
- •Методическое пособие для самостоятельных работ «Основы интегрированной среды программирования delphi6»
- •6.100301 "Судовождение",
- •6.100302 "Эксплуатация судовых энергетических установок"
- •6.092201 "Электрические системы и комплексы транспортных средств",
- •Введение
- •Глава 1. Интегрированная среда Delphi. Принципы работы
- •1.1. Интегрированная среда Delphi
- •1.2. Принципы визуального программирования
- •Val(Edit1.Text,k1,sign);
- •Val(Edit2.Text,k2,sign);
- •Val(MaskEdit1.Text,r1,sig);
- •Val(МaskEdit2.Text,r2,sig);
- •1.3. Событийно-управляемые программы
- •1.4. Составление программ обработки массивов
- •I :integer;
- •I, j :integer;
- •1.5. Вывод на печать
- •Глава 2. Общие свойства компонентов
- •2.1. Иерархия компонентов
- •2.2. Имена и собственники компонентов
- •2.3. Родительские и дочерние компоненты
- •2.4. Положение, размеры и оформление компонентов
- •2.5.Указатели мыши
- •2.3. Окно редактора с готовым изображением указателя
- •2.6. Реакция на события от мыши и клавиатуры
- •2.6.1. События от мыши
- •2.6.2. События от клавиатуры
- •2.6.3. Клавиатура в ms-dos и Windows
- •2.6.4. Фокус ввода
- •2.7. Механизм действий Action
- •2.8. Иинтерфейс Drag&Drop
- •2.9. Иинтерфейс Drag&Dock
- •2.10. Поддержка справочной службы
- •2.11. Поддержка Сом
- •2.12. Свойства разного назначения
- •Глава 3. Использование компонентов общего назначения
- •3.1. Компоненты страницы Standard
- •3.1.1. TFrame - рама и шаблоны компонентов
- •6) Окно регистрации рамы в палитре компонентов
- •3.1.2. Создание шаблонов без рам
- •3.1.3. TMainMenu - главное меню формы (программы)
- •3.1.4. TPopupMenu - вспомогательное (локальное) меню
- •3.1.5. TLabel - метка для отображения текста
- •3.1.6. TEdit - ввод и отображение строки
- •3.1.7. TMemo - ввод и отображение текста
- •3.1.8. TButton - кнопка
- •3.1.9. TCheckBox - независимый переключатель
- •3.11. Компонент tCheckBox - независимый переключатель
- •3.1.10. TRadioButton - зависимые переключатели
- •3.1.11. TListBox - список выбора
- •3.1.12. TComboBox – комбинированный или раскрывающийся список выбора
- •3.1.13. TScrollBar - управление значением величины
- •3.1.14. TGroupBox - панель группирования
- •3.1.15. TRadioGroup - группа зависимых переключателей
- •3.1.16. TPanel - панель
- •3.1.17. TActionList - механизм действий
- •3.2. Компоненты страницы Аdditional
- •3.2.1. TBitBtn - кнопка с изображением
- •3.2.2. TSpeedButton - кнопка для инструментальных панелей
- •3.2.3. TMaskEdit - специальный редактор
- •3.2.4. TStringGrid - таблица строк
- •3.2.5. TDrawGrid - произвольная таблица
- •3.2.6. TImage - отображение картинок
- •3.2.7. TShape - стандартная фигура
- •3.2.8. TBevel - кромка
- •3.2.9. TScrollBox - панель с прокруткой
- •3.2.10. TСheckListBox - группа независимых переключателей
- •3.2.11. TSplitter - компонент для изменения размеров
- •3.2.12. TStaticText - метка для отображения текста
- •3.2.13. TControlBar - инструментальная панель
- •3.2.14. TApplicationEvents - обработчик сообщений Windows
- •3.2.15. TValueListEditor - специализированный редактор строк
- •3.2.16. TLabelEdit - однострочный редактор с меткой
- •3.2.17. TColorBox - список выбора цвета
- •3.2.18. TChart - построитель графиков
- •3.2.19. TActionManager - менеджер действий
- •3.2.20. TActionMainMenuBar - полоса меню для действий
- •3.2.21. TActionTollBar - полоса кнопок для действий
- •3.2.22. TCustomizeDIg - диалог настройки интерфейса
- •Глава 4. Многодокументный и однодокументный интерфейсы (mdi и sdi)
- •4.1. Mdi и sdi: сравнение
- •4.2. Разработка mdi—приложений
- •4.2.1. Разработка главного и информационного окон
