Параметры отображения строк таблицы
Для настройки особого отображения отдельных строк таблицы используются атрибуты HTML-элемента TR (этот элемент объединяет отдельные ячейки в строки таблицы).
Список основных атрибутов элемента TR:
аlign – задаёт горизонтальное выравнивание текста ячеек строки, может принимать значения left, right, center или justify;
valign – определяет вертикальное выравнивание текста ячеек строки, может принимать значения top, bottom, middle или baselline;
bgcolor – задаёт цвет фона ячеек строки;
bordercolor – определяет цвет рамки ячеек строки (если рамка отображается);
heigt – позволяет указать рекомендуемую высоту ячеек строки;
width – даёт возможность указать рекомендуемую ширину ячеек строки.
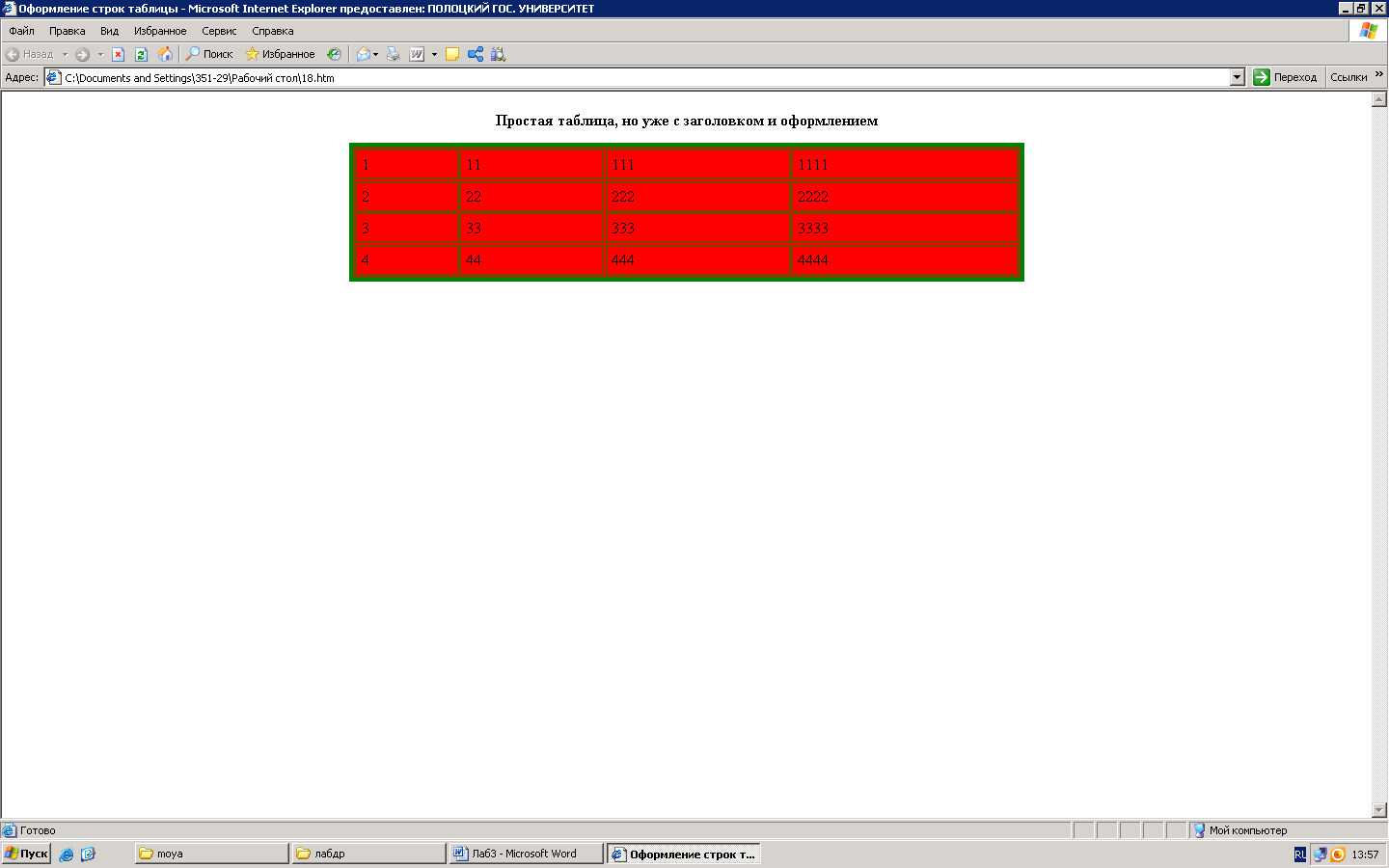
ПРИМЕР 3. Оформление строк таблицы с заголовком.
