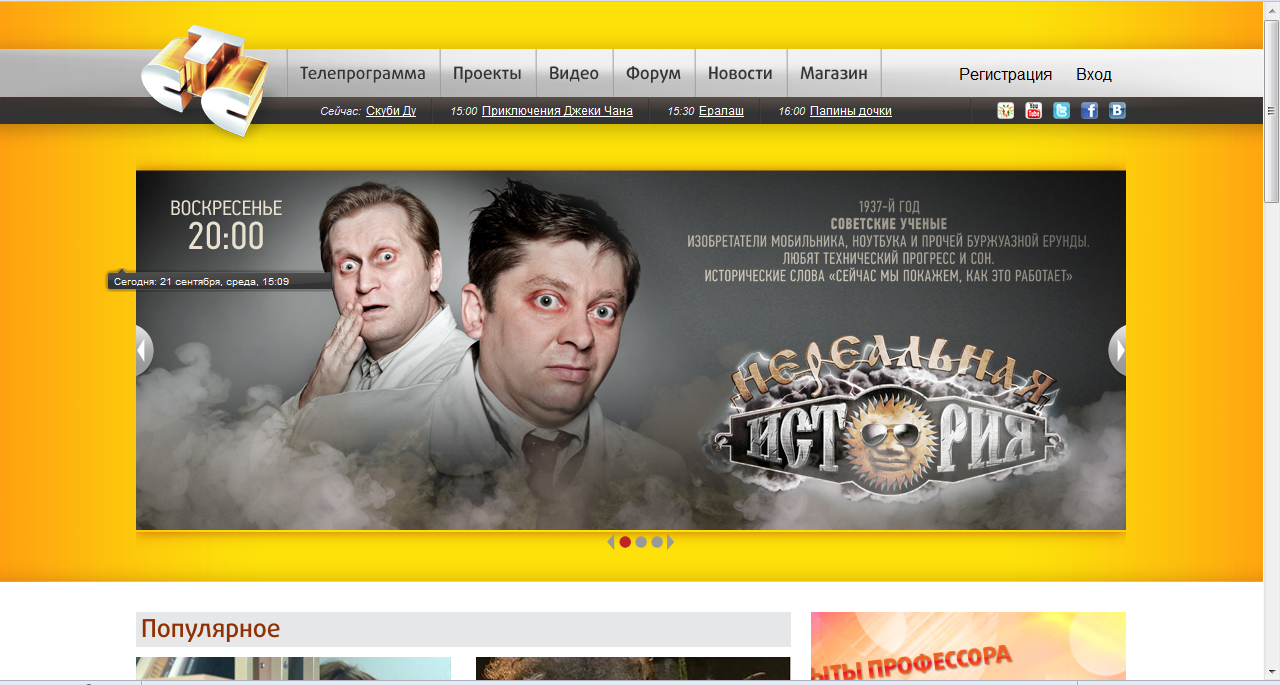
Следующим проанализирован сайт телеканала «ТНТ», представленный на рисунке 1.3.

Рисунок 1.3 – Сайт телеканала «ТНТ»
Цветовая гамма так же соответствует фирменному цвету канала. Панель навигации расположена вверху странички так же как и логотип канала, переход быстрый, удобный и понятный. На главной страничке распложена вся важная информация на конкретный день, а также список телепередач, что очень удобно. Можно считать, что сайт выполнен хорошо.
2 Разработка требований к Web-узлу
2.1 Требования к навигационной структуре
Информационная среда WWW базируется на технологии гипертекста, в основе которой лежит концепция связывания документов с помощью ссылок. Именно ссылки объединили Интернет в единое пространство, дав пользователям возможность свободно перемещаться, не задумываясь о структуре и пространственной распределенности этой сложнейшей системы.
Правильное использование гиперссылок является важнейшим фактором повышения юзабилити сайта. Известный специалист по юзабилити Якоб Нильсен (www.useit.com) утверждает, что навигация сайта должна в любой момент предоставлять посетителю ответы на три вопроса:
где я нахожусь?
где я уже был?
куда я могу пойти?
При анализе путей попадания посетителей на сайт выявляется, что основной источник трафика - это поисковые системы. Поэтому становится ясным, насколько важно дать посетителю возможность не только перейти на любую внутреннюю страницу сайта, релевантную запросу к поисковой системе, но и предоставить возможность сразу же понять, в каком подразделе, какого раздела и на какой странице он находится.
Все средства навигации делятся по отношению к сайту: на внешние и внутренние. Внешние средства реализованы в виде кнопок браузера, управляющих переходами по сайту.
Внутреннюю навигацию можно разделить: на основную и вспомогательную. Центральный элемент основной навигации - это панель или меню переходов.
Основная навигация обычно представлена структурными ссылками, ведущими на разделы сайта. К вспомогательной навигации относят ссылки типа «на уровень вверх», «на стартовую» и т.д.
Желательно, чтобы структурные ссылки отличались от вспомогательных и перекрестных ссылок, размещенных в тексте. На большинстве сайтов они выглядят одинаково. Поэтому часто бывает непонятно, ведет ссылка на целый раздел или на единственную страницу. Качественная вспомогательная навигация должна включать ссылки, ведущие к предыдущему разделу, к странице с оглавлением раздела и на главную страницу сайта. Навигационная система должна четко указывать пользователю о том, куда можно перейти с текущей страницы, и какую информацию при этом получить.
Ссылки, расположенные в тексте, не должны совпадать по оформлению с основным текстом. Если в тексте используется подчеркнутый текст и ссылки с таким же оформлением, то обнаружить команду гипертекстового перехода можно, только усердно поводив по тексту указателем мыши. Т.о. даже, если на сайте не используется подчеркивание ссылок, выделять, таким образом, текст, чтобы привлечь к нему внимание, крайне не рекомендуется. Так как многие пользователи привыкли воспринимать подчеркивание на web-страницах согласно первоначальному его назначению.
Навигационные элементы сайта должны быть легко узнаваемы. Глаз пользователя должен однозначно выделять их среди других элементов страницы. Якоб Нильсен (www.useit.com) до сих пор настоятельно рекомендует использовать для оформления ссылок классический, но уже морально устаревший стандарт с синим цветом и подчеркиванием. Этот вопрос очень спорный, и однозначной рекомендации здесь быть не может. Однако в наш век практически неограниченных возможностей по настройке внешнего вида элементов страниц с помощью CSS, трудно согласиться с мэтром, а можно просто сказать, что это не модно.
Кроме того, физиологи утверждают, что восприятия ярко синего цвета глазом человека ограничено из-за малого количества рецепторов, воспринимающих длину волны синего цвета. По их мнению, степень читабельности синего цвета, воспринимаемого с экрана монитора, довольно низкая в сравнении с другими цветами.
Выбор цвета для посещенных ссылок не так актуален, как для активных ссылок. Здесь главное, чтобы пользователь однозначно идентифицировал уже посещенные ссылки. Для «отработанных» ссылок можно использовать менее насыщенный цвет, чем у активных ссылок или цвет более близкий к цвету основного текста и даже фона страницы.
Таким образом, проектирование навигации является одним из важнейших моментов при разработке сайта. Если навигация сайта не логична как по структуре, так и по оформлению, то основным способом ориентации на сайте будет метод «тыка», который совершенно неуместен в такой динамичной среде как Интернет. При этом будет нарушаться основное условие работы с сайтом - оперативное получение информации при минимуме затрат времени и ресурсов.