- •4.2.2. Использование стандартных диалоговых окон
- •If OpenDialog1.Execute then
- •4.2.3. Разработка диалогового окна
- •Var dlg6:tokRightDlg;
- •X1,x2,x3:String;
- •If b1 or b2 then
- •4.2.4. Управление окнами
- •I:integer;
- •I:integer;
- •4.2.5. Работа с меню
- •Var tf5:tForm2;
- •4.3. Разработка sdi–приложения
- •4.3.1. Простое sdi–приложение
- •I,j :byte;
- •I,j :byte;
- •I,j :byte;
- •4.3.2. Управление окнами в sdi–приложениях
- •I :byte;
- •Var I :byte; ptr6 :tForm2;
- •I :byte;
- •Глава 5. Реализация алгоритмов решаемых задач на Delphi
- •5.1. Традиционный подход реализации алгоритмов на Delphi
- •5.2. Объектно-ориентированный подход
- •Val(Edit1.Text,k,sig);
- •Val(Edit2.Text,l,sig);
- •I,j :byte;
- •I,j :integer;
- •Inherited Create (Ni,Nj);
- •Val(Edit1.Text, p, sig1);
- •Val(Edit2.Text, q, sig2);
- •Val(Edit3.Text, r, sig3);
- •Vas :real;
- •Val(Edit4.Text,n,sig);
- •Глава 6. Тестирование и отладка приложений
- •6.1. Виды ошибок
- •6.2. Отладочные средства Delphi
- •6.3. Составление тестов
- •Глава 7. Исключительные ситуации
- •7.1. Обработка исключительных ситуаций
- •I, j, k : integer;
- •I:integer;
- •I, j, k : integer;
- •7.2. Обработка определенных исключительных ситуаций
- •Var I,j,k :shortint; p,q :real;
- •Заключение
- •Литература
- •Методическое пособие для самостоятельных работ «Основы интегрированной среды программирования delphi6»
- •6.100301 "Судовождение",
- •6.100302 "Эксплуатация судовых энергетических установок"
- •6.092201 "Электрические системы и комплексы транспортных средств",
3.2.7. TShape - стандартная фигура


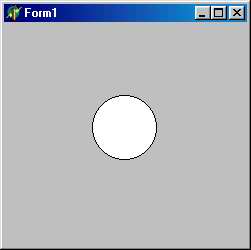
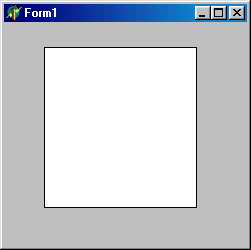
Рис.3.26. Компонент TShape - стандартная фигура
Компонент рисует одну из простейших геометрических фигур, определяемых следующим множеством:
type TShapeType = (stRectangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle) ;
(прямоугольник, квадрат, скругленный прямоугольник, скругленный квадрат, эллипс, окружность). Фигура полностью занимает все пространство компонента. Если задан квадрат или круг, а размеры элемента по горизонтали и вертикали отличаются, фигура чертится с размером меньшего измерения.
Помимо стандартных чертежных инструментов Brush и Pen (шрифт для компонента не нужен) в компоненте определено свойство Shape.' TShapeType, которое и задает вид геометрической фигуры. Изменение этого свойства приводит к немедленной перерисовке изображения.
3.2.8. TBevel - кромка
Компонент класса TBevel носит оформительский характер и предназначен для выделения группы элементов или отделения их друг от друга.
Свойство
type TBevelShape = (bsBox, bsFrame, bsTopLine, bsBottomLine, bsLeftLine, bsRightLine);
property Shape: TBevelShape;
определяет вид компонента (прямоугольник, рамка, верхняя линия, нижняя линия, левая линия, правая линия).
Свойство
type TBevelStyle = (bsLowered, bsRaised) ;
property Style: TBevelStyle;
задает стиль компонента (вдавленный или выпуклый).
3.2.9. TScrollBox - панель с прокруткой

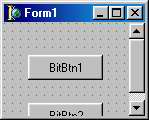
Рис.3.27. Компонент TScrollBox - панель с прокруткой
Компонент класса TScrollBox служит контейнером для размещения других компонентов. Его отличительная особенность - возможность прокрутки и, следовательно, экономия пространства формы при необходимости размещения на ней большого количества управляющих элементов. Современные программные продукты относительно редко используют такого рода компоненты, отдавая предпочтение многолистным блокнотам с закладками. Наиболее походящей областью применения компонентов является размещение на них относительно длинных TEdit, TComboBox, TMemo и т. п.