<HTML>
<TITLE> Оформление строк таблицы</TITLE>
<TABLE align=center border=5 bgcolor=red bordercolor=green cellpadding=”5” width=”50%”>
<CAPTION ><B>Простая таблица, но уже с заголовком и оформлением</B> </CAPTION>
<TR> <TD>1<TD>11<TD>111<TD>1111
<TR> <TD>2<TD>22<TD>222<TD>2222
<TR> <TD>3<TD>33<TD>333<TD>3333
<TR> <TD>4<TD>44<TD>444<TD>4444
</TABLE>
</HTML>

Оформление строк таблицы
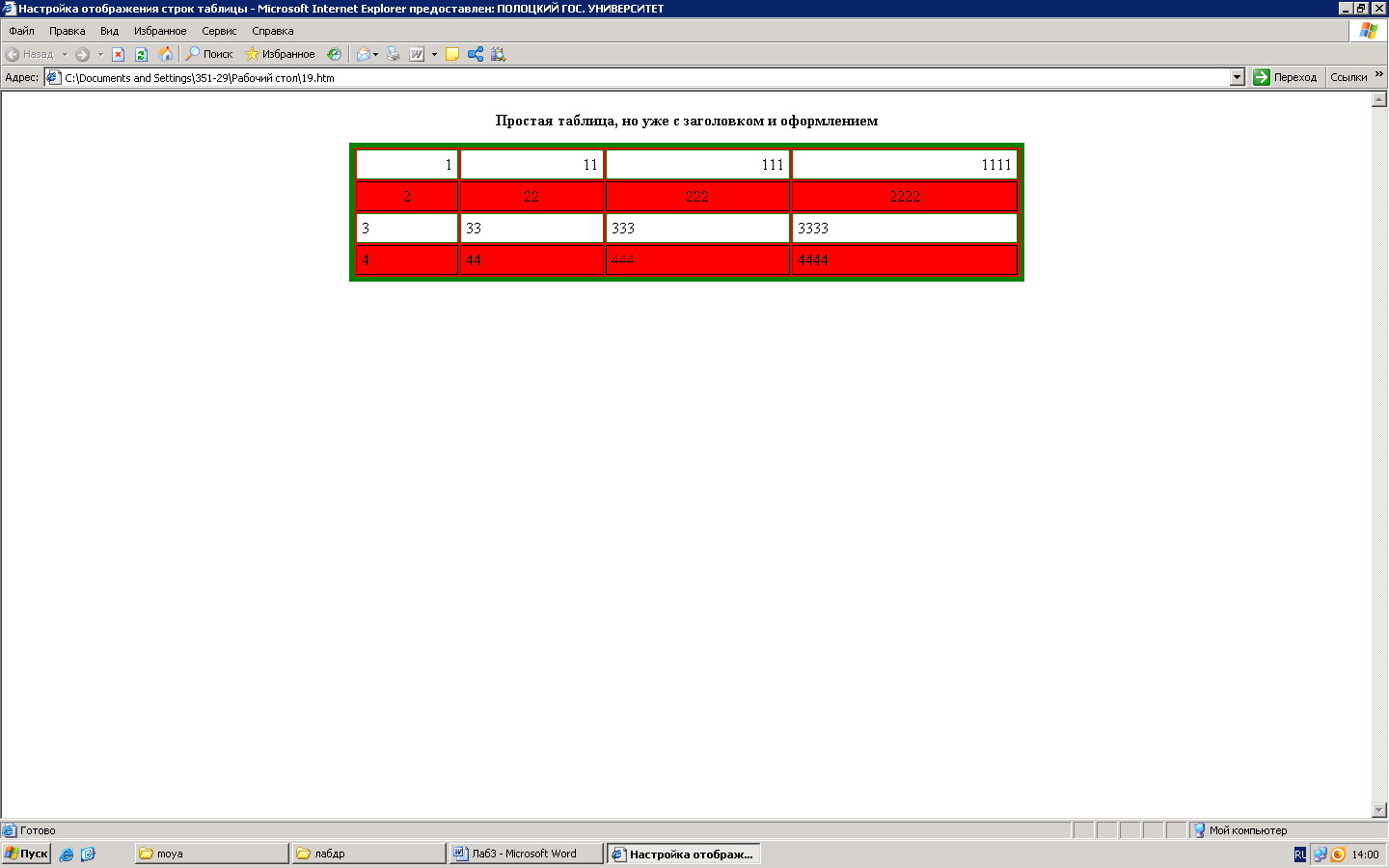
ПРИМЕР 4. Настройка отображения строк таблицы с заголовком.
