
- •Содержание
- •1. Что такое JavaScript?
- •JavaScript — это не то же самое, что Java!
- •Как запустить скрипт, написанный на JavaScript?
- •Включение скриптов JavaScript в html-страницу
- •Браузеры, не поддерживающие JavaScript
- •События
- •Функции
- •2. Строка состояния и управление временем Строка состояния
- •Управление временем. Создание временных задержек
- •Движущийся текст
- •3. Окна и документы, создаваемые в процессе работы JavaScript Создание новых окон
- •Имя окна
- •Закрытие окна
- •Создание документов, образующихся по ходу работы
- •4. Формы Проверка информации, вводимой посредством форм
- •Проверка наличия в вводимой строке определенных символов
- •Как обратить внимание пользователя на тот или иной элемент формы
- •Литература
- •Введение в Java Script
3. Окна и документы, создаваемые в процессе работы JavaScript Создание новых окон
JavaScript обладает одним замечательным свойством. С помощью JavaScript можно создать новое окно браузера. В новое открывшееся окно можно загрузить уже существующий HTML-документ, но в нем также можно разместить абсолютно новый, создаваемый по ходу работы, документ. Сначала мы рассмотрим пример того, как можно создать новое окно браузера и загрузить в него существующий документ.
Следующий скрипт открывает новое окно браузера и загружает в него HTML-страничку.
<html>
<head>
<script language="JavaScript">
<!-- hide
function openWin() {myWin= open("page.htm");}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Открываем новое окно" onClick="openWin()">
</form>
</body>
</html>
Заранее подготовленная страничка page.htm загружается в созданное окно при помощи метода ореn().

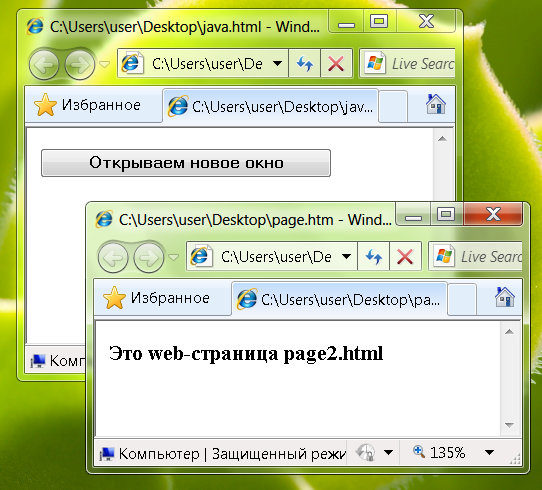
Рисунок 8 – Новое окно браузера, открывшееся после нажатия кнопки "Открываем новое окно"
Задание:
Реализовать приведенную выше программу, создав новый HTML-документ, и проверить правильность ее выполнения.
При открытии нового окна существует возможность выбора параметров внешнего вида создаваемого окна. Например, можно выбрать, будет или нет новое окно иметь панель инструментов, панель меню или панель строки состояния.
Также возможно задание размера открываемого окна. Следующая программа открывает окно, размер которого устанавливается 300x150. Окно не будет иметь строки состояния, меню и панели инструментов.
<html>
<head>
<script language="JavaScript">
<!-- hide
function openWin2() {
myWin= open("page.htm", "newWindow",
"width=300,height=150,status=no,toolbar=no,menubar=no");
}//--->
</script></head>
<body>
<form>
<input type="button" value="Открываем новое окно 300x150"
onClick="openWin2() ">
</form>
</body></html>
В приведенной выше программе мы использовали следующие свойства объекта window, записанные в строке "width=300,height=150,status=no,toolbar=no, menubar=no". Заметьте, что внутри строки не следует использовать пробелы.
Данная таблица содержит свойства объекта window (левый столбец) и значения, которые могут принимать эти свойства (правый столбец).
directories |
yes/no |
height |
количество пикселов |
location |
yes/no |
menubar |
yes/no |
resizable |
yes/no |
scrollbars |
yes/no |
status |
yes/no |
toolbar |
yes/no |
width |
количество пикселов |
Список в вышеприведенной таблице не является исчерпывающим. Так, поздняя версия JavaScript предусматривает возможность задания других свойств. Однако, данный список свойств доступен любому браузеру, в отличие от полного списка.

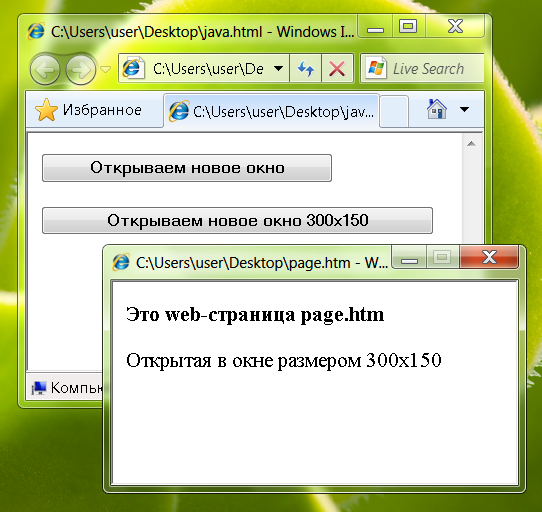
Рисунок 9 – Окно, открывающееся при нажатии кнопки
"Открываем новое окно 300x150"
При помощи новых свойств можно установить параметры месторасположения открываемого окна. Свойства объекта window по версии JavaScript 1.2 приведены в следующей таблице.
alwaysLowered |
yes\no |
alwaysRaised |
yes\no |
Dependent |
yes\no |
hotkeys |
yes\no |
innerWidth |
количество пикселов |
innerHeight |
количество пикселов |
outer Width |
количество пикселов |
outerHeight |
количество пикселов |
screenX |
расположение в пикселах |
screenY |
расположение в пикселах |
titlebar |
yes\no |
z-lock |
yes\no |
Задание:
Дополнить созданный ранее Java-скрипт функцией openWin2(), и добавить на форму новую кнопку, вызывающую эту функцию, проверить правильность ее выполнения.