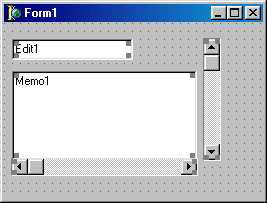
Использование компонента не отличается сложностью: положите его на форму и размещайте затем на нем другие компоненты. Если очередной компонент выйдет за пределы рабочей области TScrollBох, по сторонам контейнера возникнут полосы прокрутки (рис. 3.27, 3.28).
Однако если свойство AutoScroll компонента содержит False, полосы прокрутки не появятся, и компонент будет отсекать “лишние” части своих дочерних компонентов. Еще одним важным свойством компонента является AutoSize: если это свойство имеет значение True, размеры компонента будут автоматически изменяться так, чтобы все части дочерних компонентов были в его рабочей зоне, даже если для этого придется увеличить размеры внешнего контейнера (формы). С помощью свойств HorzScrollBar и VertscrollBar программист может управлять свойствами каждой из полос прокрутки в отдельности.

Рис. 3.28. Размещение компонентой ни TScrollBox
3.2.10. TСheckListBox - группа независимых переключателей
Подобно тому, как TRadioGroup группирует зависимые переключатели, TcheckListBox группирует независимые переключатели, позволяя обратиться к любому из них по индексу.
Чтобы вставить в компонент группу независимых переключателей, следует раскрыть редактор его свойства items и ввести одну или несколько текстовых строк - каждая строка будет соответствовать поясняющей надписи справа от переключателя.
Свойства компонента:
Свойство |
Описание |
property AllowGrayed: Boolean; |
Разрешает/запрещает использовать в переключателях третье состояние cbGrayed |
property BorderStyle: TBorderStyle; |
Определяет тип рамки, очерчивающей компонет: bsNone - нет рамки; bsSingie - рамка толщиной в 1 пиксель |
property Canvas: TCanvas; |
Это свойство используется для программной прорисовки опций |
property Checked[Index: Integer]: Boolean; |
Содержит выбор пользователя типа Да/Нет для переключателя с индексом Index. Состояния cbUnchecked и cbGrayed отражаются как False |
property Columns: Integers; |
Определяет количество колонок опций |
property Flat: Boolean; |
Разрешает/запрещает трехмерную прорисовку окошек выбора |
property Header[Index: Integer] : Boolean; |
Запрещает прорисовку окошка выбора для опции с индексом Index. Таким образом, вставляются заголовки отдельных секций |
property HeaderBackgroundColor: TColor; |
Цвет фона для заголовка (см. свойство Header) |
property HeaderColor:TColor; |
Цвет текста для заголовка (см. свойство Header) |
property IntegralHeight: Boolean; |
Если имеет значение True, компонент автоматически изменяет высоту так, чтобы в нем полностью отображались опции, в противном случае последняя опция может не полностью отображаться в окне компонента |
property ItemEnabled[Index:Integer]: Boolean; |
Разрешает/запрещает выбор опции с индексом Index |
property ItemHeight: Integer; |
Если свойство Style компонента имеет значение IsOwnerDrawFixed, значение ItemHeight определяет высоту каждой опции компонента. При других значениях Style это свойство игнорируется |
property Itemlndex: Integer; |
Содержит индекс выбранной опции (индексация опций начинается с нуля) |
property Items: TStrings; |
Содержит опции компонента |
property MultiSelect: Boolean; |
Если содержит True, пользователь может выбирать несколько опций |
property SelCount: Integer; |
Содержит количество выбранных опций компонента, если свойство MultiSelect содержит True |
property Selected[Index: Integer]: Boolean; |
Содержит True, если опция с индексом Index выбрана |
property Sorted: Boolean; |
Сортирует по алфавиту надписи на переключателях |
property State[Index: Integer] : TCheckBoxState; |
Содержит состояние переключателя с индексом Index: cbUnchecked - нет; cbChecked ~ да; cbGrayed - не совсем |
Для компонента определено событие
property OnClickCheck: TNotifyEvent;
которое наступает при изменении состояния любого переключателя.