<HTML>
<TITLE> Настройка отображения строк таблицы</TITLE>
<TABLE align=center border=5 bgcolor=red bordercolor=green cellpadding=”5” width=”50%”>
<CAPTION aling=top><B>Простая таблица, но уже с заголовком и оформлением</B> </CAPTION>
<TR align=right bgcolor=white> <TD>1<TD>11<TD>111<TD>1111
<TR align=center bordercolor=black > <TD>2<TD>22<TD>222<TD>2222
<TR bgcolor=white > <TD>3<TD>33<TD>333<TD>3333
<TR bordercolor=black > <TD>4<TD>44<TD>444<TD>4444
</TABLE>
</HTML>

Параметры отображения ячеек. Слияние ячеек
Рассмотрим самое мощное средство настройки отображения данных таблицы – настройку параметров отображения её отдельных ячеек. Для задания внешнего вида содержимого ячейки используются такие атрибуты HTML-элемента TD:
аlign – задаёт горизонтальное выравнивание текста ячееки, может принимать значения left, right, center или justify;
valign – определяет вертикальное выравнивание текста ячееки, может принимать значения top, bottom, middle или baselline;
bgcolor – задаёт цвет фона ячееки;
bordercolor – определяет цвет рамки ячееки (если рамка отображается);
heigt – позволяет указать рекомендуемую высоту ячееки;
width – даёт возможность указать рекомендуемую ширину ячееки;
colspan – задаёт количество столбцов для слияния;
rowspan – опредееляет количество строк для слияния.
Последние два атрибута элемента TD используются для объединения нескольких ячеек при создании более сложных таблиц.
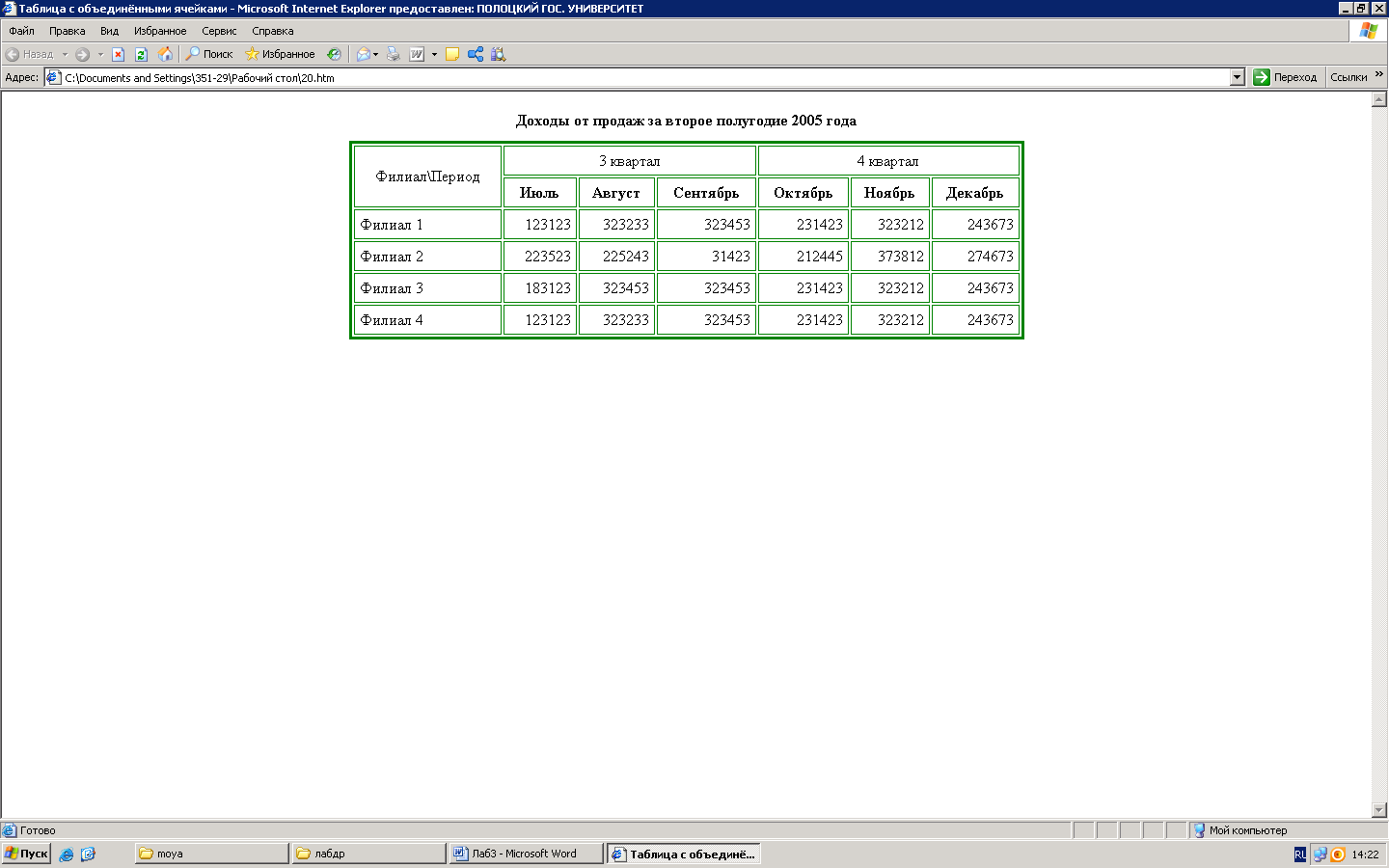
ПРИМЕР 5. Создание таблицы с объединёнными ячейками.
<HTML>
<TITLE> Таблица с объединёнными ячейками</TITLE>
<TABLE align=center border=3 bordercolor=green cellpadding=”5” width=”50%”>
<CAPTION aling=top><B>Доходы от продаж за второе полугодие 2005 года</B></CAPTION>
<!--Формирование первой строки шапки таблицы-->
<TR align=center>
<TD rowspan=2<B>Филиал\Период</B>
<TD colspan=3<B> 3 квартал</B>
<TD colspan=3<B> 4 квартал</B>
<!--Формирование второй строки шапки (названия месяцев)-->
<TR align=center>
<TD><B>Июль</B><TD><B>Август</B><TD><B>Сентябрь</B >
<TD><B>Октябрь</B><TD><B>Ноябрь</B><TD><B>Декабрь</B>
<!—Дале следуют строки с данными (первая ячейка каждой строки – название филиала -->
<TR align=right><TD align=left> Филиал 1 <TD> 123123 <TD> 323233 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
<TR align=right><TD align=left> Филиал 2 <TD> 223523 <TD> 225243 <TD>31423<TD> 212445 <TD> 373812<TD> 274673
<TR align=right><TD align=left> Филиал 3 <TD> 183123 <TD> 323453 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
<TR align=right><TD align=left> Филиал 4 <TD> 123123 <TD> 323233 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
</TABLE>
</HTML>

В этом примере для визуального выделения ячеек заголовков таблицы использовалось форматирование текста внутри HTML-элемента TD вручную, этот способ не очень удобен. Использование тега HTML-элемента <TH> и</TH> позволит лучше структурировать содержимое HTML-документа. А тогда пример можно переписать следующим образом.
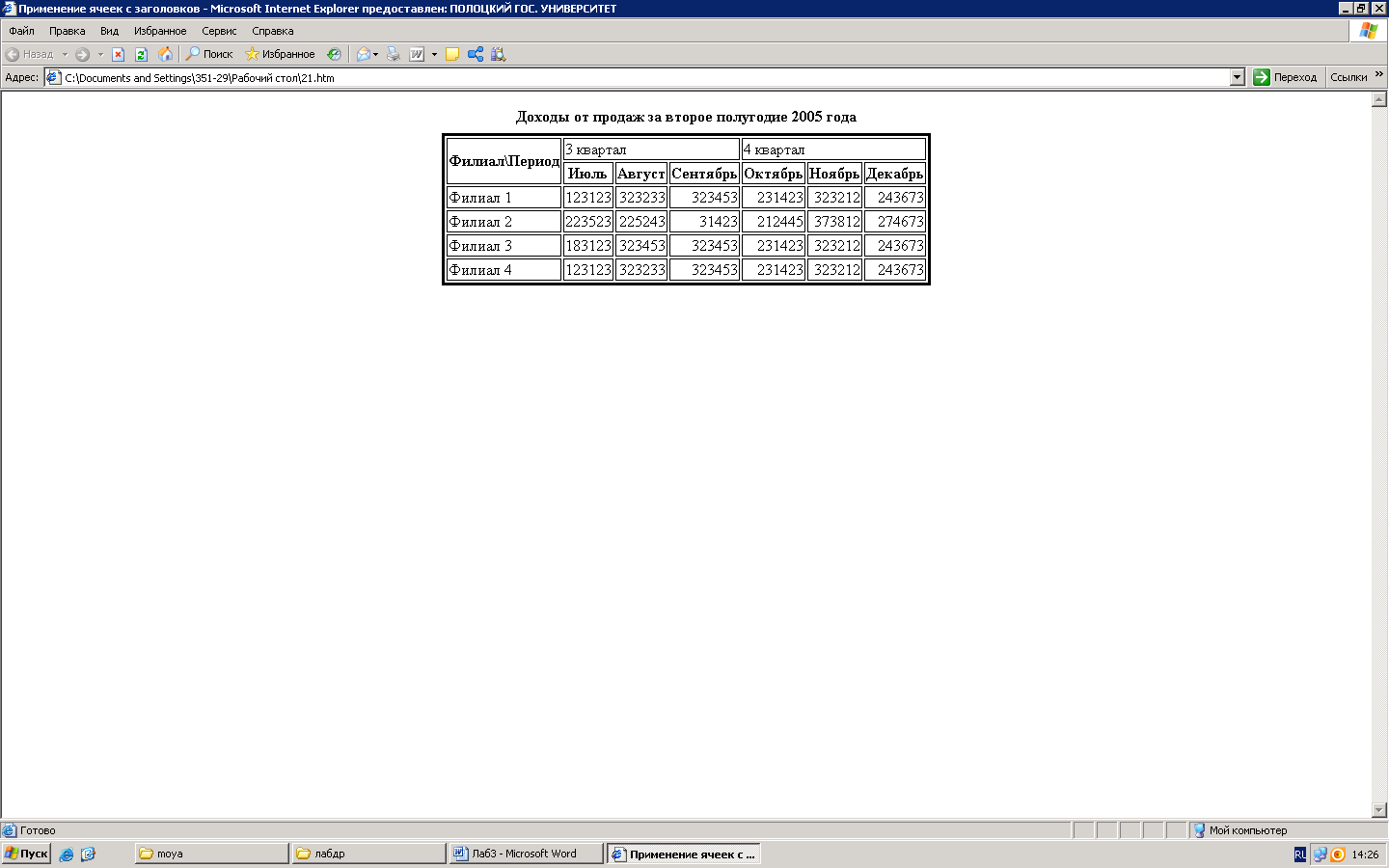
ПРИМЕР 6. Создание таблицы с заголовочными ячейками.
<HTML>
<TITLE> Применение ячеек заголовков</TITLE>
<TABLE align=center border=3 bordercolor=black>
<CAPTION aling=top><B>Доходы от продаж за второе полугодие 2005 года</B></CAPTION>
<!--Формирование первой строки шапки таблицы-->
<TR>
<TH rowspan=2>Филиал\Период
<TD colspan=3 > 3 квартал
<TD colspan=3 > 4 квартал
<!--Формирование второй строки шапки (названия месяцев)-->
<TR>
<TH >Июль<TH>Август<TH>Сентябрь
<TH >Октябрь<TH>Ноябрь<TH>Декабрь
<!—Далее следуют строки с данными (первая ячейка каждой строки – название филиала -->
<TR align=right><TD align=left> Филиал 1 <TD> 123123 <TD> 323233 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
<TR align=right><TD align=left> Филиал 2 <TD> 223523 <TD> 225243 <TD>31423<TD> 212445 <TD> 373812<TD> 274673
<TR align=right><TD align=left> Филиал 3 <TD> 183123 <TD> 323453 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
<TR align=right><TD align=left> Филиал 4 <TD> 123123 <TD> 323233 <TD>323453<TD> 231423 <TD> 323212<TD> 243673
</TABLE>
</HTML>